
WAS (Spring Boot)와 WEB 서버 (React)를 각각 2개씩 생성하여 배포 완료하고 1번끼리 2번끼리 각각 연동하여 주었다.
지금은 엄밀히 말하면 2개의 WAS와 2개의 WEB서버가 각각 연동이 되었다기 보단, WEB-WAS가 연동된 서버 두개가 하나의 DB를 함께 사용하는 중이다.
여기서 로드밸런서를 적용하여 각각의 WEB 서버와 각각의 WAS가 연동될 수 있게 구성 해보겠다.
1. 대상 그룹 생성
WEB 서버용 대상 그룹과 WAS 용 대상 그룹 총 2개를 생성한다.
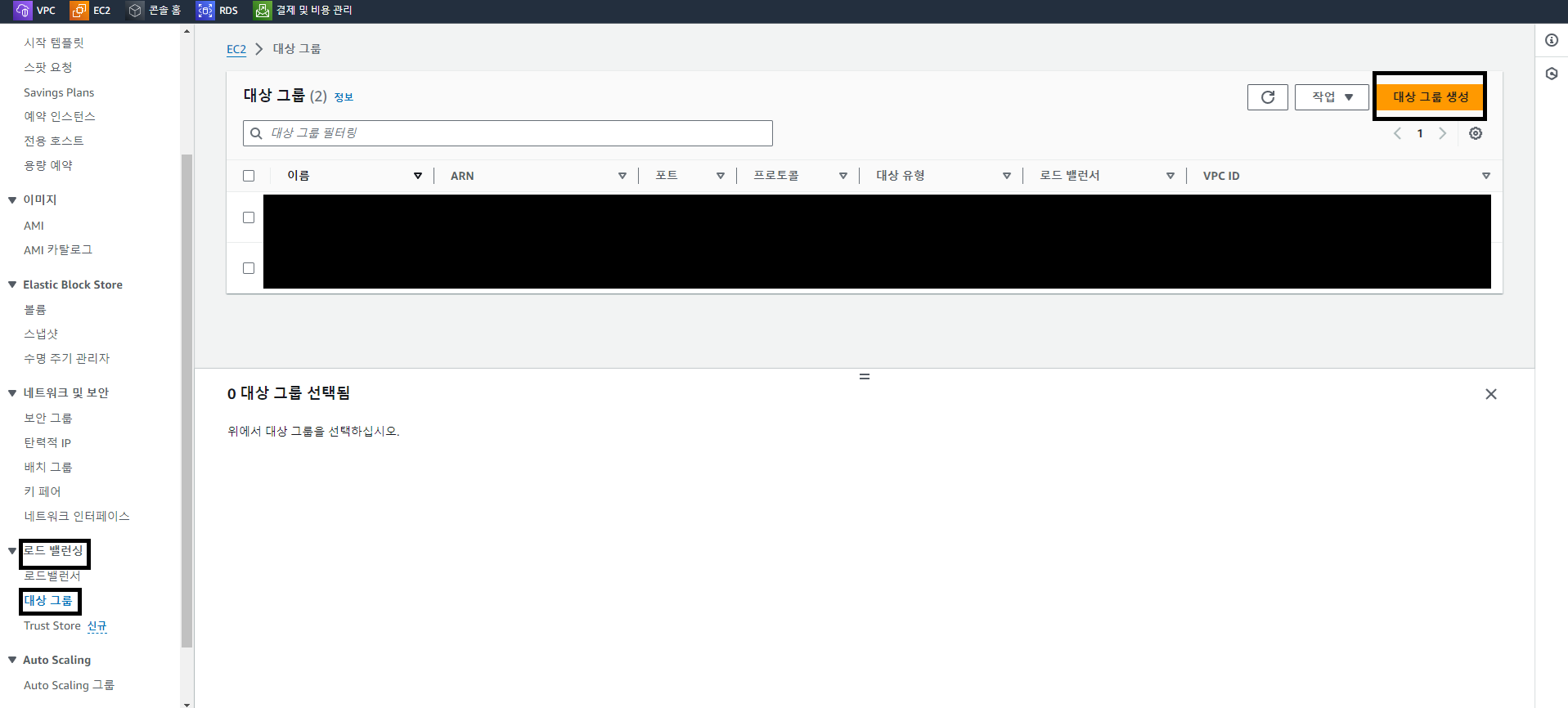
1. EC2 대시보드 > 로드 밸런싱 > 대상 그룹 > "대상 그룹 생성" 버튼 클릭

