
css seletor 정의
- 말 그대로 선택을 해주는 요소.
- 이를 통해 특정 요소들을 선택하여 스타일을 한다.
선택자 (selector)의 종류
전체 선택자 (Universal Selector)
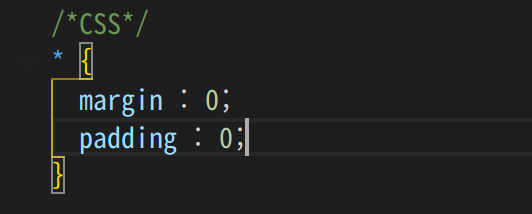
- HTML 페이지 내부의 모든 요소(태그)에 같은 CSS 속성을 적용한다.
- 그래서 위와 같이 margin이나 padding 값을 초기화할 때 사용한다.
- 많이 사용하면, 모든 태그를 읽어야 하기에 페이지 로딩 속도가 느려질 수 있다.
태그 선택자 (Tag Selector)
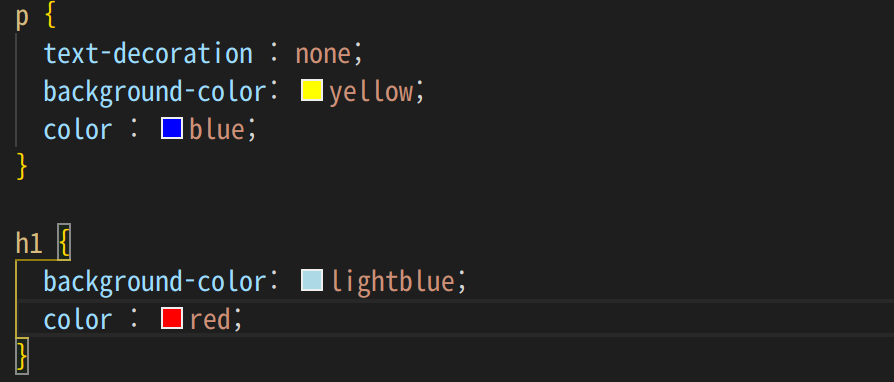
- HTML 요소를 직접 지칭하는 간단한 선택자이다.
클래스 선택자 (Class Selector)
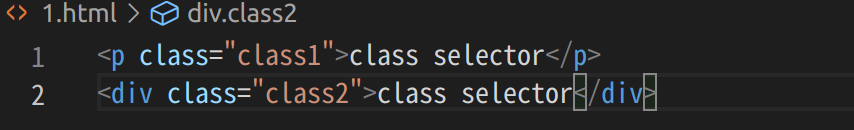
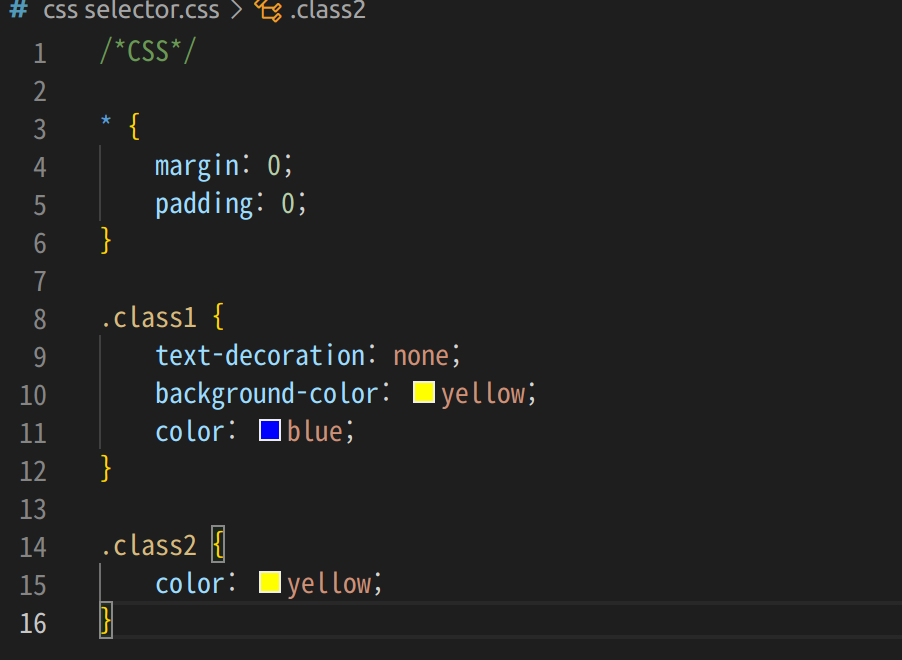
- 주어진 값을 class 속성값으로 가진 HTML요소를 찾아 선택한다.
