
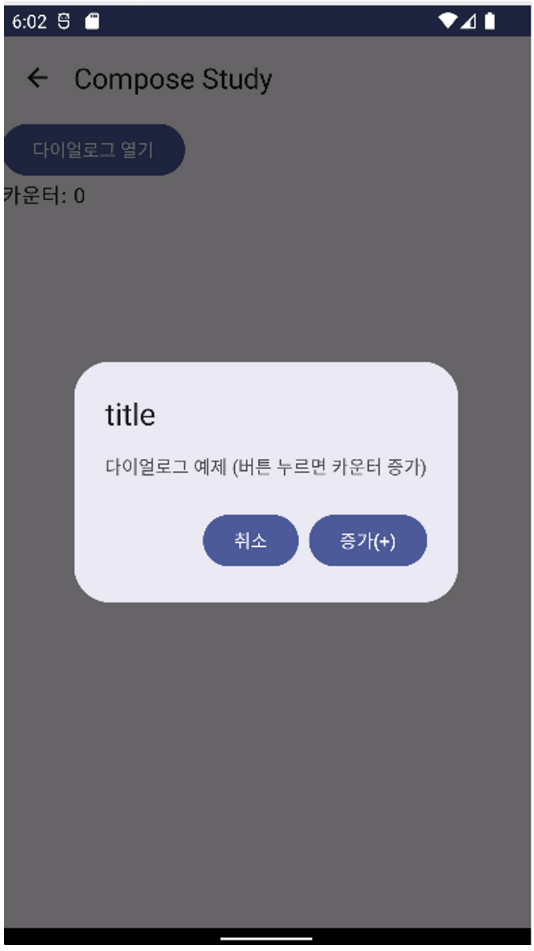
Dialog
/*
onDismissRequest: () -> Unit,
confirmButton: @Composable () -> Unit,
modifier: Modifier = Modifier,
dismissButton: @Composable (() -> Unit)? = null,
icon: @Composable (() -> Unit)? = null,
title: @Composable (() -> Unit)? = null,
text: @Composable (() -> Unit)? = null,
shape: Shape = AlertDialogDefaults.shape,
containerColor: Color = AlertDialogDefaults.containerColor,
iconContentColor: Color = AlertDialogDefaults.iconContentColor,
titleContentColor: Color = AlertDialogDefaults.titleContentColor,
textContentColor: Color = AlertDialogDefaults.textContentColor,
tonalElevation: Dp = AlertDialogDefaults.TonalElevation,
properties: DialogProperties = DialogProperties()
*/
@Composable
fun DialogEx() {
var openDialog by remember { mutableStateOf(false) }
var counter by remember { mutableStateOf(0) }
Column {
Button(onClick = { openDialog = true }) {
Text("다이얼로그 열기")
}
Text("카운터: $counter")
}
if (openDialog) {
AlertDialog(onDismissRequest = {
// 다이얼로그를 종료
openDialog = false
}, confirmButton = {
// "더하기" 버튼을 만들고 `counter`를 증가시키기
Button(onClick = {
counter++
openDialog = false
}) {
Text("증가(+)")
}
}, dismissButton = {
// 다이얼로그 끄기
Button(onClick = {
openDialog = false
}) {
Text("취소")
}
}, title = {
// 타이틀
Text(text = "title")
}, text = {
// 단계 5: 다이얼로그에서 설명할 문구를 출력합니다.
Text(text = "다이얼로그 예제 (버튼 누르면 카운터 증가)")
})
}
}
@Preview(showBackground = true)
@Composable
fun DialogPreView() {
Compose_exampleTheme {
DialogEx()
}
}
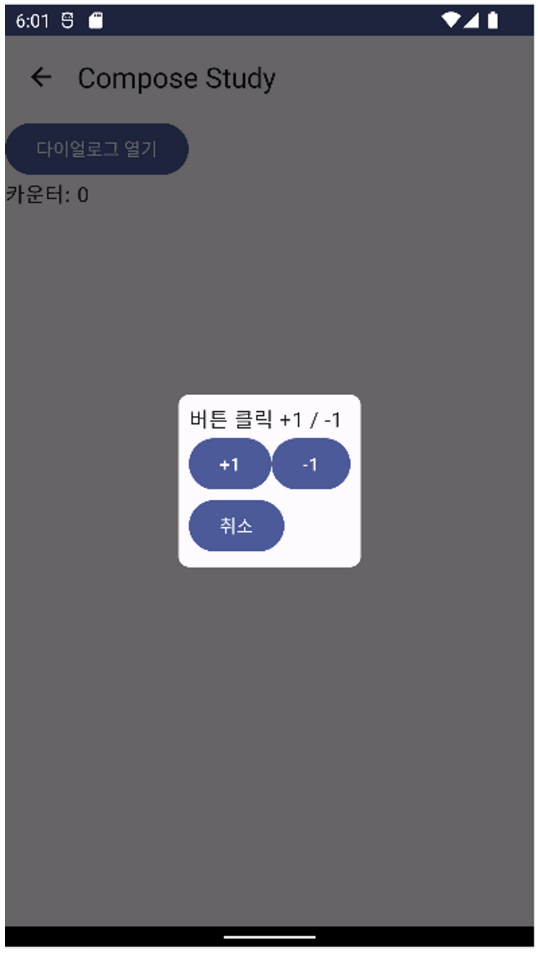
CustomDialog
@Composable
fun CustomDialogEx() {
var openDialog by remember { mutableStateOf(false) }
var counter by remember { mutableStateOf(0) }
Column {
Button(onClick = { openDialog = true }) {
Text("다이얼로그 열기")
}
Text("카운터: $counter")
}
if (openDialog) {
Dialog(onDismissRequest = { // onDismiss를 처리해야 다이얼로그 밖을 눌렀을때 다얼로그가 사라짐
// Dismiss 처리
openDialog = false
}) {
// Surface를 통해 다이얼로그에 들어갈 요소들을 잘 보이도록함
Surface(shape = RoundedCornerShape(8.dp)) {
Column (modifier = Modifier.padding(8.dp)){
Text("버튼 클릭 +1 / -1")
Row {
Button(onClick = {
counter++
openDialog = false
}) {
Text(text = "+1")
}
Button(onClick = {
counter--
openDialog = false
}) {
Text(text = "-1")
}
}
Button(onClick = {
openDialog = false
}) {
Text(text = "취소")
}
}
}
}
}
}
@Preview(showBackground = true)
@Composable
fun CustomDialogPreView() {
Compose_exampleTheme {
CustomDialogEx()
}
}