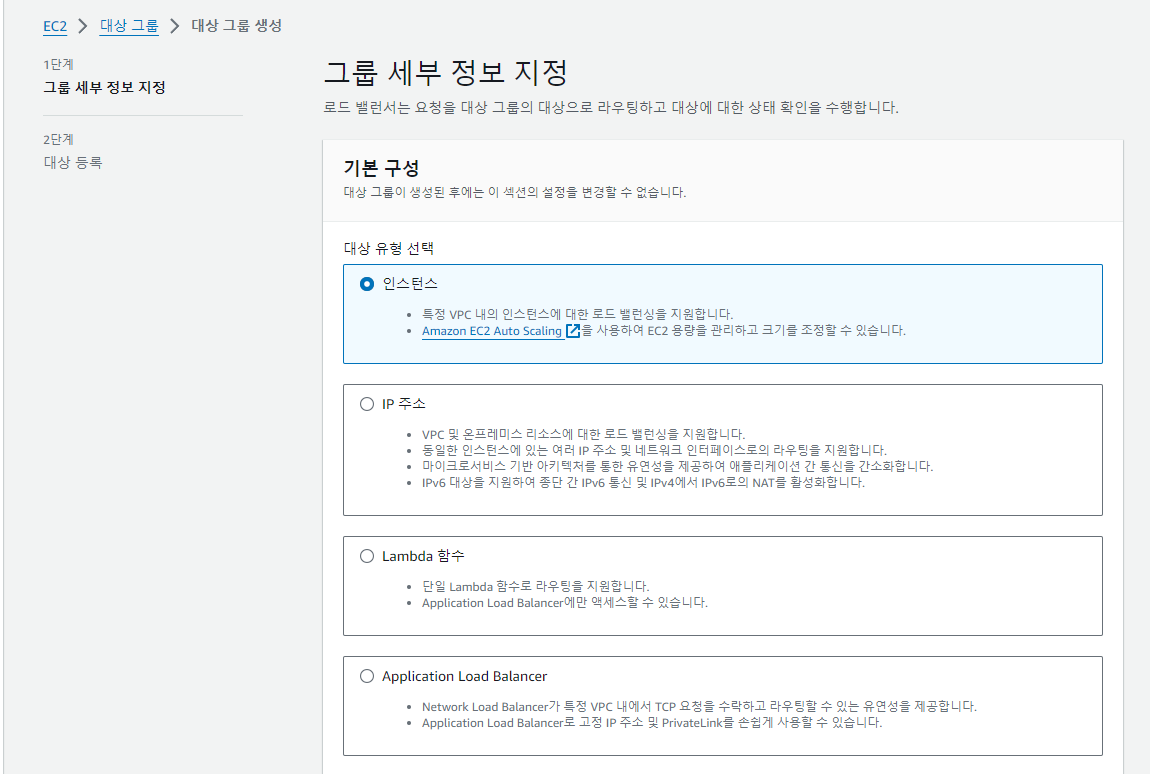
2. 기본구성 > 유형: `인스턴스` 선택

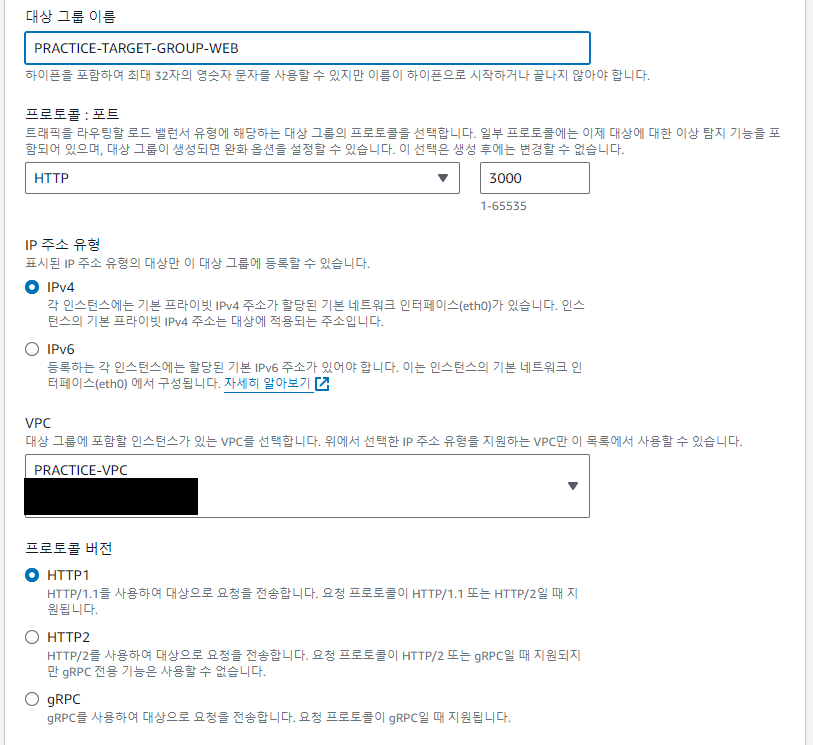
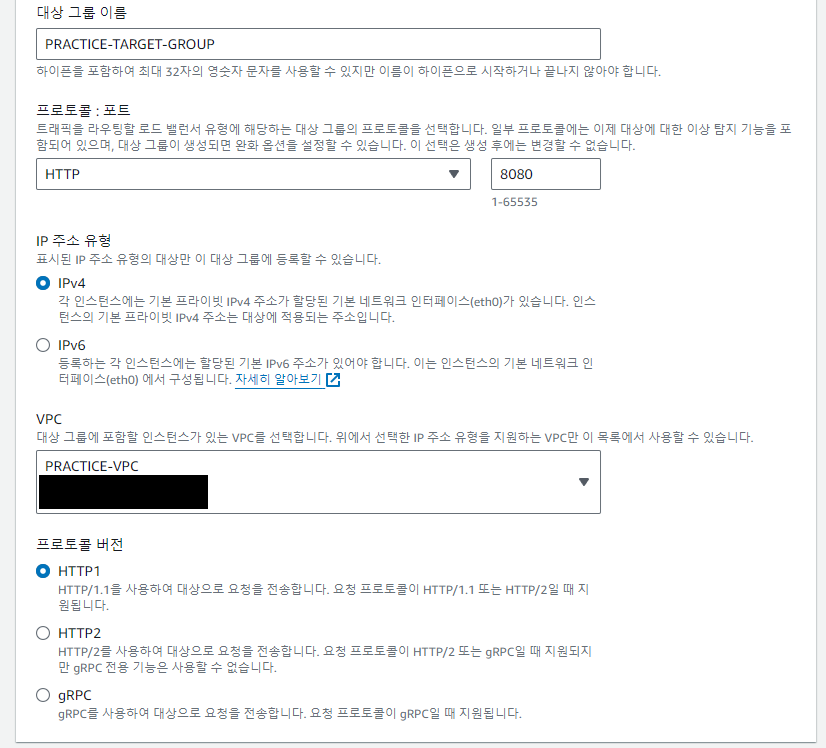
3. 기본구성 세부사항 입력
- WEB

- WAS

이름에 WAS 표기를 깜빡함
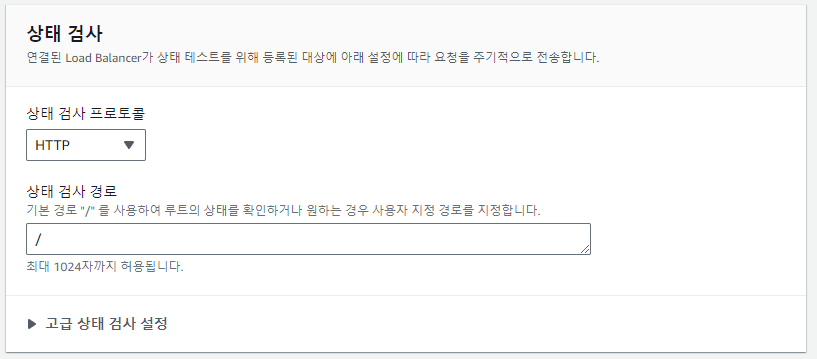
4. 상태검사 정보 입력
로드밸런서가 정상작동하는지 AWS가 자체적으로 테스트를 위해 지정된 경로로 주기적으로 요청을 보낸다.
만약 /index.html 로 요청을 받고싶다거나 HTTPS로 요청을 받고싶다면 아래에 기재한다.

