
1. polling
클라이언트가 http request를 서버로 계속 보내서 이벤트 내용을 전달 받는 방식
-
클라이언트가 계속적으로 request를 보내기 때문에
-> 클라이언트가 많아지면 서버의 부담이 급증함 -
http request connection을 맺고 끊는 것 자체가 부담스러운 방식
-
실시간 정도의 빠른 응답을 기대하기 어려움
-
http 오버헤드가 발생
-
일정하게 갱신되는 서버 데이터의 경우 유용하게 사용
-
주기적으로 클라이언트가 서버로 HTTP 요청을 보내고, 즉시 응답을 받는 방식으로 실시간성을 구현하는 기법이다. 서버가 클라이언트에 제공할 데이터가 없어도 클라이언트는 그 사실을 알 수 없으므로, 오버헤드가 발생한다.
2. long polling
서버에서 접속 시간을 길게하는 방식
-
클라이언트에서 서버로 http request 전송
-
서버 응답 데이터가 없으면 기다림, 이벤트가 존재하면 그 순간 response 메세지를 전달 후 연결 해제
-
클라이언트에서 다시 http request를 전송하여 서버의 다음 이벤트 대기
-
polling 방식보다 서버 부담이 줄지만, 이벤트 시간 간격이 좁다면 차이가 없음
-
다수의 클라이언트에게 이벤트가 동시에 발생하면 서버 부담 급증'
-
HTTP 폴링 방식과 비슷하지만, 서버가 요청에 대한 연결을 즉시 닫고 응답하지 않고, 일정시간동안 연결을 열어두는 기법이다. 연결이 열려있는 동안 서버가 클라이언트로 제공할 데이터가 발생하면 전송할 수 있어, 그냥 폴링 방식보다는 오버헤드가 비교적 적다.
-> 메세지 양 자체가 많을 경우 일반 폴링과 비교하여 큰 성능 향상은 없다.
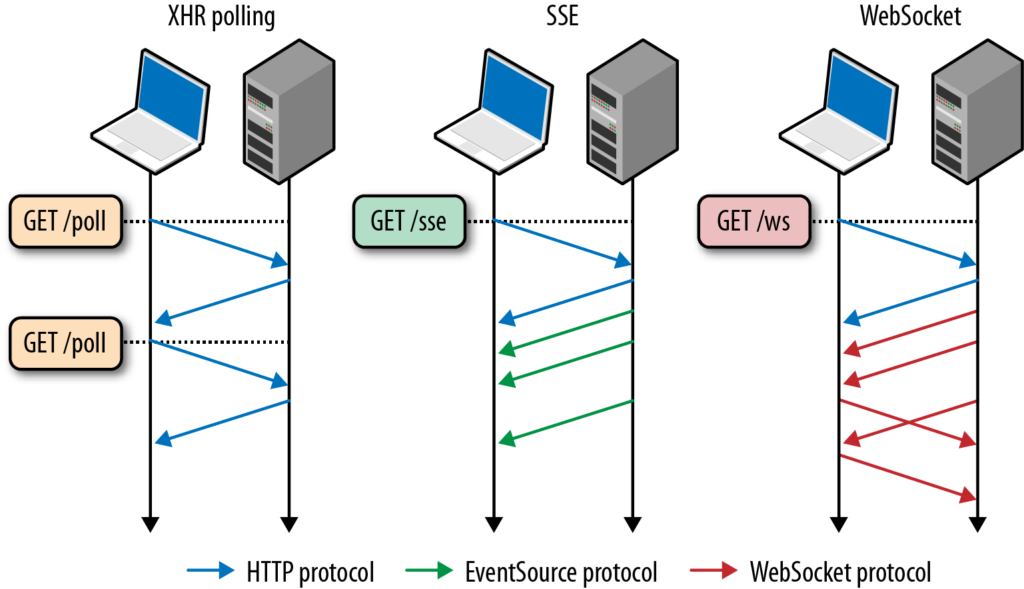
3. SSE (Server-Sent-Events)
서버의 데이터를 실시간, 지속적으로 Streaming하는 기술
- html5 표준, 웹소켓의 역활
- 양방향이 아닌 server -> client 단방향
- 재접속의 저수준 처리 자동지원
4. websocket
양방향 채널을 이용한 양방향 통신
- ws 프로토콜을 통해 웹소켓 포트에 연결되어 있는 모든 클라이언트에게 이벤트 방식으로 응답
- 최초 접속이 http request를 통한 handshaking 과정을 통해 이루어짐
- 80, 433포트 접속으로 방화벽 ❌, CORS적용, 인증 등 동일하게 처리가능
- 웹소켓은 TCP/IP 의 소켓과 마찬가지로 전이중통신(Full-Duplex Communication) 을 지원한다. 웹소켓으로 연결된 서버와 클라이언트는 각 주체가 요청과 응답없이 능동적으로 메세지를 보낼 수 있다.
출처: https://hudi.blog/websocket-with-nodejs/
https://velog.io/@dev_jazziron/Polling-Long-Polling-SSE-WebSocket