📖 오늘의 수업
- flex는 1차원 레이아웃을 위하며 조금 더 복잡한 2차원 레이아웃은 grid로 설정한다.
- flex와 grid 모두 container와 item에 주는 속성으로 구분된다.
- flex는 container에 display, flex-flow(direction, wrap 단축), justify-content, align-content, align-items 속성을 사용하며 item에 order, flex(grow, shrink, basis 단축), align-self를 사용한다.
💭 오늘의 생각
-
스프린트 회고시간에, 동준님이 트렌드 코리아 2022를 읽고 해주신 이야기. 코로나 이후에 가장 중요시 될 것이 바로 make a routine일 것이라고 하셨다. 위드 코로나여도 주변에서 재택 근무, 온라인 수업이 잦아서 개인 시간이 많아진 지인들을 볼 수 있다.
루틴을 짠다는게 단순히 자투리 시간을 활용하는 것에 그치는게 아니라, 하루를 잘 써서 한 달을 알차게 만드는 것 같다. 멋사 프론트엔드 스쿨에 참여하면서 나만의 루틴을 짜서 적용해보고 있는데 (아직 시행착오 단계지만ㅎㅎ) 내 습관으로 만들어서 앞으로의 시간들을 나를 발전시키는데 사용하고 싶다. -
일주일의 계획과 그것들을 피드백 하는 시간을 가졌는데, 한 가지 빼고 다 지켜서 진짜 뿌듯하다 우하하. 그 한 가지는 js 일급 객체까지 공부하는 거였는데 변명..이지만.. 시간이 부족해서 못했다. 의외로 복습하면서 시간을 엄청 보냈고 당일에 공부한 예제들 다시 만들어보고 깃헙에 푸쉬하니까 시간이 진짜 후딱 간다. 그리하여 오늘 피드백 하면서 이 부분을 보완했다.
- 복습+예제 만들기는 4시간만 할애하고 시간을 넘겨도 못한 부분은 매주 토요일에 진행하기
- 아침 30분은 무조건 js 공부하기 -> 11월 15일까지 js로 책 페이지 만들기
조금 구체적인 방안으로 보완했고 벨로그에 하겠다고 써놨으니 무조건 다음 주까지는 잡아슼흐립트로 페이지 만들겠지 뭐...서동요 공부방법...ㅋㅋㅋ
-
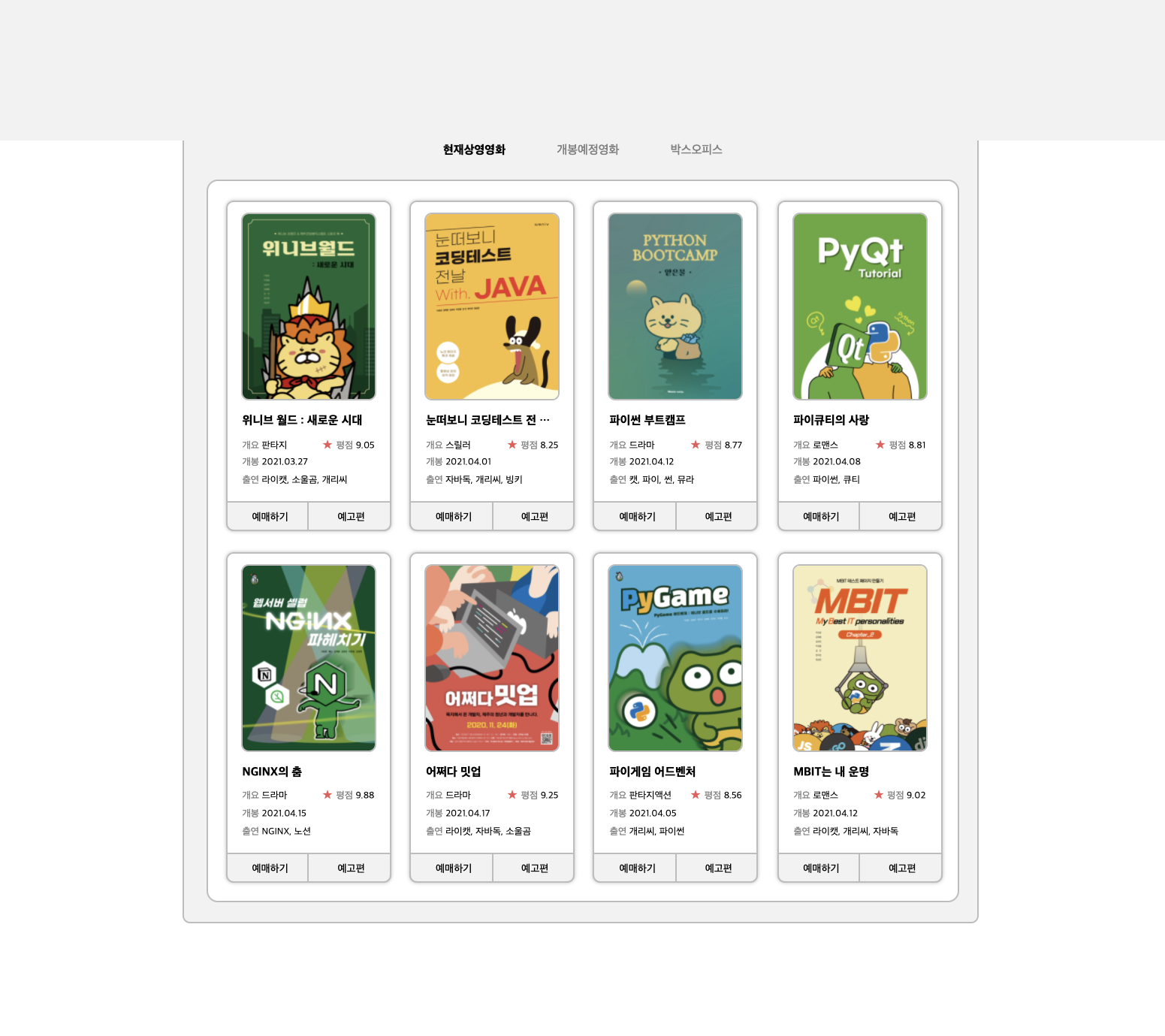
멋사 과제 중에 html,css로 영화 목록 페이지 구현이 있다. footer를 만들다가 position: absolute로 bottom: 0을 하니까 화면에 사라지는거다. 근데 또 top: 0을 주니까 아래 사진처럼 보인다.

엥.. 왜 바텀 설정하면 안되는거지.. 대체 뭐지ㅠ.. 뭐냐.. 뭐지..하다가 멘토님한테 🆘 펄럭이며 여쭤봤더니.
footer의 position: absolute으로 위치의 기준은 부모인 body인데 지금 body height가 값이 없어요! 그래서 가장 상단 부분으로 올라가는거라서 높이값만 설정하면 됩니다.
덧붙이자면 block속성(body포함)은 자식들의 높이들의 합으로 자연스럽게 부모의 높이는 잡힙니다. 하지만 지금 자식들의 position이 absolute가 되면서 body가 자식들을 인식하지 못하게 되서 높이를 따로 설정해줘야하는 상황이 된거예요
너무 당연한건데 이걸 놓쳐서 계속 멘붕이었다.
position을 사용할 때는 이 부분을 주의하면서 써야겠다.



저도 가끔 그럴때가있어요 ㅜㅜ 한참 헤매다가 허무한 경험이..