5. "다음" 버튼 클릭
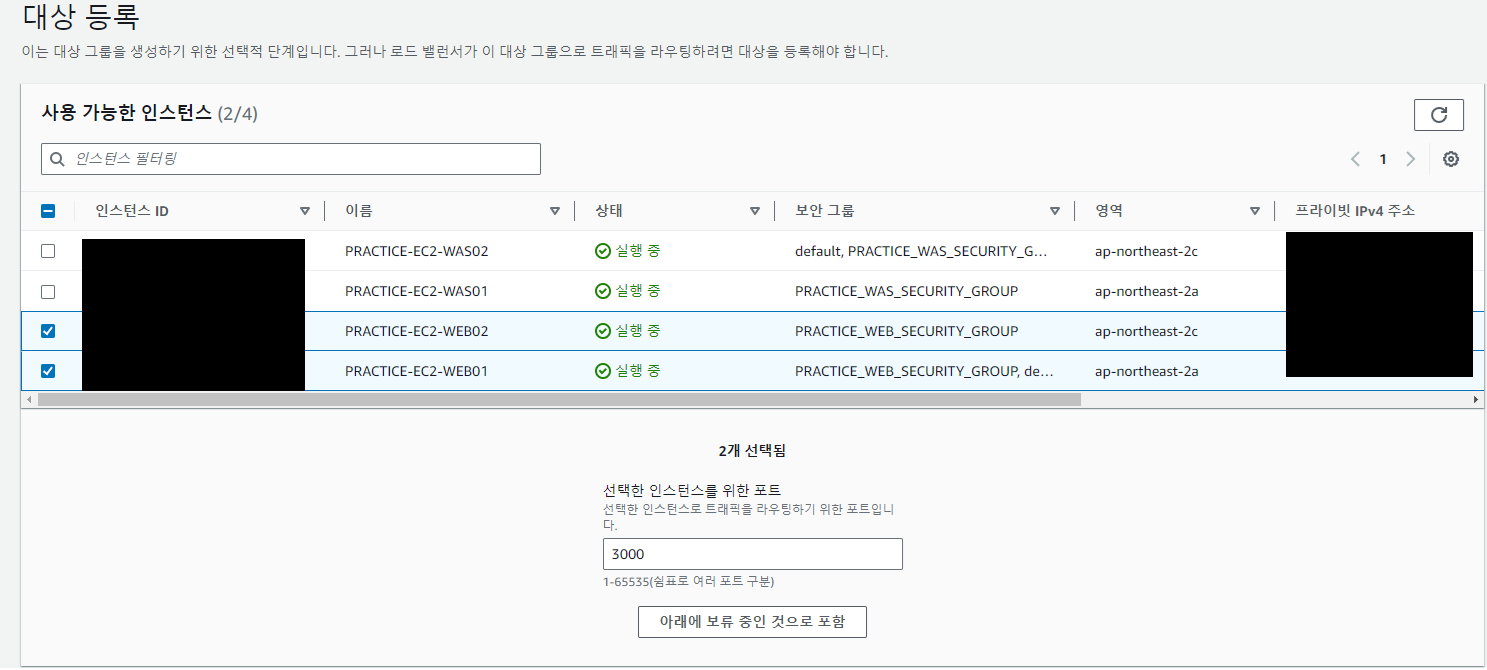
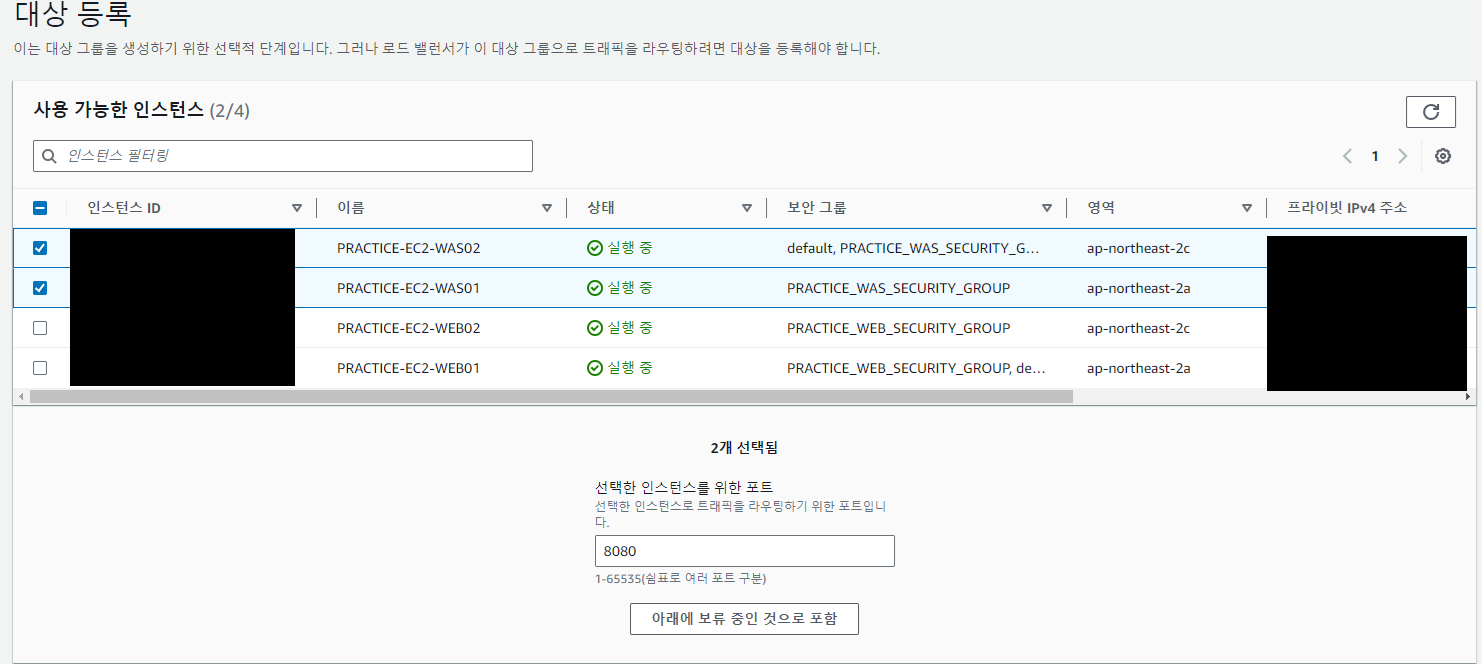
6. 대상 등록
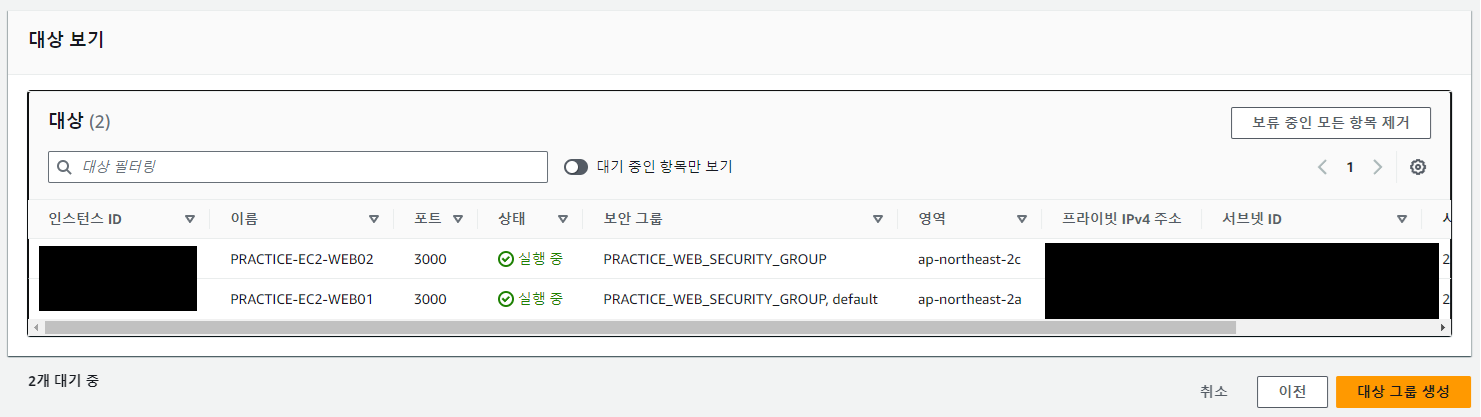
- WEB

