UXUI 입문 강의 1차 요약정리
-
UX/UI : 제품을 사용하는데 수단이 되는 것을 'UI', 사용자가 이용하면서 느끼는 모든 경험을 'UX'라고 함
-
HIG / CX / BX 용어 : 인간과 컴퓨터의 상호작용에 연구하는 것을 'HIG', 브랜드를 처음 만나는 순간부터 제품을 사용하는 고객이 경험하는 느낌이나 인상을 'CX', 브랜드를 생각했을 때 떠오르는 감정 등을 의미하는 'BX'
-
UX/UI/프로덕트 디자이너의 역할 : UI디자이너는 시각적인 요소들을 디자인하는 사람(레이아웃, 색상, 버튼, 아이콘 등 인터페이스 구성 디자인), UX디자이너는 서비스를 이용하며 느낀 총체적인 경험을 디자인하는 사람(사용자리서치, 테스트, 정보구조 설계, 페르소나 및 유저시나리오), 프로덕트디자이너는 UI, UX를 포함한 제품 전반의 경험을 디자인하는 사람(문제정의, 가설설정, 솔루션도출, 테스트)이다.
-
애플과 구글의 대표적인 디자인 가이드 라인 : 애플의 'HIG'는 애플 내 흐름이 이어질 수 있는 경험 제공을 위한 가이드, 구글의 '머티리얼디자인'은 안드로이드에서 공통 적용할 수 있는 가이드
-
UX/UI의 역사와 트렌드 : 리얼메타포 -> 스큐어모피즘 -> 플랫디자인 -> 뉴모피즘
UX/UI 관점에서 화면 분석하기 -> '오늘의집'
✅ 온보딩
-
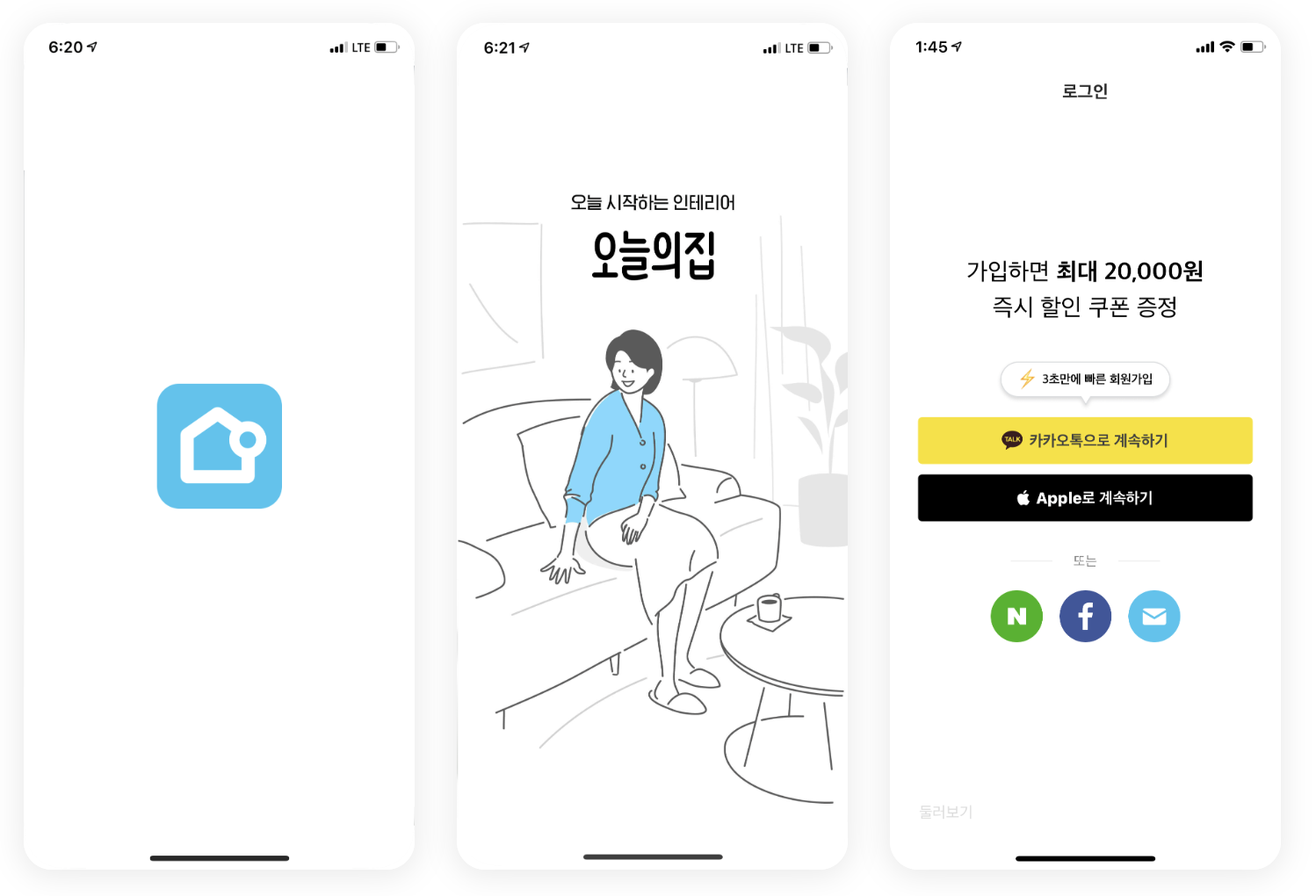
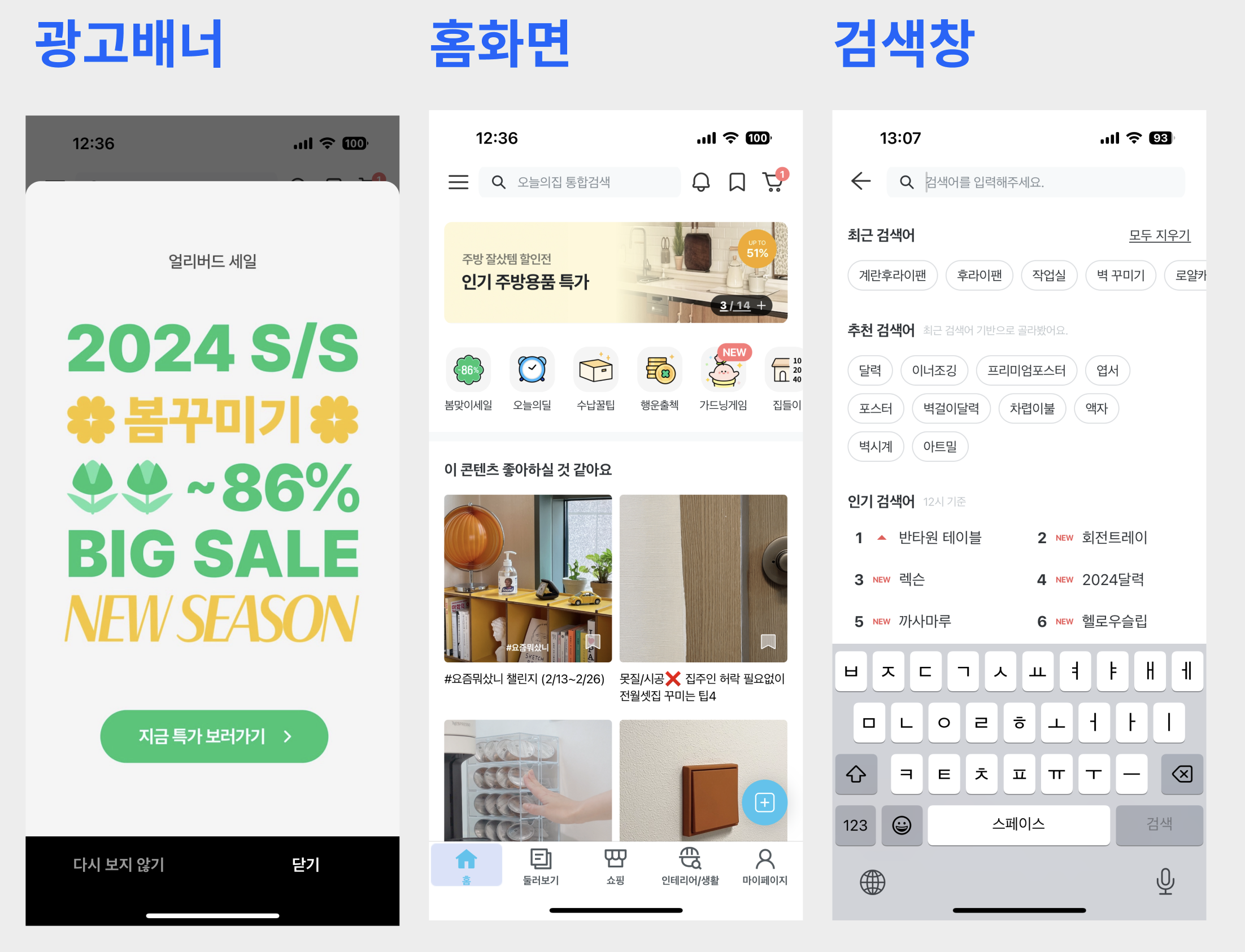
