6. 테두리 선(border)과 색상 표현
border
요소의 테두리를 지정하는 단축 속성
border: 선-두께 선-종류 선-색상;
테두리 두께가 늘어날수록 요소도 커짐
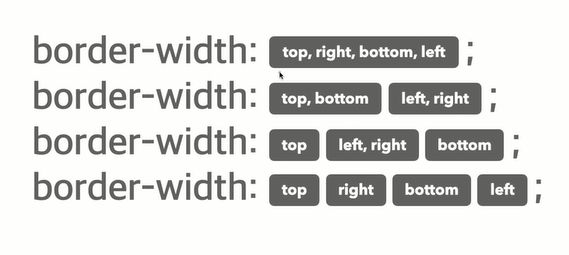
- border-width
- border-style
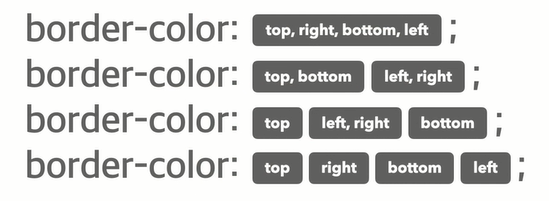
- border-coloer
예시) border: 4px solid orange;
border의 단축 속성



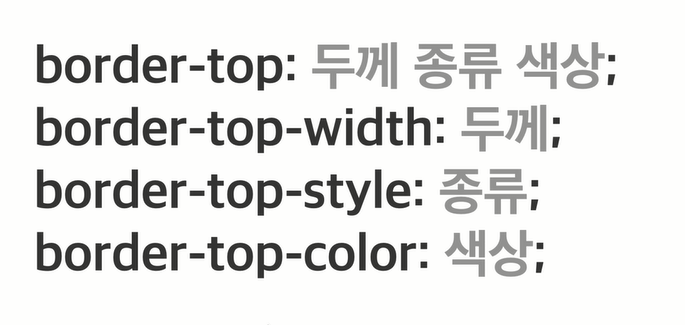
border의 개별 속성 지정

