UX/UI 디자인 아티클 - UX디자인에서 벤치마킹의 숨겨진 힘
1. 위대한 예술가들은 훔친다.
- "훌륭한 예술가는 복사하고, 위대한 예술가는 훔칩니다.” - 파블로 피카소 (사실 이 말은 스티브잡스가 피카소가 한 말이라고 오인 발언함.) 누가 이 말을 했든, 요지는 예술은 다른 예술가의 생각들로부터 영감을 받는 것이 전부라는 것.
- 기존 스타일을 가져오지만 적어도 더 나은 것으로 만드는 것. 사람들은 초기 창작자보다 훔친 예술가와 훨씬 더 연관 있다고 생각하게 됨
2. 새로운 양식을 창작하는 것은 위험 부담이 크다.
- 사용자를 혼란하게 할 가능성이 너무 높은 위험
- 제이콥의 법칙* 에 따르면 사용성 측면에서 이미 존재하는 UI/UX를 사용하도록 규제하는 것이 낫다. 인터넷 세상에서는 '잡스에 의한 피카소 명언'이 기본적으로 이런 식으로 작용함.
- 실제로 창의적인 방법은 환영받지 않는다. 대신 마이크로 인터렉션이나 이스터 에그등을 활용하여 사용자를 재미있게 할 수 있다.
제이콥의 법칙([Jakob's Law](https://lawsofux.com/jakobs-law/))
- 사용자들은 대부분 다른 사이트에서 그들의 시간을 사용한다. 이것은 즉, 사용자들이
당신의 사이트도 이미 그들에게 익숙한 방법으로 다른 사이트에서 처럼 작동하기를 바란다는 뜻3. IT거물 기업들마저 실패를 한다.
- 최고의 기업들도 새 UX패턴을 소개하고 혹평을 받을 수 있다.
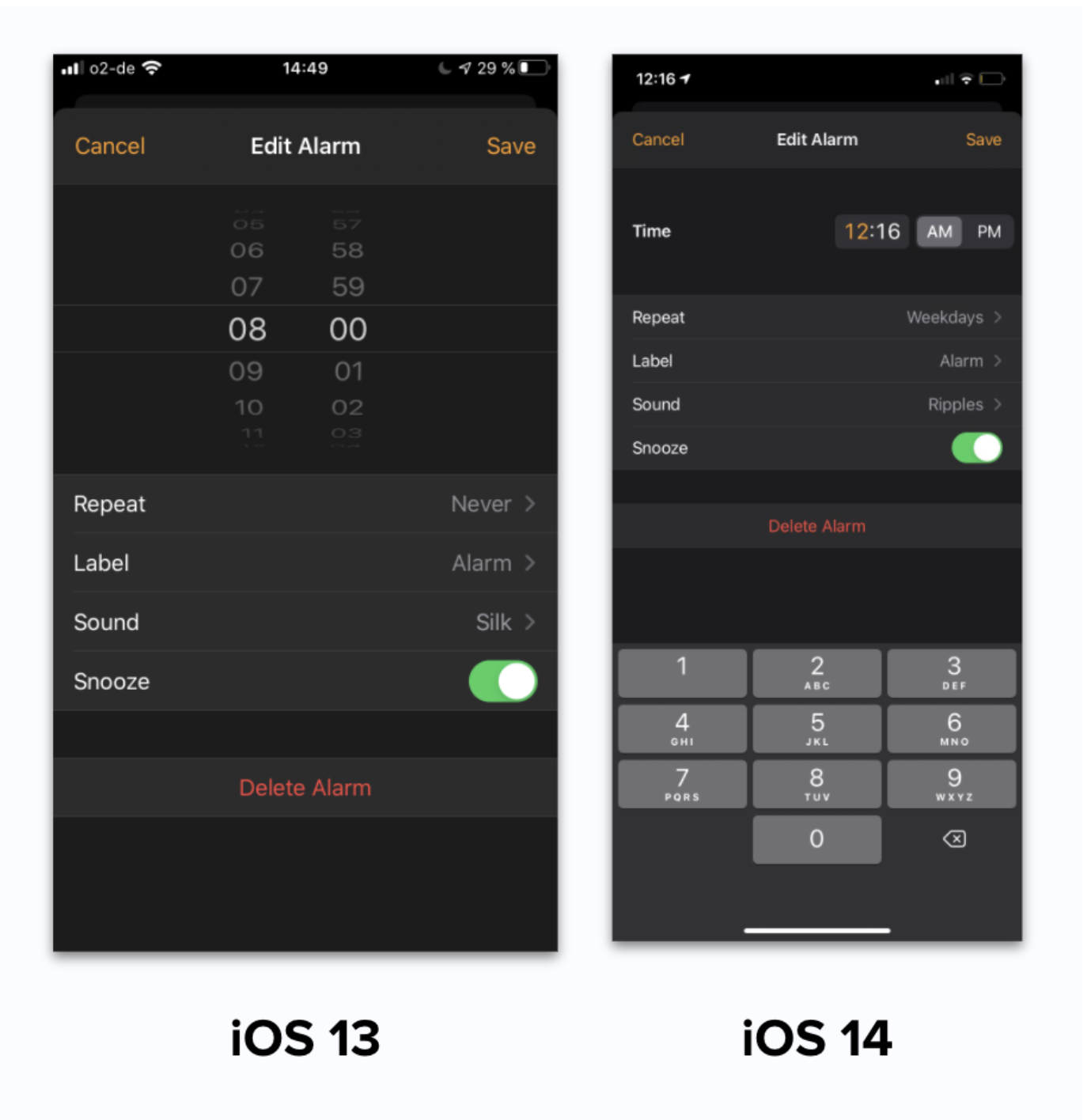
- 예를들면 애플의 iOS14 업데이트에서 알람 시계의 설정 부분 UX 개조

- 예를들면 애플의 iOS14 업데이트에서 알람 시계의 설정 부분 UX 개조