- 위와 같이 HTML 내에 class1과 class2라는 속성값을 가진 태그를 선택한다.
- 그리고 CSS에서는 '.class명'과 같은 형태로 적어준다.
- 그렇게 되면, class이름이 class1 또는 class2인 태그에 styling 해주는 것이 된다.
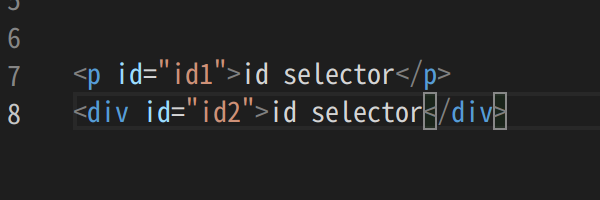
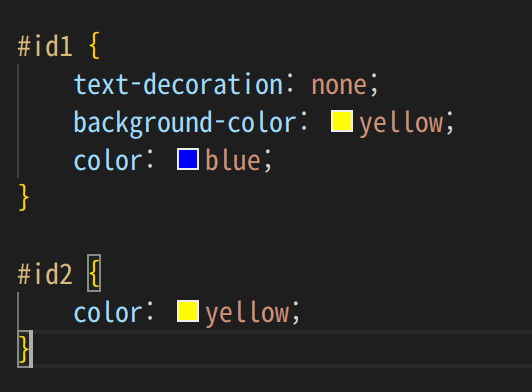
ID 선택자 (ID Selector)
- class 선택자와 유사하지만, id선택자는 '#id명'과 같은 형태로 적어준다.
ID 선택자 or Class 선택자
- class 속성 : 어떤 분류 안에 포함된 요소의 특성을 정의.
- id 속성 : 어떤 요소에 대해 유일한 특성을 정의. (HTML 문서에서 특정 id 속성값은 오직 하나만!!)