많은 정보를 외우거나 제공할 필요가 없는 간단하고 즐거운 경험을 디자인 해야하며, 빠르고 재미있는 방식으로 시작하는 것이 좋다고 한다. 오늘의 집 온보딩 화면에서도 간단하고 깔끔한 이미지를 나타내며, 슬로건 등으로 이 앱의 정체성을 나타내는 역할을 하는 것 같다.
▸ 온보딩 애플 HIG 가이드 -
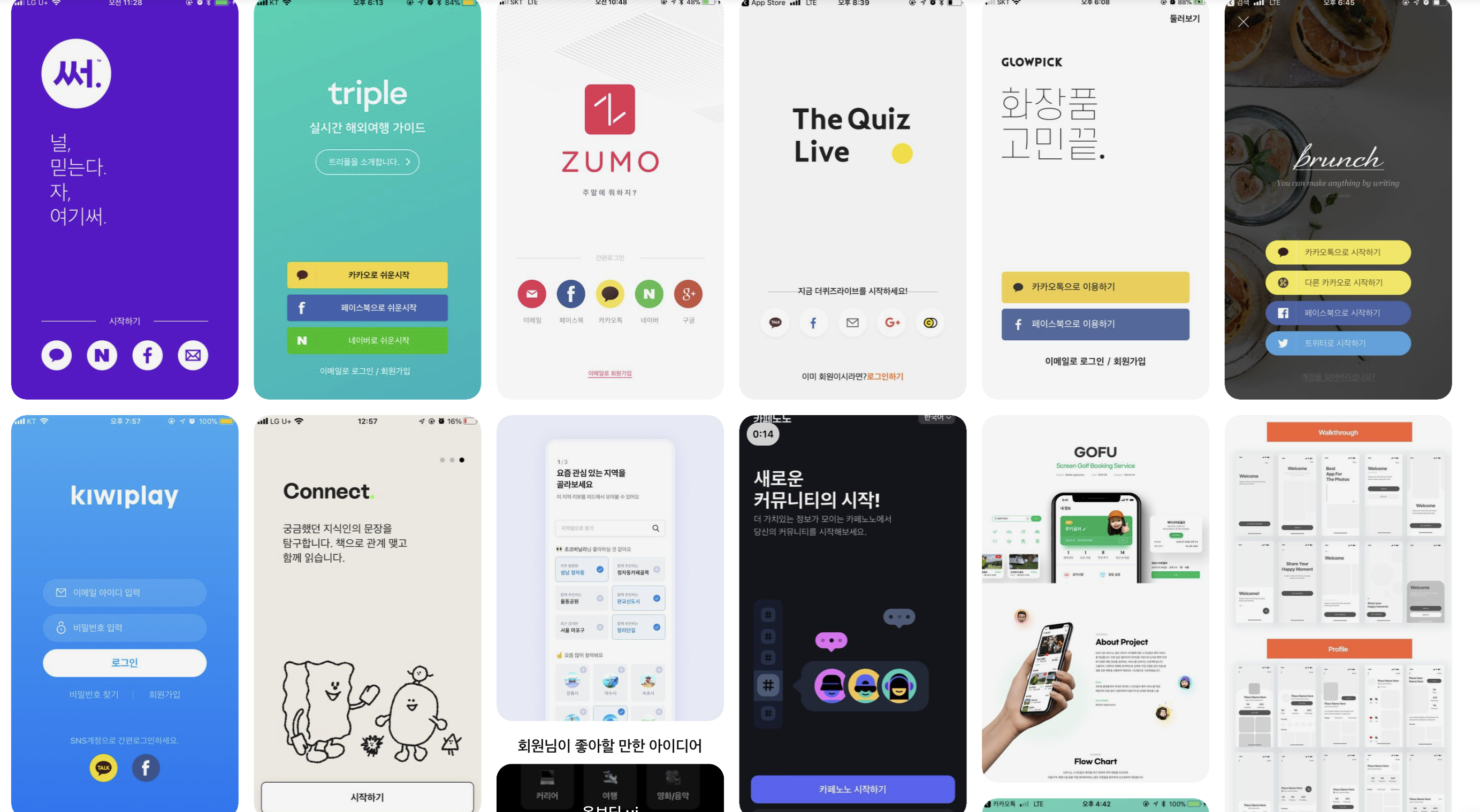
로그인을 진행하는 데에 복잡하지 않은 방법을 추구하는데 이유는 복잡한건 귀찮고, 빠르게 넘어가고 싶어서다. 요즘은 대부분 절차가 짧고 쉽게 가입 할 수 있어서 꼭 들어가야하는 부분중에 하나인 것 같다.
▸ 온보딩 참고 핀터레스트

✅ 홈화면
❓- 광고 배너는 왜 한 면에 가득 채우지 않았을까?
❓- 홈화면의 우측 하단 '+' 플로팅 작업 버튼(FAB)은 눈에 띄는 영역인가?
- 예전 오늘의집은 홈화면 우측 하단 '+' 플로팅 작업 버튼(FAB)이 없고 하단 바 메뉴에 위치해 있었다. 둘러보기 메뉴가 생기면서 '+' 버튼이 빠져 나오면서 FAB로 바뀐것 같은데 내가 보기에는 버튼이 작은 것 같고 색상을 브랜드 색상으로 했지만 눈에 잘 안보이는 것 같다. 오히려 기존 하단 바 메뉴에 위치했을 때가 더 잘보이는 것 같다.

- 구글 가이드에 따르면 화면에서 가장 중요한 작업에는 FAB를 사용해야 하며, 둥근 모양과 아이콘으로 쉽게 알아볼 수 있게 하고 화면의 기본 작업을 표시하는 데에만 FAB를 사용한다고 한다. 그리고 FAB는 왼쪽, 중앙 또는 오른쪽으로 정렬될 수 있고 탐색 표시줄 위에 위치하거나 표시줄 내에 중첩될 수 있다.