- 만약 사람들이 이런 새로운 패턴에 적응한다면, 언젠가 받아들이고 말 것이다.(적응하도록 강제할 만한 능력이 되는 구글과 애플이라면..) 최악의 경우엔 사용자들의 선택을 받지 못하는 제품에 개선되지 않는다면 혼란스러운 문제로 서비스를 종료할 수도 있다.
4. 벤치마킹은 무작정 경쟁자를 따라하는 것이 아니다.
- 경쟁사의 디자인을 완전 똑같이 따라했던 'jioMeet' 당시 Zoom의 메인 인터페이스를 완전히 따라했는데 아마 사용자들에게 친숙한 환경을 제공하고 Zoom과의 전환이 쉬울 수 있도록 하는 등의 좋은 이유였겠지만, 국제적 반발과 공개적으로는 표절을 인정함.
5. 시간을 허비하라는 소리가 아니다.
- 경쟁사와 비슷한 UI 기능, 종사 중인 서비스에만 한정하지 말고 일반적 UX경험을 디자인과 기능에 접목시켜보려는 시도가 중요함.
- 다른 산업군의 서비스로부터 받은 영감은 혁신적인 해결방안을 구상하는 데에 도움을 준다는 의미.
그럼 어떤 제품들을 벤치마킹해야 할까?
①종사 중인 산업군의 제품 목록을 만든다. (유사한 방식을 통해 사용자를 헷갈리지 않게)
②다른 산업군에서 유사한 패턴을 찾는다. (고정관념을 탈피한 아이디어를 찾기 좋음.)
- 벤치마킹의 좋은 습관
- Step.1 : 나만의 아카이브 만들기 (나에게 중요한 토픽순, 가격, 페이지 등)
- Step.2 : 벤치마킹 사전/디렉토리 이용 (지디웹, 핀터레스트 등)
- Step.3 : 나만의 핸드북 만들기 (나의 결과물 및 공유할 수 있는 사이트 생성)
💬 코멘트
벤치마킹을 어떻게 하면 더 효과적인 방법인지에 대해 알게되었다. 벤치마킹을 하기위해서는 많은 경쟁사나 다른 산업에 종사하는 제품/기업에 대해서도 많이 찾아야 보는것, 많은 목록들을 카테고리화 하는것, 그 것들을 나만의 아카이브로 만드는 습관이 중요한 것 같다.