- 클래스 선택자 : 글자색, 글자 굵기 등 나중에 다른 곳에도 적용할 수 있는 스타일 지정시 주로 사용.
- ID 선택자 : 웹 문서 안에서 요소의 배치 방법 지정시 주로 사용.
- ID 선택자의 우선순위가 클래스 선택자 우선순위보다 높아서 우선 적용 스타일을 ID 선택자를 사용하여 정의.
복합 선택자 (Combinator)
두 개 이상의 선택자 요소가 모인 선택자.
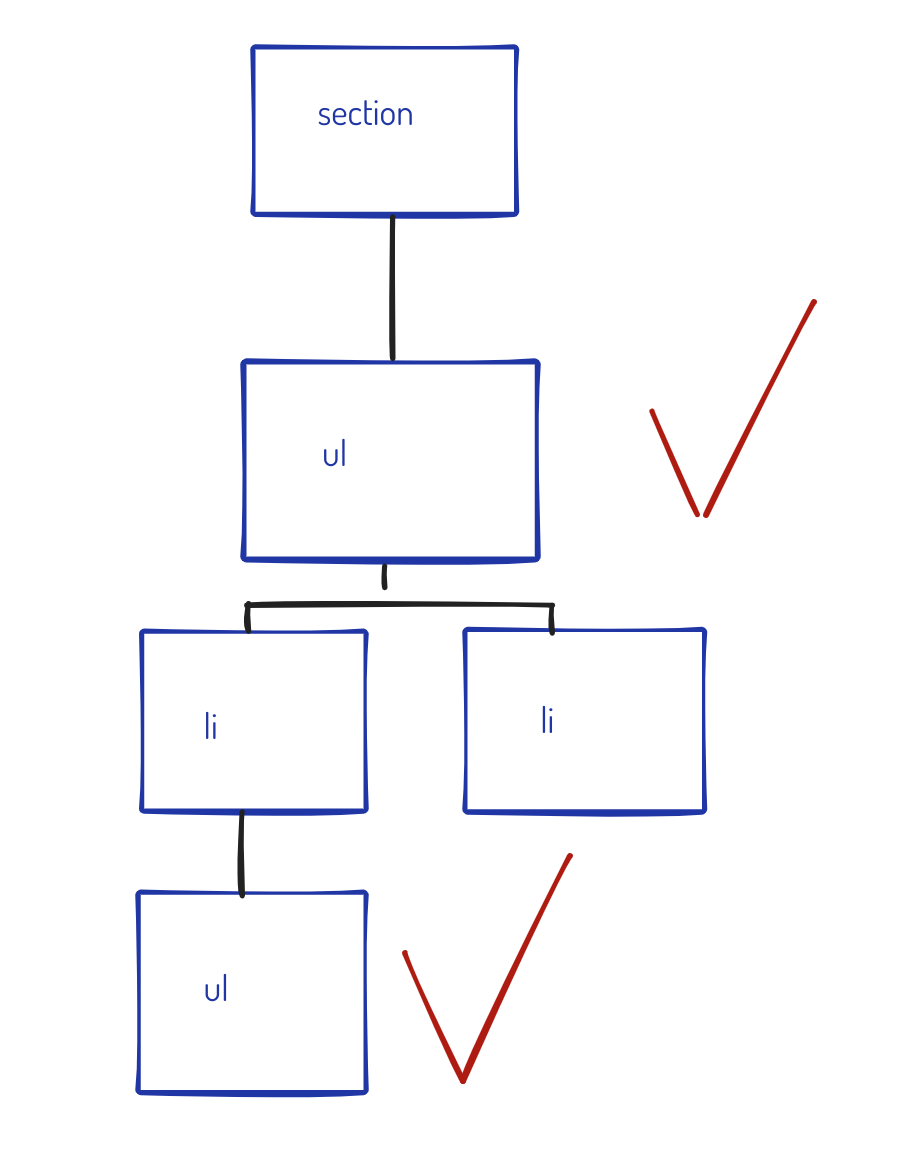
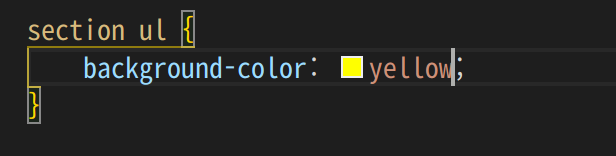
하위 선택자 (Descendnat Combinator)
부모 요소에 포함된 '모든' 하위 요소에 스타일을 적용.
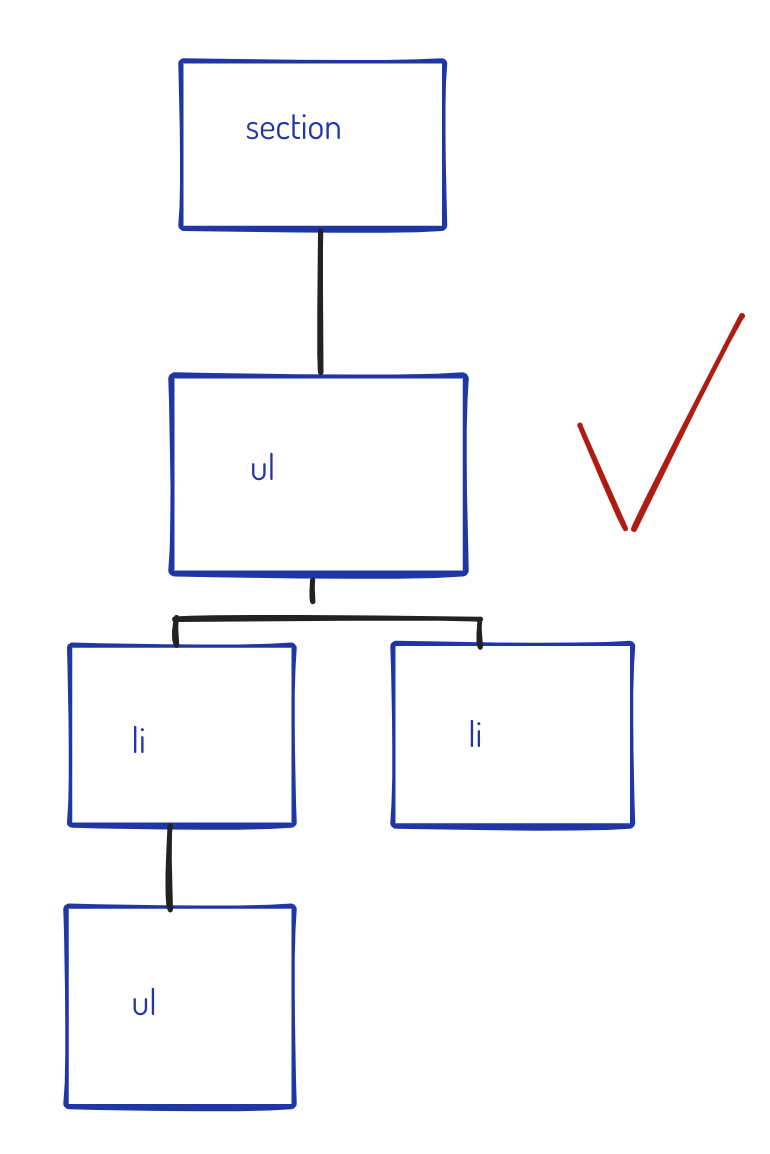
자식 선택자 (Child Combinator)
부모 요소 바로 아래 자식 요소에만 스타일 적용.
