
Notion Clone
VanillaJs로 노션 구현하는 과제였습니다.
폴더 구조

실행

구현 요구 사항
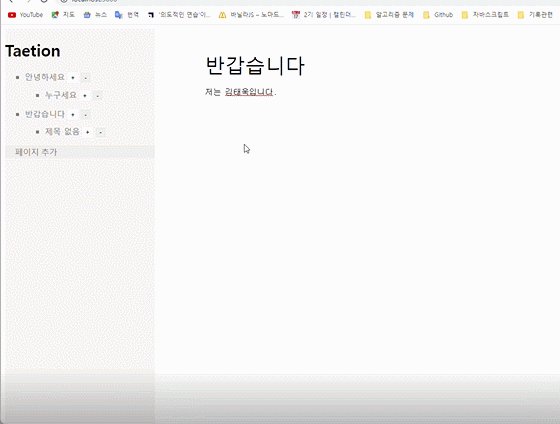
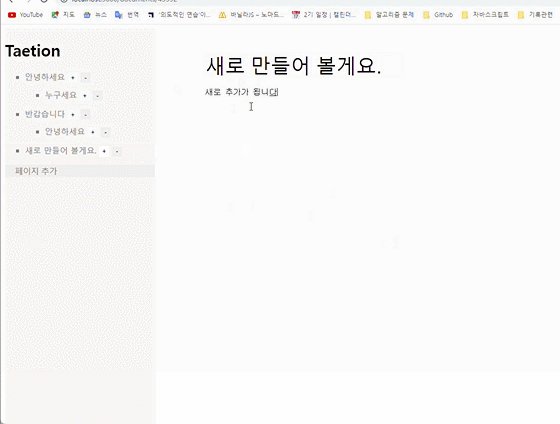
- 화면 좌측에 Root Documents를 불러오는 API를 통해 루트 Documents를 렌더링하기
- 해당 Root Document에 하위 Document가 있는 경우, 해당 Document 아래에 트리 형태로 렌더링하기
- History API를 이용해 SPA 형태로 만들기 등등...
고민 되었던 부분
- component 구조와 흐름을 어떻게 제어할지?
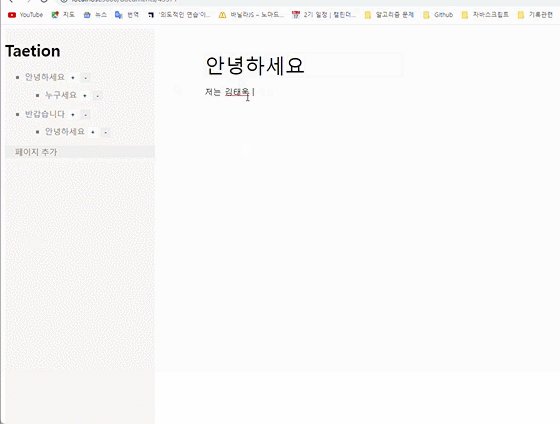
- 저장 버튼 없이 지속적으로 서버를 저장하기 (이벤트 리스너 사용)
$editor.addEventListener("input", (e) => {
const { target } = e;
const { title } = this.state;
const name = target.getAttribute("name");
if (title !== target.value) {
throwTitle(target.value);
}
const nextState = {
...this.state,
[name]: target.value,
};
this.setState(nextState);
onEditing(this.state);
});효율적이지 못한거 같아서 아쉽다.
- document tree 를 어떻게 그려 낼지...(재귀적으로 하였다.)
- 상태 관리에 대해서
- 템플릿을 만들었어야 하는지
부족했던 부분
- 상태 관리에 대해서
- 바닐라 js에 대한 이해도
- 디테일한 기능
- 폴더 구조
- 버그에 대한 대응
- css를 거의 하지 못한 것
회고🥲
노션 프로젝트를 하면서 제가 얼마나 시간 관리에 있어서 효율적이지 못하고 있는지 알 수 있는 시간이였다. 강의를 하루 씩 밀리다 보니 프로젝트를 시작 해야하는 시점에서 강의가 3일 정도 밀려 있었고 그로 인해 프로젝트를 진행하는 시간이 너무 부족했으며 결국엔 디테일한 구현이나 더욱 신경써야 하는 점들을 제대로 못했던 것이 아쉬웠다. 조금 더 rich한 editor를 만드는 것도 못하고 마무리 하는 것에 급급...전체적으로 부족한 점이 많았기에 바닐라 js로 프로젝트를 하나 더 해보려고 하고 그 이후에 노션 클로닝을 한번 더 진행 후 배포 해볼 예정이다.