요소 테두리의 선 종류
- none: 선 없음
- solid: 실선
- dashed: 파선
요소 테두리의 색 종류
- black: 기본색
- 색상
- transparent: 투명
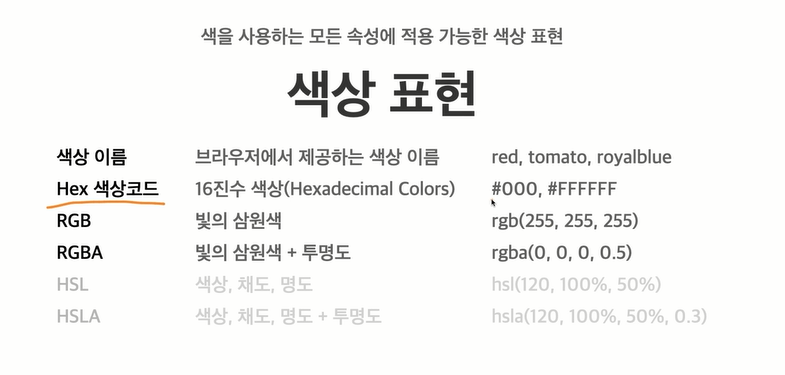
CSS 색상 표현

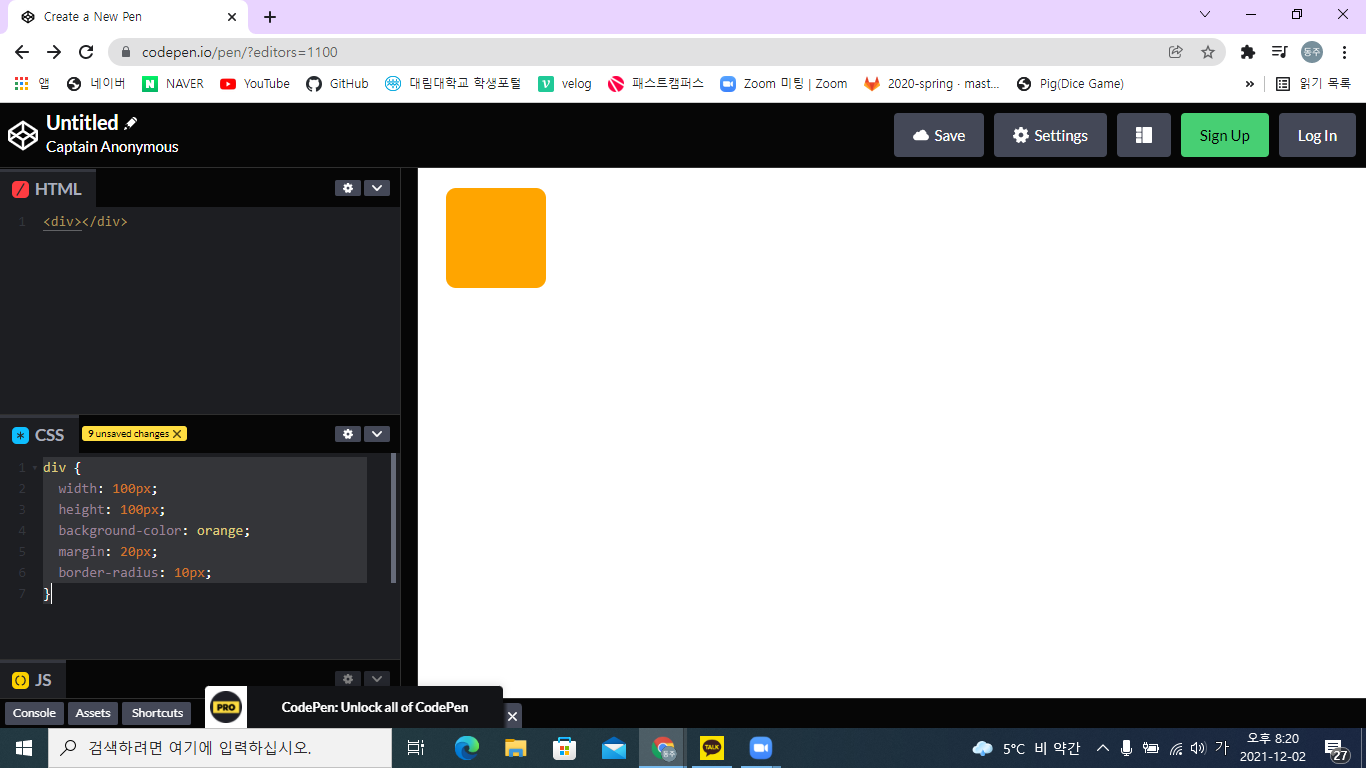
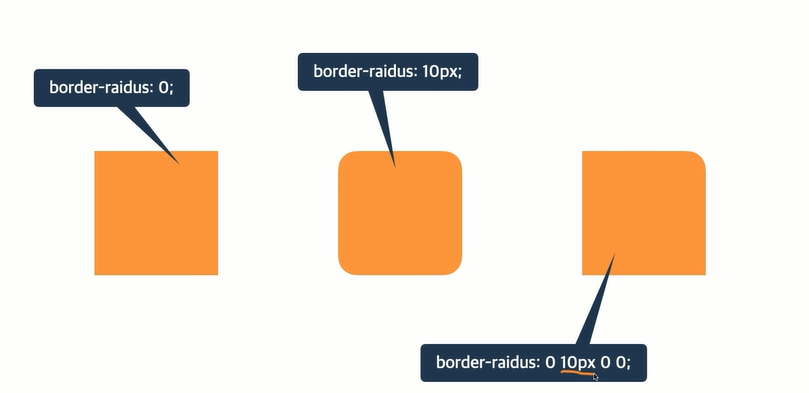
7. 모서리 둥글게(border-radius)
border-radius
요소의 모서리를 둥글게 깎음
- 0) 둥글게 없음


=> 시계 방향 ㅇㅋ?
