이슈 배경
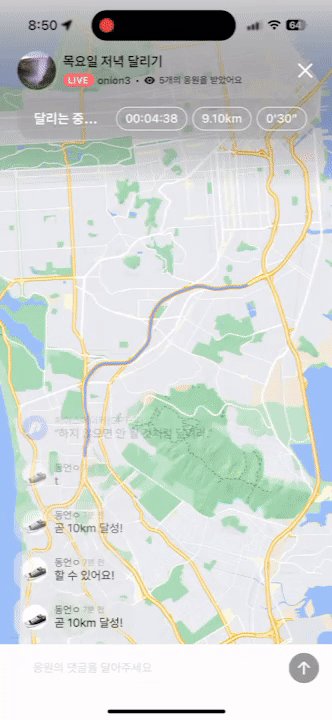
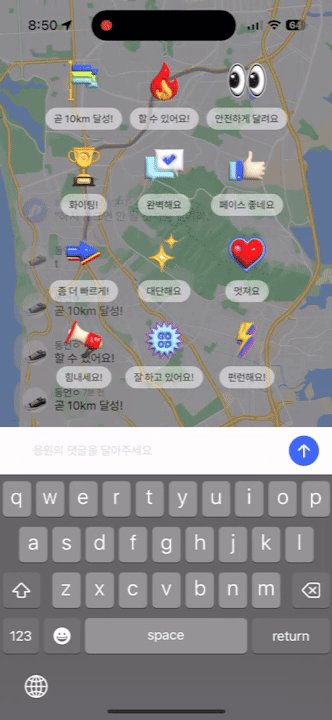
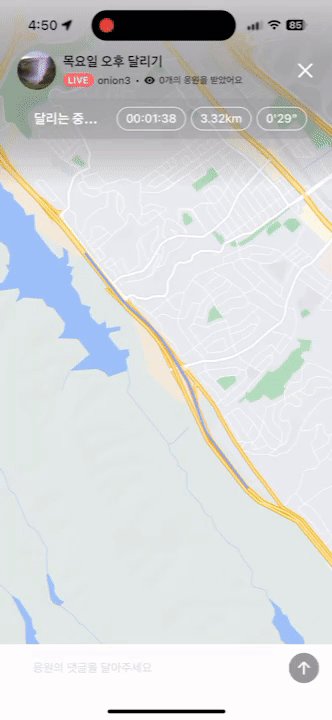
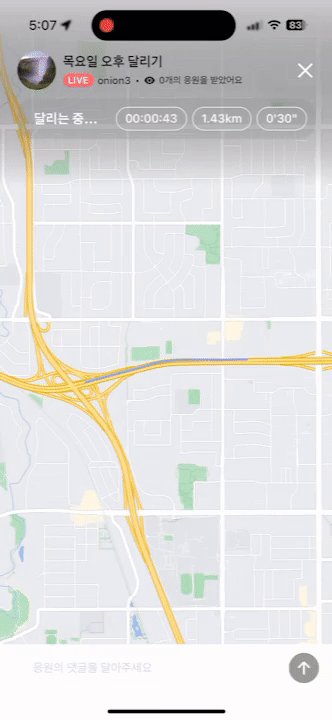
기존 달리기 응원의 경우 이모지 모달이 늦게 렌더링 되어 어색한 모습이였다.

해결 과정
해당 이슈의 원인은 이모지 모달 높이 값을 빨리 구하지 못해서 였다.
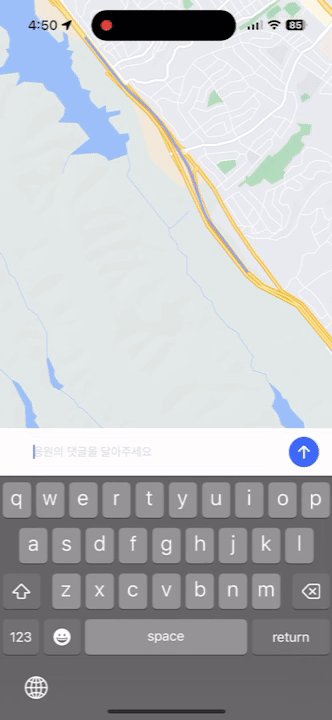
이모지 모달의 높이는 기기 높이 - 키보드 높이 - textinput의 높이로 이루어져있는데 이모지 모달의 높이를 구하는 과정에서 키보드 높이를 좀 더 빨리 구한다면 해결할 수 있다고 생각했다.
Keyboard.addListener(
'keyboardWillShow',
onKeyboardDidShow,
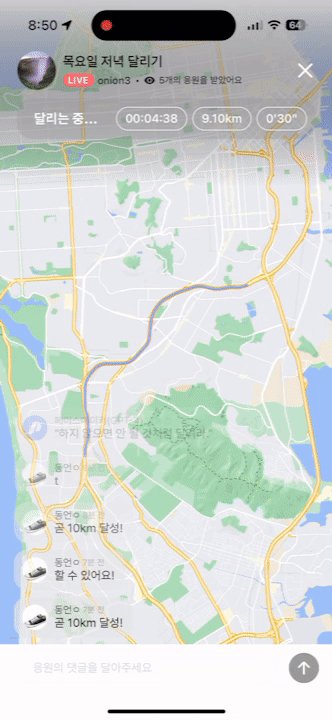
);기존 keyboardDidShow 이벤트에서 keyboardWillShow로 변경 하니 한층 애니메이션이 빨라졌다.

