
디바운싱(Debouncing)이란?
디바운싱은 프로그래밍에서 많이 사용되는 개념으로, 주로 이벤트가 너무 빈번하게 발생하는 것을 최소화하기 위해 사용한다.
자주 일어나는 이벤트를 감당하지 않고 일정 시간동안 이벤트가 일어나지 않으면 마지막 이벤트만 처리하는 방식이다.
예를 들어, 사용자가 입력창에 글자를 입력할 때마다 발생하는 이벤트를 그대로 처리하면 시스템에 부담이 간다.
디바운싱을 통해 일정 시간 이벤트가 발생하지 않으면 마지막으로 발생한 이벤트만 처리하게 된다.
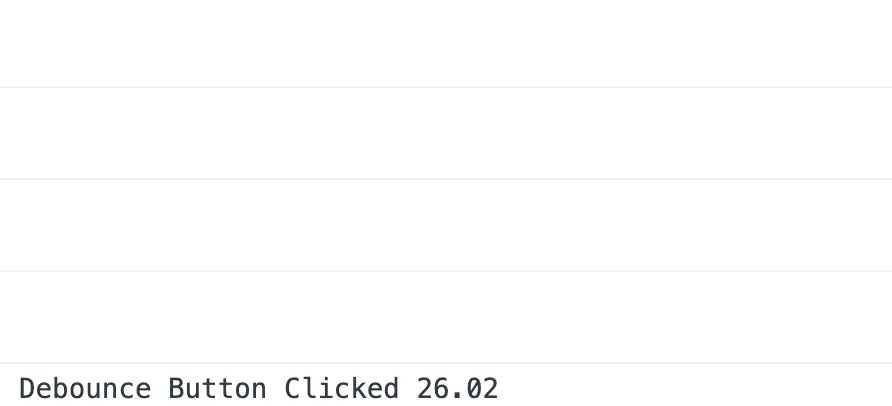
버튼이 클릭되면 console에 현재시간(초, 밀리초)를 출력한다.
const debounce = require('lodash/debounce');
const debounceButton = document.getElementById('debounce-button');
debounceButton.onclick = debounce((e) => {
console.log('Debounce Button Clicked', moment().format('ss.SS'));
}, 1000);이제 5초동안 계속해서 버튼을 클릭해보자.

콘솔에 출력된 결과를 보면, 이벤트 리스너가 한 번만 실행된 것을 알 수 있다.
스로틀링(Throttling)이란?
스로틀링은 이벤트 발생률을 특정 시간 간격으로 제한한다. 즉, 일정 시간 간격 내에 여러 이벤트가 발생하더라도 한 번만 처리되도록 하는 것이다. 스크롤 이벤트나 리사이징 이벤트 등 자주 발생하는 이벤트의 경우, 스로틀링을 통해 성능을 개선할 수 있다.
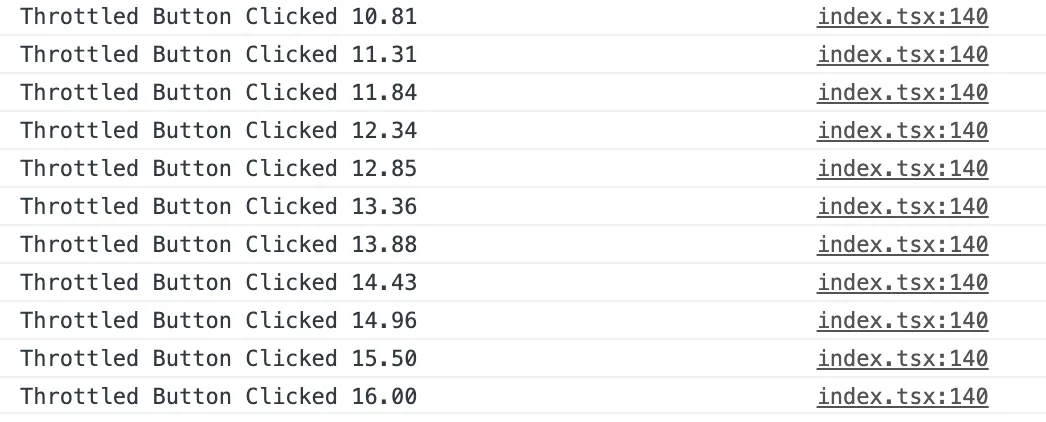
아래 코드는 화면의 버튼이 클릭되면 console에 현재시간(초, 밀리초)를 출력한다.
const throttle = require('lodash/throttle');
const throttleButton = document.getElementById('throttle-button');
throttleButton.onclick = throttle((e) => {
console.log('Throttled Button Clicked', moment().format('ss.SS'));
}, 500);아까와 같이 5초동안 버튼을 계속해서 클릭해보자.

디바운싱과는 다르게 이벤트 리스너가 한 번만 실행된 것을 알 수 있다.
디바운싱과 스로틀링의 차이점
디바운싱과 스로틀링은 모두 이벤트 처리 방식을 제한하여 성능을 개선하려는 목표를 갖고 있지만, 주요 차이점이 있다.
디바운싱은 일정 시간 내에 여러 이벤트가 발생하면 마지막 이벤트만 처리하는 반면, 스로틀링은 일정 시간 간격으로 이벤트를 처리하게 된다.
예를 들어 입력창에 글자를 입력하는 상황에서 디바운싱을 사용하면 사용자가 입력을 완료하는 즉시 이벤트를 처리할 수 있다. 하지만 스로틀링을 사용하면 사용자가 입력을 완료하기도 전에 이벤트가 일정 시간 간격으로 처리되기 때문에 사용자 경험에 불편함을 줄 수 있다.
결론적으로, 디바운싱은 이벤트 발생 빈도를 최소화할 목적으로 사용하며, 스로틀링은 수시로 발생하는 이벤트를 일정한 간격으로 처리하려는 목적으로 사용한다.
실제 프로젝트에서 사용하기
실제 프로젝트에서 디바운싱과 스로틀링을 사용하려면 기존에 만들어 놓은 유용한 라이브러리들이 있으므로 이를 활용하는 것이 좋다.
예를 들어, Lodash 라이브러리를 사용하면 간편하게 디바운싱과 스로틀링을 적용할 수 있다.
import { debounce, throttle } from 'lodash';
// debounce 예제
const debouncedFunction = debounce(myFunction, 300);
debounceFunction();
// throttle 예제
const throttledFunction = throttle(myFunction, 300);
throttledFunction();참고 사이트