8. 크기 계산(box-sizing)
box-sizing
요소의 크기 계산 기준을 지정
=> 요소에 padding이나 border를 추가했을 때 커지는 요소의 크기를 계산해야 할 때
=> 크기는 그대로 두고 padding이나 border를 추가하고 싶을 때
=> 수동으로 계산 하는 방법은 효율적이지 않음
-
content-box) 요소의 내용(content)로 크기 계산(기본값)
=> border와 padding이 커지면 걍 커지는대로 둠 -
border-box) 요소의 내용 + padding + border로 크기 계산
=> 모든 크기를 계산해서 맞춰줌
9. 넘침 제어(overflow)
overflow
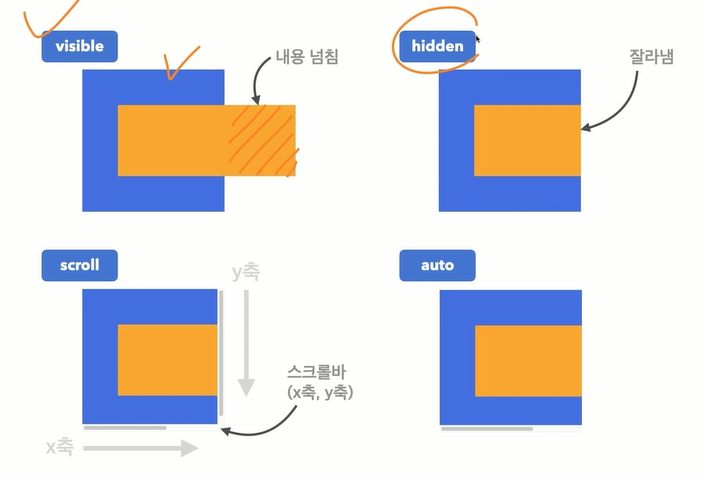
요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
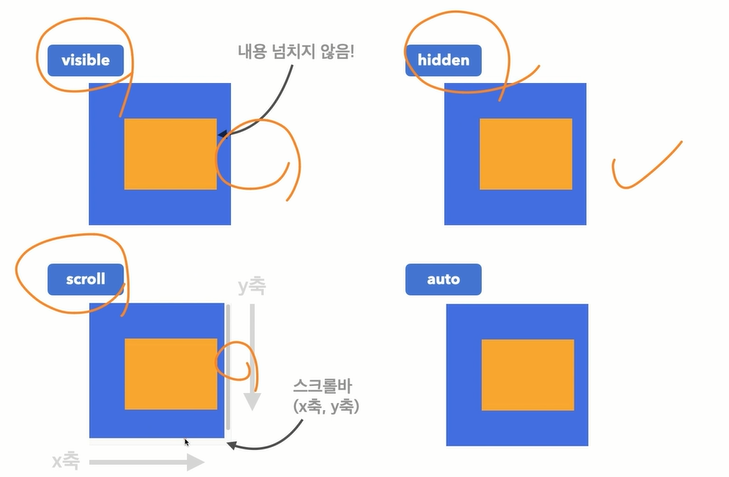
- visible) 넘친 내용을 그대로 보여줌(기본값)
- hidden) 넘친 내용을 잘라냄
- auto) 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성