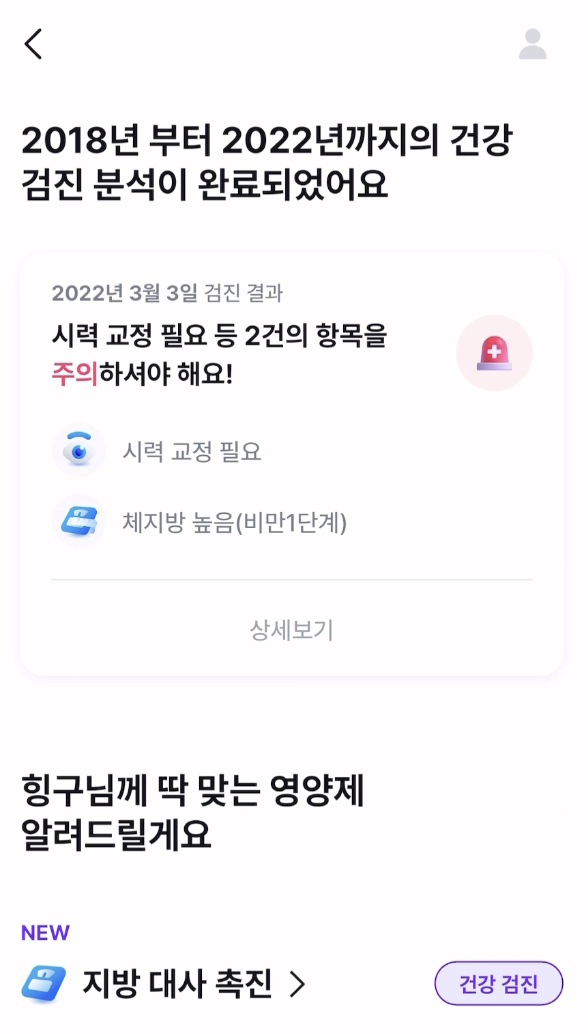
미션) 자주 사용하는 웹 서비스 홈 화면 분석 ➡︎ 필라이즈
1. 서비스 선정

