리액트
1.React_JSX

JSX(Java Script XML)는 자바스크립트를 확장한 문법으로 UI의 표현을 위해 사용된다.JSX는 기존의 JavaScript 파일에 HTML 과 비슷한 형태의 마크업을 통해서 컴포넌트라는 javascript와 html을 모두 포함하고 연결하고 있는 유닛을 통해
2.React-css

CSS를 직접 컴포넌트에 적용하는 방법=> 두번의 중괄호 사용(첫번째는 JSX내에 JavaScript, 두번째는 JavaScript객체 생성)html의 class를 이용하는 방식으로 css 파일에 정의한 style을 JSX에 className 속성을 통해 적용다른 컴포
3.React Hook 및 Event handler

React의 몇가지 Hook useState, useEffect, useRef >- Hook은 React 16.8에 새로 추가된 기능으로 Hook은 class를 작성하지 않고도 state와 다른 React의 기능들을 사용할 수 있게 해줌 useState 함수형 컴포넌
4.React Canvas api

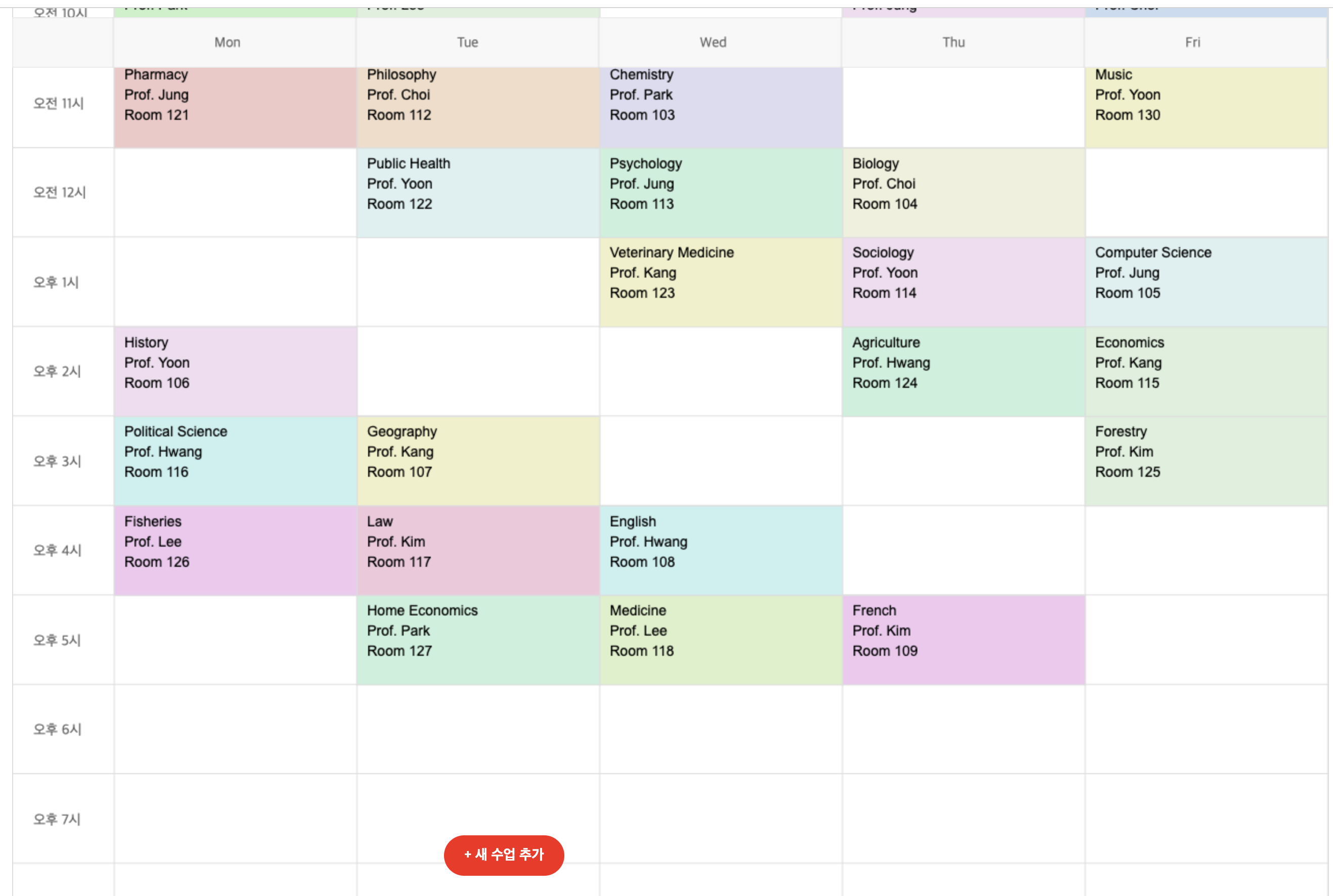
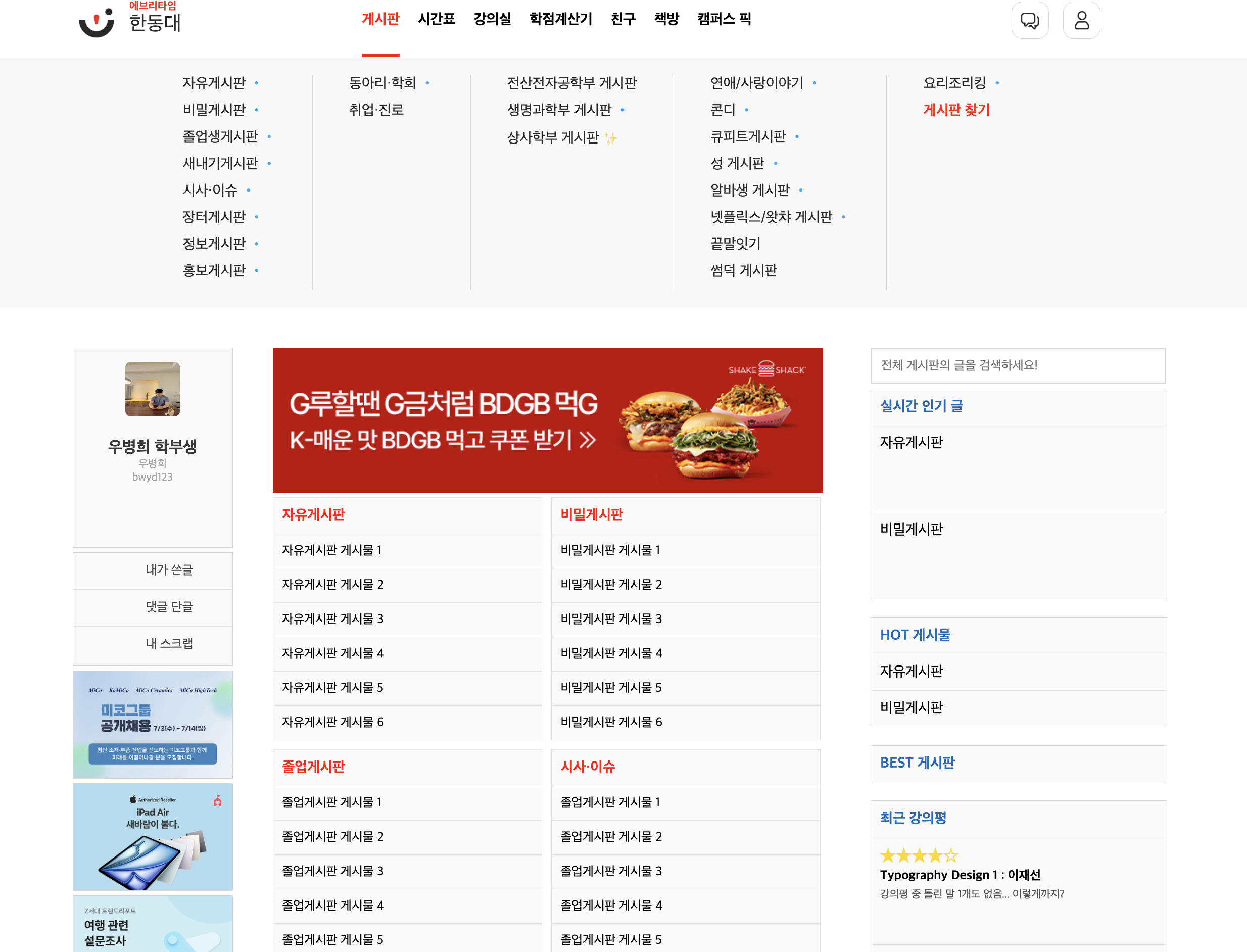
Canvas api 에브리 타임 클론 코딩 중에 시간표를 구현할 필요가 생겨서 react의 Canvas api를 사용하였다. 시간표 구현 위한 dataset 아직 Database를 연결하지 않아서 data는 jsx파일로 하여서 만들었다. 구현 코드 함수 및 sta
5.React Router

라우팅은 기본적으로 네트워크에서 경로를 선택하는 프로세스리액트에서 주소에 따른 컴포넌트 렌더링을 관리하기 위한 라이브러리Routes와 Route는 React Router V6부터 도입된 것BrowserRouterhistory API를 활용해 history 객체를 생성h
6.React Axios

promise 기반의 HTTP 클라이언트 라이브러리, 브라우저 및 Node.js 환경에서 모두 사용 가능하며 브라우저 환경에서는 XMLHttpRequests를 생성하고 Node.js에서는 http 요청을 생성.Axios는 백엔드와 통신하기 위해 AJAX 요청을 만들고