블로그 글 정말 오랫만인듯!
그 동안 몸담고 있는 회사의 앱인 오늘의헤드라인이 헤드라잇으로 이름을 바꾸고, 혼자 rn으로 aos, ios 두 파트를 담당하다가 믿음직스러운 android 개발자분을 모셔오게 되어서 aos는 native로, 나는 ios만 담당하게 되었다. 나야 앱개발도 재밌지만 웹개발에 흥미를 더 느끼는지라 올해 안에는 웹으로 아예 넘어가게 될수도?
그래서 이제는 rn이라 한들 ios 시선의 내용의 글을 작성하게 될 듯하다!
헤드라잇은 1.1.9 버전까지만해도 스플래시화면이 다크모드가 적용되지 않고 있었다. 스플래시도 다크모드 이미지를 적용해달라는 유저의 피드백이 있었고, 어렵지 않은 작업이라 빠르게 반영했다. 1.2.0 버전에서는 확인하실 수 있을 것!
Start!
나는 이전에 작성한 블로그 글의 스플래시 적용방법을 이용해서 할것이다.
[RN Library 📚] rn 스플래시 스크린 1. react-native-make로 App, Splash 이미지 추출하기
[RN Library 📚] rn 스플래시 스크린 2. react-native-splash-screen
무려 2년 전에 작성한 글이지만 요즘도 들어가서 참고하는 글이기 때문에 충분히 참고하셔도 됨!
순서
- 위의 링크에서 스플래시 이미지 적용하는 방법을 적용하고 온다.
- 스플래시 이미지를 준비
- 프로젝트 루트에서 아래 코드를 실행시켜 스플래시에 맞는 이미지를 추출한다. (project root > ios > [project name] > Images.xcassets 안에 스플래시 이미지가 추출되어 있을 것)
npx react-native set-splash --path [path-to-image] --resize [contain|cover|center] --background ["background-color"]
npx react-native set-splash --path ./src/img/splash_dark.png --resize center --background "#333333"- xcode에서 다크모드도 사용할 수있게 확장시키고, 스플래시 이미지 잘 적용시켜주면 끝
xcode 손보기
xcode에서 스플래시 이미지가 있는 폴더로 들어다.
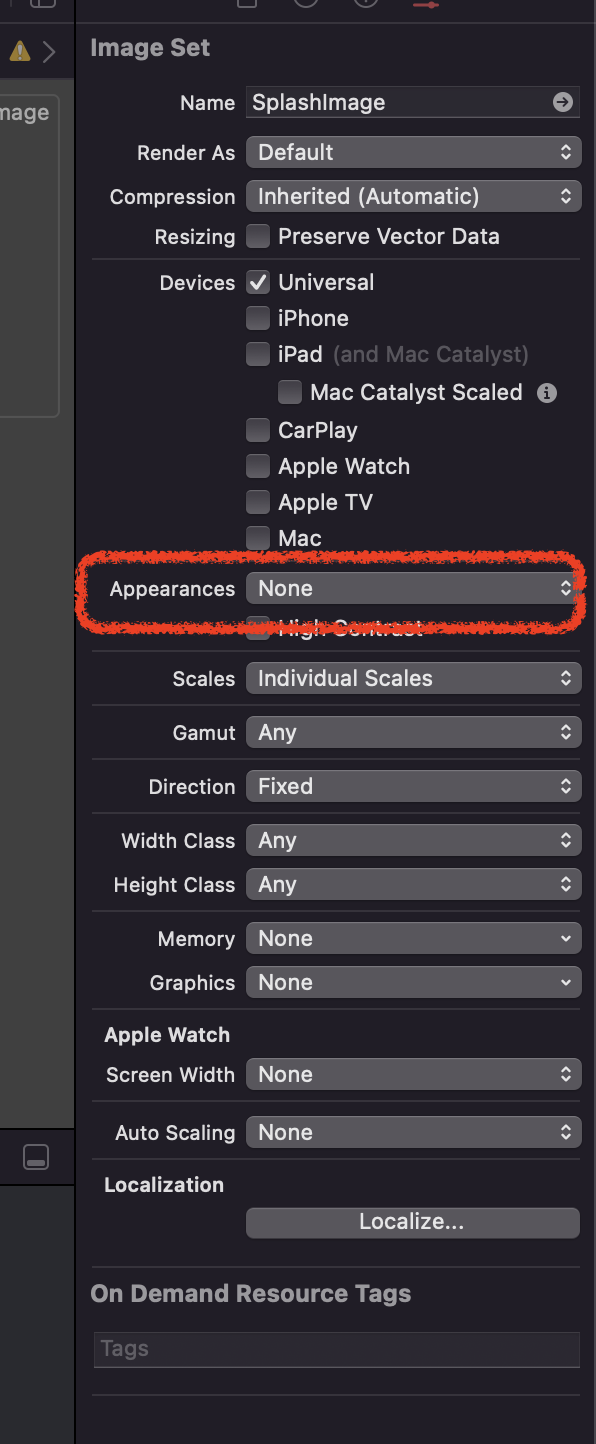
나의 경우는 [project name] > images > SplashImage에 스플래시 이미지가 있는데, 스플래시 이미지를 클릭하면 우측에 Image Set을 조정하면 스플래시에도 다크모드가 가능하다.