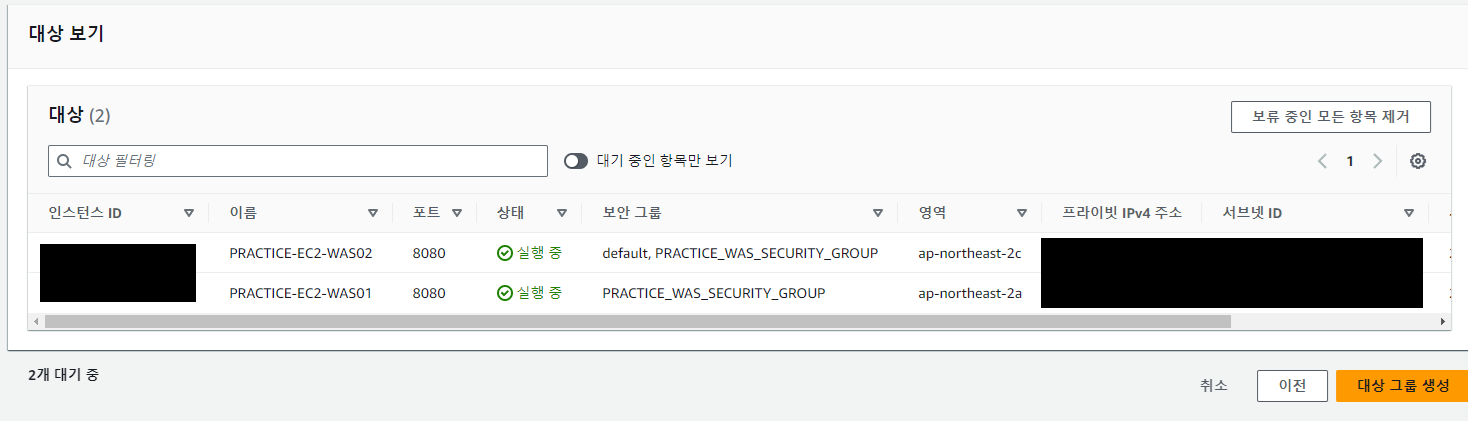
- WAS

7. "아래에 보류 중인 것으로 포함" 버튼 클릭 > "대상 그룹 생성" 버튼 클릭
- WEB

- WAS

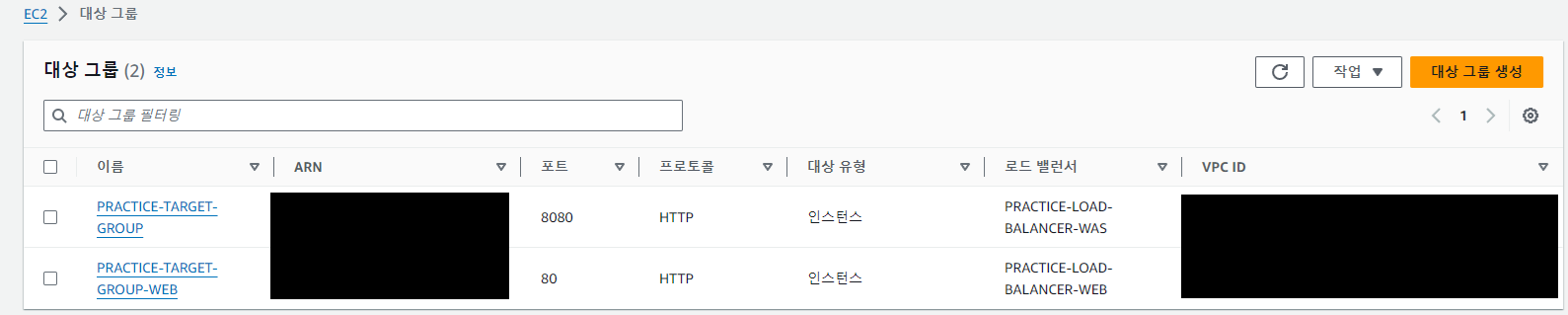
8. 생성 완료

생성 완료
자세히 보면 WEB 대상그룹의 포트가 80으로 되어 있는데, 3000번 (React 포트) 으로 입력 해야하는데 잘못 입력했다.
근데 문제는 없는게 대상 인스턴스를 선택할 때 보면 포트번호를 입력하게 되어있다. (생성 후 대상 인스턴스는 수정도 가능하다.)
여기에만 포트 번호를 제대로 입력해주면 이후에 작동은 문제 없다.
2. 보안 그룹 생성
이후에 로드밸런서를 생성할 때 보겠지만 WEB서버와 WAS서버 둘 다 80포트를 통해 로드밸런서를 타게끔 설정할 것이다.
그러므로 보안 그룹은 공통으로 쓸 것 하나만 생성하겠다.
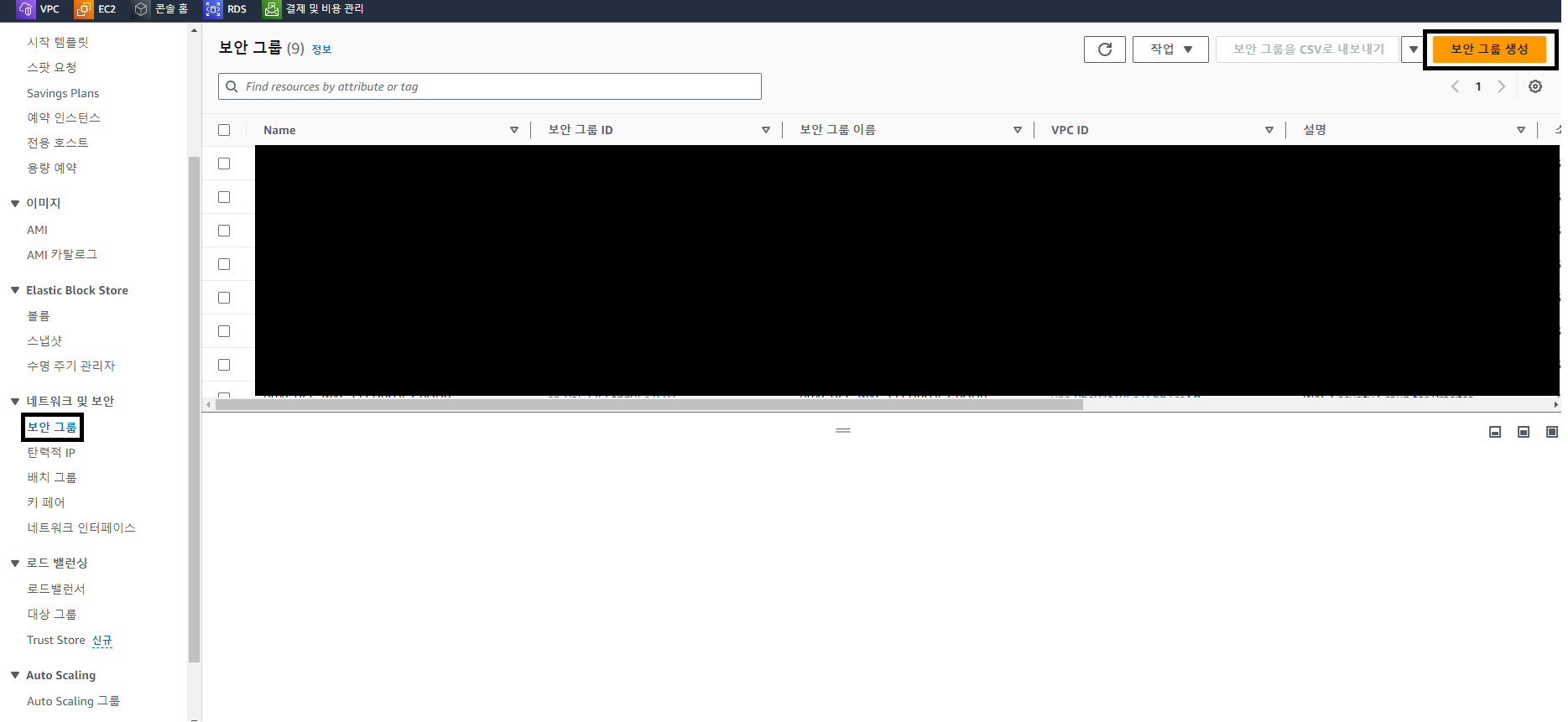
1. 보안 그룹 > "보안 그룹 생성" 버튼 클릭

