jsonplaceholder 란?
jsonplaceholder는 무료 가상 REST API 제공 사이트 입니다 그리고 6가지의 기본 리소스를 지원하고 있습니다
/posts 100 posts
/comments 500 comments
/albums 100 albums
/photos 5000 photos
/todos 200 todos
/users 10 users
post 연습
axiosPost.jsx
import axios from 'axios'
import {useState} from 'react'
const AxiosPost = () => {
const [data, setData] = useState([]);
const getClick = () => {
axios.get('https://jsonplaceholder.typicode.com/posts')
.then(res => setData(res.data))
}
const postClick = () => {
axios.post('https://jsonplaceholder.typicode.com/posts',{
userId :11,
id:101,
body:'test body',
title:'test title'
})
.then(res => console.log(res.data))
}
return (
<div>
<h2>API 연습</h2>
<div>
<button onClick={getClick}>Get</button>
<button onClick={postClick}>Post</button>
</div>
{data.map((v,i) => {
return (
<div key={i}>
<h3>{v.title}</h3>
<div>userId = {v.userId}, id = {v.id}</div>
<div>{v.body}</div>
</div>
)
})}
</div>
)
}
export default AxiosPost
App.js
import AxiosPost from './axios/axiosPost'
function App() {
return (
<div className="App">
<AxiosPost />
</div>
);
}
export default App;렌더링 화면
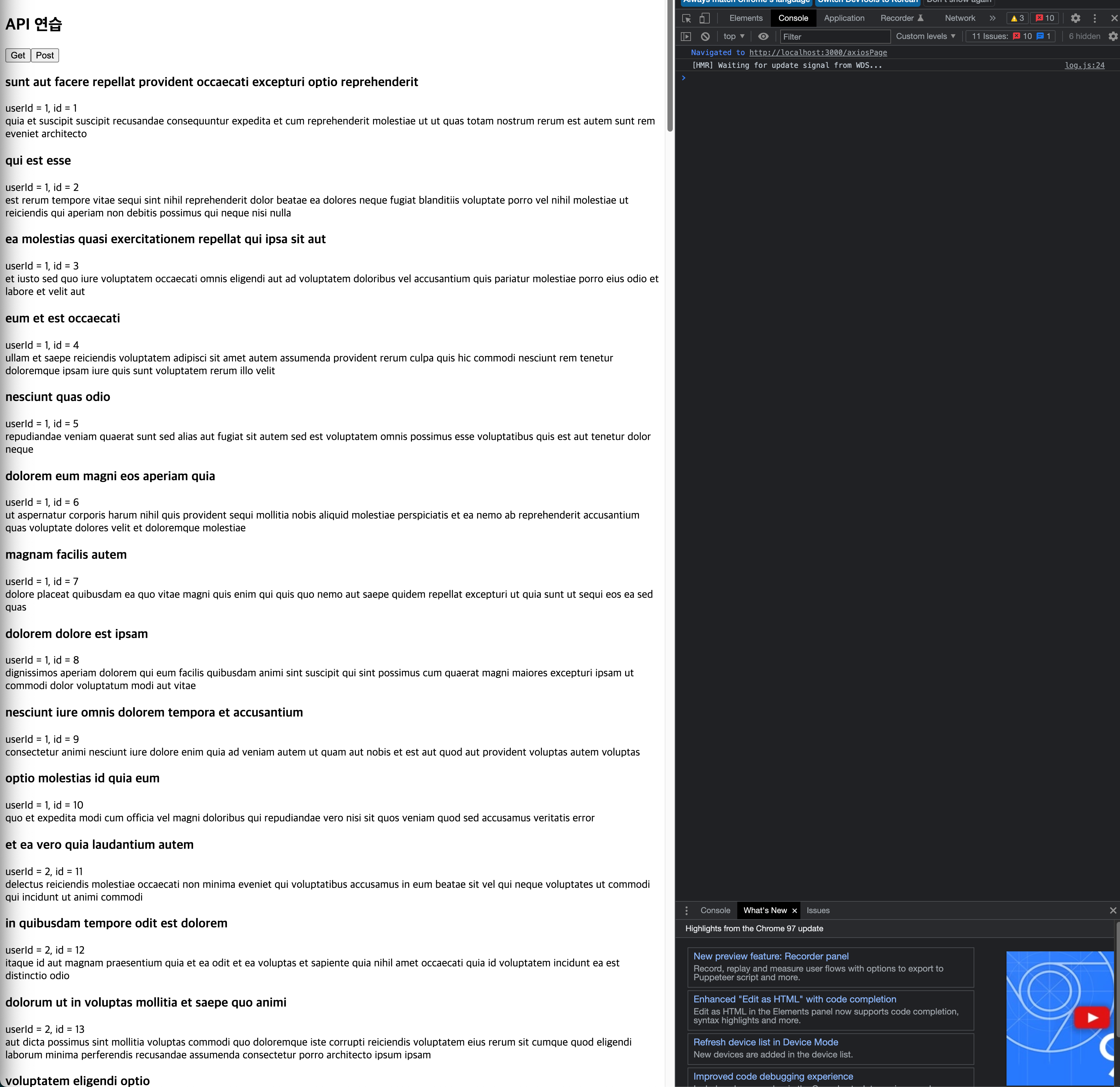
get버튼 클릭시
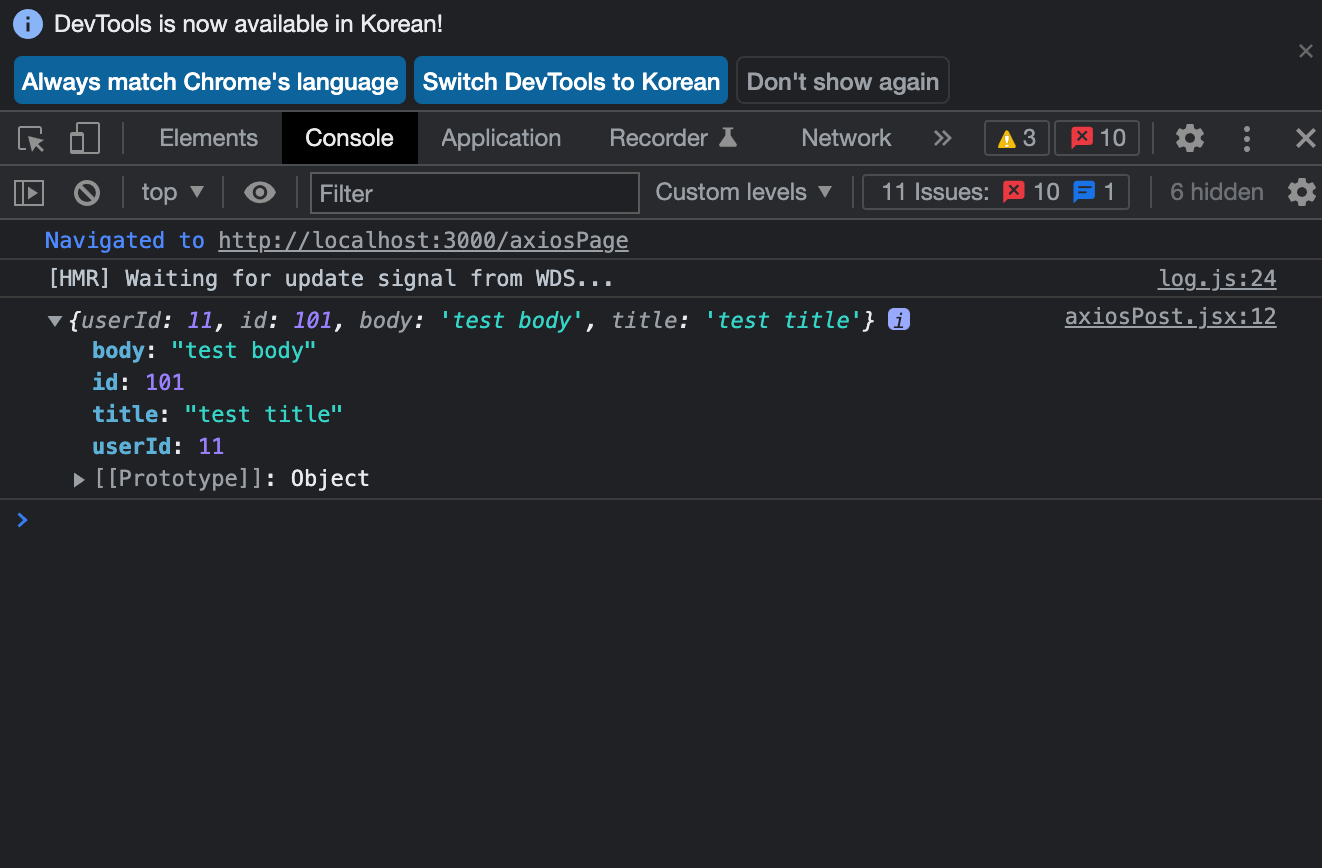
post버튼 클릭시
post버튼 클릭시 postClick함수가 실행이되고
const postClick = () => { axios.post('https://jsonplaceholder.typicode.com/posts',{ userId :11, id:101, body:'test body', title:'test title' }) .then(res => console.log(res.data)) }userId, id, body, title을 전송해줍니다