1. 선정 이유 : 영양제에 대해 쉽게 배울 수 있고 나에게 필요한 성분, 기능이 어떤건지 잘 안내해줌. 무엇보다 아이콘이나 디자인 자체가 둥글둥글하니 귀엽다.
2. 서비스 소개 : 영양제(건강기능식품) 추천 및 루틴 설정
2. UI/UX 디자인 분석

-
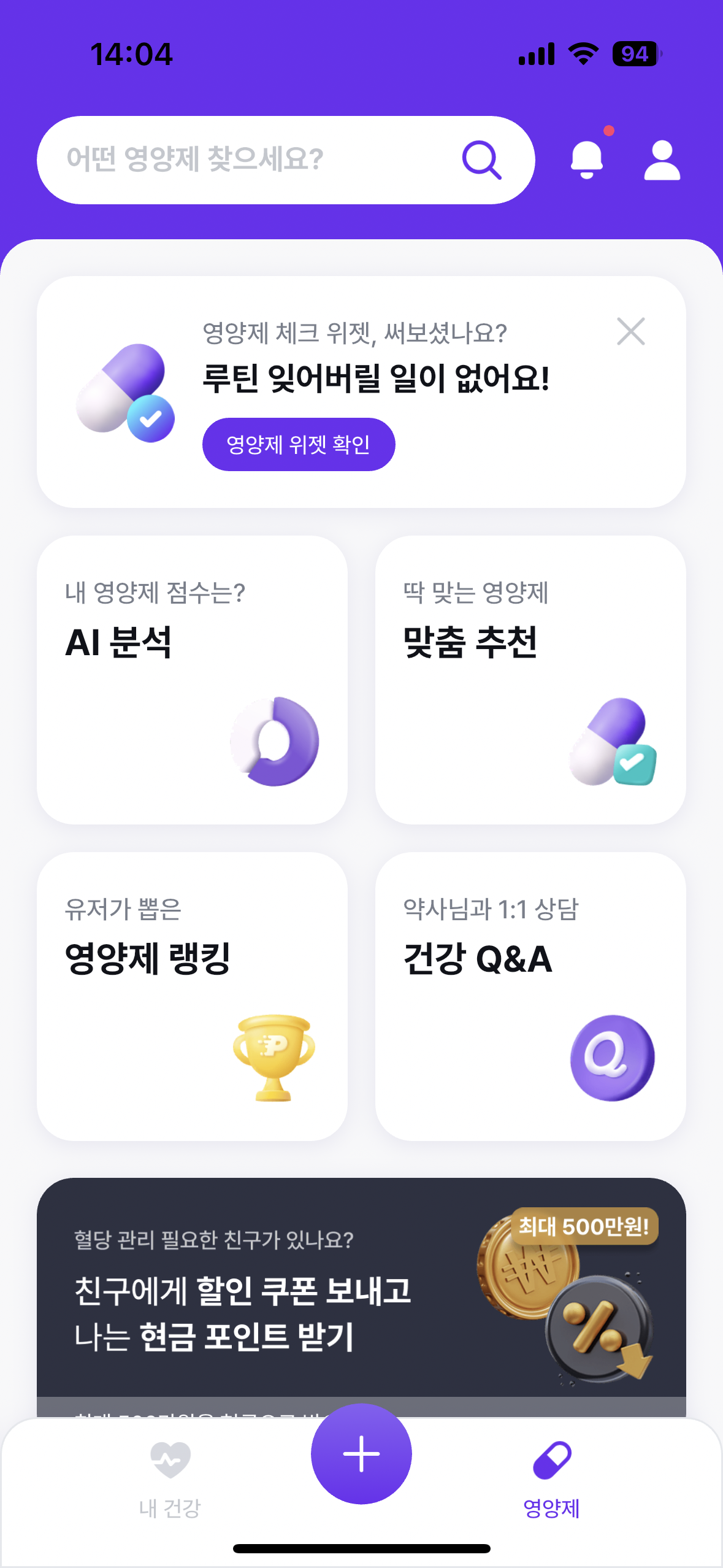
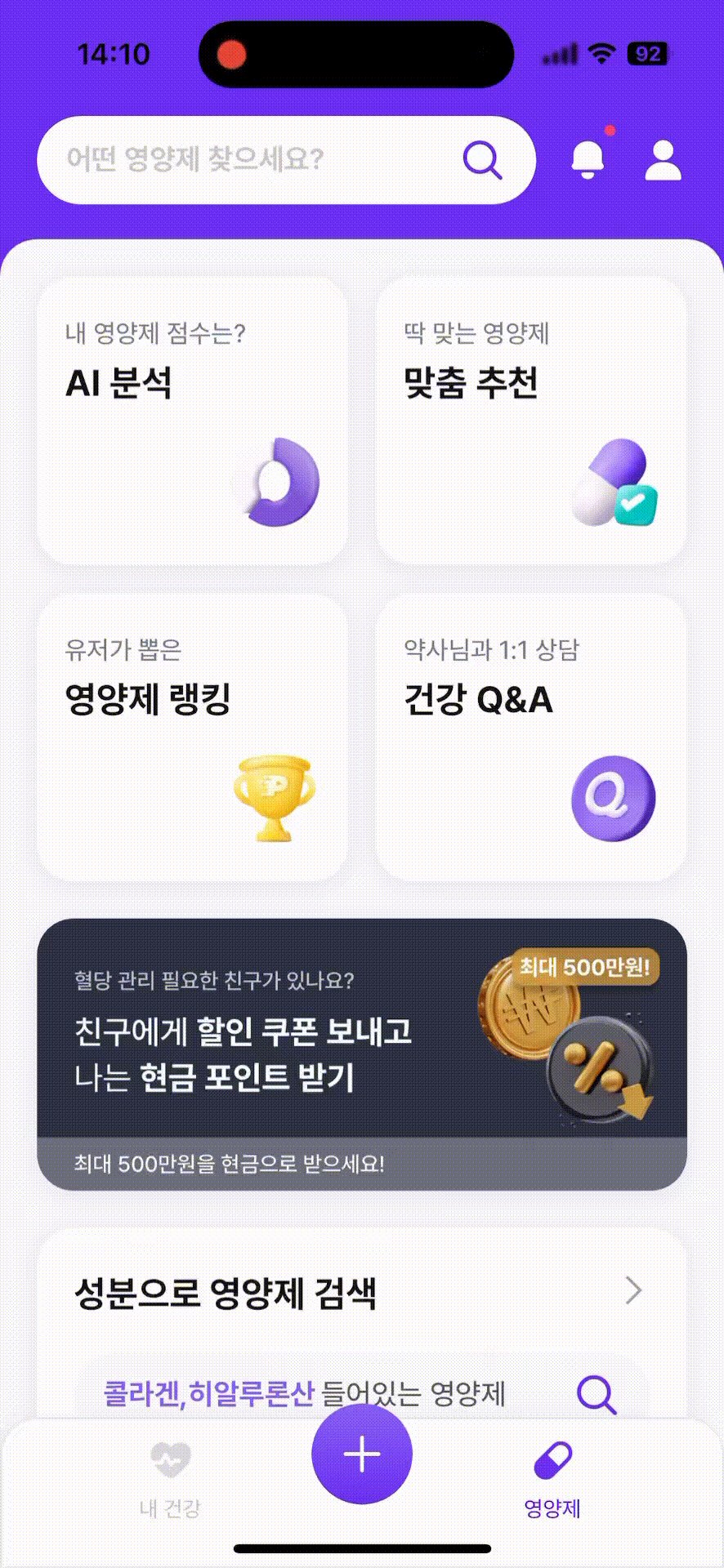
