사진과 같이 Sass 컴파일 에러가 생겼다. encoding 에러가 나오고 있어서 하루종일 인코딩 해결법만 찾았지만 이게 문제가 아니었다.

scss 파일이 왜 제대로 컴파일이 안되는걸까?
원인 : css 파일이 생성되는 경로가 잘못 설정됨.
헷갈린 이유
- 경로 설정방법이 제대로 숙지가 안됨.
- 이름이 같은 폴더가 여러개여서 헷갈림
하나의 작업 영역에 여러개의 폴더를 추가해서 작업할 경우 Sass 컴파일러의 savePath 설정에 따라 원하지 않는 폴더에 저장되는 경우가 있다. 그렇다면 경로 설정방법에 대해서 알아보자.
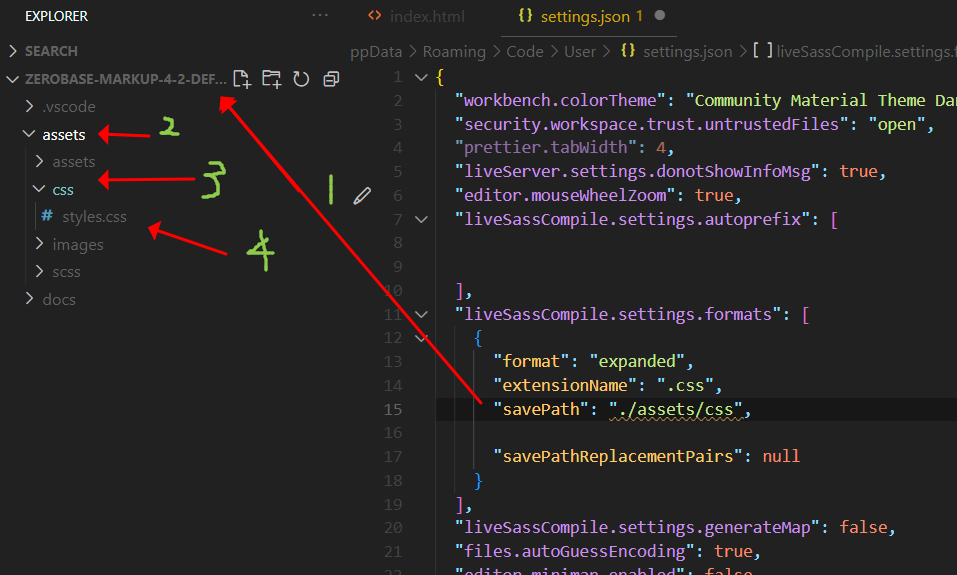
1. setting.json 열기
-
vscode 왼쪽 하단에 설정탭이 나오는데 설정 탭이 열리면, 탭 우측편에 설정열기(JSON) 버튼을 클리하면 된다.
-
혹은 VSCode 실행후 F1을 누른 후 검색창이 뜨면 거기에 setting.json이라고 적고 엔터를 누르면 Preferences Open User Settings 라고 나온 검색을 누르면 setting.json 파일이 열린다.
2. savePath 설정
- ./ = 현재 파일의 위치
- ../ 현재 파일의 부모 폴더
- ~/ 현재 작성중인 Scss 파일의 위치
여기서 ./ 과 ~/이 헷갈릴 수 있는데
접근순서가 다르다.
" ./ " 접근 순서
savePath를 ./assets/css로 작성해 두면 ./는 현재 폴더인 제일 상단에 위치한 ZEROBASE-MARKUP-4-2-DEF를 기준으로 삼는다.
그리고 순서대로 1번 폴더안의 assets 그 폴더안에 css 폴더에다가
style.css파일을 생성한다.

" ~/ " 접근 순서
이와 다르게 ~/ 는 현재 작성중인 파일을 기준으로 삼는다.
order_type.scss파일을 저장하게 되면
savePath 경로에 따라 현재 저장한 파일의 위치를 찾고

