
여기서는 임의로 생성한 react 프로젝트를 배포할 것이다.
이 애플리케이션은 아래와 같은 형태로 이전 spring boot 포스팅에서 사용한 api와 연동된 게시판 애플리케이션이다.


1. git repository clone 하기
# 원하는 경로에 애플리케이션 배포할 디렉토리 생성
> sudo mkdir /home/practice
# 해당디렉토리의 소유주 및 권한을 바꿔준다.
> sudo chown ubuntu:ubuntu /home/practice
> sudo chmod 760 /home/practice
# 경로로 이동
> cd /home/practice
# git repository clone
> git clone -git repository 주소-
# 경로 내부로 이동
> cd -clone된 경로-2. build 하기
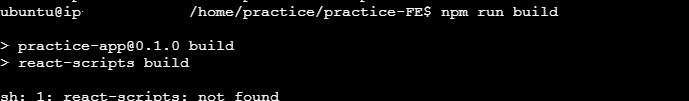
> npm run build++
react 앱을 어떻게 생성하느냐와 어떤 빌드 툴을 사용하느냐 등 다양한 요인이 있겠지만, 이 practice-app은 create-react-app 명령어를 통해 설치했다.
이 경우 아래와 같은 에러가 난다.

package.json 파일을 보면 scripts 부분에
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},이렇게 적혀있을 것이다. 즉, npm run build 명령을 실행하는 것은 react-scripts build 명령어를 실행하는 명령어인데 react-scripts가 설치가 안되어있는 것이다.
이럴 경우에는 아래의 명령어로 설치해준다.
> npm install -g react-scripts설치완료 후 npm run build를 다시 실행하면

정상 작동된다.
> npm start
실행도 정상적으로 된다.
3. pm2 적용
# serve 설치
> npm install -g serve
# 애플리케이션 경로로 이동
> cd /home/practice/practice-FE
# pm2로 실행
> pm2 serve build 3000
정상적으로 실행되었다.
- Web01 - WAS01

- Web02 - WAS02

++
혹시 서버가 실행이 되었는데 CORS 에러가 난다면 WAS 서버에 접속하여 CORS 세팅만 바꿔주자.
++
Typescript와 Vite를 사용한 애플리케이션을 build하던 도중 Heap 메모리 할당 한도가 초과되는 에러가 발생했다.
아래의 명령어를 사용하거나 package.json의 build script에 NODE_OPTIONS=... 부분을 추가해주자
> NODE_OPTIONS="--max-old-space-size=4096" yarn buildpm2를 사용해 실행할 때도 아래의 명령어를 사용했다.
> pm2 start yarn --name footbolic-app -- run dev --host--host 옵션을 줘야 외부에서 접속이 가능하다.
build 된 binary 파일 실행이 아니라 vite 명령어를 통해 실행해줬다.
(이 부분은 좀 더 공부가 필요할 듯 하다.)