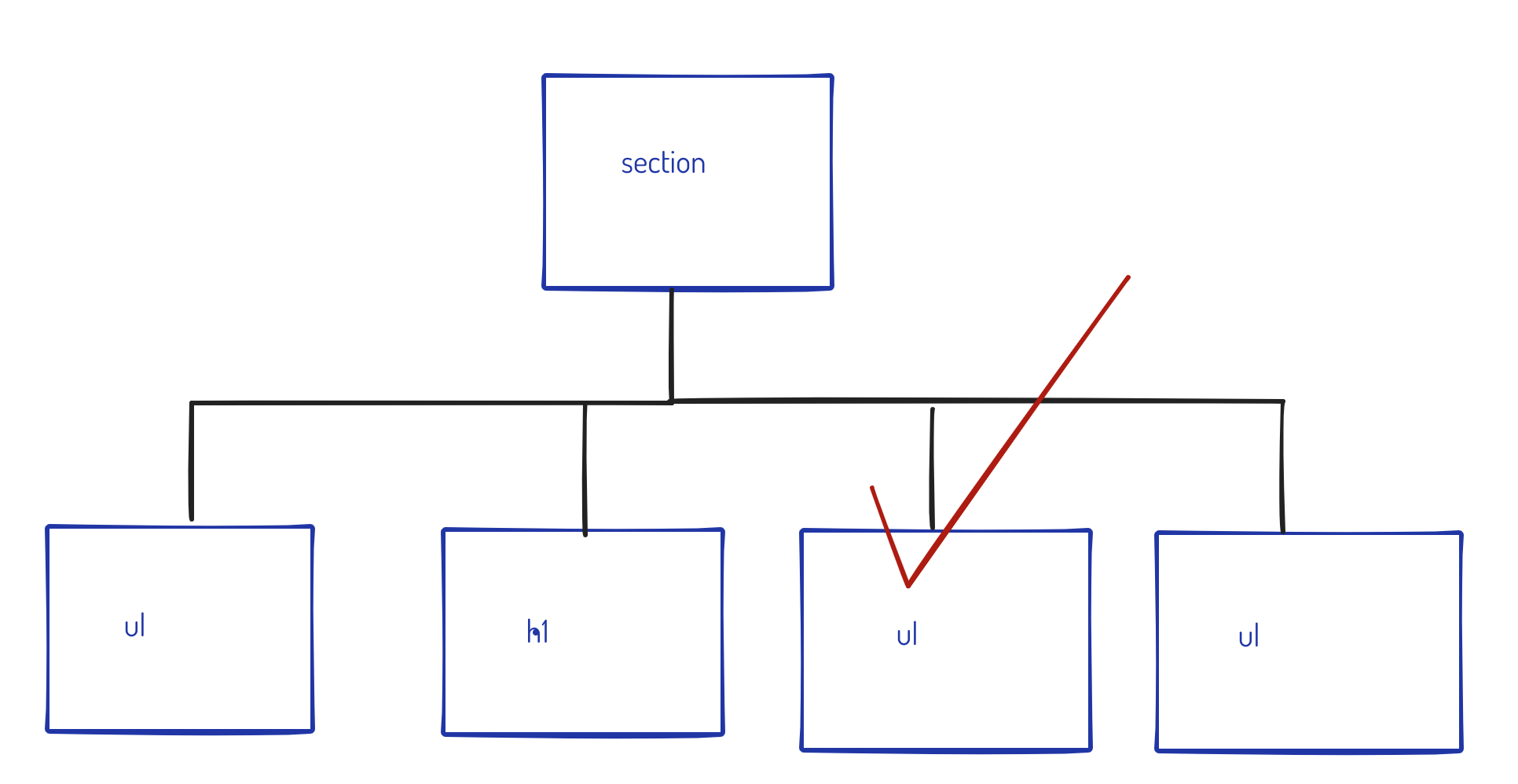
인접 형제 선택자 (Adjacent Sibling Combinator)
- 같은 부모 요소를 가지는 요소들을 형제 관계라고 한다.
