이미지 경로는 항상 말썽인것 같다,,
- src안에 있는 이미지 넣는 법
import 이미지 from ‘./이미지경로.jpg’<img src={이미지}>
- src안에 있는 이미지 css파일에 넣는 법
background-image : url(‘이미지경로’)
- public/assets 폴더 안에 있는 이미지 넣는 법
<img src=”/assets/이미지명.jpg”>(public 안에 assets 폴더를 만들어야 이용가능)
- public/assets 폴더 안에 있는 이미지 css파일에 넣는 법 (background-image)
<div style={ {backgroundImage:’url(/assets/logo5121.png)’} }>(public 안에 assets 폴더를 만들어야 이용가능)
이렇게 해서 로컬에선 잘 불러와졌는데 배포를 하니까 public/assets에 있는 이미지가 또 불러와지지 않았다. (src안에 있는 이미지 css파일에 넣는건 오류가 나지 않았음)
일단 src경로와 public 경로에 넣는 데엔 차이점이 있는데
빌드를 할 시 파일명을 그대로 보존하고 싶으면 public 폴더, 그게 아니면 src 폴더이다.
내아이디.github.io/리포지토리명/
경로에 배포를 한다면
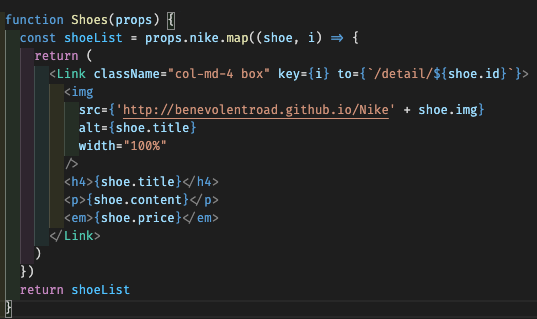
src 부분에
<img src="https://내아이디.github.io/리포지토리명/assets/image.jpg">이렇게 절대경로를 작성해야 한다는걸 알게 되었다.