useReducer
useState처럼 state 생성, 관리를 할 수 있도록 도와준다.
state가 많고 복잡할 때 useReducer를 사용하면 코드를 깔끔하게 사용할 수 있고 유지보수에도 도움이 된다.
useReducer의 핵심 3가지
- reducer
- dispatch
- action
1. reducer
reducer 함수는 현재 상태(state) 객체와 행동(action) 객체를 인자로 받아서 새로운 상태(state) 객체를 반환하는 함수이다.
2. dispatch
dispatch 함수는 컴포넌트 내에서 상태 변경을 일으키기 위해서 사용되는데,
인자로 reducer 함수에 넘길 행동(action) 객체를 받는다.
3. action
행동(action) 객체는 어떤 종류의 행동인지를 나타내는 type 속성과,
해당 행동과 관련된 데이터(data)를 담고 있다.
즉, 컴포넌트에서 dispatch 함수에 행동(action)을 던지면,
reducer 함수가 이 행동(action)에 따라서 상태(state)를 변경해준다.
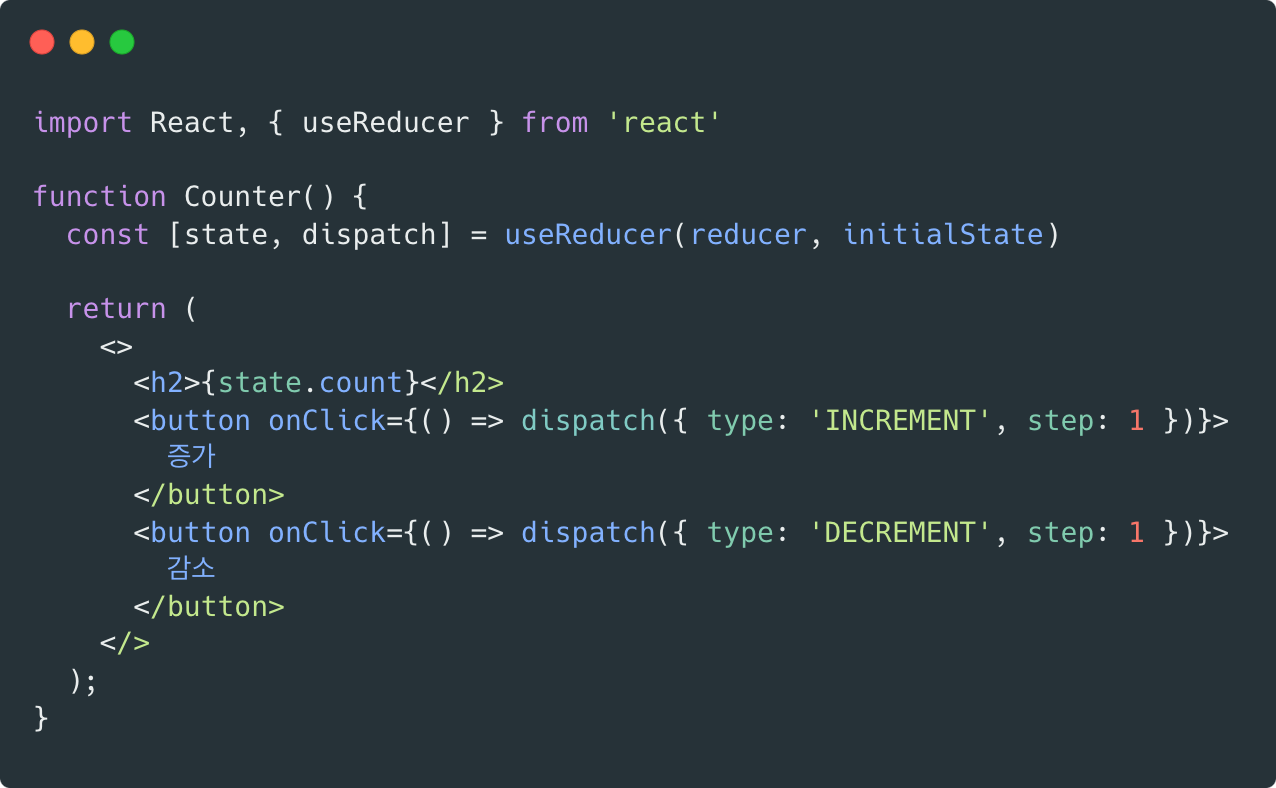
Counter 컴포넌트

현재 카운트 값은 상태(state) 객체로부터 읽어오고, 카운트 값 변경을 위해서 각 버튼이 클릭되었을 때 dispatch 함수를 호출하도록 설정한다.