- 먼저 나오는 요소가 '형 요소', 나중에 나오는 요소가 '동생 요소'
- 첫 번째 동생 요소에만 스타일을 적용.
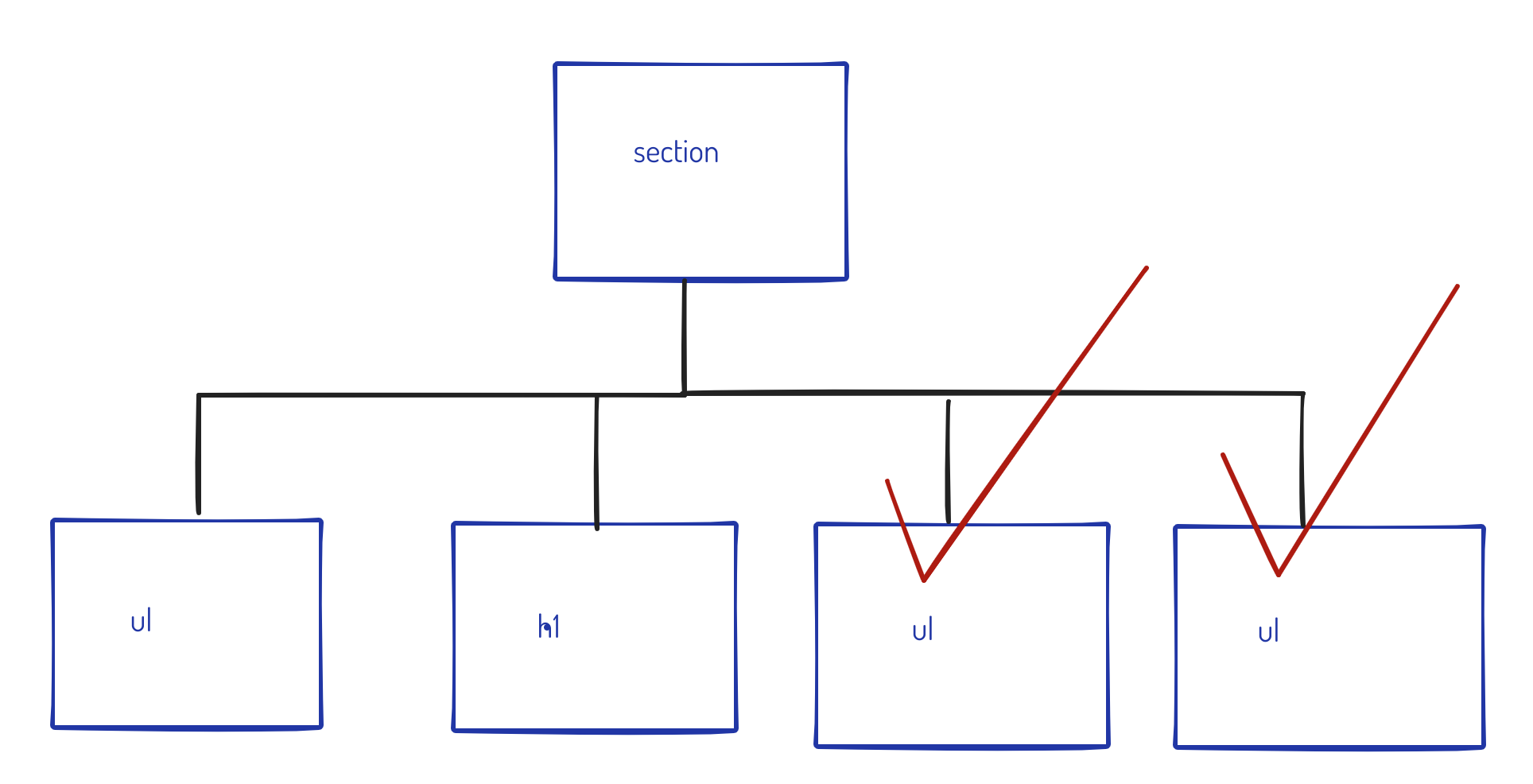
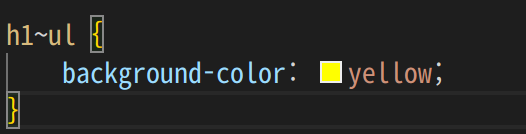
일반 형제 선택자 (General Sibling Combinator)
모든 동생 요소에 스타일을 적용.