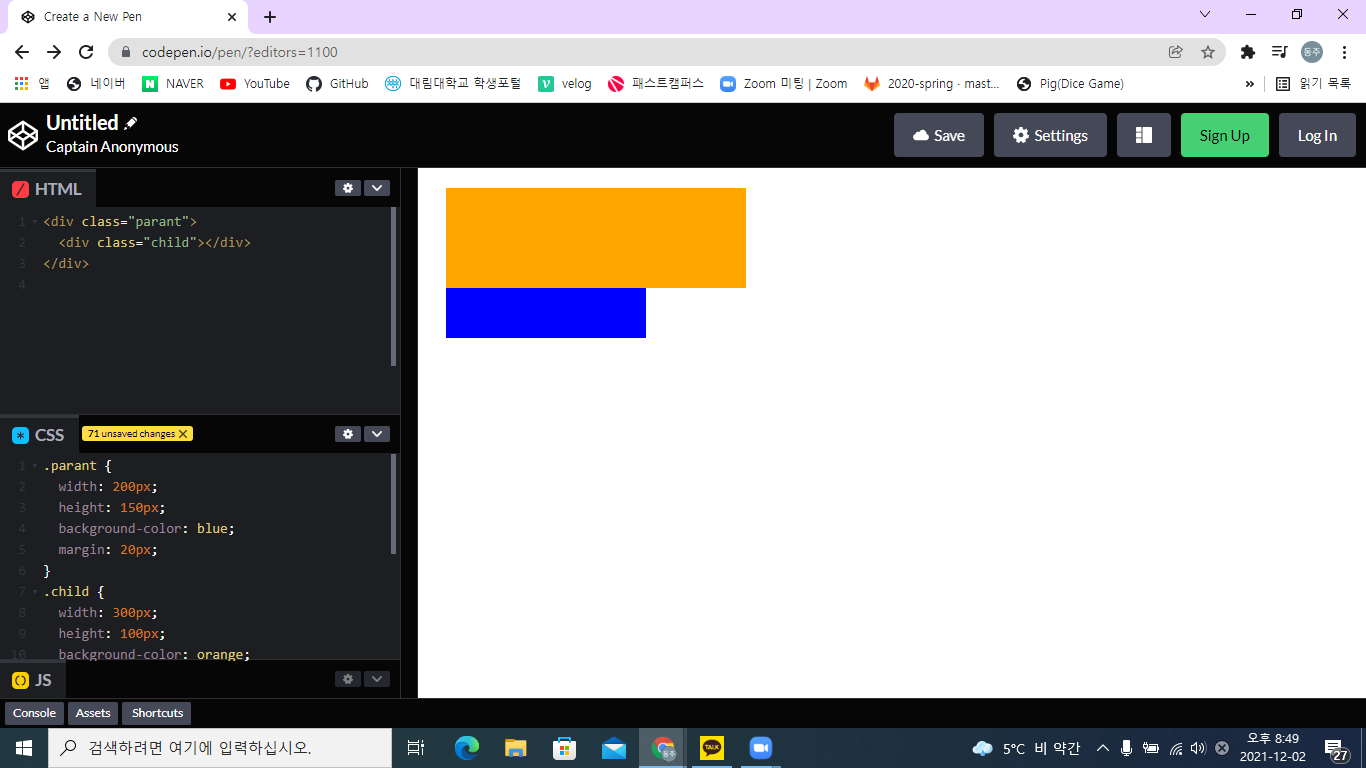
문제상황

=> 애기가 엄마 부분을 넘쳐버림!!!
=> 기본값 overflow: visible이 숨겨져 있는 상태
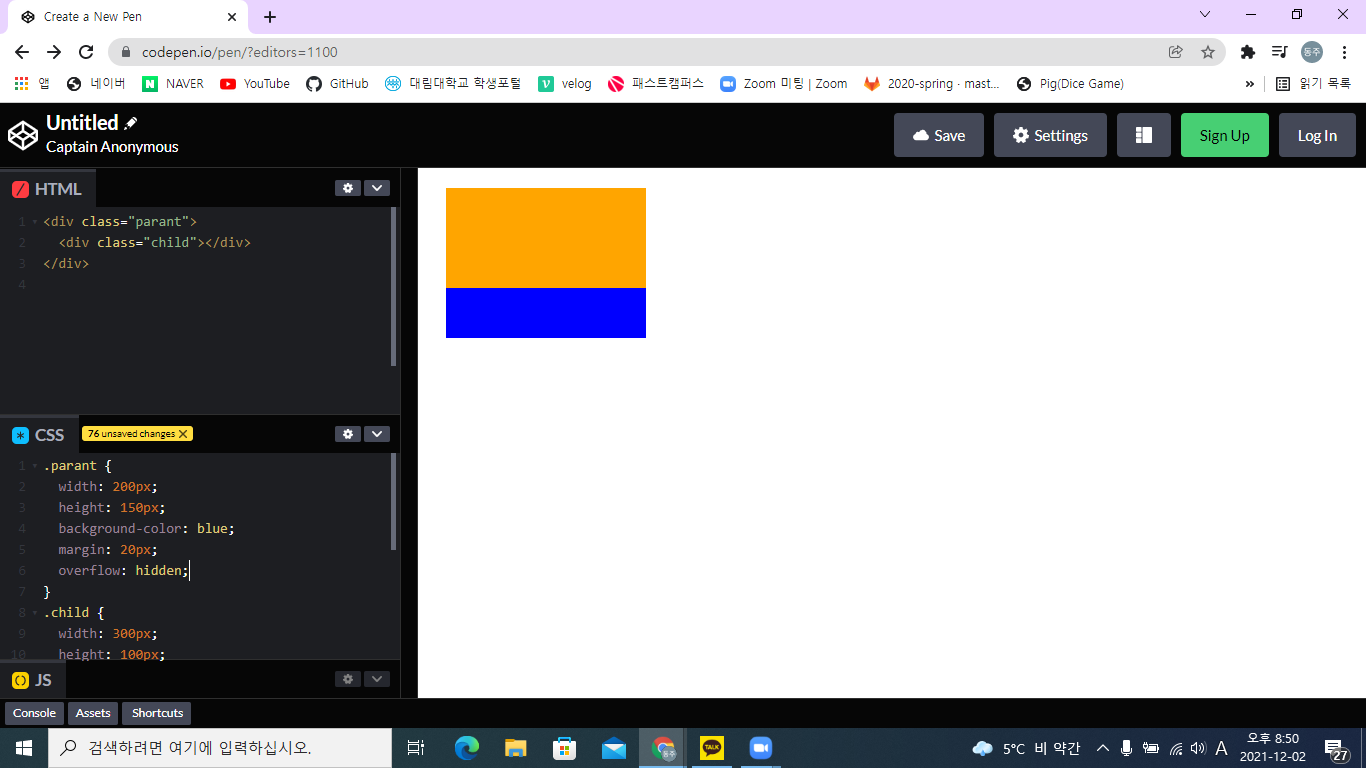
해결방법(1)

=> overflow: hidden;
=> 넘친 아가를 잘라버림
해결방법(2)

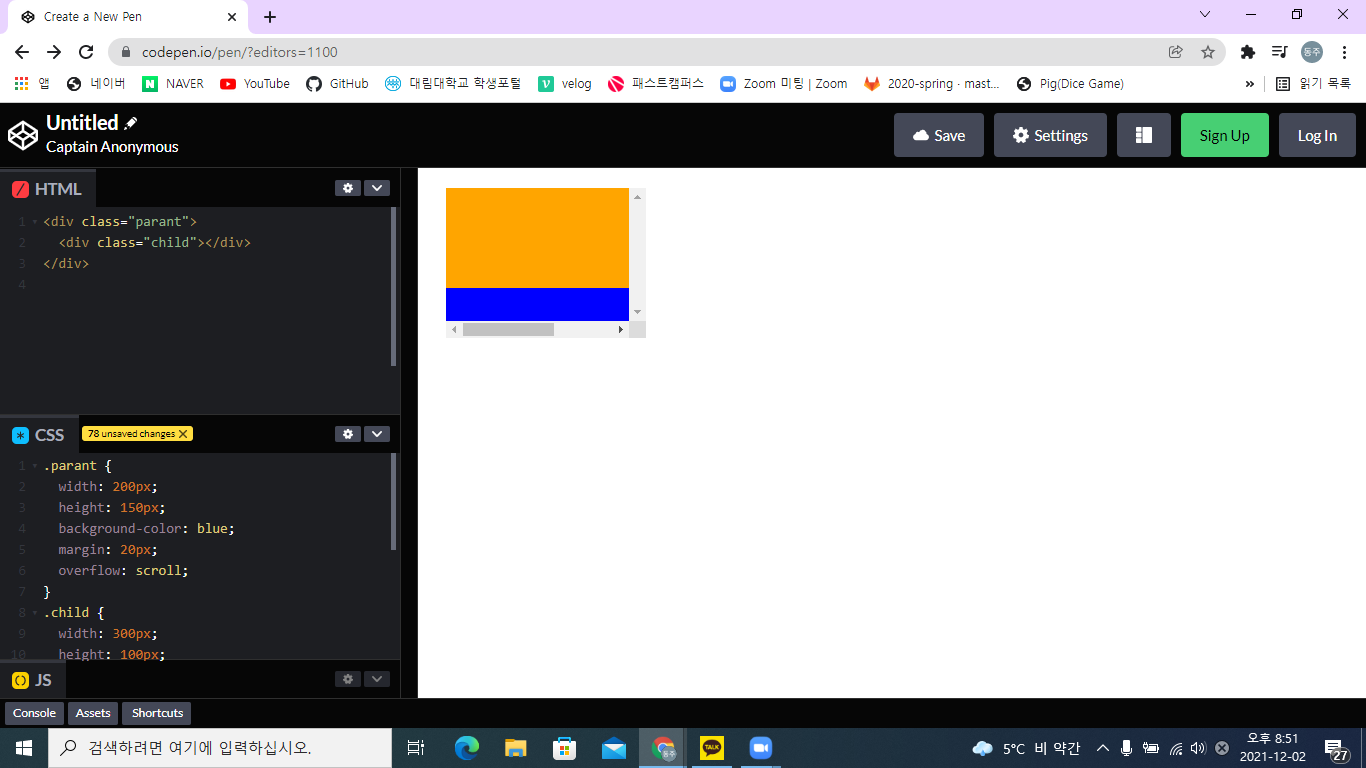
=> overflow: scroll;
