9.Update
Update기능은 Create와 Read기능이 둘다 되야 합니다.
먼저 Read 기능을 해봅시다..!
Read 기능
mode가 read일 때 update를 누르면 mode가 update로 변경.
코드
let contextControl = null;
if(mode === "read") {
contextControl =
<li>
<a href={"/update/" + id} onClick={(e) => { //update를 클릭하면
e.preventDefault();
setMode("UPDATE"); // mode가 UPDATE가 되도록 설정
}}>
Update
</a>
</li>
}그럼 mode가 update일 때는 어떤 기능이 일어날까요??
mode가 Update일 때 기능
if(mode === "UPDATE") {
let title = null;
let body = null;
for (let i = 0; i < topics.length; i++) // 현재 배열수만큼 반복 {
if (topics[i].id === id) // 반복하면서 나오는 id와 클릭한 id가 같다면 {
title = topics[i].title; // title은 해당 id title을 가져온다.
body = topics[i].body; // body도 해당 id body를 가져옵니다.
}
}
// Update컴포넌트 태그안에 title=위에서 받아온 title body도 동일
// 받아온 값을 onUpdate에 넣어준다.
content = <Update title={title} body={body} onUpdate={(title, body) => {
const updates = {id: id, title: title, body: body}; // updates 변수에 값을 넣어줍니다.
const newTopics = [...topics]; // 현재 배열을 복사해옵니다
for (let i=0; i<=newTopics.length; i++) // 복사한 배열만큼 반복하고
{
if(newTopics[i].id === id) // Topics[i].id === id라면
{
newTopics[i] = updates; // updates로 바꿔주고
break; // 반복문을 종료합니다.
}
}
setTopics(newTopics); // 현재 토픽에 복사한 newTopics를 넣어주고
setMode("READ"); // mode를 Read로 바꿔줍니다.
}}></Update>;
}return을 통해 화면에 출력
return (
<div className="App">
<Header
title="REACT"
onChangeMode={function (e) {
e.preventDefault();
setMode("WELCOME");
}}
></Header>
<List
topics={topics}
onChangeMode={(_id) => {
setMode("READ");
setId(_id);
}}
></List>
{content} // content는 모드에 따라서 나오는 값이 달라지기 때문에 mode가 Update일때 Update컴포넌트가 나옵니다.
<li>
<a
href="/create"
onClick={(e) => {
e.preventDefault();
setMode("CREATE");
}}
>
CREATE
</a>
{contextControl}
</li>
</div>
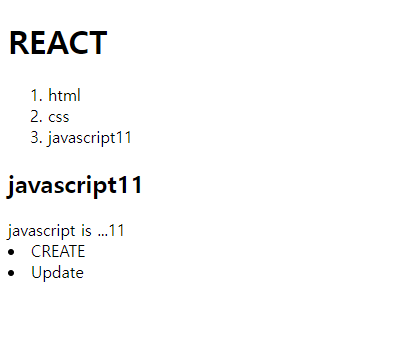
);결과.