폰트(Fonts) 스타일 속성
폰트에 영향을 주는 속성 -> 모양, 크기, 굵기 등을 지정해 줄 수 있다.
color 속성
- color keywords : red, blue....
- hex color code : #ffff....
- rgba (red, green, blue, alpha(불투명도))
- alpha가 1이면 불투명, 0이면 투명.
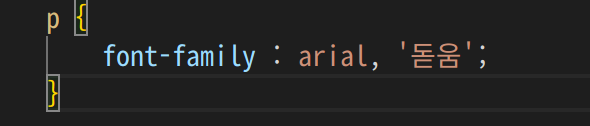
font-family
- 해당 요소에 사용되는 폰트의 종류
- 한글 폰트는 '' 붙여준다.
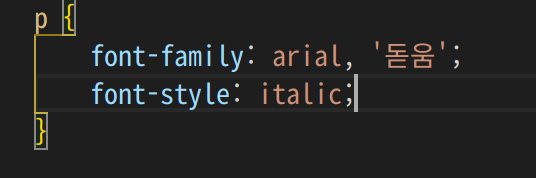
font-style
- 주로 italic, normal을 사용한다.
- italic은 기울기가 있는 폰트
- normal은 기울기가 없는 폰트
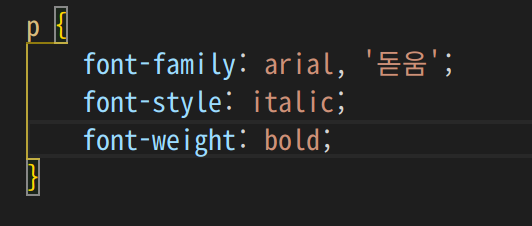
font-weight
- 폰트의 굵기를 정의.
- 주로 normal, bold를 사용.
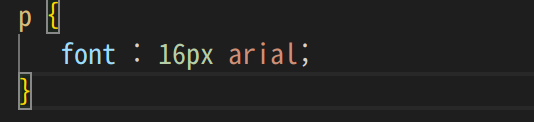
font
- 모든 폰트 속성들을 하나로 정의.
- font 속성을 쓰려면, 'font : 폰트사이즈 폰트패밀리' 순서를 지켜야 한다.
텍스트(text) 레이아웃 속성
- 텍스트 간격 및 레이아웃 기능 등에 영향을 주는 속성.
- 행간, 자간, 어간, 정렬, 그림자 등을 사용.
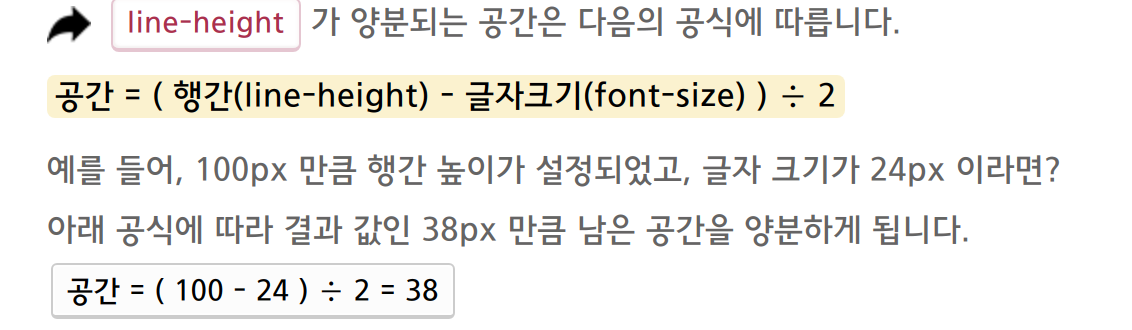
- 행간 (음수값 불가)
- 값에는 숫자, %, em, px 할당 가능.
- 기본값 = normal
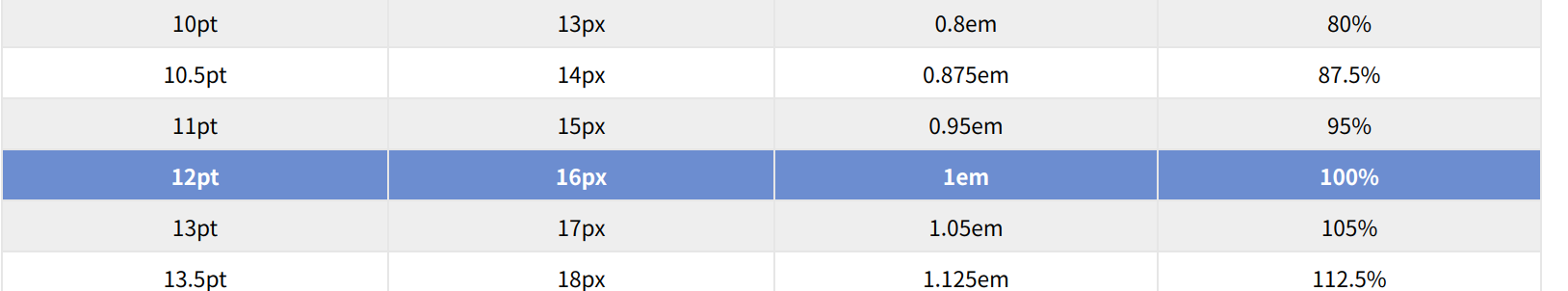
css의 단위 : pt, px, em (rem), % 비교
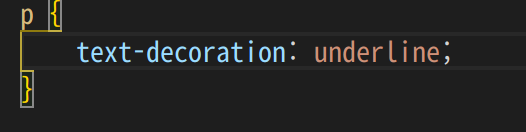
text-decoration
- 텍스트 꾸밈을 정하는 것이다.
- underline : 텍스트 아래에 라인 지정
- line-through : 텍스트 중앙에 라인 지정
- overline : 텍스트 위에 라인 지정
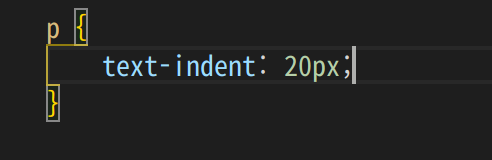
text-indent
- 첫 번째 줄의 텍스트에 들여쓰기를 한다.
- 음수값 지정 시 내어쓰기가 된다.
text-align
- 인라인 속성의 수평 방향 정렬 지정.
- 정렬되는 것은 inline(inline-block)요소만 가능
- img, a, input 요소 등등...
- left : 왼쪽으로 인라인 요소 정렬
- right : 오른쪽으로 인라인 요소 정렬
- center : 중앙으로 인라인 요소 정렬
letter-spacing
- 문자 간 간격의 좁고 넓음 여부 지정.
vertical-align
- 요소의 수직 정렬 상태 지정.
- 요소의 성질이 inline, inline-block 요소에만 적용.
- 요소 자체만을 정렬.
- 다른 인라인 요소에 상대적으로 정렬.
text-shadow
- text-shadow : x y blur color
(가로 이동, 세로 이동, 번지는 정도, 색깔)