Delete
삭제를 하기 위해서는 Read기능안에 삭제기능을 넣어주면 됩니다.
기능 순서
1. 항목을 선택해서 값을 가져온다
2. 삭제 버튼을 누른다.
3. 선택한 값이 삭제된다.
삭제코드
<li>
<input type="button" value="Delete" onClick={() => { // input타입으로 버튼을 클릭시 이벤트 발생
const newTopics = []; // newTopic이라는 배열을 만들어준다.
for(let i=0; i<topics.length; i++) // 기존에 있는 topic값만큼 반복하여
{
if(topics[i].id !== id) // id값과 일치하지 않은 값들은
{
newTopics.push(topics[i]); // newTopics에 푸쉬해준다.
이말은 id값이 같은거는 push를 안해준다는 말.
}
}
setTopics(newTopics); // setTopics를 통해서 topic의 값을 newTopics로 변경합니다.
setMode("WELCOME"); // 모드를 WELCOME으로 바꿔줍니다.
}}
</li>결과

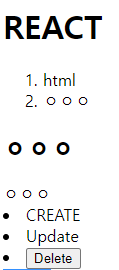
삭제 전 결과.

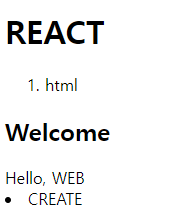
삭제 후 결과.