dispatch 함수의 인자로 type 속성에는 어떤 변경인지에 따라 INCREMENT 또는 DECREMENT가 넘어가고, step 속성에는 변경할 값의 크기를 넘긴다.
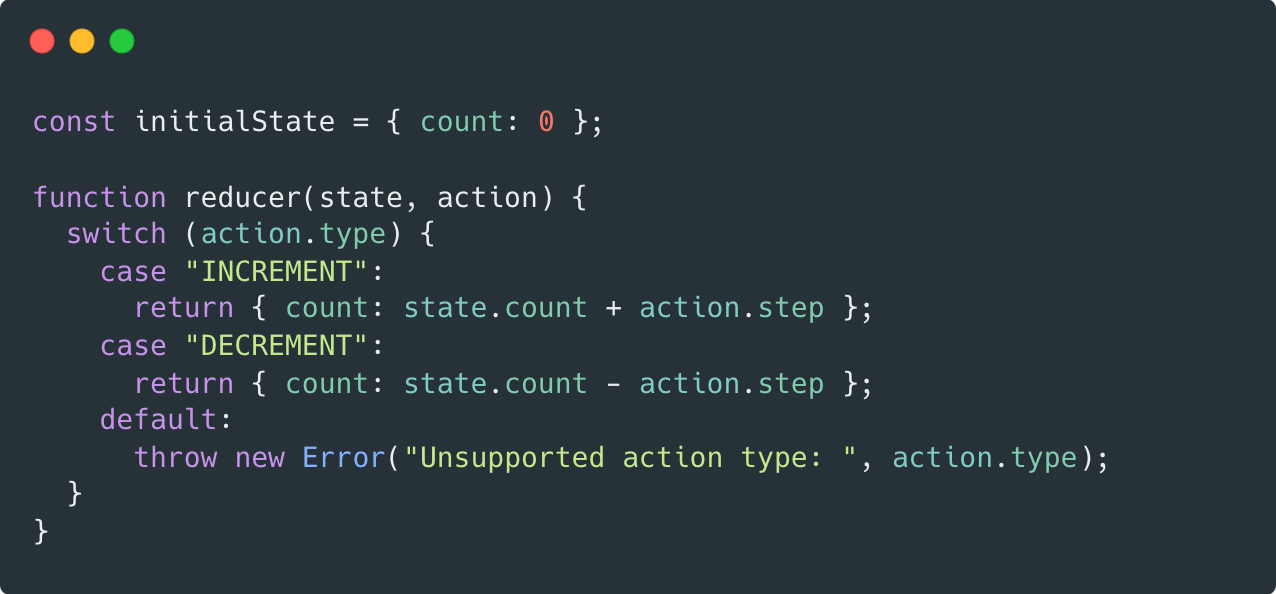
reducer 함수
useReducer() 함수는 첫번째 인자로 넘어오는 reducer 함수를 통해 컴포넌트의 상태(state)가 행동(action)에 따라 어떻게 변해야 하는지를 정의한다.
reducer 함수는 switch문을 이용하여 쉽게 작성할 수 있다.

