https://react.vlpt.us/basic/09-multiple-inputs.html
벨로퍼트님 게시물을 통해 공부하였습니다.
1. input값이 여러개일때는??
input에 name을 설정하고 이벤트가 발생했을 때 이 값을 참조할 수 있게 해준다.
-
객체를 만들어주기
const [inputs, setInputs] = useState({name:'', age:'', nickname:''});
-
만들어진 객체값을 넣어줄 변수를 만들어주기
const {name, age, nickname} = inputs
-
글 작성시 이벤트
const onChange(e) => { const {value, name} = e.target // e.target.value == 현재값 // e.target.name == name명 setInputs({ ...inputs // 현재 inputs 값을 복사한다. [name]: value // 여기서 name은 input태그 내에 name에 value값을 넣어준다. }) }
4.글 초기화버튼
const onReset = () => { setInputs({ name: '', age: '', nickname: '', }) };
결과.

※ 리액트상에서 객체를 수정해야 할 때에는
새로운 객체를 만들어주고 상태로 사용해주어야 합니다.
...inputs, [name]: value
※ ...은 spread 문법입니다. 객체의 내용을 복사하는 용도입니다.
2. useRef로 DOM선택
DOM 선택이란???
→ 자바스크립트에서 document.querySelector 혹은 document.getElementById로 값을 가져오는것
DOM 선택을 리액트에서 어떻게 사용할까???
리액트에서는 useRef라는 Hook을 통해 사용할 수 있다.
useRef를 사용하면
1. 외부 라이브러리를 사용할 때 유용하다는 장점이 있다.
※ 사용법
-
useRef를 import 해준다.
import {useRef} from "react";
-
ref 객체를 만들어준다.
const FocusAge = useRef();
-
사용하고 싶은 DOM에 ref값을 지정해줘야 된다.
input name="age" placeholder="닉네임" onChange={onChange} value={age} ref={ageInput}
ref객체 뒤에 .current를 적으면 현재지정값을 가져올 수 있다.
cont nextId = useRef(4);
??? {
nextId.current += 1; // 이러식으로 사용
}3. map 함수에 대해 알아보자
map은 동적인 배열을 렌더링할 때 사용하는 내장함수입니다.
map은 배열안에 있는 각 원소를 변환하여 새로운 배열을 만들어줍니다.
※ 사용법
const users = [
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
]; // users라는 배열이 있다.
//맵사용
return (
<div>
{users.map(user => ( // users 크기만큼 반복
<User user={user} />
))}
</div>
)결과

4. useEffect
useEffect Hook은 컴포넌트가 처음 나타났을 때, 사라질 때, 업데이트 될 때 특정 작업을 처리 할 수 있습니다.
useEffect를 사용 할 때에는 첫번째 파라미터에는 함수, 두번째에는 의존값이 들어있는 배열(deps)를 넣습니다.
사라질 때에는 setInterval, setTimeout을 사용하여 등록한 작업들 clear 하기
Deps에 특정값 넣어보기
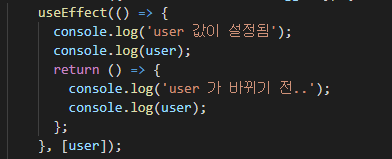
deps에 특정 값을 넣으면 값이 바뀌어도 호출 되고, 처음에도 호출되고, 언마운트시에도 호출되고, 바뀌기 직전에도 호출이된다.

여기서 [user]을 의미하는듯?
useEffect 안에서 사용하는 상태나, props 가 있다면, useEffect 의 deps 에 넣어주어야 합니다. 그렇게 하는게, 규칙입니다. -Velopert
Deps 파라미터를 생략하기
컴포넌트가 리렌더링 될 때마다 호출이 된다.