
Prettier 설치
npm install --save-dev --save-exact prettier--save-exact 옵션은 버전이 달라지면서 생기는 스타일 변화를 막기 위함이다.
Prettier 설정 방법
Prettier는 크게 3가지 방법으로 설정할 수 있다.
첫 번째 방법은 Prettier 명령어를 실행할 때 커맨드 라인 옵션으로 넘기는 방법이다. 일회성 설정을 할 때는 간편하게 쓸 수 있지만, 설정할 항목이 많아지면 오히려 작성하기 어렵고 오타가 날 확률이 높다.
Command Line Interface
$ prettier . --single-quote --print-width 100 --arrow-parens avoid두 번째 방법은 package.json 파일의 일부로 prettier 속성에 옵션을 명시하는 것이다.
package.json
{
// ...
"dependencies": {
"prettier": "^3.0.1"
},
"prettier": {
"singleQuote": true,
"printWidth": 100,
"arrowParens": "avoid"
}
}세 번째 방법은 별도의 설정 파일을 사용하는 것으로, .prettierrc, .prettierrc.json, .prettierrc.yml, .prettierrc.js 등 다양한 형태의 옵션을 저장할 수 있다.
프로젝트의 루트 디렉토리(src, public 디렉토리가 있는 곳)에서 .prettierrc 파일을 생성한 후, prettier 옵션과 관련된 내용을 작성하면 된다.
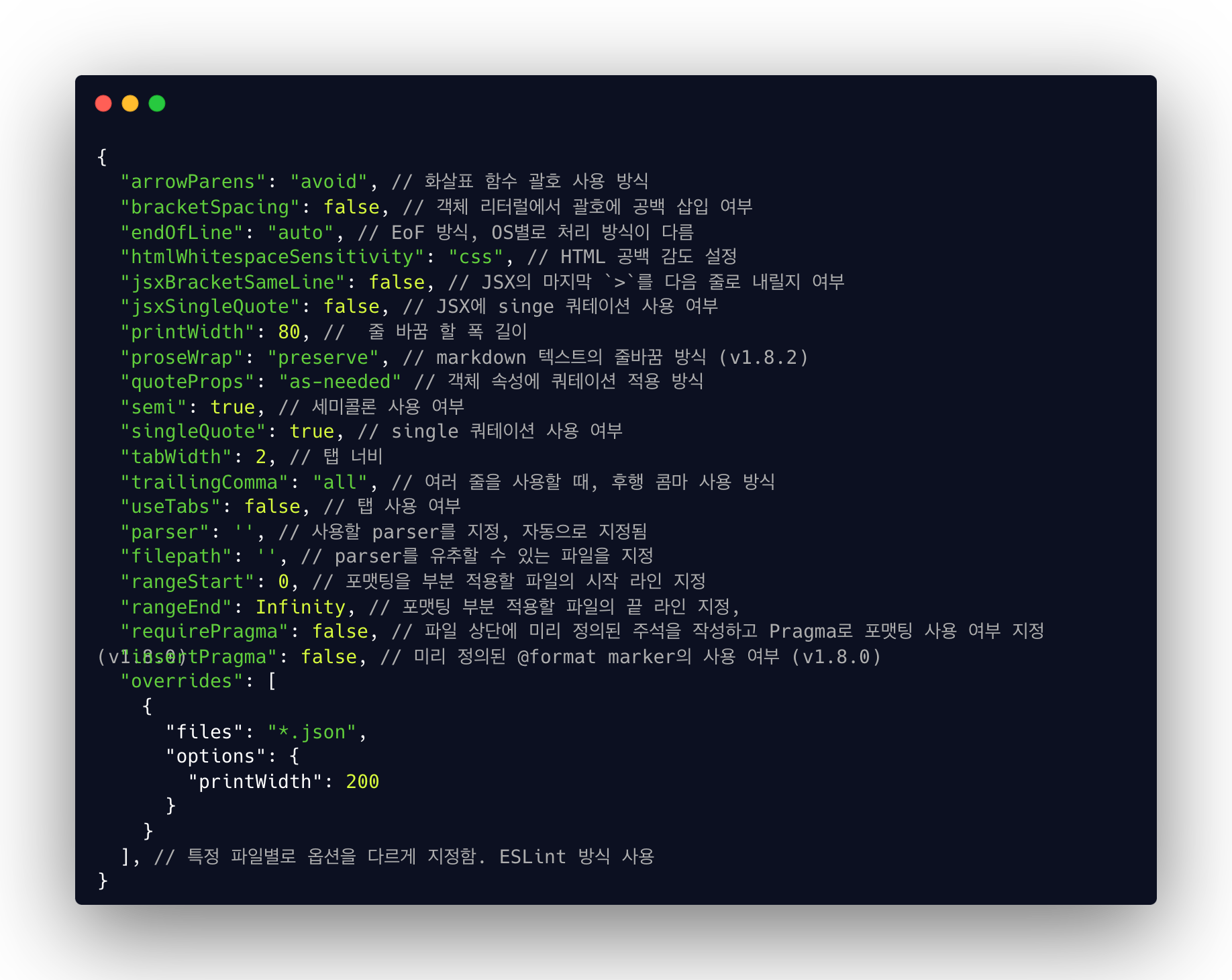
.prettierrc
{
"singleQuote": true,
"printWidth": 100,
"arrowParens": "avoid"
}개인적으로 해당 파일을 통해 모든 Prettier 코드 포맷 설정을 한 곳에서 관리할 수 있고, 공식 문서에서 원하는 옵션을 찾아 손쉽게 추가할 수 있는 마지막 방법을 선호하기 때문에 해당 게시물에서는 이와 관련된 옵션들을 정리해 두려고 한다.


참고한 사이트
[협업] Prettier & ESLint, Airbnb Style Guide로 코드 컨벤션 설정하기
[JS / library] Prettier 환경설정 방법
ESLint를 사용할 때 Prettier의 설정 (.prettierrc File 사용 방법)
