1. 깃헙에 repository를 하나 판다. (꼭 public으로 해주어야 함)

2. 프로젝트에 배포를 위한 패키지를 설치한다.
npm install gh-pages --save-devhttps://www.npmjs.com/package/gh-pages
3. package.json 파일을 열어 "homepage" 주소를 추가한다.
형식은 http://{사용자 이름}.github.io/{저장소 이름}

스크립트 부분을 다음과 같이 수정한다.
"scripts": {
"start": "NODE_PATH=public react-scripts start",
"build": "NODE_PATH=public react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},4. 터미널창에 다음을 실행한다.
npm run deploy
맨 마지막에 Published라고 끝나면 성공이다!
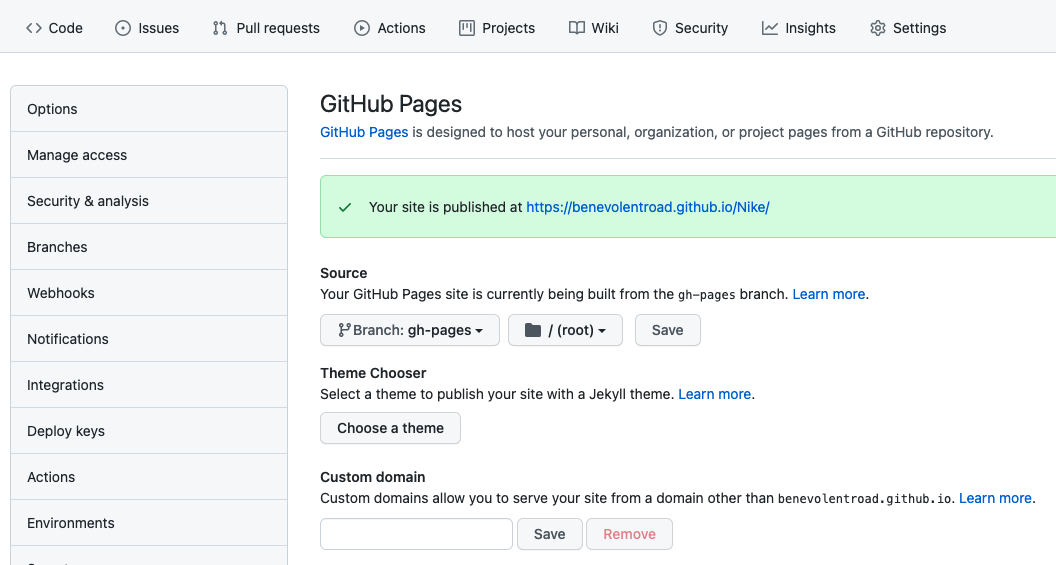
5. 해당 레포지토리 Settings -> Options에서 아래로 쭉 내리면 이게 보인다.


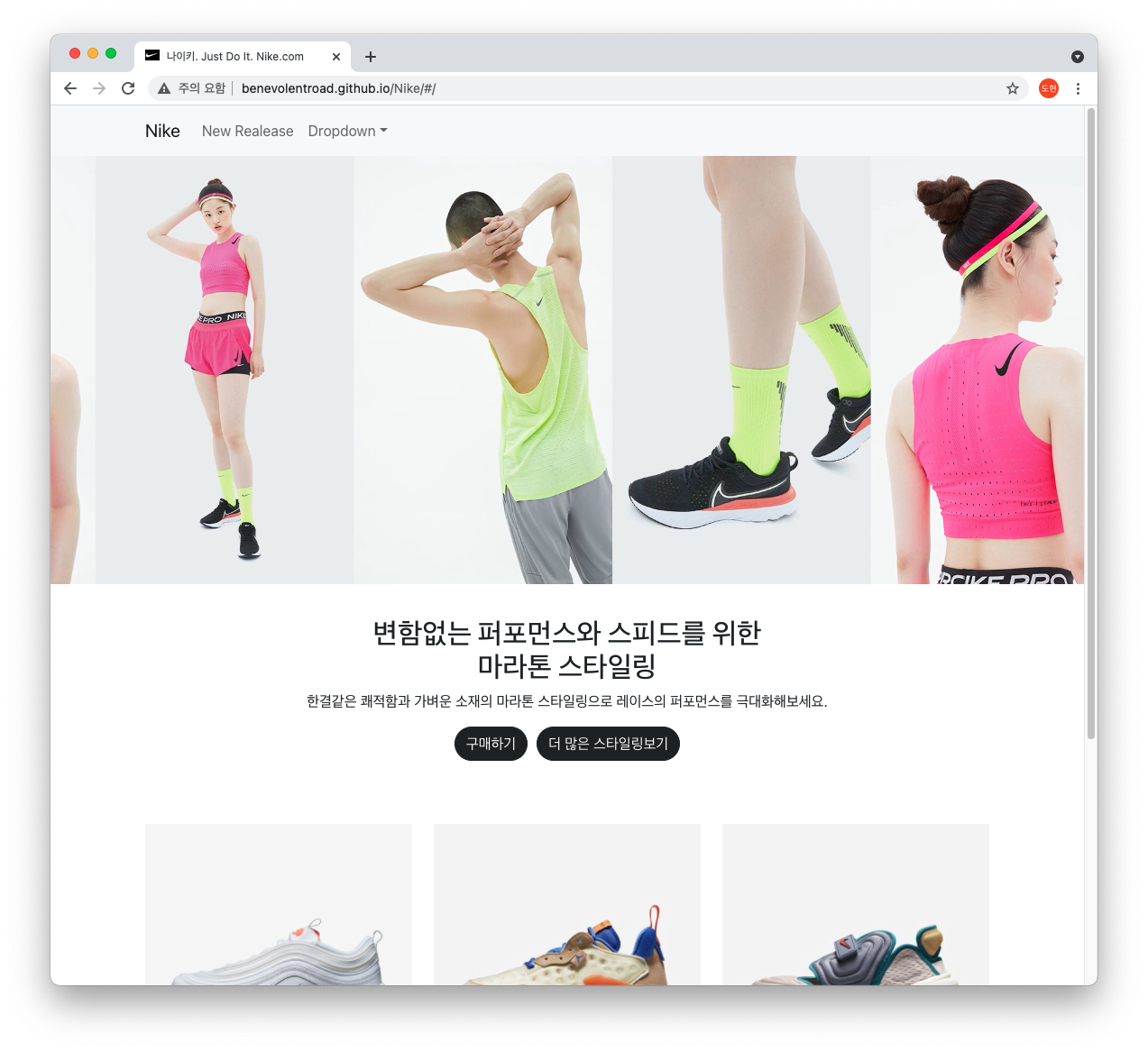
6. 배포 완료!!!