이전에 진행했던 프로젝트를 회고하면서, 발생했던 트러블슈팅을 뒤늦게나마 정리하는 글입니다.
이슈 배경

Input 컴포넌트에서 검색어를 입력하면 InputResult 컴포넌트에서 받아온 data를 자동완성 해서 보여줍니다.
이때 Input 컴포넌트에서 방향키를 통해 InputResult를 선택할 수 있습니다.
방향키를 통해 선택하는 과정에서 한국어를 입력하고 방향키를 누르면 이벤트가 2번 발생하는 에러가 발생합니다.
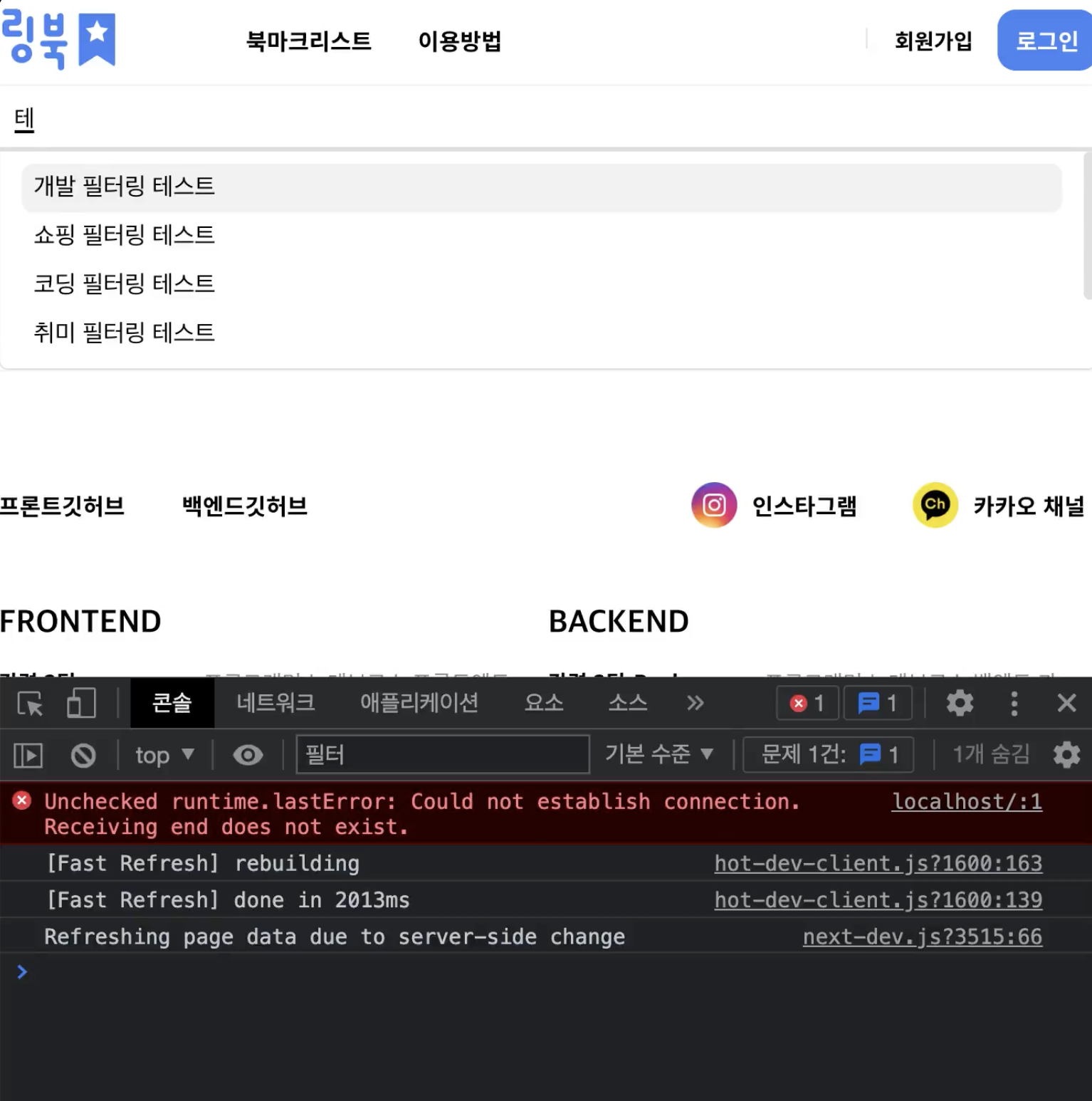
"테"를 검색하면 [개발 필터링 테스트, 쇼핑 필터링 테스트, 코딩 필터링 테스트...]가 나옵니다.
이때 아래 방향키를 누르면 "코딩 필터링 테스트"가 선택되고 콘솔에는 ArrowDown이 2번 찍혔습니다.
이슈 원인 찾기
영어를 입력했을 때는 위와 같은 에러가 발생하지 않았고, 한국어를 입력했을 때만 발생하는 걸 발견하여 korean input keydown devent twice 검색 키워드를 통해 검색하였습니다.
저와 같은 에러가 발생하는 깃헙 이슈를 발견하였고, 해당 이슈를 해결하는 방법을 찾아 적용하였습니다.
요약하면 IME는 다양한 언어를 브라우저에서 지원하도록 변환시켜주는 어플리케이션인데, IME 과정에서 keydown 이벤트가 발생하면 OS와 브라우저 둘 다 keydown 이벤트를 처리하기 때문에 중복 이벤트가 발생하는 것이었습니다.
해결과정
첫 번째 시도
- 깃헙에 있는 예시 코드를 적용했습니다.
- keyCode는 더 이상 사용되지 않기 때문에 isComposing만 사용했습니다.
const handleKeyDown = (e: React.KeyboardEvent<HTMLInputElement>) => {
if (e.isComposing) {
return;
}
/* ... */
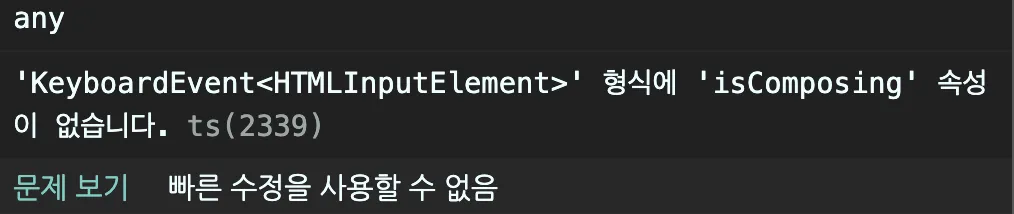
};- 하지만 React에는 iSComposing을 제공하지 않기 때문에 에러가 발생합니다.

두 번째 시도
- 현재 프로젝트에선 Next.js와 TypeScript를 사용하고 있기 때문에 저와 같은 환경인 블로그를 참고하여 코드를 수정했습니다.
- 하지만
KeyboardEvent를 import하는 과정에서 에러가 발생하여 레거시 코드인 keyCode를 사용하여 임시로 해결하였습니다.- composition 중일 때는 keyCode로 229를 반환합니다.
const handleKeyDown = (e: React.KeyboardEvent<HTMLInputElement>) => {
if (e.keyCode === 229) {
return;
}
/* ... */
};