expanded: Boolean,
onDismissRequest: () -> Unit,
modifier: Modifier = Modifier,
offset: DpOffset = DpOffset(0.dp, 0.dp),
properties: PopupProperties = PopupProperties(focusable = true),
content: @Composable ColumnScope.() -> Unit
text: @Composable () -> Unit,
onClick: () -> Unit,
modifier: Modifier = Modifier,
leadingIcon: @Composable (() -> Unit)? = null,
trailingIcon: @Composable (() -> Unit)? = null,
enabled: Boolean = true,
colors: MenuItemColors = MenuDefaults.itemColors(),
contentPadding: PaddingValues = MenuDefaults.DropdownMenuItemContentPadding,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource()
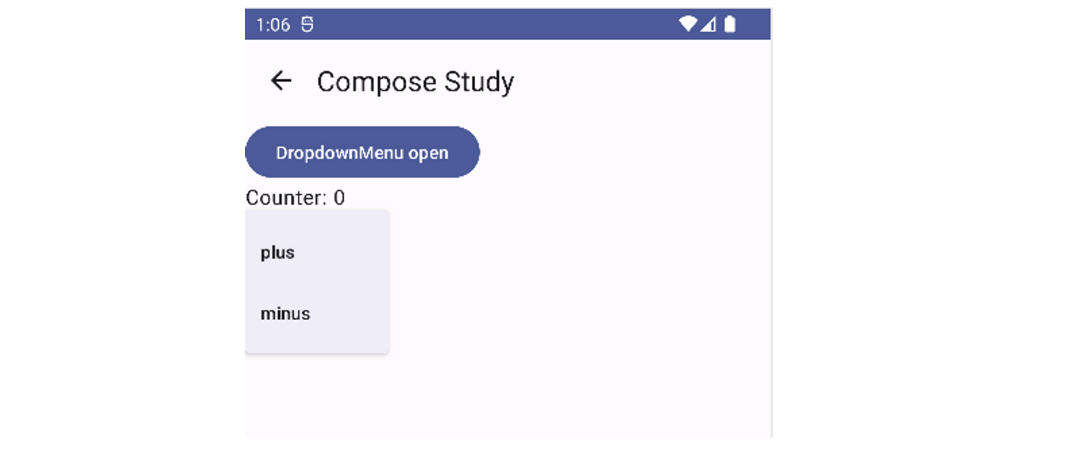
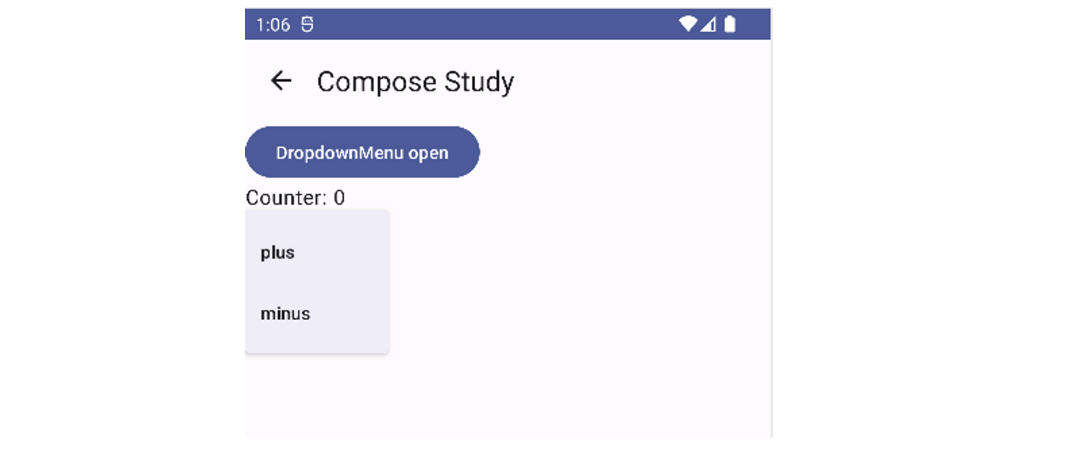
실습
@Composable
fun DropdownMenuEx() {
var expandStatus by remember { mutableStateOf(false) }
var counter by remember { mutableStateOf(0) }
Column {
Button(onClick = {
expandStatus = true
}) {
Text(text = "DropdownMenu open")
}
Text(text = "Counter: $counter")
}
DropdownMenu(
expanded = expandStatus,
onDismissRequest = {
expandStatus = false
}
) {
DropdownMenuItem(
text = { Text(text = "plus")},
onClick = {
counter++
expandStatus = false
}
)
DropdownMenuItem(
text = {Text(text = "minus")},
onClick = {
counter--
expandStatus = false
}
)
}
}
@Preview(showBackground = true)
@Composable
fun DropdownMenuPreview() {
Compose_exampleTheme {
DropdownMenuEx()
}
}