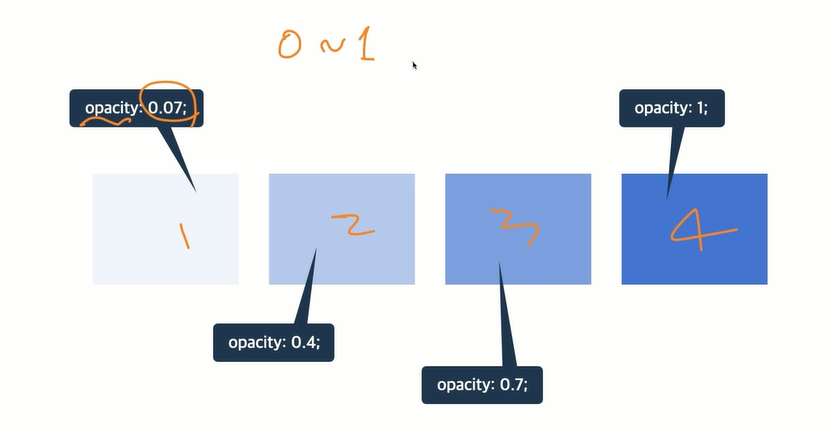
11. 투명도
opacity
요소 투명도
- 1) 불투명(기본값)
- 0~1) 0부터 1까지의 소수점 숫자

=> 요소에 opacity: 0.~ 추가(0 생략가능)
12. 글꼴
font-style
글자의 기울기
- nomal) 기울기 없음(기본값)
- italic) 이텔릭체
font-weight
글자의 두께(가중치)
- nomal, 400) 기본 두께(기본값)
- bold, 700) 두껍게
- 100 ~ 900) 100단위의 숫자 9개, nomal과 bold 이외의 두께
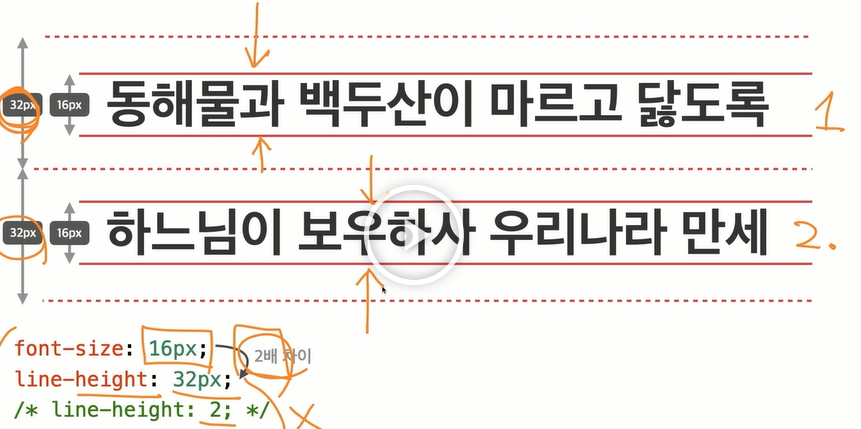
font-size
글자의 크기
- 16px) 기본 크기(기본값)
line-height
한 줄의 높이, 행간과 유사
- 숫자) 요소의 글꼴 크기의 배수로 지정
=> 숫자만 입력하면 배수로 설정됨
=> 예시 line-height: 2; (두배)

