
SassComponent에서 utils를 불러올 때 보통 @import './styles/utils'; 형태로 불러오는데 프로젝트의 규모가 커질 수록 디렉토리의 구조가 깊어져서(예를 들면 src/component/somefeature/ThisComponent.scss) 해당 파일에서 상위 폴더로 한참 거슬러 올라가야 한다는 단점이 있다.
@import '../../../styles/utils';
웹팩에서는 Sass를 처리하는 sass-loader의 설정을 커스터마이징하여 이 문제를 해결할 수 있는데, 이를 위해 프로젝트 디렉토리에서 npm run eject 명령어를 통해 세부 설정을 밖으로 꺼내 주어야 한다.
create-react-app에서는 기본적으로 Git 설정이 되어 있는데, npm run eject를 하기 위해서 먼저 커밋을 해주어야 한다.
$ git add .
$ git commit -m 'Commit before npm run eject'그리고 나서 npm run eject 명령어를 실행한다.
$ npm run eject
? Are you sure you want to eject? This action is permanent. (y/N) yeject란 숨겨진 모든 설정을 밖으로 추출해주는 명령어로,
Webpack, Babel, ESLint, etc. 앱을 build하기 위한 모든 구성요소들을 한 번에 볼 수 있다.
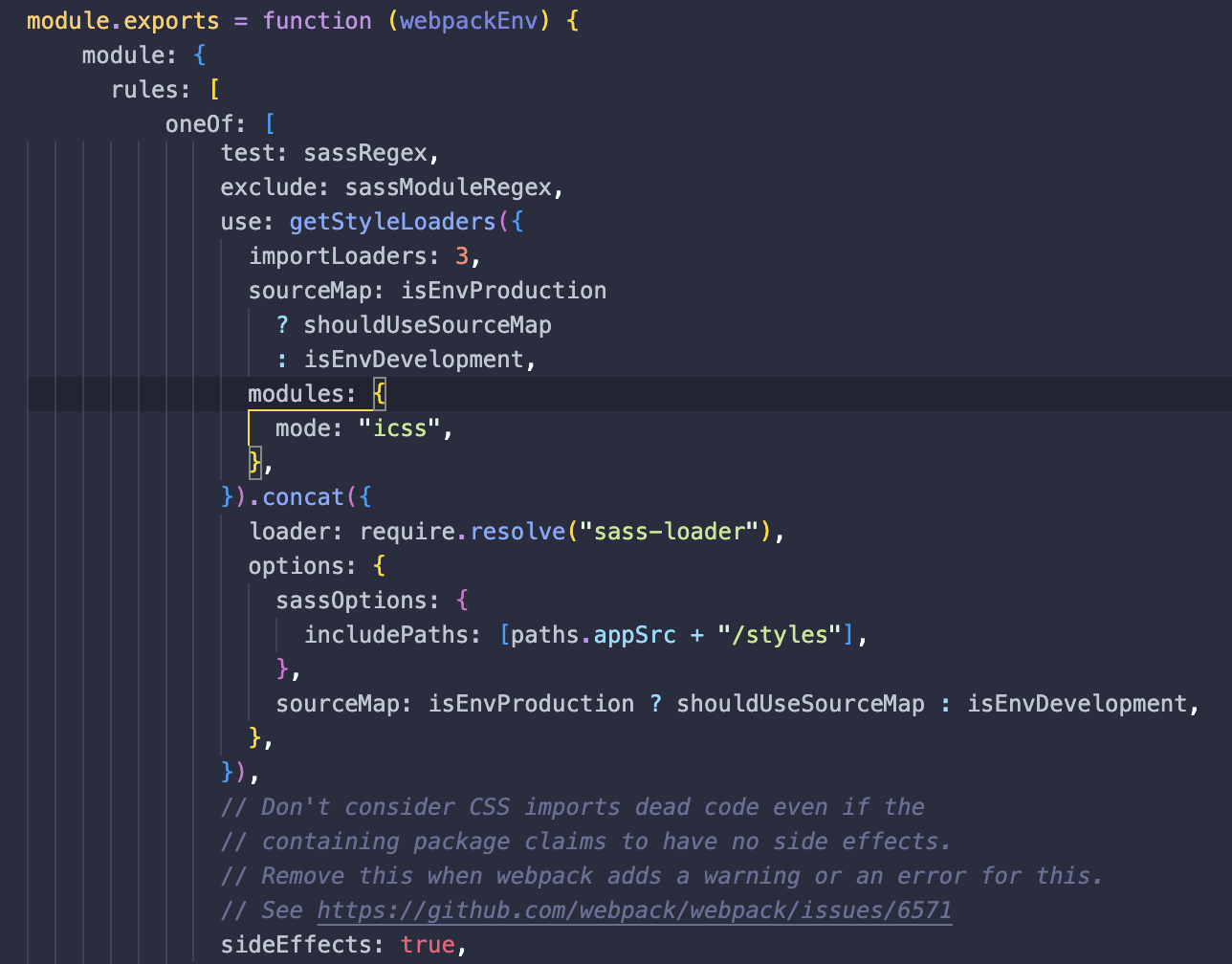
이제 프로젝트 디렉토리에 config라는 디렉토리가 생성되고, 그 디렉토리 안에는 webpack.config.js 파일이 존재한다. 해당 파일에서 "sassRegex"라는 키워드를 찾아 다음과 같이 수정한다. (concat 부분 추가)

설정 파일을 저장한 후, 서버를 껐다가 재시작하면 된다. 이제 utils.scss 파일을 불러올 때 현재 수정 중인 scss 파일 경로가 어디에 위치하더라도 앞부분에 상대 경로를 입력할 필요 없이 styles 디렉토리 기준으로 절대 경로를 사용하여 불러올 수 있다.
만약 npm run eject 이후 개발 서버가 정상적으로 실행되지 않을 경우,
프로젝트 디렉토리의 node_modules 디렉토리를 삭제한 후, npm install 명령어를 실행하고 나서 npm start를 한다.
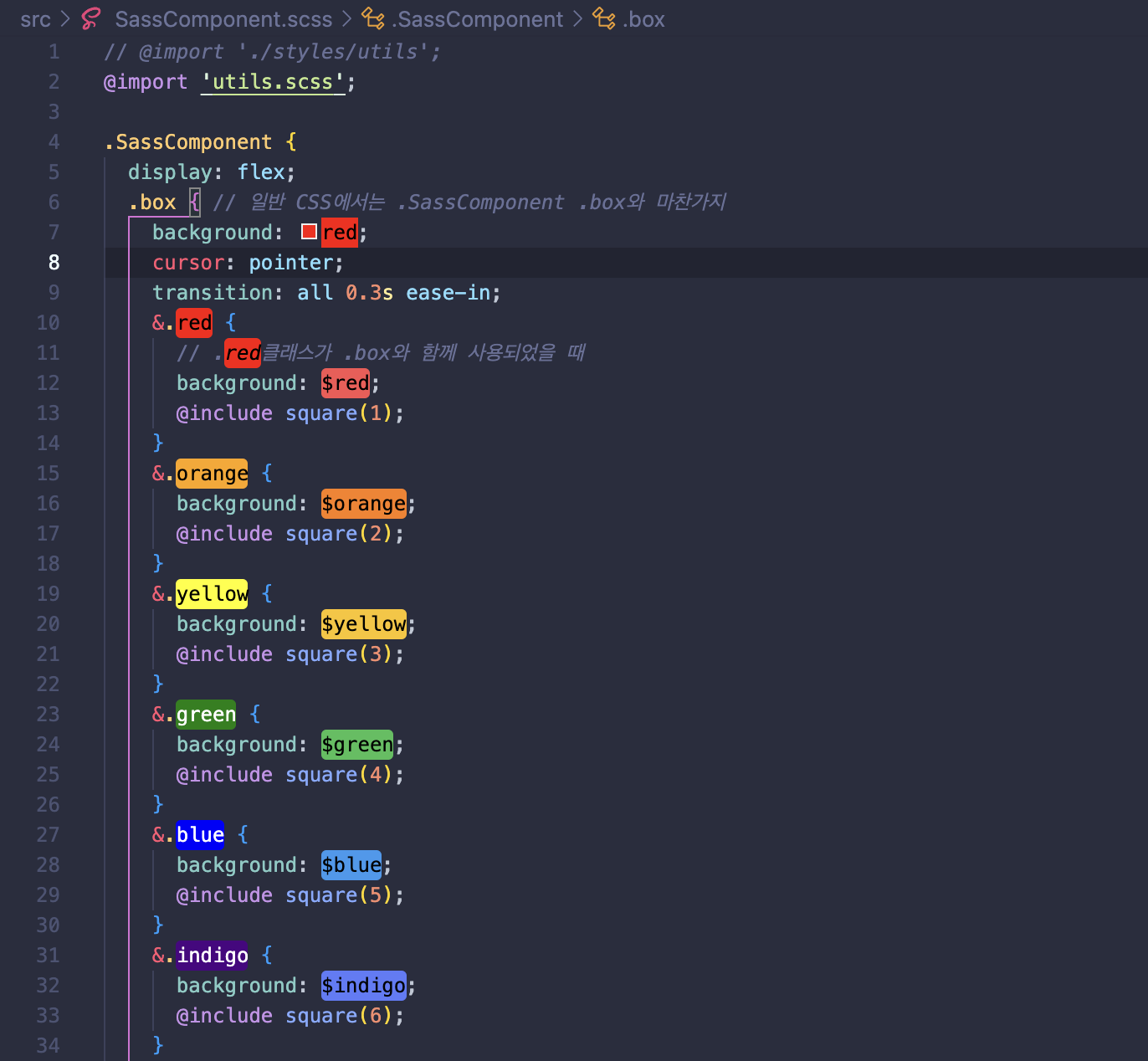
SassComponent.scss 파일에서 import 구문을 다음과 같이 수정한다.
