🔥 UX/UI 입문 강의 2차 요약정리
-
디자인씽킹은 사용자에 대한 이해를 기반으로 문제를 찾고, 제품을 만들어 검증하는 프로세스다. 디자인 씽킹에는 5단계가 있다. '①공감하기, ②문제정의하기, ③아이디어발산하기, ④프로토타입만들기, ⑤테스트하기'인데 순차적으로 전부 진행하는 것이 아닌 필요에 따라 되돌아오기도, 일부를 반복하기도 한다. 디자인씽킹의 핵심은 아이디어를 빠른 시간에 논리적, 현실적으로 눈에 보이는 것으로 만들 수 있도록 도와주는 도구이며 효육적으로 디자인을 할 수 있다는 점이다.
-
디자인씽킹 ①공감하기는 가장 중요한 단계로 사용자를 이해하는 시작점을 말한다. 활용방법으로는 'A-E-I-O-U 관찰법 / 공감지도(Empathy Map) / 인터뷰'가 있다.
-
②문제정의하기는 공감으로 얻은 정보를 해석해 사용자가 불편함을 느끼는 지점을 발견하는 단계를 말한다. 활용방법으로는 '친화도분석(Affinity Diagram), 페르소나(persona), 5Whys, 사용자여정지도(Customer Journey Map)'가 있다.
-
③아이디어발산하기는 정의한 문제를 해결할 다양한 아이디어를 내고, 그 중 적합한 아이디어를 선택하는 과정을 말한다. 활용방법으로는 'HMW(How Might We), SCAMPER, 브레인스토밍(Brainstorming), Yes and'가 있다.
-
④프로토타입만들기는 사용자가 아이디어를 경험할 수 있도록 구체적인 제품이나 서비스를 개발하는데 최소기능을 중심으로 빠르게 구현해보는 MVP모델이 있다. 활용방법으로는 '와이어프레임(Wireframe), 목업(Mockups), 프로토타입(prototype), Lo-fi(Low Fidelity)와 Hi-fi(High Fidelity)'가 있다.
-
⑤테스트하기는 프로토타입을 사용자가 직접 사용해 보게하고 피드백을 받는 단계를 말한다. 활용방법으로는 '사용성테스트(Usability Test), 휴리스틱평가(Heuristic Evaluation), 린캔버스(Lean Canvas), 역할극(Role Playing)'이 있다.
-
-
데이터 드리븐은 데이터를 중심으로 의사결정을 하는 것으로 데이터=사용자에 대한 이해를 의미하며, 여러 데이터를 통해 사용자를 더 잘 이해할 수 있게 되고, 그들에게 맞는 정확도 높은 제품을 만들 수 있다. 데이터 드리븐의 핵심은 정확도 높은 의사결정을 할 수 있고 빠른 의사결정으로 개발 속도를 높일 수 있다는 점이다.
-
데이터를 체계적으로 잘 활용할 수 있는 프로세스가 중요한데 데이터는 사용자를 이해하는 도구이고, 디자인씽킹은 데이터를 체계적으로 활용할 수 있게 해주기 때문에 데이터드리븐과 디자인씽킹을 해야한다.