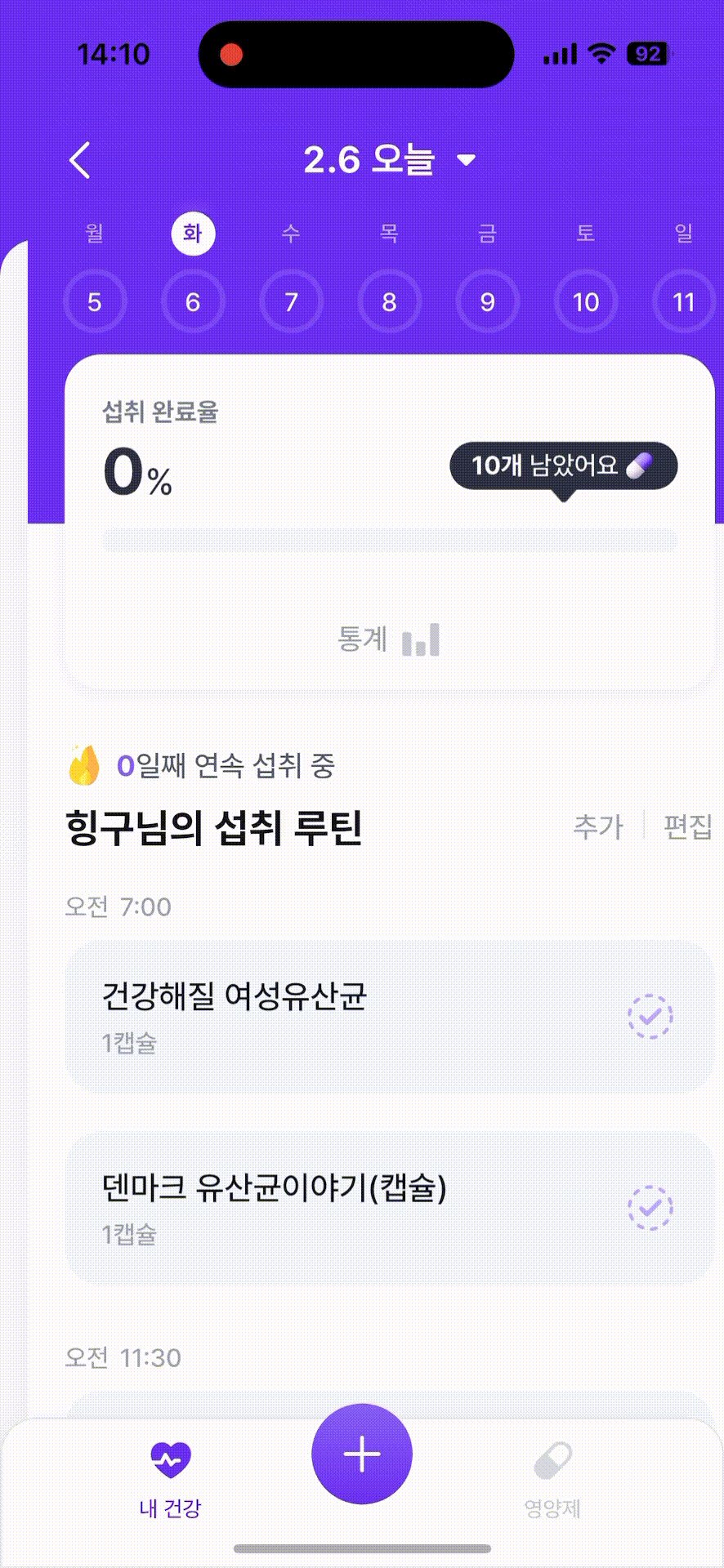
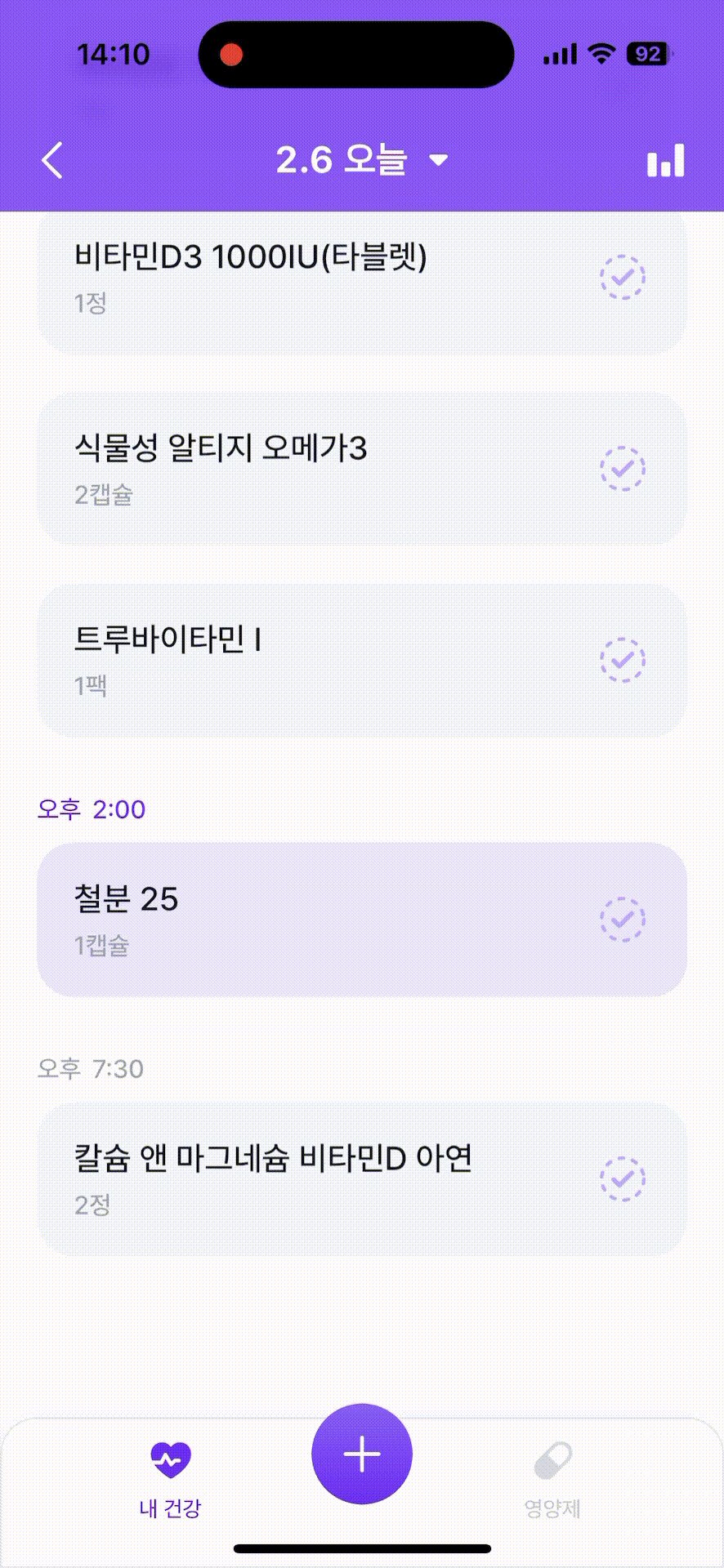
