🦻🏼쉅에서 듣고 남기기
-
부모요소(container)의 높이는 설정하지 않는게 좋다. 자식 요소의 개수가 늘어날 수 있기 때문에 자식으로 설정한다.
-
nth-child보다 class로 분명하게 그 뜻을 알려주고 선택하는 것이 유지보수 면에서 사용성이 좋을 때가 많다.
-
vertical-align속성은 text의 상하 정렬을 위해 사용하며 inline요소에만 사용 가능하다. -
float된 요소는 float된 요소를 알아본다.
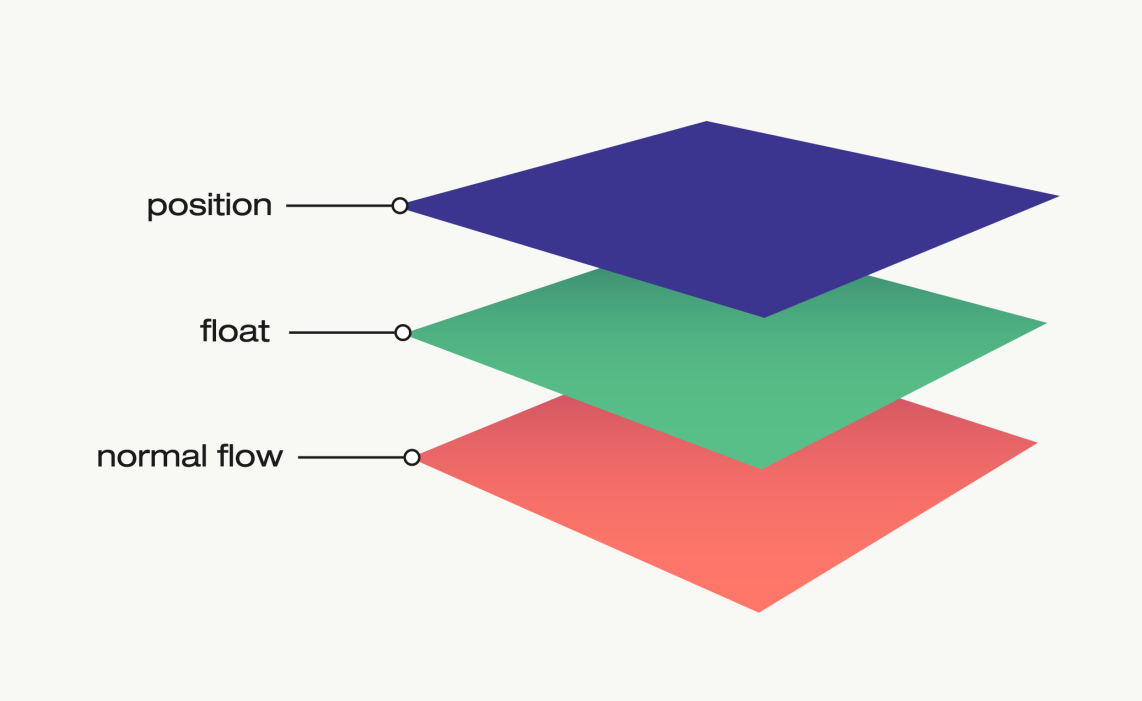
 position과 float을 사용했을 때 요소끼리 서로 겹쳐보이는 경우가 생기는건 normal flow를 해치면서 사진처럼 사용되기 때문
position과 float을 사용했을 때 요소끼리 서로 겹쳐보이는 경우가 생기는건 normal flow를 해치면서 사진처럼 사용되기 때문 -
height와 line-height 값을 맞추면 글자가 수직 정렬된다.
-
의미없는 이미지는 background 속성으로 올리는 경우가 많다. 의미없는 이미지를 위해 새로운 태그(div,span)를 사용하는게 아니라 가상요소(after,before)로 넣는 경우가 많다고.
흥미로운 것들
-
position 이야기 해주시면서 네이버 뉴스 페이지 aside에 언론사별 많이 본 뉴스 목록이 있는데 h4 바로 옆에 더보기 버튼이 있는 걸 알려주셨다. 그런데 개발자 도구로 보면 더보기가 가장 마지막으로 작성되어있는데 css로 position을 지정해줘서 시각적으로 자리배치만 상단으로 한거였다. 스크린 리더기가 읽었을 때, 논리적으로 많이 본 뉴스가 순서대로 어떤게 있는지 다 읽고 마지막에 더 볼 것인지를 물어야하니까 이렇게 작성됐다. 유저를 생각하는 논리적인 마크업은 볼 때마다 흥미롭고 기분이 좋다. 뭔가 0과 1 안에서 모두가 평등하게 인터넷을 사용할 수 있게 만들어주는,, 새벽에 적으니까 혼자 감동받음.
-
float 예제 만들면서 이미지하고 텍스트 수직으로 가운데 정렬하고 싶었는데 flex 같은거 제외하고 뭔가 원초적인(?) 속성들로 할 수 있는 방법이 뭐냐고 물어보셨다. 뭐가 있지... 싶었는데 높이랑 line-height 값을 맞추면 된다. 아하...!
https://developer.mozilla.org/en-US/docs/Web/CSS/line-height
-
naver login으로 연결되는 부분 클론 코딩했는데, naver logo랑 로그인이라는 글자는 inline 요소인데 얘네를 어떻게 수직 정렬해야하지 싶었다. 개발자 도구로 봐보니까 그 부모요소에 패딩을 넣어서 수직 정렬을 맞췄다. 이것저것 복잡하게 혼자 생각하고 있었는데 되게 간단해서 기억에 남는다.
😖 벌써 일주일
엊그제 멋사 오리엔테이션을 한 것 같은데 벌써 한 주의 수업을 마쳤다.
하루하루 수업 듣고 복습하고 회고하고 이런 과정이 너무 재밌다. 이렇게 몰입할 수 있는 환경을 만들어주시는 모든 운영자분들과 강사님들 그리고 무엇보다 같이 하는 동기분들께 감사하다. 쉅하면서 모르는게 있으면 바로바로 물어봐주시는 분들이 많은데 또 강사님은 정말 친절하고 세세하게 알려주신다. 그 덕분에 모르는게 있으면 머뭇거리지 않고 바로 물어볼 수 있는 분위기가 조성돼서 나도 정말 편하고 알차게 질문과 피드백을 활용하고 있다.
이번 한 주는 내가 계획한 모든 것을 차질없이 진행했다. 어제 mbti검사했는데 진짜 인생 처음으로 j 나옴. 혼자였으면 작심삼일이었을 계획들도 같이 달려나가는 사람들이 있어서 그런지 더 열심히 하게된다. 앞으로도 이런 마음가짐으로 달려나가자!




공부에 몰두하보니 힘들긴한데 시간은 빨리가요..😭