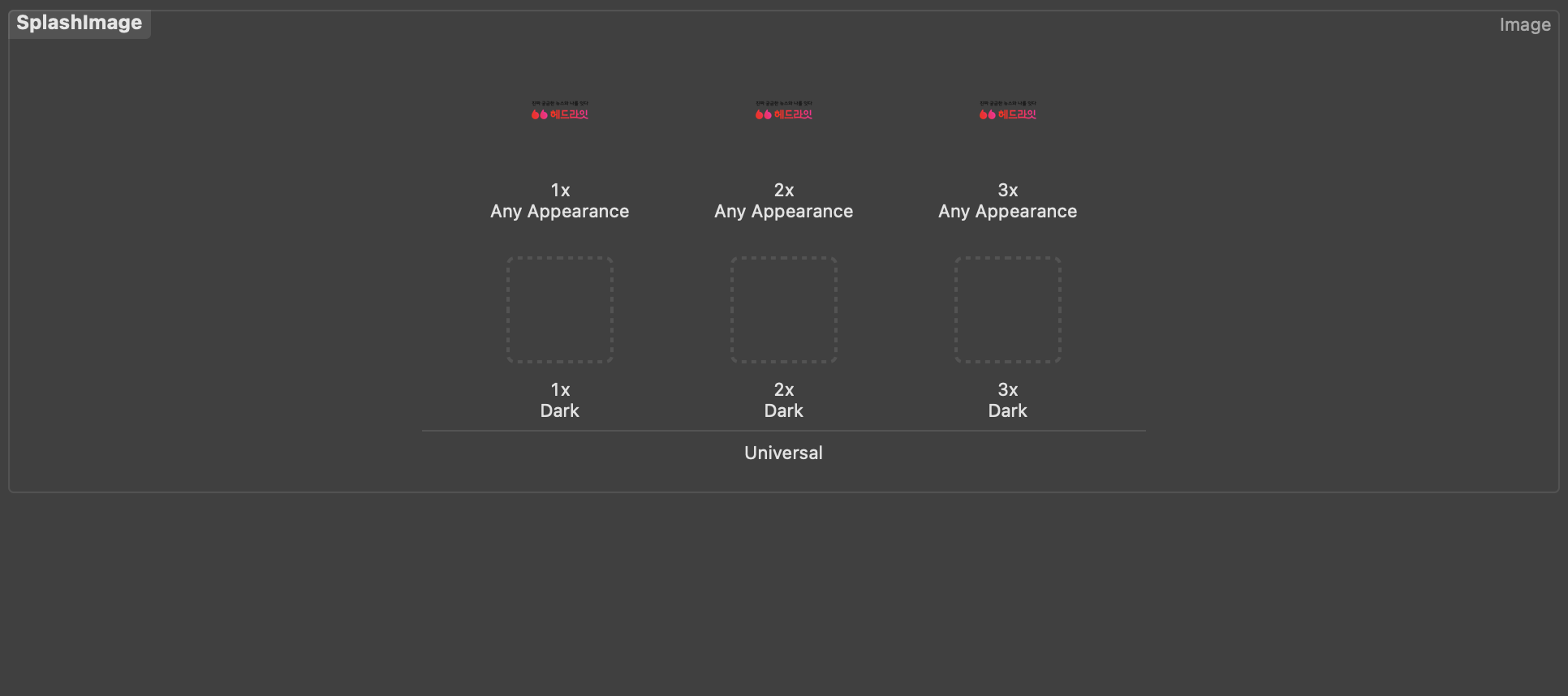
Appearances를 'Any, Dark'로 설정하면, 스플래시이미지 영역에 다크모드의 영역이 추가 될 것이다. 그곳에 스플래시 이미지를 넣으면 된다.

쏘이지!