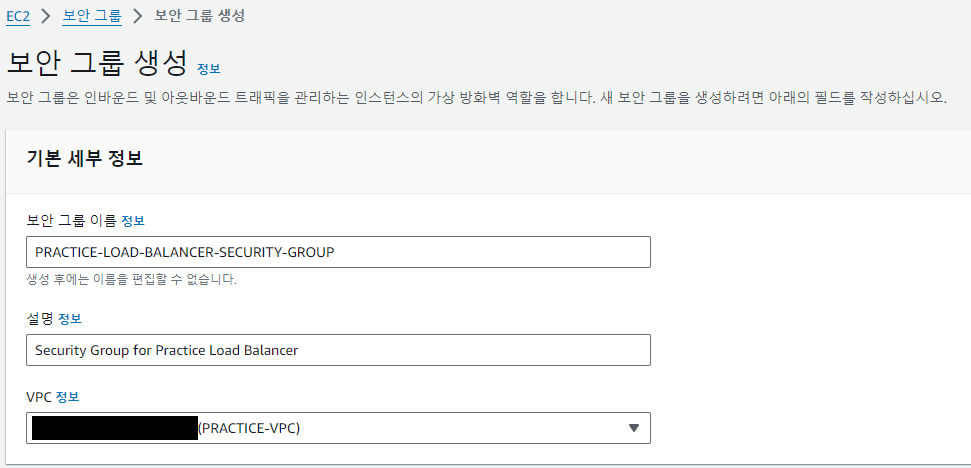
2. 기본 세부정보 입력

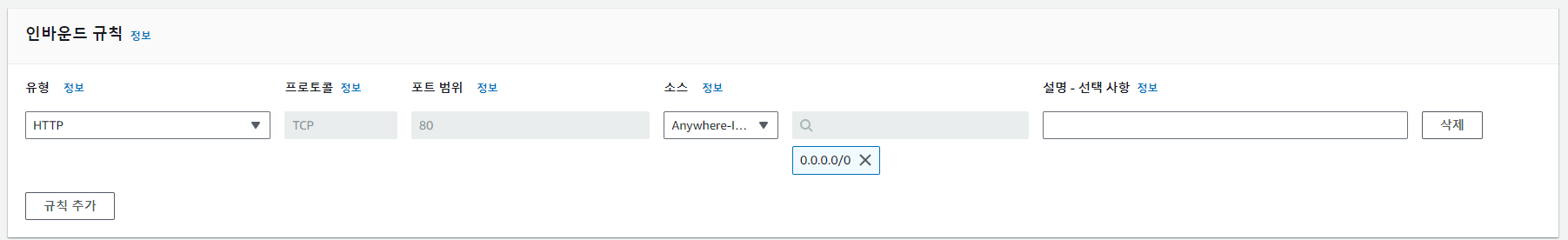
3. 인바운드 규칙 설정

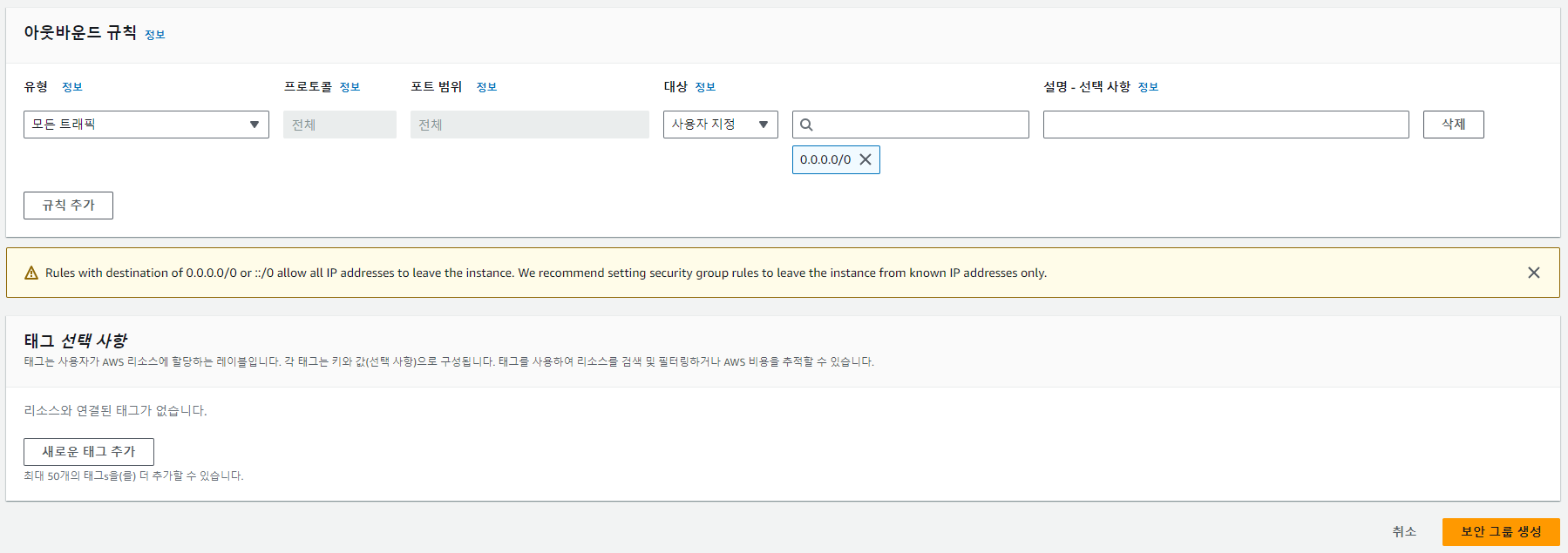
4. 나머지는 기본으로 두고 "보안 그룹 생성" 버튼 클릭

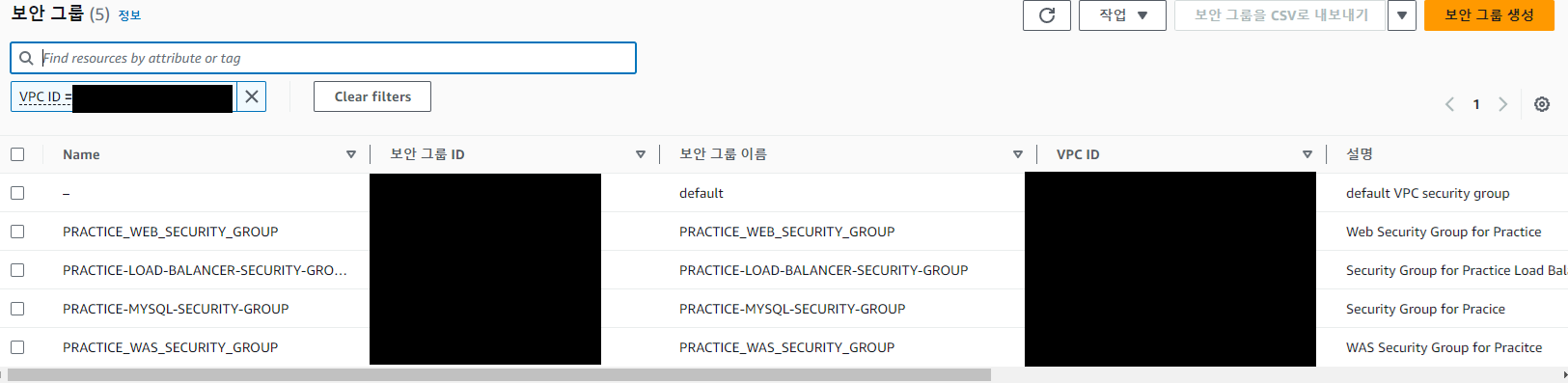
5. 생성 완료

3. 로드 밸런서 생성
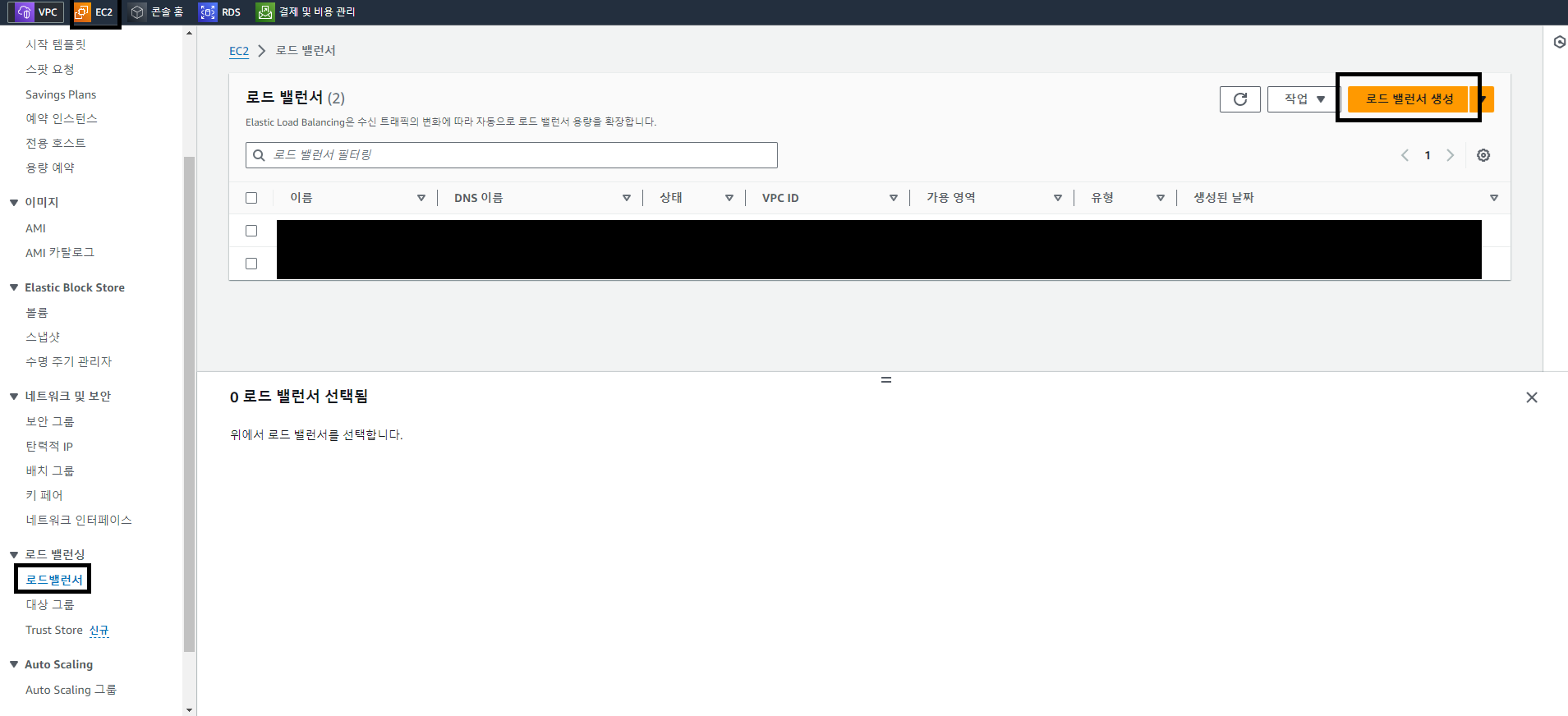
1. 로드밸런서 > "로드 밸런서 생성" 버튼 클릭

