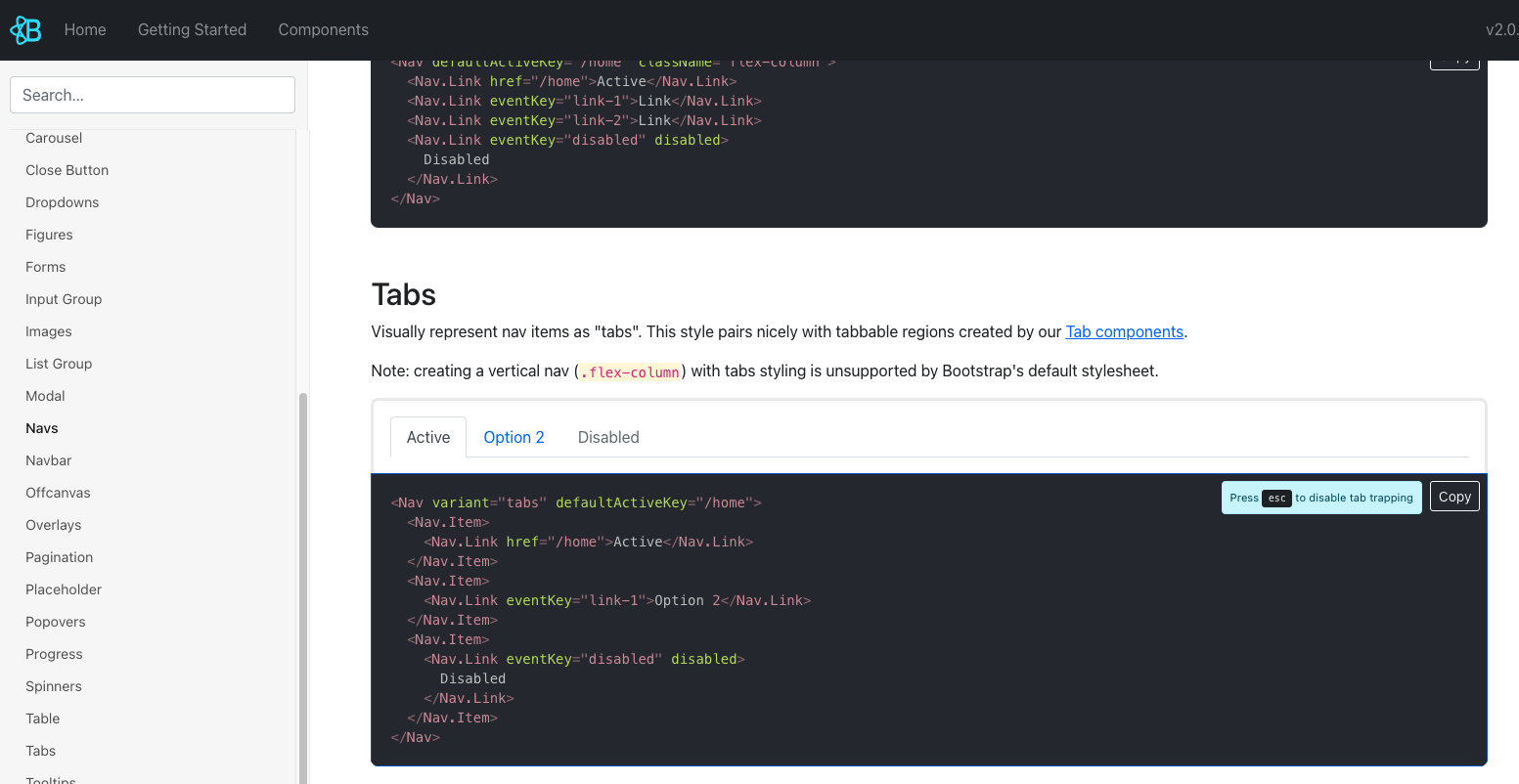
쇼핑몰 프로젝트에서 상세페이지 구현을 위해 bootstrap Tab UI를 이용했다.
아래 소스코드를 복사해서 원하는 위치에 붙여넣었다.

<Nav className="mt-5" variant="tabs" defaultActiveKey="link-0">
<Nav.Item>
<Nav.Link eventKey="link-0">Active</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="link-1">Option 2</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="link-2">Option 2</Nav.Link>
</Nav.Item>
</Nav>defaultActiveKey : 기본적으로 눌러진 버튼에 해당하는 eventKey 입력
eventKey : 버튼들 마다 유니크하게 부여
맨 상단에 해당 컴포넌트를 import 해주었다.
import { Nav } from 'react-bootstrap'Tab 기능 만들기
- 몇번째 버튼울 눌렀는지를 state로 저장해둠
- state에 따라 UI를 보이게 안보이게
let [tab, setTab] = useState(0)
...
...
<Nav className="mt-5" variant="tabs" defaultActiveKey="link-0">
<Nav.Item>
<Nav.Link eventKey="link-0" onClick={() => setTab(0)}>
Active
</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="link-1" onClick={() => setTab(1)}>
Option 2
</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="link-2" onClick={() => setTab(2)}>
Option 2
</Nav.Link>
</Nav.Item>
</Nav>
...
...
function TabContent(props) {
if (props.tab === 0) return <div>0</div>
else if (props.tab === 1) return <div>1</div>
else return <div>2</div>
}성공