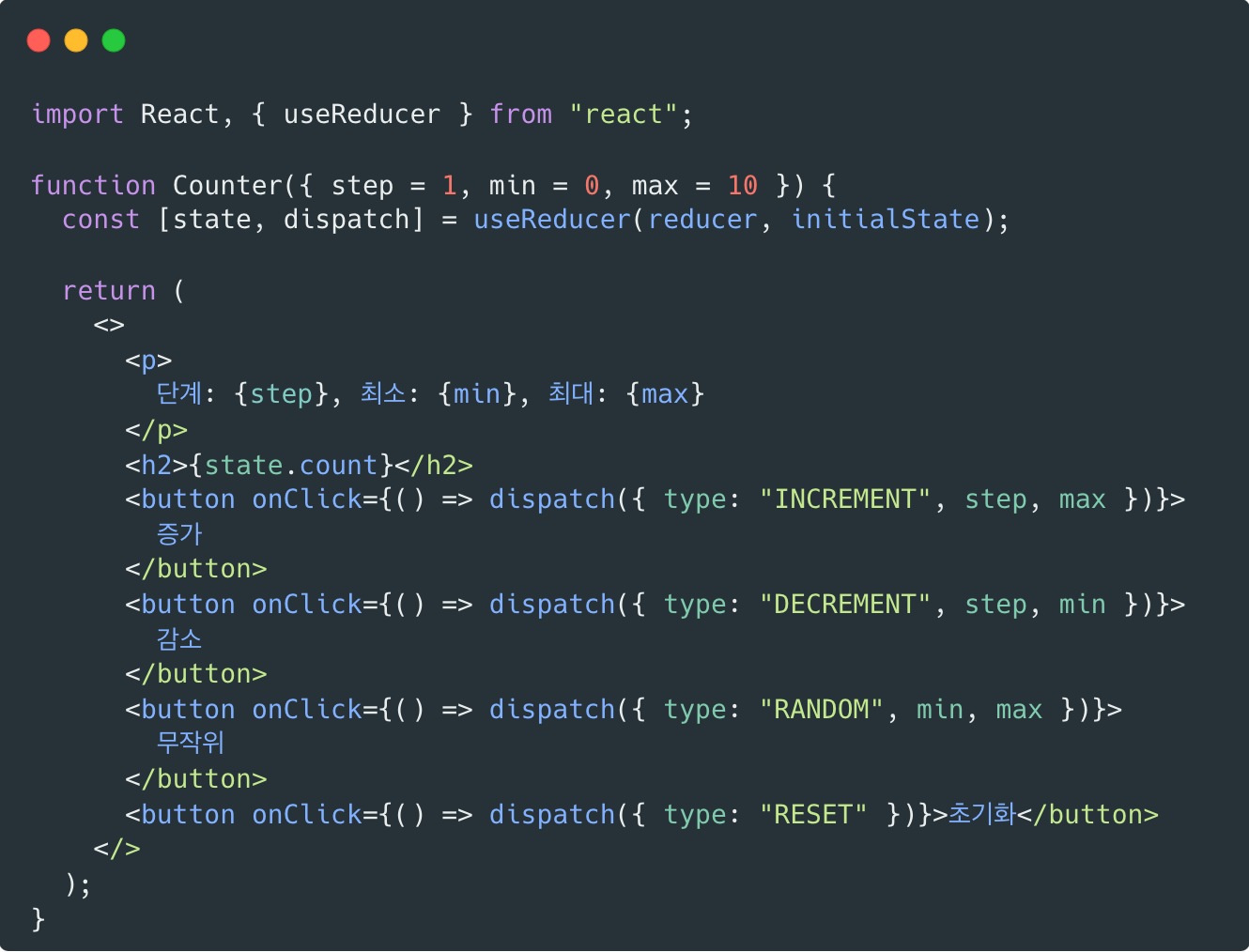
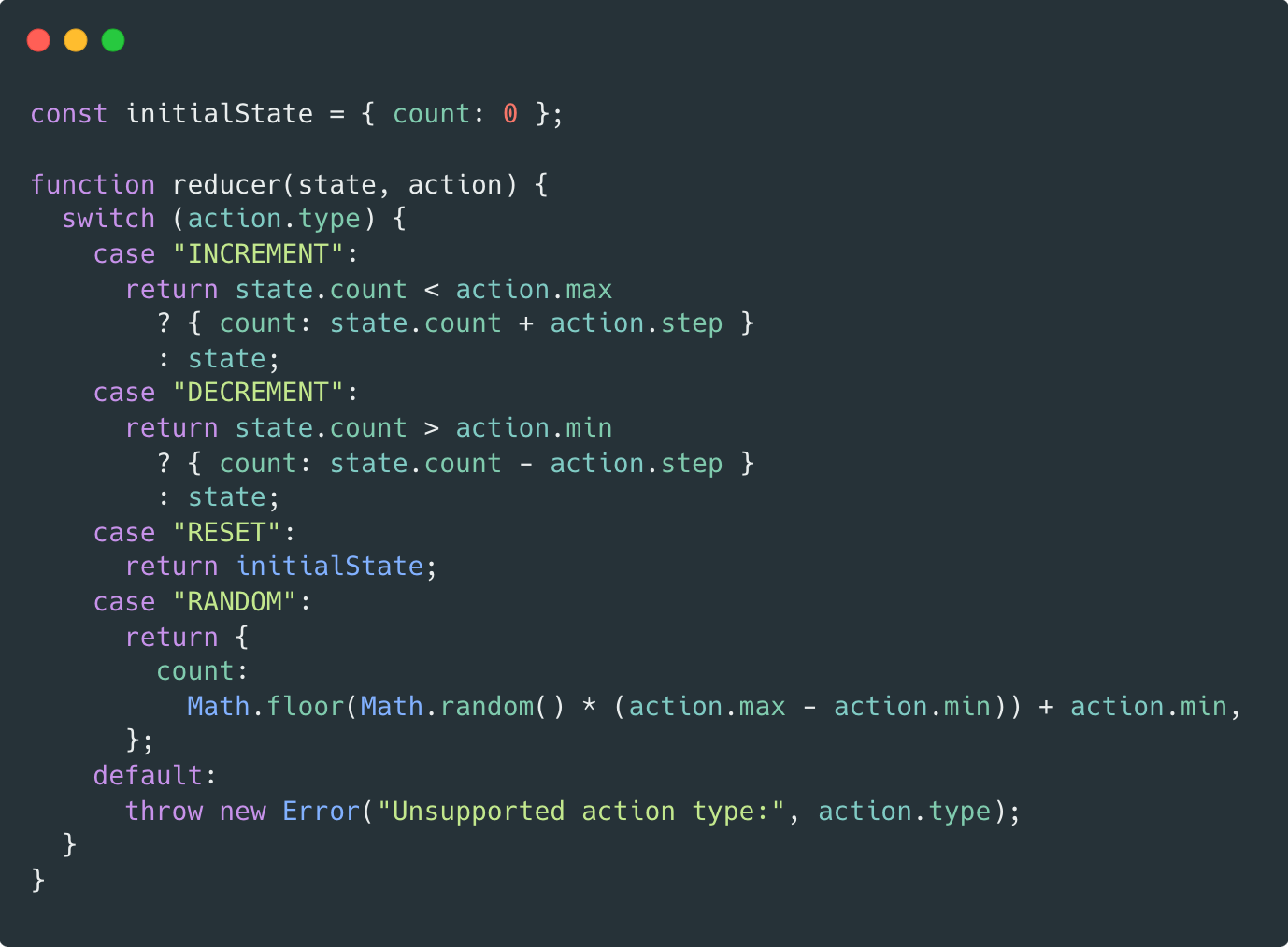
복잡한 상태 관리

상태 관리 로직이 더 복잡해지더라도, 단순히 새롭게 추가된 버튼이 호출되었을 때 새로운 행동 타입으로 dispatch 함수가 호출되도록 설정해주면 된다.