UseMemo
useMemo에서 메모(Memo)는 memoization을 의미한다.
memoization이란 기존에 수행한 연산의 결과값을 저장해두고 동일한 입력이 들어오면 재활용하는 프로그래밍 기법을 말한다.
memoization을 적절히 사용하면 중복 연산을 피할 수 있어 애플리케이션의 성능을 최적화할 수 있다.
useMemo는 처음 함수를 호출했을 때 계산된 결괏값을 메모리에 저장해서, 컴포넌트가 리렌더링 되더라도 같은 함수를 또 호출하지 않고 이전에 계산된 값을 메모리에서 꺼내 재사용하도록 한다.
useMemo 사용방법
-
useMemo는 첫 번째 인자로 콜백 함수, 두 번째 인자로 배열을 받는다.
-
첫 번째 인자인 콜백 함수는 메모이제이션이 필요한 함수를 계산해서 리턴해준다.
이 콜백 함수에서 return한 값이 useMemo가 리턴하는 값이 된다. -
두 번째 인자는 의존성 배열이라고도 불리는데, 이 배열 안의 값이 업데이트 될 때만 콜백 함수를 다시 호출해서 메모이제이션된 값을 업데이트 해준다. (= 즉, 메모이제이션된 값을 다시 메모이제이션 해준다.)
- 두 번째 인자에
빈 배열을 넘기는 경우, 처음 컴포넌트가 마운트되었을 때만 값을 계산하고 이후에는 업데이트없이 계속 메모이제이션된 값을 꺼내서 사용한다. - 두 번째 인자인
배열을 생략하는 경우, 매 렌더링마다 새로운 값을 계산한다.
- 두 번째 인자에
useMemo 적용
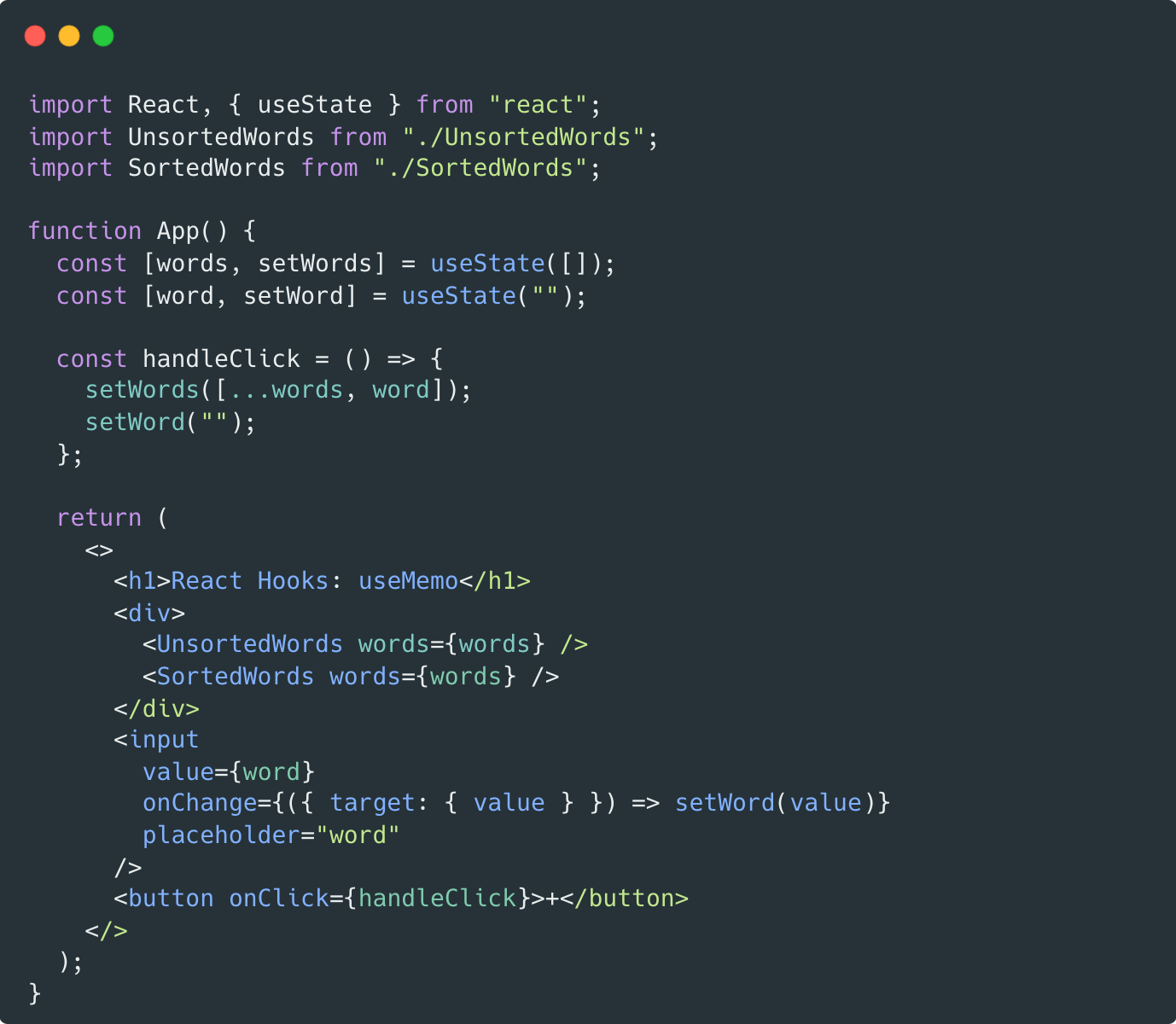
단어 배열(words)을 상태(state)로 갖고, 추가된 순서대로 보여주는 목록(UnsortedWords)과
알파벳 순으로 정렬된 목록(SortedWords)으로 이뤄진 앱을 작성하려고 한다.