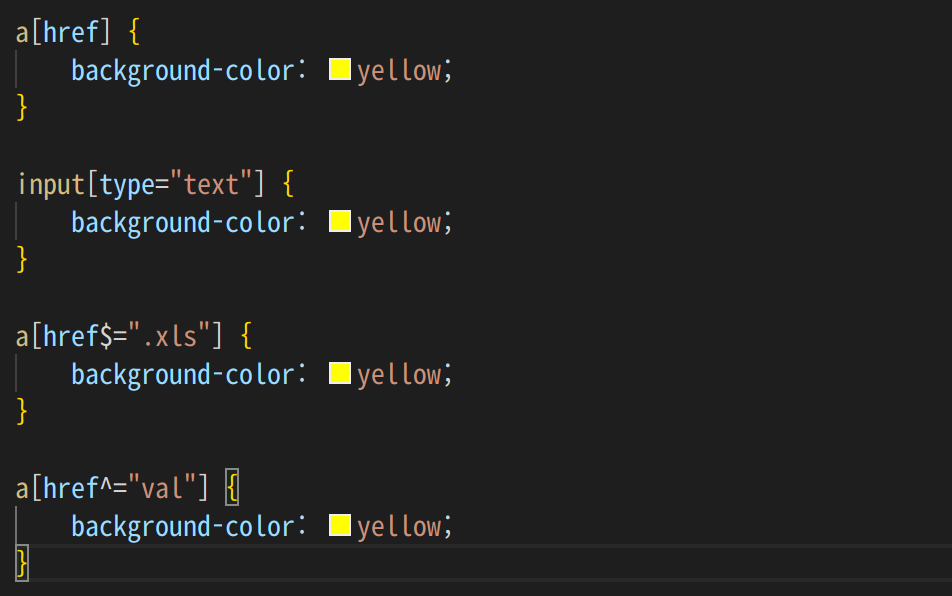
속성 선택자 (Attribute Selector)
- a[href] : href 속성이 포함된 요소 a를 선택한다.
- input[type="text"] : type의 속성값이 정확하게 text와 일치하는 요소 input을 선택한다.
- a[href$=".xls"] : href 속성값이 '.xls'로 끝나는 요소 a를 선택한다.
- a[href^="val"] : href 속성값이 'val'로 시작하는 요소 a를 선택한다.
가상 선택자
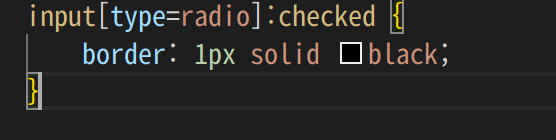
X:checked
라디오 버튼이나 체크박스처럼 체크되는 사용자 인터페이스 요소만을 대상.
X:hover
사용자가 요소 위에 커서를 올릴 때 특정한 스타일을 적용시킨다.
X:not
id가 container인 것만 뺀 div element 선택하여 스타일을 적용시킨다.
X:가상 요소
단락의 첫 번째 줄에 스타일을 적용하기 위한 것. (:: 가상요소 사용)
X:nth-child(n)
li element의 3번째 자식요소에 스타일을 적용시킨다.
X:nth-last-child(n)
li element의 끝에서 2번째 자식요소에 스타일을 적용시킨다.
X:first-child
ul element 하위의 li element의 첫 번째 자식에만 스타일을 적용시킨다.
X:last-child
ul element의 바로 아래 자식 요소들 중 마지막 요소에만 스타일을 적용시킨다.