@import 'utils.scss';
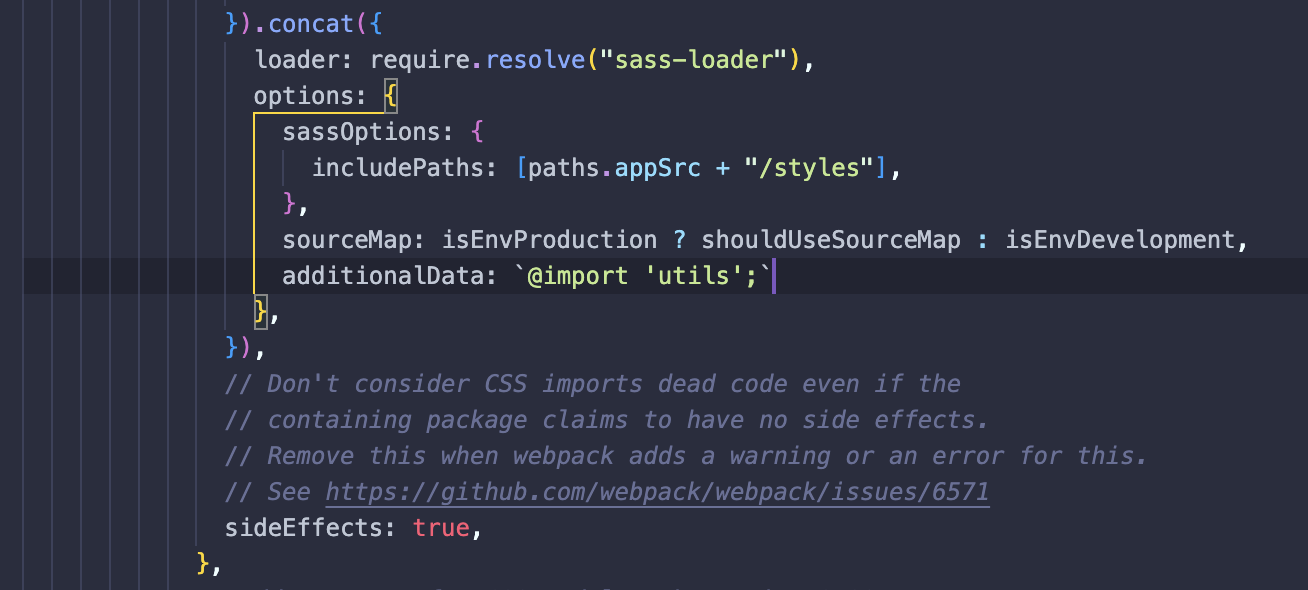
하지만 새 파일을 생성할 때마다 utils.scss를 매번 포함시키는 것도 번거롭기 때문에 그럴 때는 sass-loader의 additionalData 옵션을 설정하면 된다. additionalData 옵션을 설정하면 Sass 파일을 불러올 때마다 코드의 맨 윗부분에 특정 코드를 포함시켜 준다.

이렇게 작성하고 개발 서버를 재시작하고 나면 모든 scss 파일에서 utils.scss를 자동으로 불러오므로, Sass에서 맨 윗줄에 있는 import 구문을 지워도 정상적으로 작동한다.