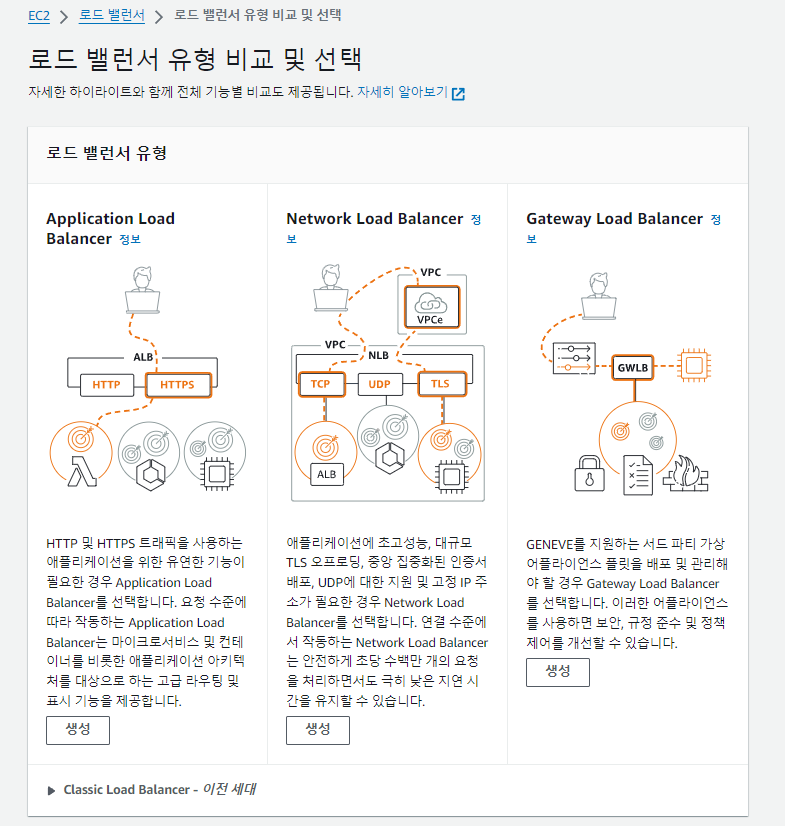
2. "애플리케이션 로드 밸런서" 선택

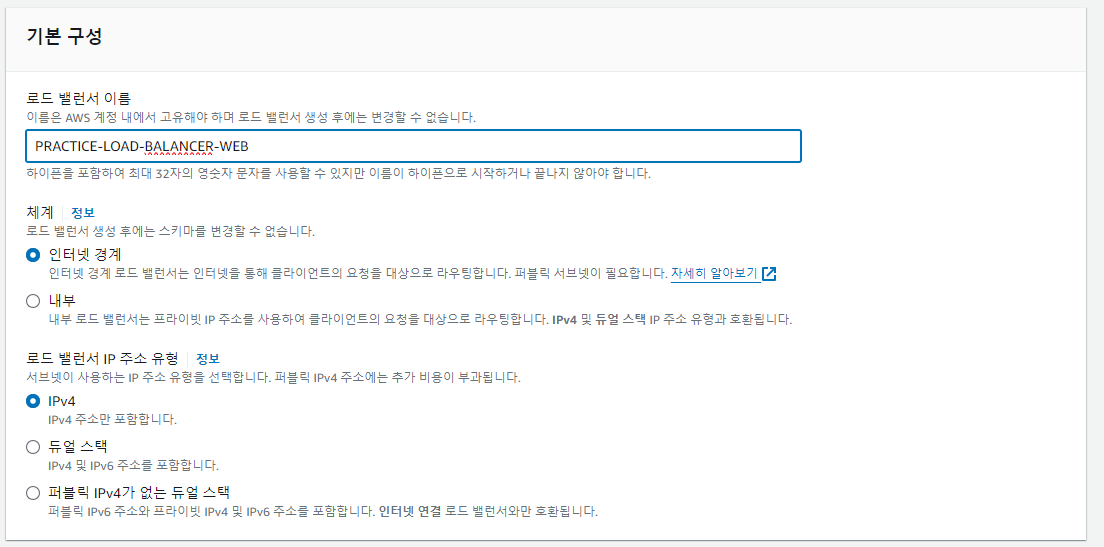
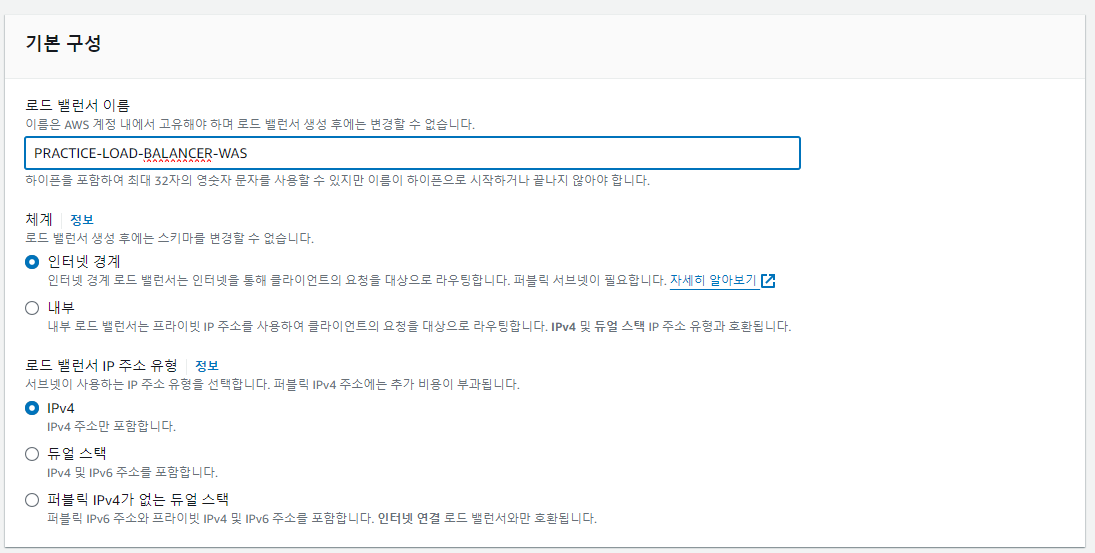
3. 기본 구성 정보 입력
- WEB

