1. font awesome 설치
무료버전만 설치했다.
npm i -S @fortawesome/fontawesome-svg-core @fortawesome/react-fontawesomeRegular
npm i -S @fortawesome/free-regular-svg-icons
npm i -S @fortawesome/pro-regular-svg-iconsSolid
npm i -S @fortawesome/free-solid-svg-icons
npm i -S @fortawesome/pro-solid-svg-iconsLight
npm i -S @fortawesome/pro-light-svg-iconsDuotone
npm i -S @fortawesome/pro-duotone-svg-iconsBrand
npm i -S @fortawesome/free-brands-svg-icons2. jsx 파일에서 불러와 사용하기
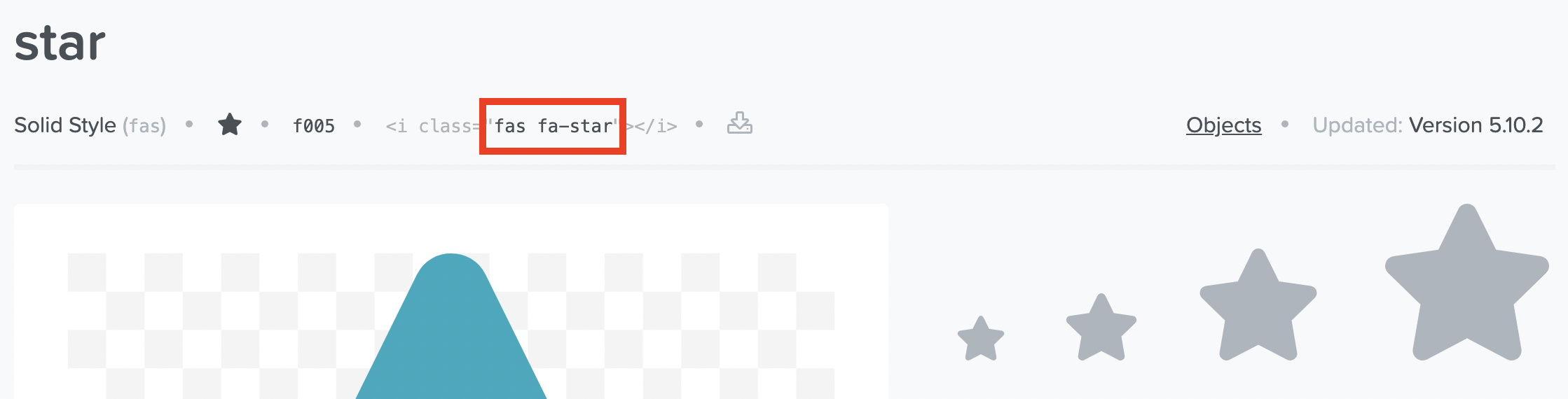
원하는 아이콘을 font awesome에서 찾아 클릭한다.

.png)
작업하는 jsx에 다음과 같이 추가해준다.
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faStar } from "@fortawesome/free-solid-svg-icons";
import { faStar as FaStarRegular } from "@fortawesome/free-regular-svg-icons";
<FontAwesomeIcon icon={faStar} className="favorites" />
<FontAwesomeIcon icon={FaStarRegular} />하세요