이 때, 단어 배열(words)과 추가할 단어(word)를 컴포넌트의 상태(state)로 정의한다.
App.js

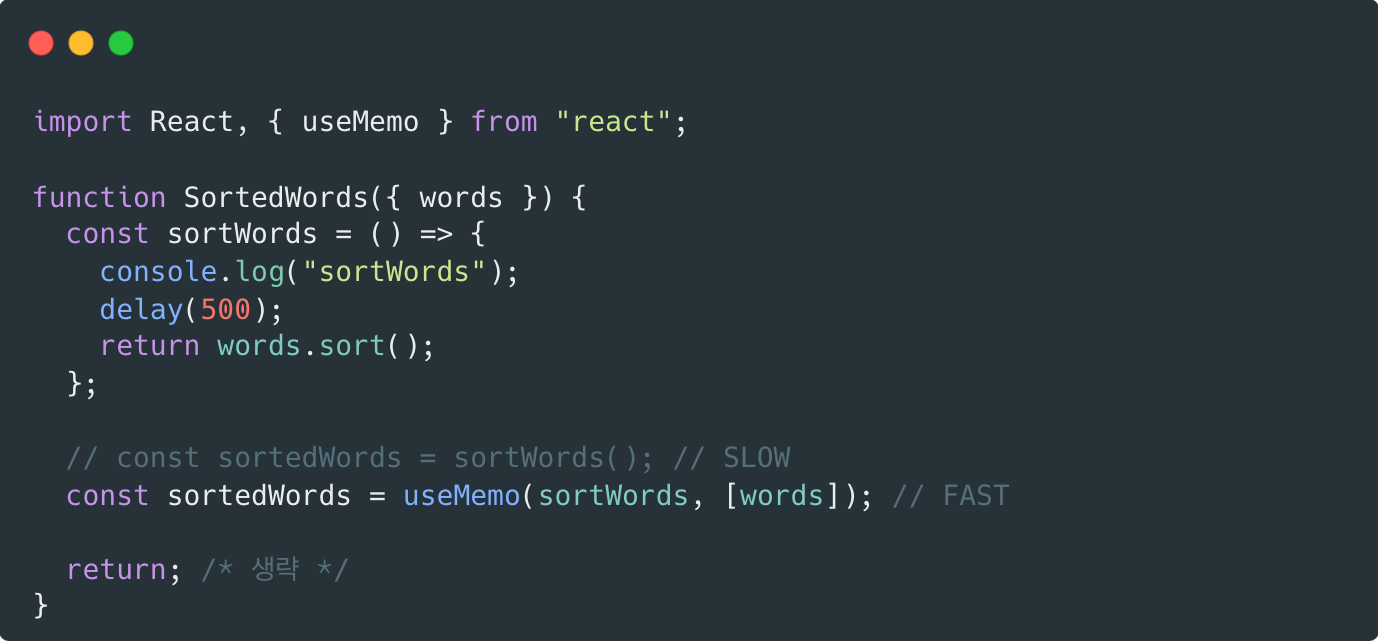
SortedWords 컴포넌트 작성 및 useMemo 적용

기존에 바로 호출하던 sortWords 함수를 useMemo 함수의 첫번째 인자로 넘기고, 두번째 인자로 words prop이 든 배열을 넘긴다.
이렇게 하면, sortWords 함수는 words prop이 달라졌을 때만 호출이 되고, word prop이 동일할 때는 최초 호출 결과가 계속해서 재사용된다.
결론
useMemo 함수를 무분별하게 사용할 경우, 컴포넌트의 복잡도가 올라가기 때문에 코드를 읽기가 어려워지고 유지보수성도 떨어지게 된다.
또한 useMemo가 적용된 레퍼런스는 재활용을 위해서 가비지 컬렉션(garbage collection)에서 제외되기 때문에 메모리를 더 많이 쓰게 된다. 따라서 꼭 필요한 경우에만 useMemo를 사용하는 것이 좋다.