=> 스크롤을 만들어버림
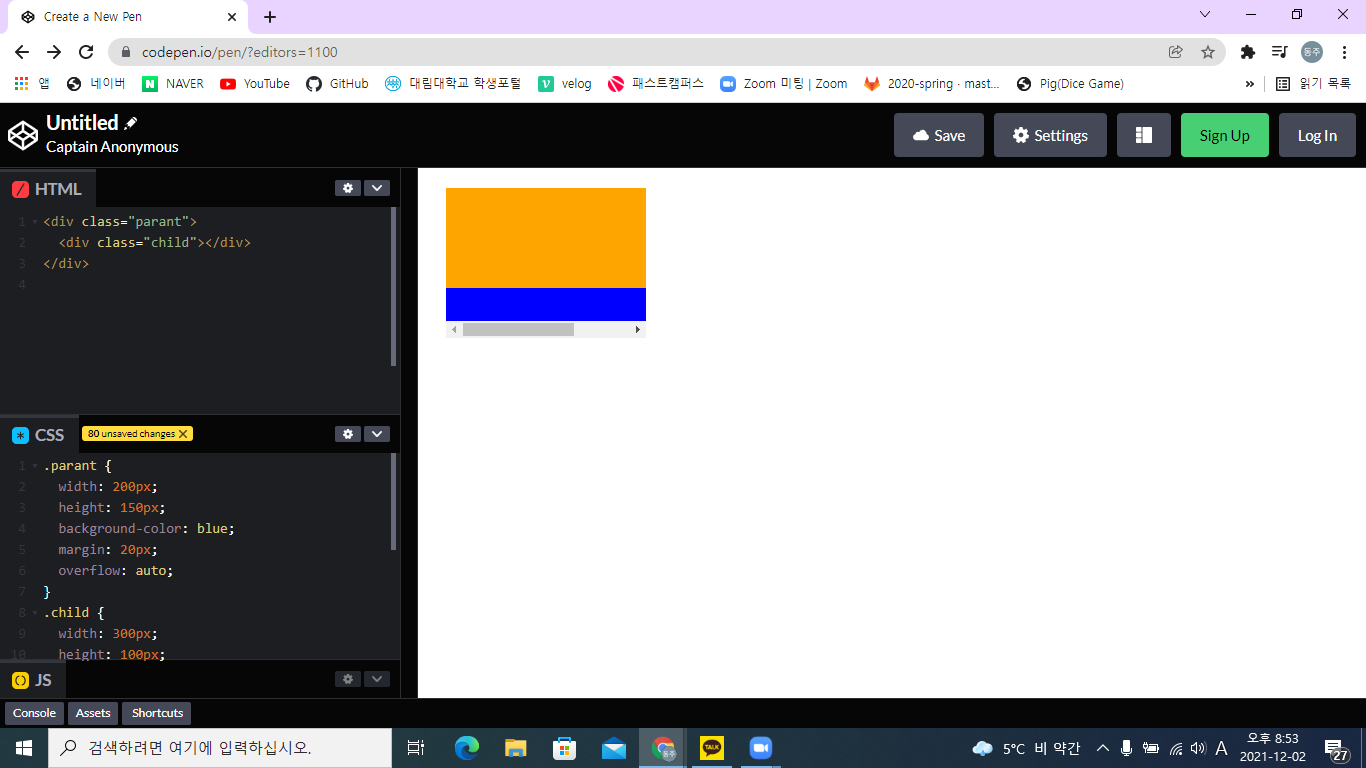
해결방법(3)

=> overflow: auto;
=> 자동으로 스크롤이 필요한 부분에만 만들어줌
정리


=> 내용이 넘치지 않았을 때여도 scroll은 스크롤바가 생김 별로임
개별 속성
- overflow-x
- overflow-y
10. 출력 특성(display)
display
요소의 화면 출력(보여짐)의 특성
=> 뭐 만들다가 span에도 가로/세로 값 지정해야 하면 어캄!?!?