추가 문제
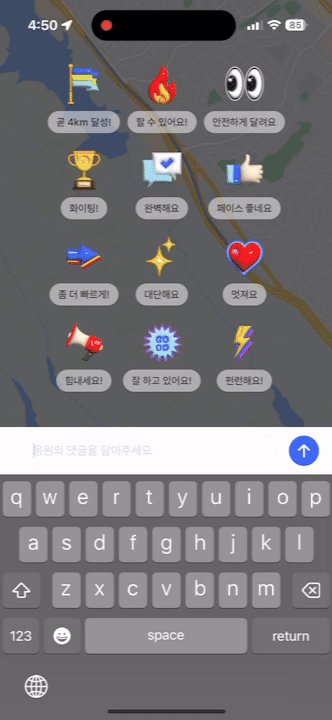
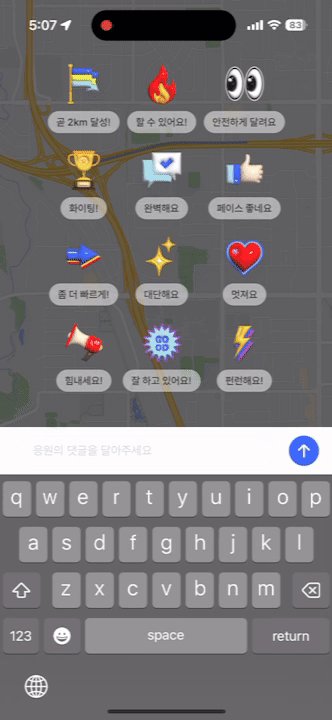
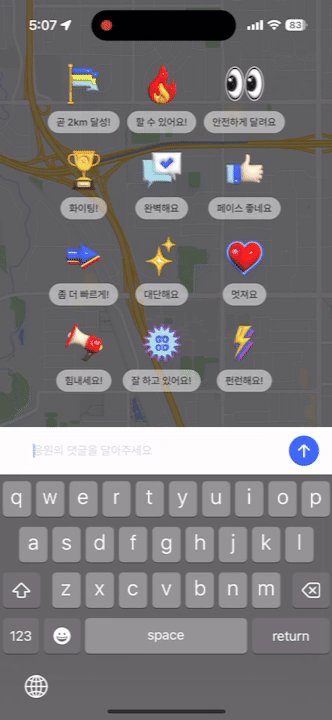
이모지 모달을 빨리 생성하는데에는 성공했지만, 모달의 검은 배경이 같이 올라가 보이는 게 상당히 어색해보였다.
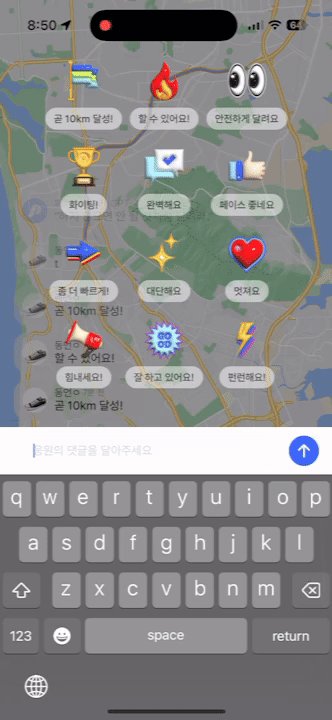
해당 부분을 해결하기 위해 이모지와 모달 뒷 배경을 animation 으로 생성해서 어색함을 제거 하려고 했다.
useEffect(() => {
Animated.timing(opacityAnim, { //모달 뒷 배경 애니메이션
toValue: 0.4,
duration: 600,
useNativeDriver: true,
}).start();
Animated.timing(emojiScaleAnim, { //이모지 애니메이션
toValue: 1,
duration: 400,
useNativeDriver: true,
}).start();
return () => {
Animated.timing(opacityAnim, {
toValue: 0,
duration: 400,
useNativeDriver: true,
}).start();
Animated.timing(emojiScaleAnim, {
toValue: 1,
duration: 500,
useNativeDriver: true,
}).start();
};
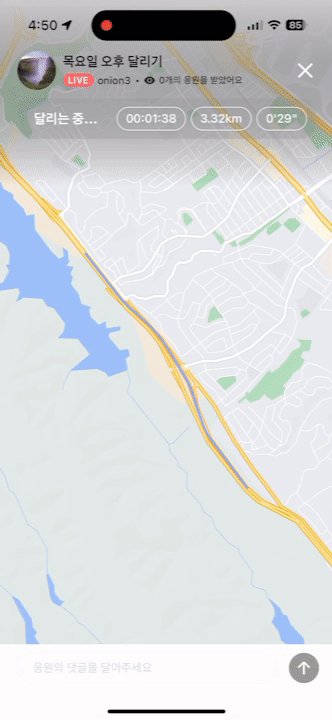
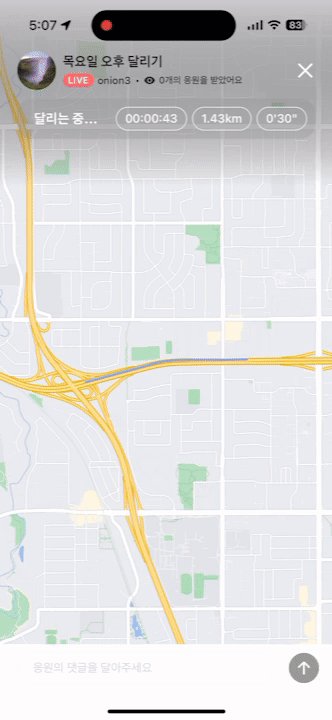
}, [opacityAnim, emojiScaleAnim]);결과물