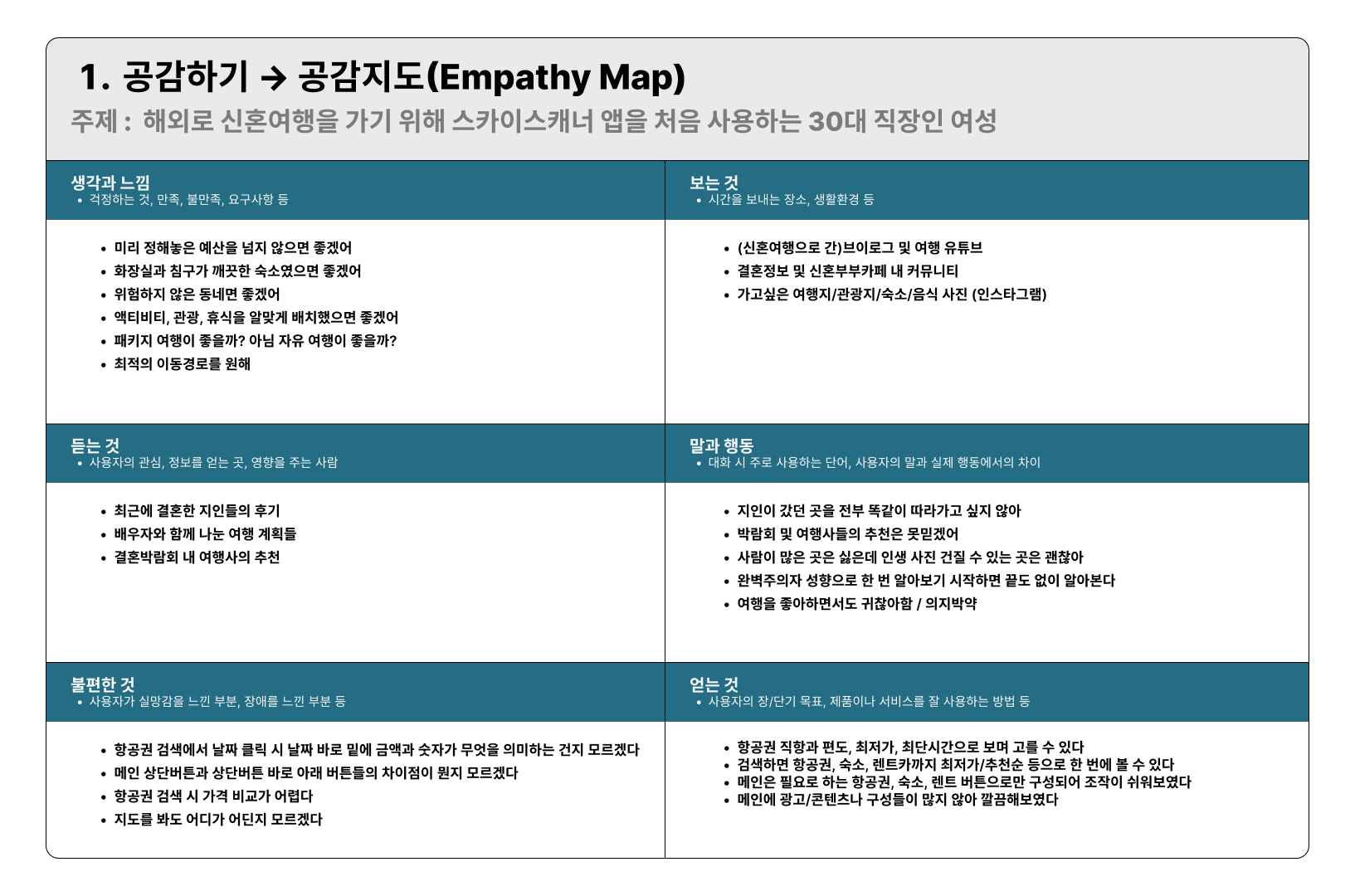
✳️ 디자인씽킹 활용 - 1.공감하기 (공감지도(Empathy Map))
- 해외로 신혼여행을 가기 위해 '스카이스캐너' 앱을 처음 사용하는 30대 직장인 여성

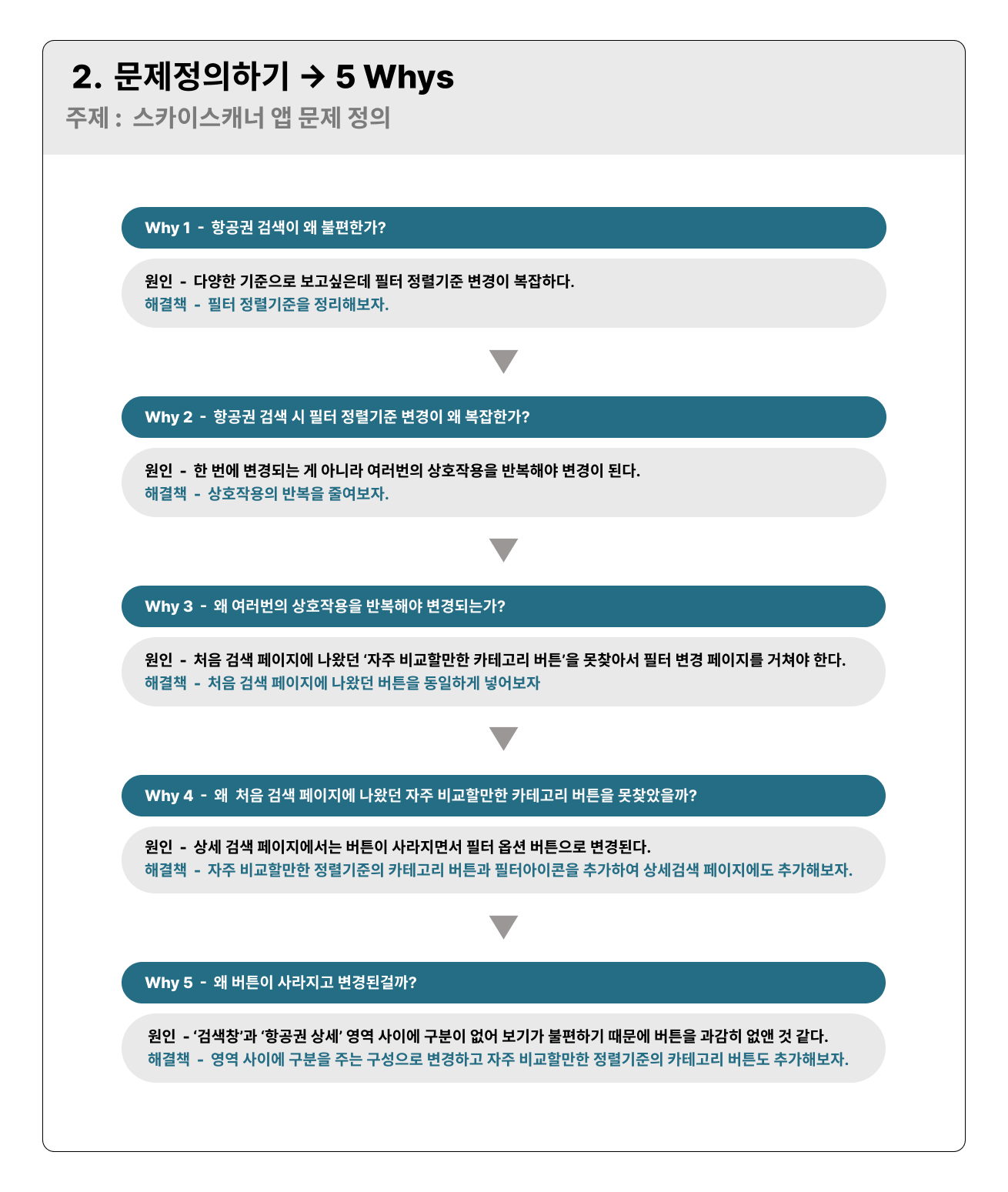
✳️ 디자인씽킹 활용 - 2. 문제정의하기 (5Whys)
- '스카이스캐너' 앱에 대한 문제 정의

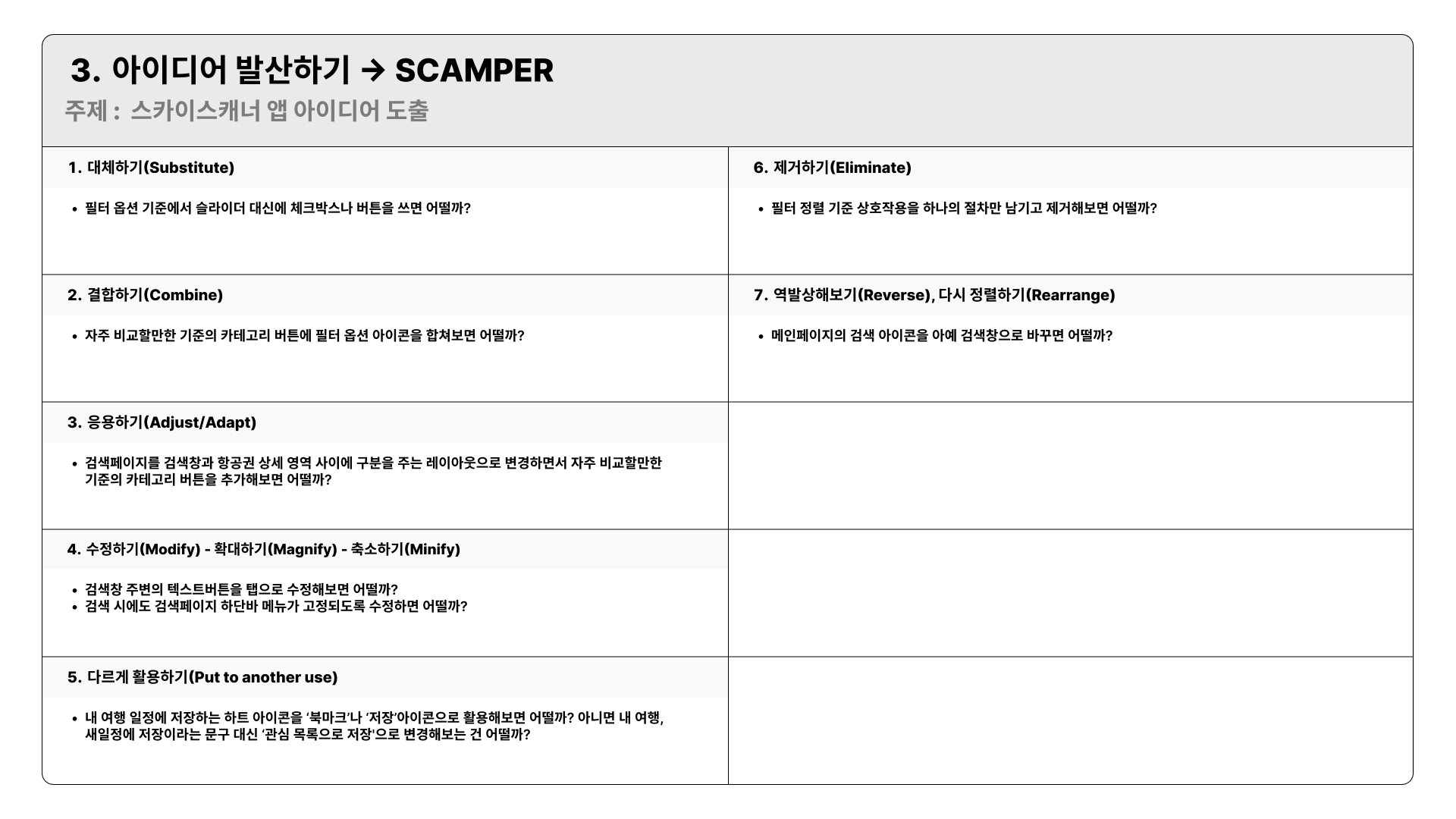
✳️ 디자인씽킹 활용 - 3. 아이디어 발산하기 (SCAMPER)
- '스카이스캐너' 앱에 대한 아이디어 도출

- 대체하기(Substitute)
- 필터 옵션 기준에서 슬라이더 대신에 체크박스나 버튼을 쓰면 어떨까?