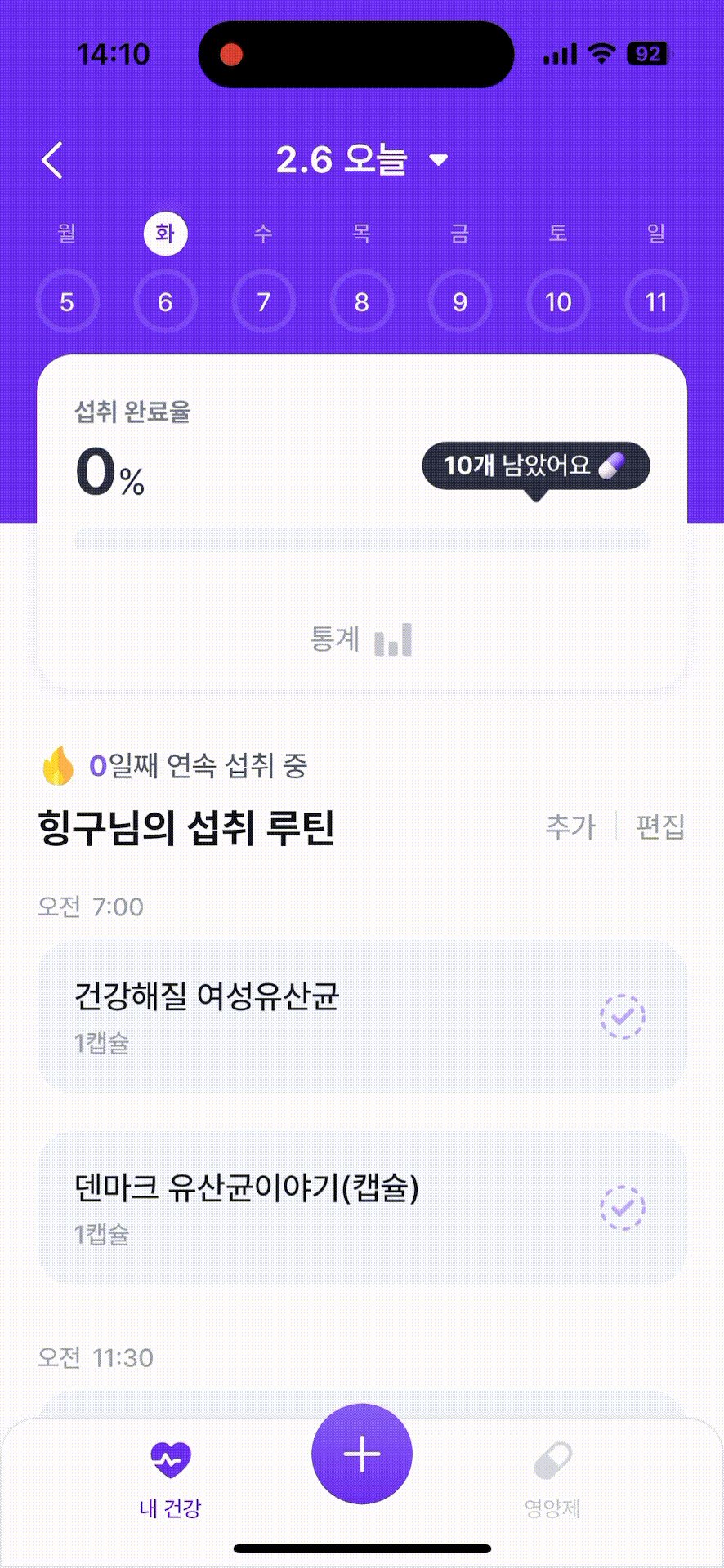
화면 구성
- 이미지 보다는 텍스트와 아이콘이 강조된 카드형식으로 직관적으로 사용자들이 다가가기 쉽게 표현된 것 같다.