=> 가운데 정렬 ㅇㅋ?
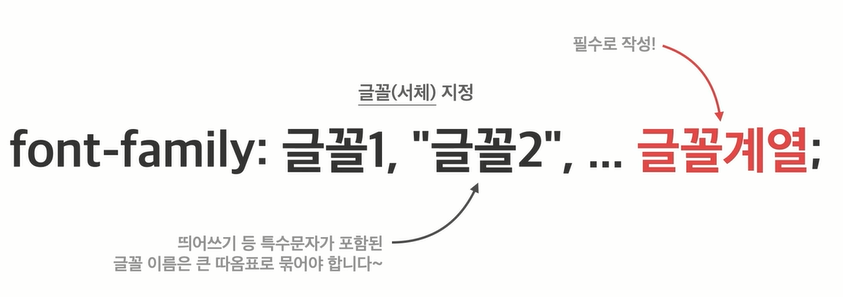
font-family

가장 먼저 명시된 글꼴부터 시도, 실패하면 두 번째 명시된 글꼴을 시도,,,
도저히 명시된 글꼴을 다 쓸 수 없을 때 마지막에 명시 되어져 있는 글꼴계열 중에서 아무런 폰트나 가져와서 사용
(폰트 중에 띄어쓰기가 있는 경우 따옴표 안에 넣어줘야 함)
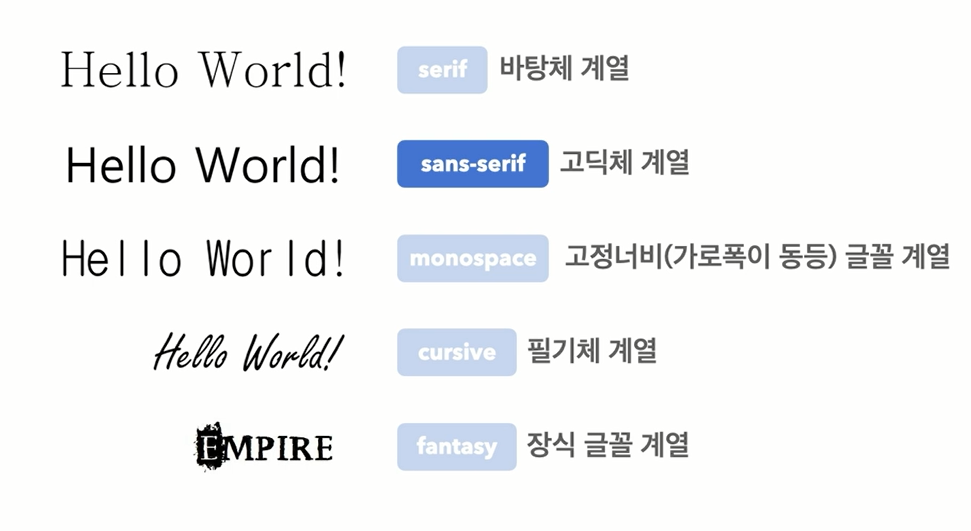
글꼴 계열

13. 문자
color
글자의 색상
text-align
문자의 정렬 방식
- left(기본값)
- right
- center
text-decoration
문자의 장식(선)
- none) 장식없음(기본값)
- underline) 밑줄
- line-through) 중앙 선
text-indent
문자 첫 줄의 들여쓰기
음수 사용 가능(내어쓰기가 됨)
- 0) 들여쓰기 없음(기본값)
14. 배경
background-color
요소의 배경 색상
- transparent) 투명함(기본값)
background-image
요소의 배경 이미지 삽입
배경 색은 이미지의 뒤에 나옴
이미지는 바둑판식으로 반복해서 출력됨
- none
- url("경로") 이미지 경로
background-repeat
요소의 이미지 반복
- repeat) 이미지를 수직/수평으로 반복(기본값)
- repeat-x) 이미지를 수평 반복
- repeat-y) 이미지를 수직 반복
- no-repeat) 반복 없음
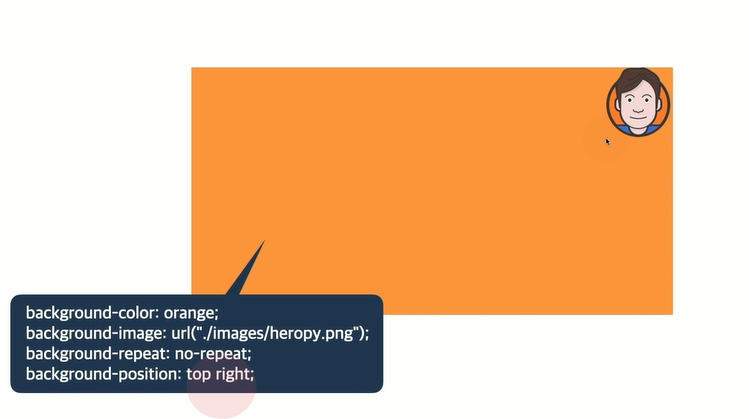
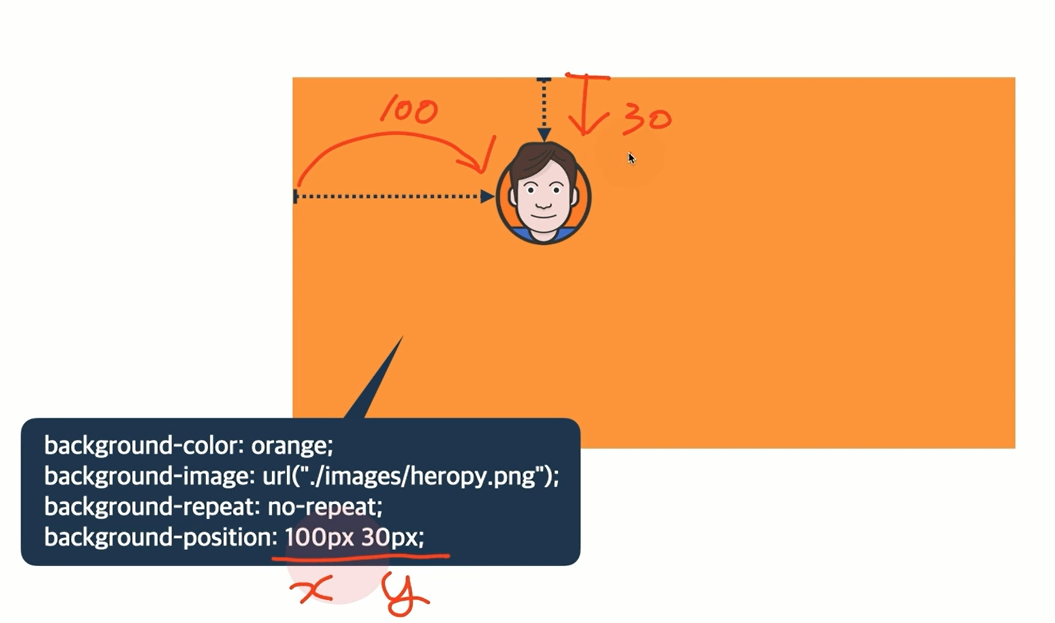
background-position
요소의 배경 이미지 위치
- 방향으로 지정) top, bottom, left, right, center
- 단위) x축과 y축 개념으로 적용됨