기본값
- block) 상자(레이아웃) 요소
- inline) 글자 요소
- inline-block) 글자 + 상자 요소(가로/세로 값 지정 가능)
- 기타) table, table-row, table-cell,,,
지정해야 하는 값
- flex) 플렉스 박스(1차원 레이아웃)
- grid) 그리드(2차원 레이아웃)
- none) 보여짐 특성 없음, 화면에서 사라짐
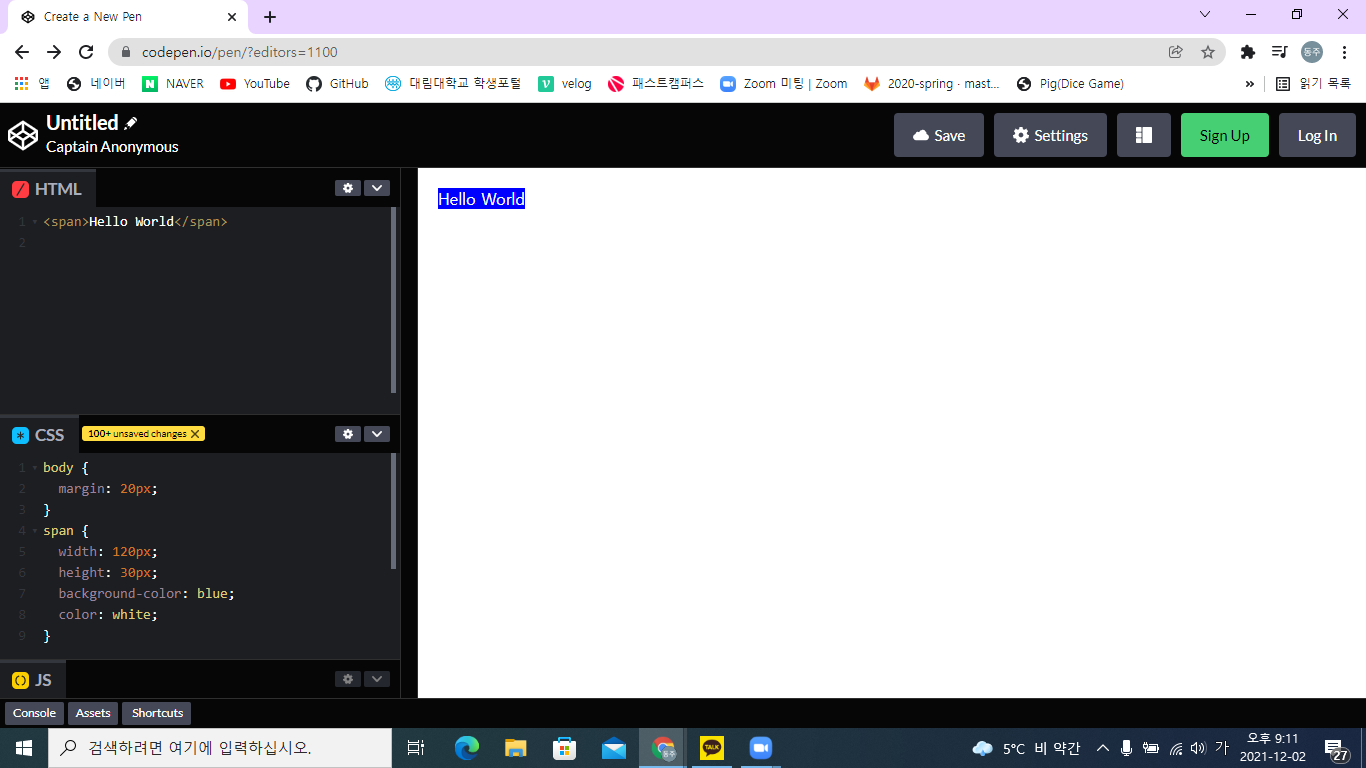
문제상황

=> span 태그는 인라인 요소여서 가로/세로 크기가 지정이 안됨
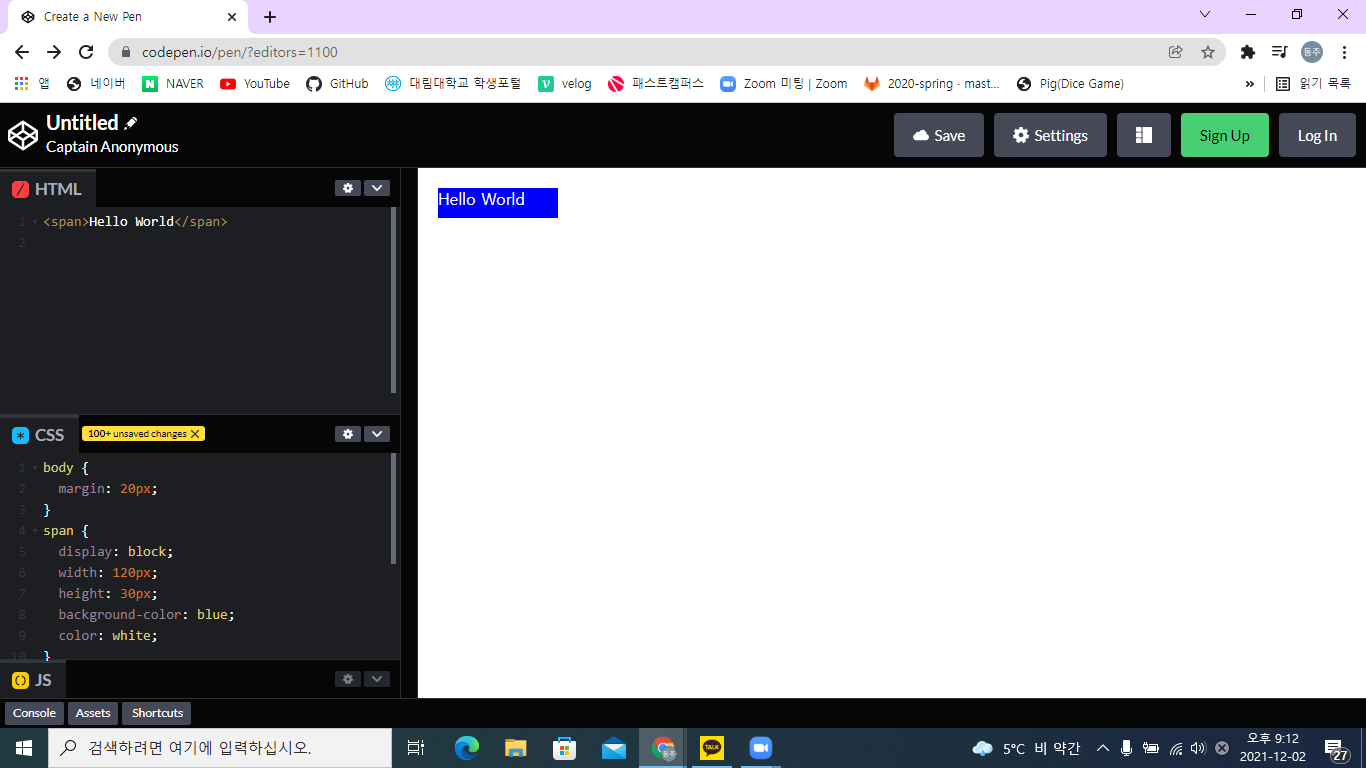
해결방법

=> display: block;
=> span을 블럭 요소처럼 가로/세로 값을 지정할 수 있게 됨!