- WAS

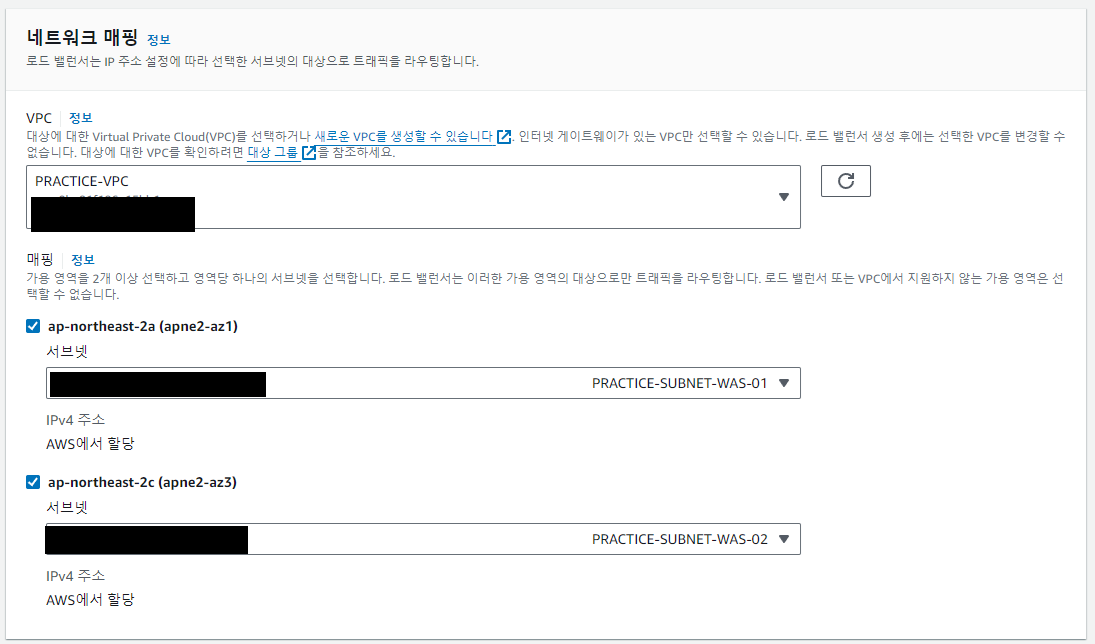
4. 네트워크 매핑 정보 입력
- WEB

- WAS

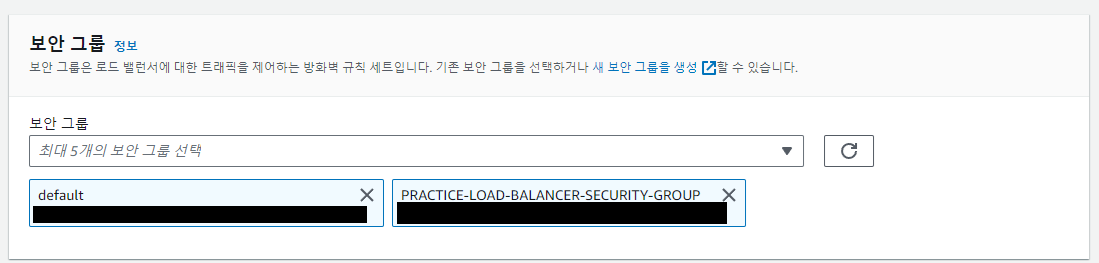
5. 보안 그룹 선택
위에서 생성한 보안 그룹 추가해주기

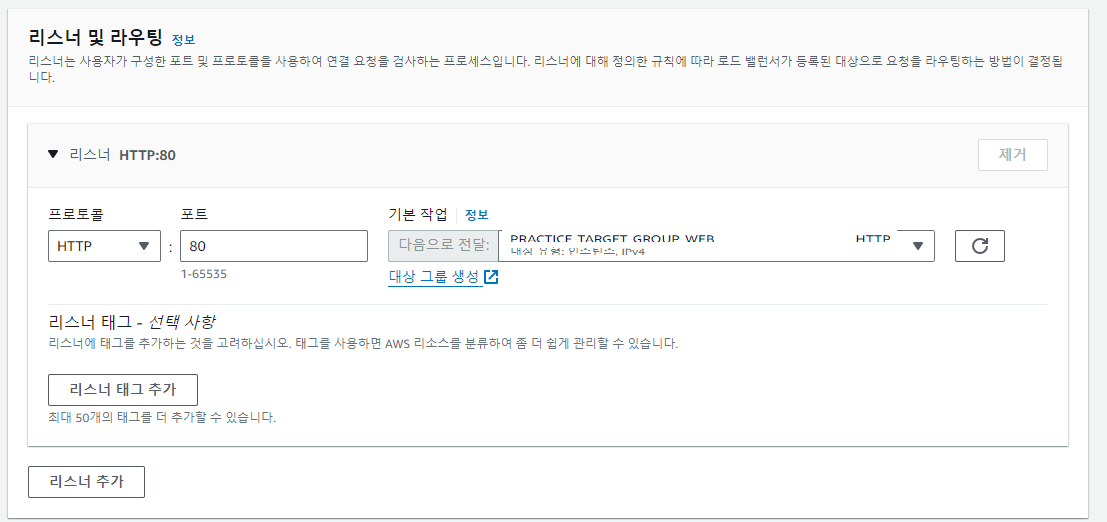
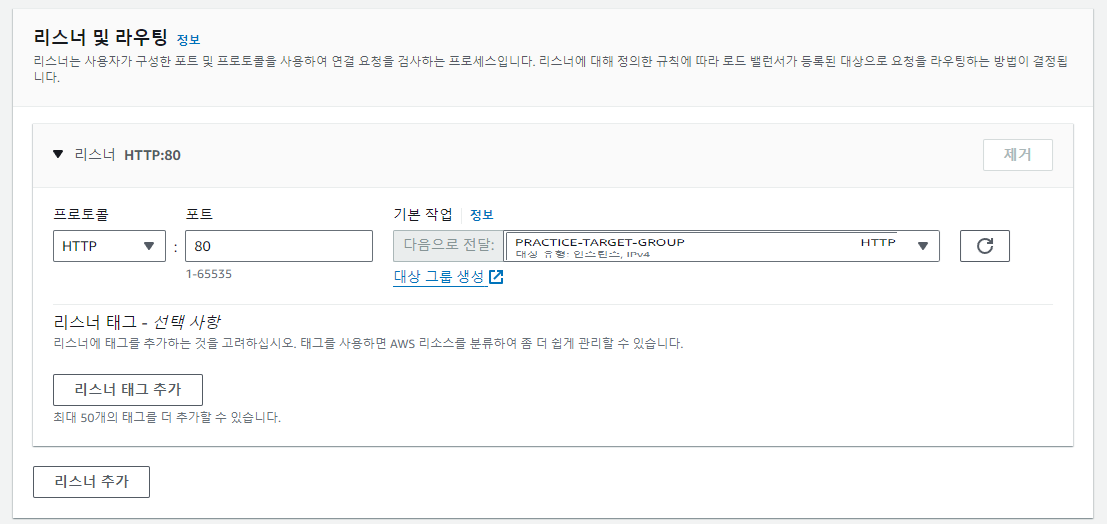
6. 리스너 및 라우팅 설정 추가 > "로드 밸런서 생성" 버튼 클릭
- WEB

- WAS

자세히 보면 화질이 조금 이상한데, 이미 생성한 후에 이 포스팅을 작성하면서 스크린샷만 따다 보니까 이미 생성된 대상 그룹은 선택이 안되서 합성했다.
자세히 안보면 티 안나니까 넘어가자.
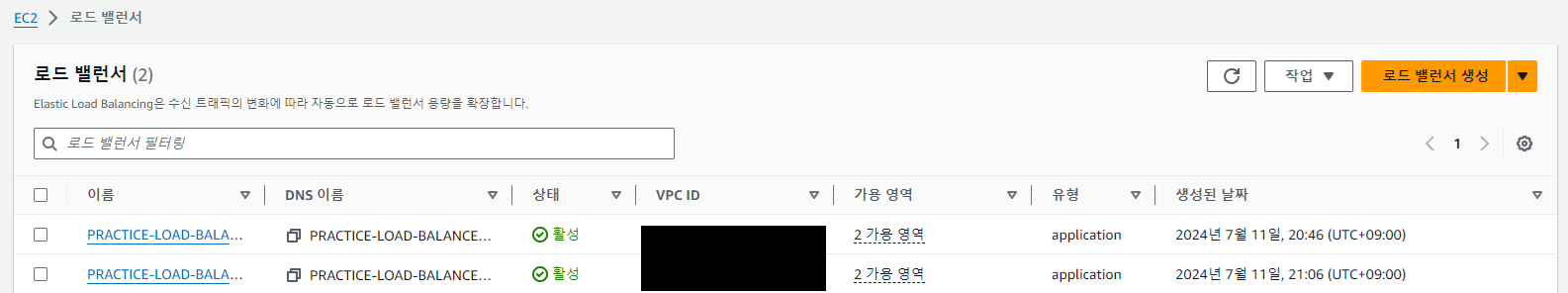
7. 생성 완료

++
마지막으로 작업할 내용이 남아있다.
첫번째로 React 애플리케이션 내부에 API baseUrl을 WAS 로드밸런서의 DNS 이름으로 바꿔주자.
import axios from "axios";
const api = axios.create({
baseURL: "WAS_로드밸런서_DNS_이름",