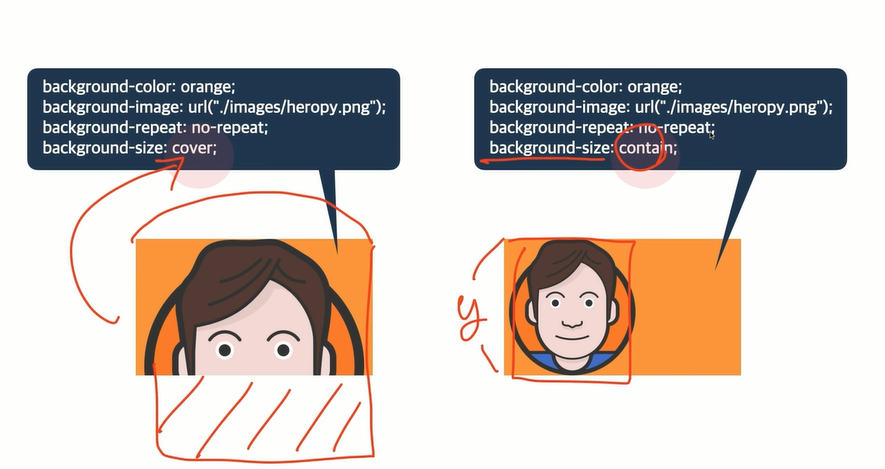
background-size
요소의 배경 이미지 크기
- auto) 실제 이미지 크기(기본값)
- 단위
- cover) 비율을 유지, 요소의 더 넓은 너비에 맞춤
- contain) 비율을 유지, 요소의 더 짧은 너비에 맞춤

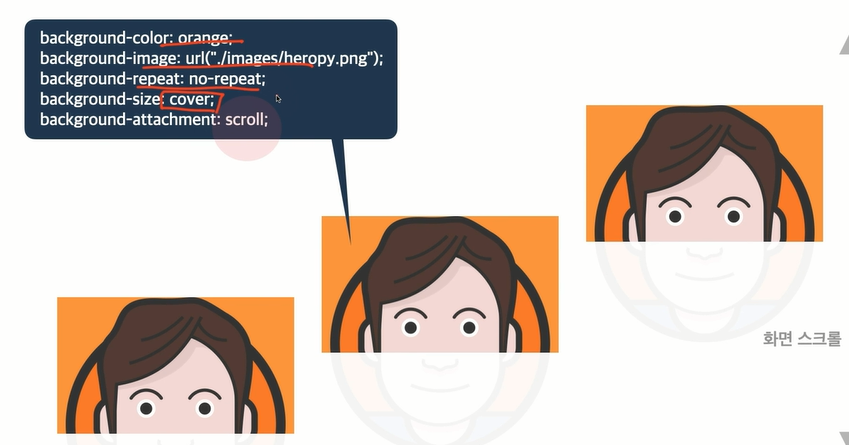
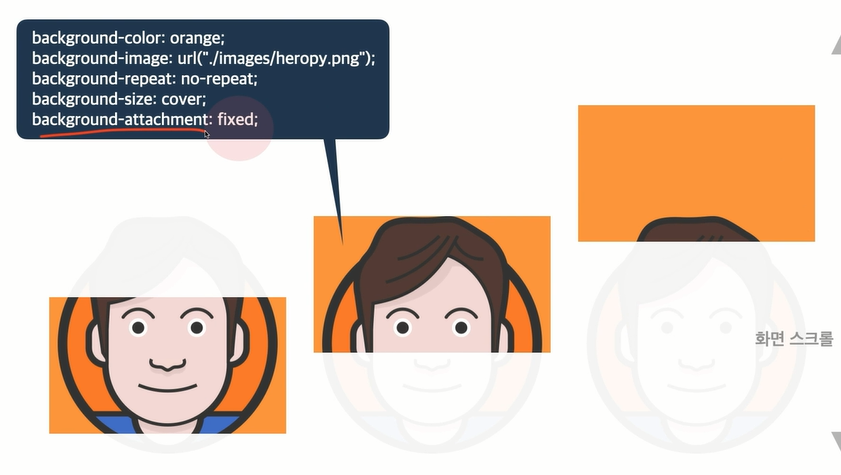
background-attachment
요소의 배경 이미지 스크롤 특성
- scroll) 이미지가 요소를 따라서 같이 스크롤(기본값)
- fixed) 이미지가 뷰포트에 고정, 스크롤 X