트러블슈팅 일지
1.[트러블슈팅] 타이머 정확성 이슈

이슈 배경 달리기 앱에서 타이머를 구현하고 사용하던 중 장시간 타이머를 사용시 실제시간과 타이머 표시시간 사이에 오차가 발생하는 것을 알게 돼었습니다. 이슈 원인 찾기 타이머 정확성 관련해서 구글링을 했고, javascript의 이벤트 루프와 taskqueue
2024년 6월 25일
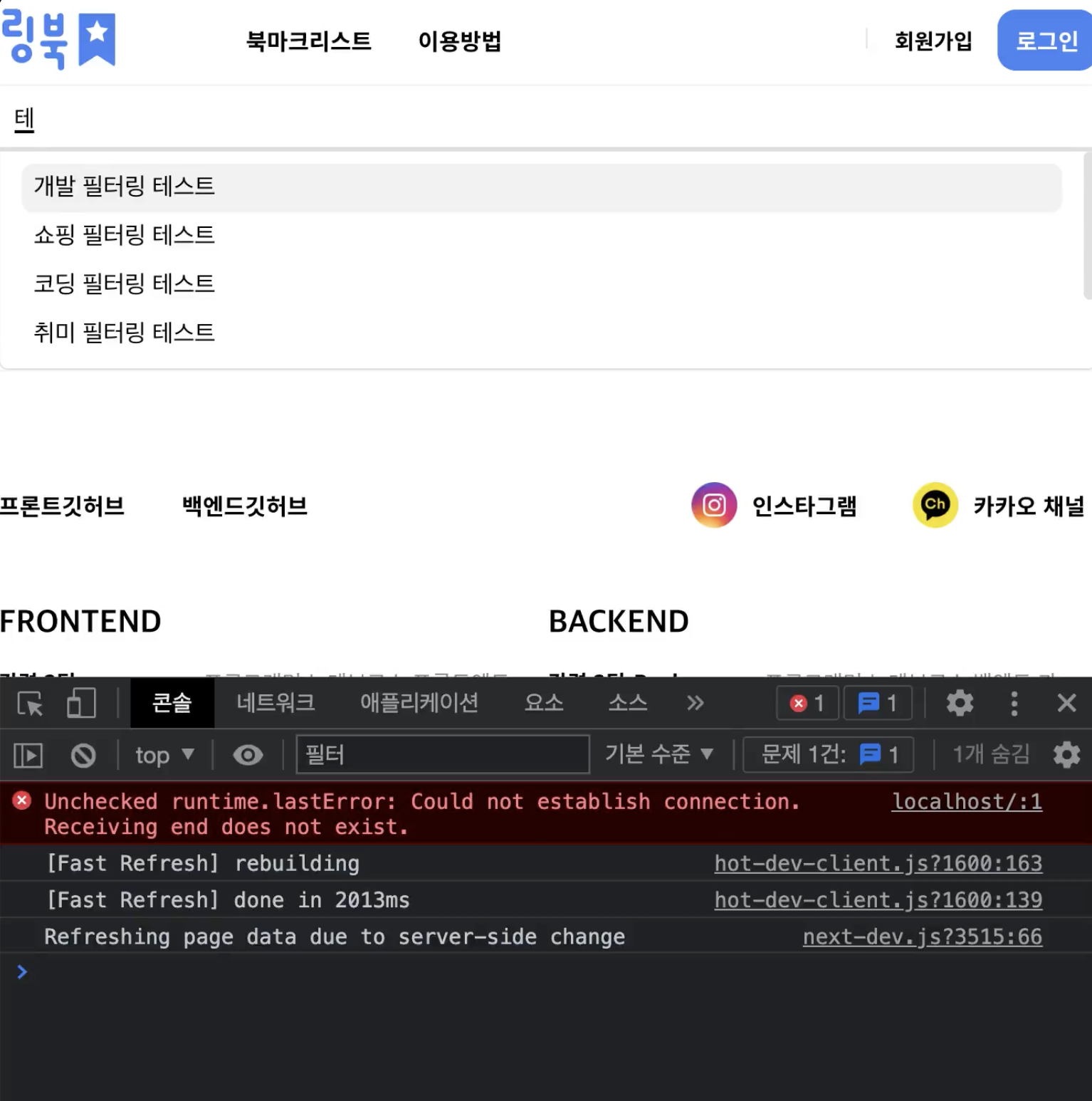
2.[트러블슈팅]한국어 입력이벤트 이슈

이전에 진행했던 프로젝트를 회고하면서, 발생했던 트러블슈팅을 뒤늦게나마 정리하는 글입니다.Input 컴포넌트에서 검색어를 입력하면 InputResult 컴포넌트에서 받아온 data를 자동완성 해서 보여줍니다.이때 Input 컴포넌트에서 방향키를 통해 InputResul
2024년 11월 21일
3.[트러블슈팅]실시간 달리기 응원 화면 개선

기존 달리기 응원의 경우 이모지 모달이 늦게 렌더링 되어 어색한 모습이였다.해당 이슈의 원인은 이모지 모달 높이 값을 빨리 구하지 못해서 였다.이모지 모달의 높이는 기기 높이 - 키보드 높이 - textinput의 높이로 이루어져있는데 이모지 모달의 높이를 구하는 과정
2024년 11월 22일