headers: {
'Content-Type': 'application/json; charset=UTF-8;',
accept: 'application/json'
}
})
export default api;그리고 스프링 부트 애플리케이션에서도 CORS 설정에 허용된 origin 설정이 있다면 WEB 로드 밸런서 DNS로 바꿔준다.
package com.practice.api;
@SpringBootApplication
public class ApiApplication {
public static void main(String[] args) {
SpringApplication.run(ApiApplication.class, args);
}
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("WEB_로드밸런서_DNS_이름")
.allowedMethods("GET", "POST", "PATCH", "DELETE")
.allowCredentials(true);
}
};
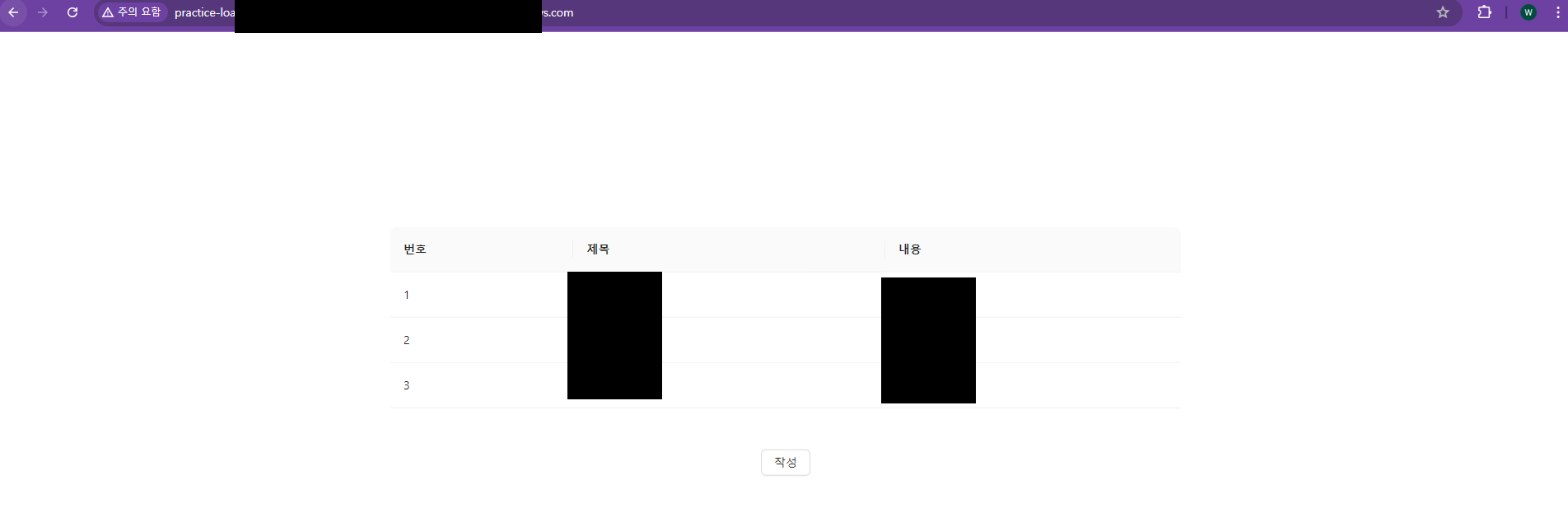
마지막으로 WEB 서버 로드밸런서 DNS로 접속해보면

정상작동!