- 대체하기(Substitute)
- 결합하기(Combine)
- 자주 비교할만한 기준의 카테고리 버튼에 필터 옵션 아이콘을 합쳐보면 어떨까?
- 결합하기(Combine)
- 응용하기(Adjust/Adapt)
- 검색페이지를 검색창과 항공권 상세 영역 사이에 구분을 주는 레이아웃으로 변경하면서 자주 비교할만한 기준의 카테고리 버튼을 추가해보면 어떨까?
- 응용하기(Adjust/Adapt)
- 수정하기(Modify) - 확대하기(Magnify) - 축소하기(Minify)
- 검색창 주변의 텍스트버튼을 탭으로 수정해보면 어떨까?
- 검색 시에도 검색페이지 하단바 메뉴가 고정되도록 수정하면 어떨까?
- 수정하기(Modify) - 확대하기(Magnify) - 축소하기(Minify)
- 다르게 활용하기(Put another use)
- 내 여행 일정에 저장하는 하트 아이콘을 ‘북마크’나 ‘저장’아이콘으로 활용해보면 어떨까?
- 내 여행, 새일정에 저장이라는 문구 대신 ‘관심 목록으로 저장'으로 변경해보는 건 어떨까?
- 다르게 활용하기(Put another use)
- 제거하기(Eliminate)
- 필터 정렬 기준 상호작용을 하나의 절차만 남기고 제거해보면 어떨까?
- 제거하기(Eliminate)
- 역발상해보기(Reverse), 다시 정렬하기(Rearrange)
- 메인페이지의 검색 아이콘을 아예 검색창으로 바꾸면 어떨까?
- 역발상해보기(Reverse), 다시 정렬하기(Rearrange)