▸ 플로팅 버튼(FAB) 구글 가이드
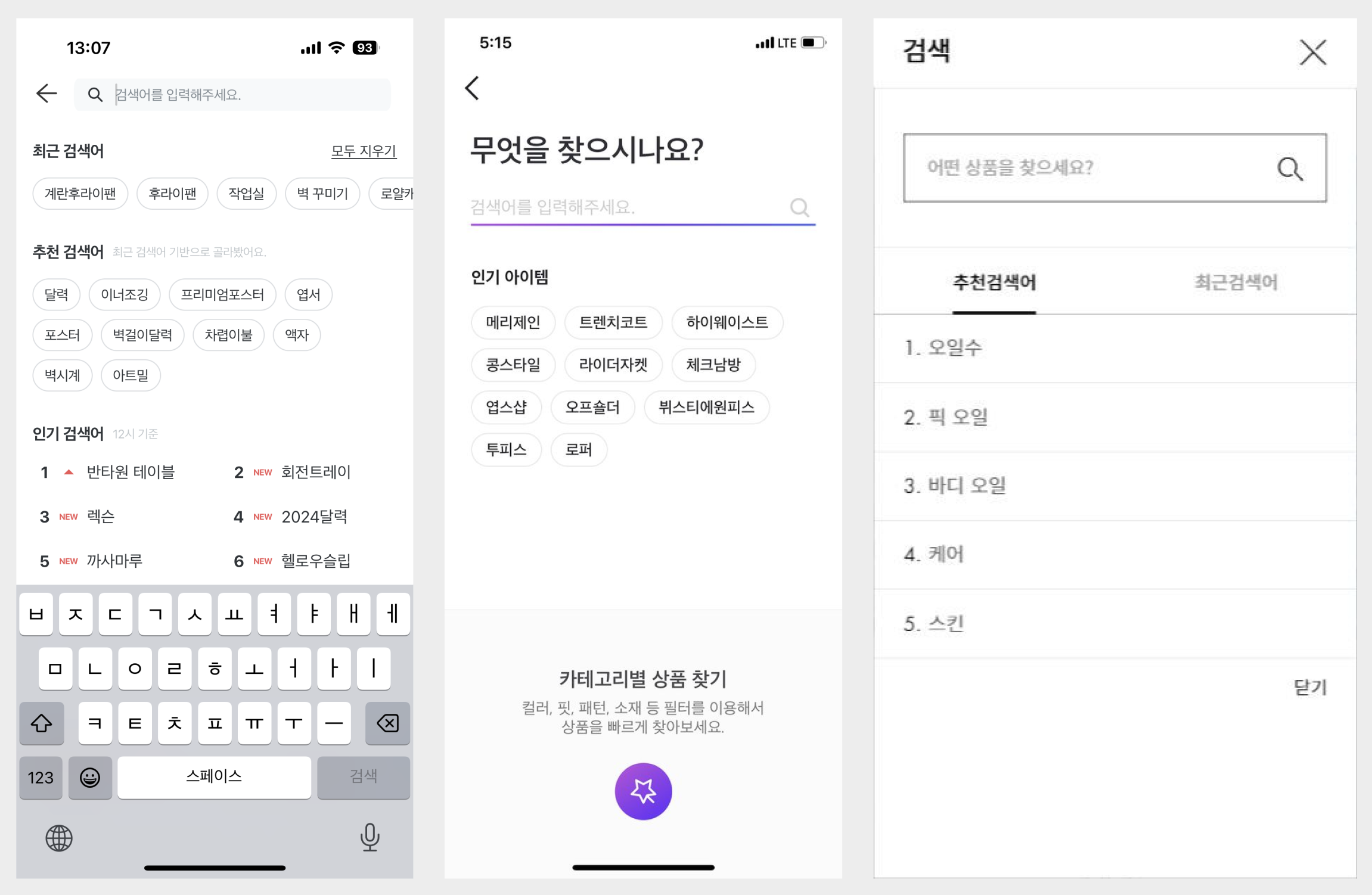
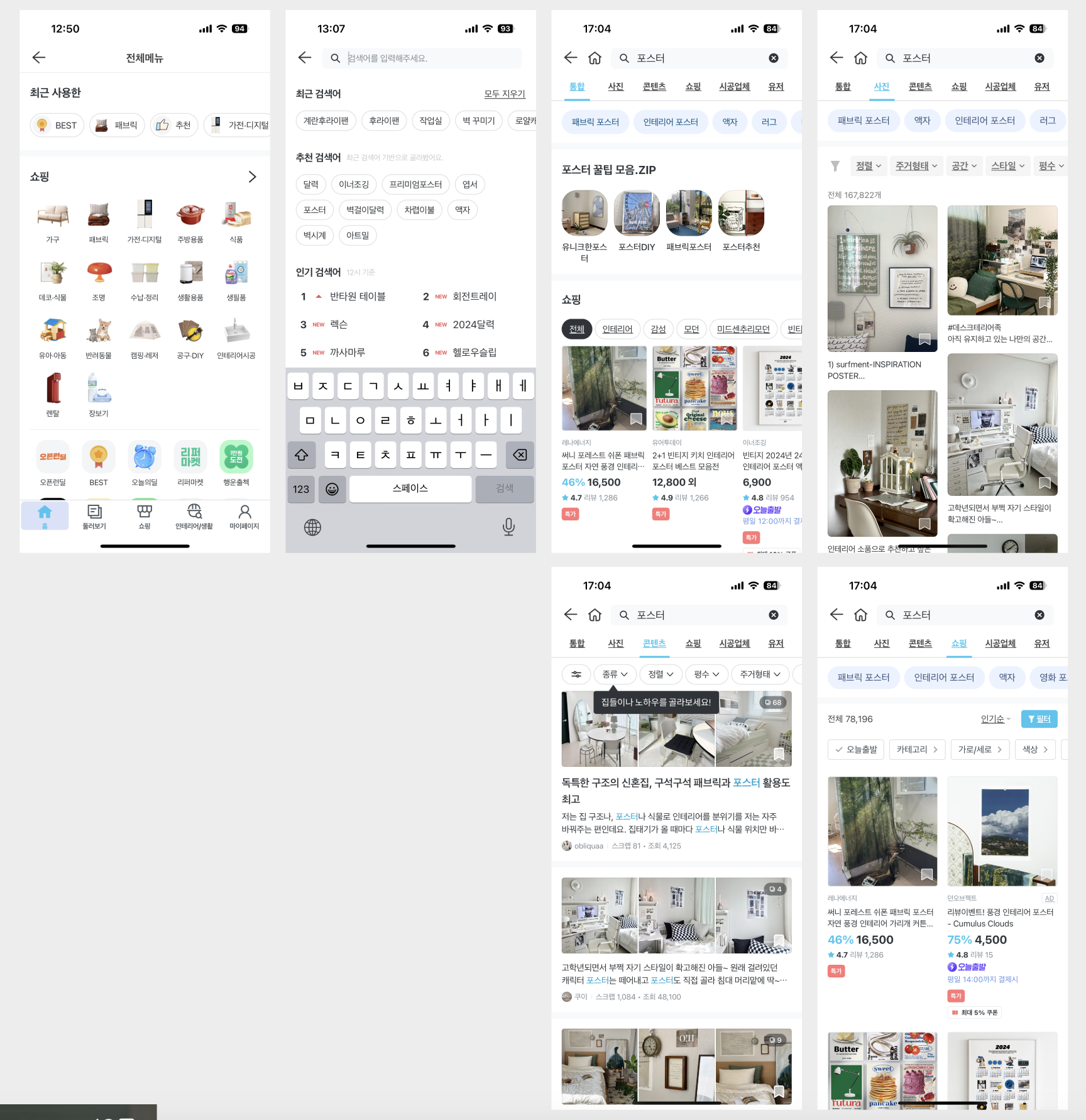
✅ 검색창
- 통합 검색창으로 검색어를 적고 검색하면 전체, 사진, 콘텐츠, 쇼핑, 시공업체 등으로 카테고리로 볼 수 있다. 많은 것을 담고 있다보니 카테고리를 잘 활용하는것이 좋을 것 같다.
 ▸ 검색창 참고 핀터레스트
▸ 검색창 참고 핀터레스트