-
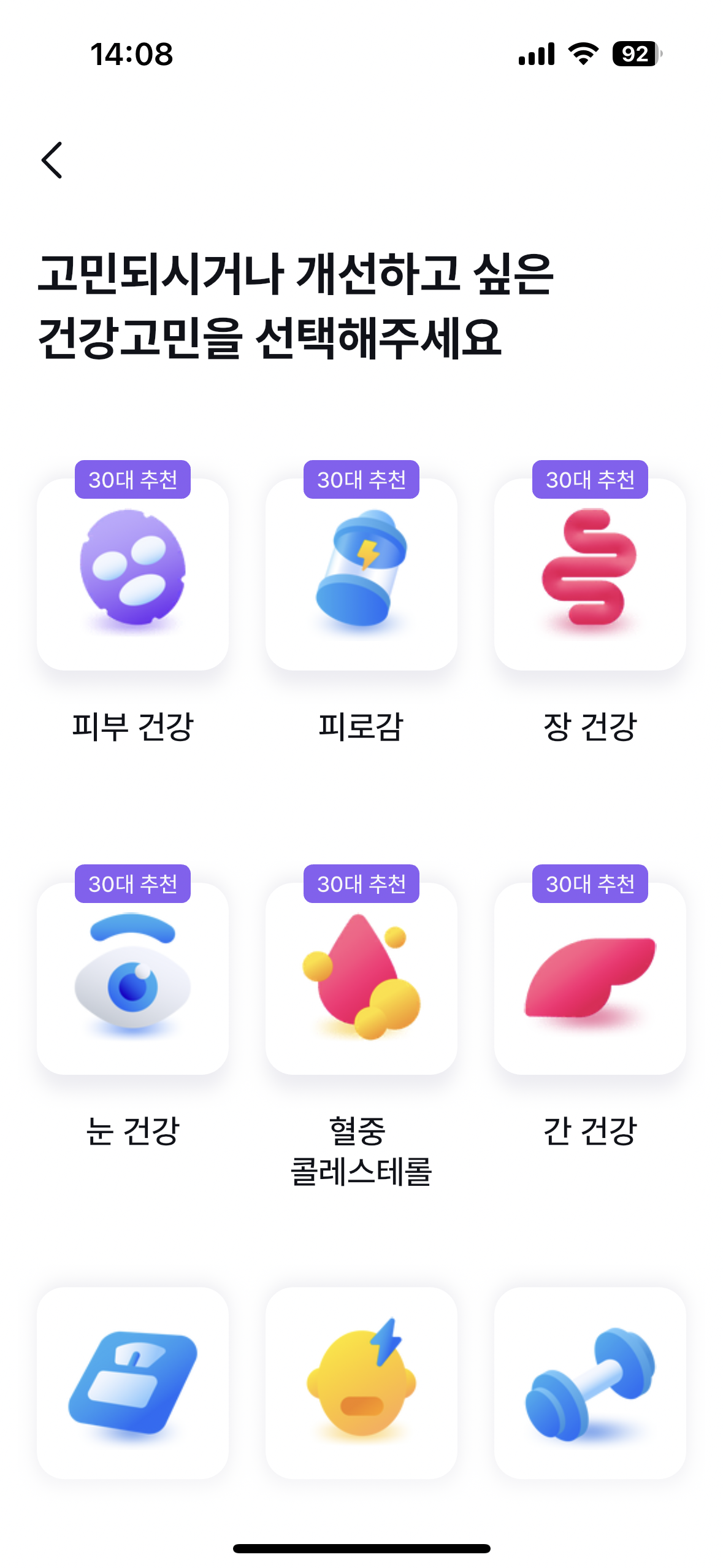
클릭 시 동작
- 클릭 시 따로 동작들이 있진 않고 바로바로 이동하는 편
- 추천 후 로딩 / 하단 + 버튼을 클릭 했을 때 인터랙션 효과가 있다.


-
인상깊은 UI/UX와 이유
- 건강검진 데이터를 불러올 수 있다. 그 데이터로 필요한 영양제를 알려준다.
- 지금 먹고 있는 영양제들이 나에게 잘 맞는지에 대해 알려준다.
- 비슷한 연령대, 성별의 사용자가 먹고 있는 영양제 랭킹과 효과가 좋은 영양제 랭킹을 볼 수 있고 구매하기 버튼으로 구매까지 진행할 수 있다.
- 지금 먹고 있는 영양제들을 언제 먹어야 좋은지 추천하는 섭취 루틴도 설계해주고 알림 설정을 통해 알려준다.
- 추천한 영양제나 성분 또는 내가 검색한 영양제나 성분에 대한 정보도 FAQ를 통해쉽게 보여준다.


3. 개선 아이디어
- 일반 영양제 복용의 루틴, 추천 등에는 좋은 어플이지만 40대 이후로는 만성질환이나 앓고 있는 질환들이 더 많을 것 같다. 그 때 병원에서 처방받은 약과 함께 먹으면 안되는 영양제에 대해서 알려주는 기능이 첨가되면 더 좋을 것 같다.