배치(1) ~ (3)
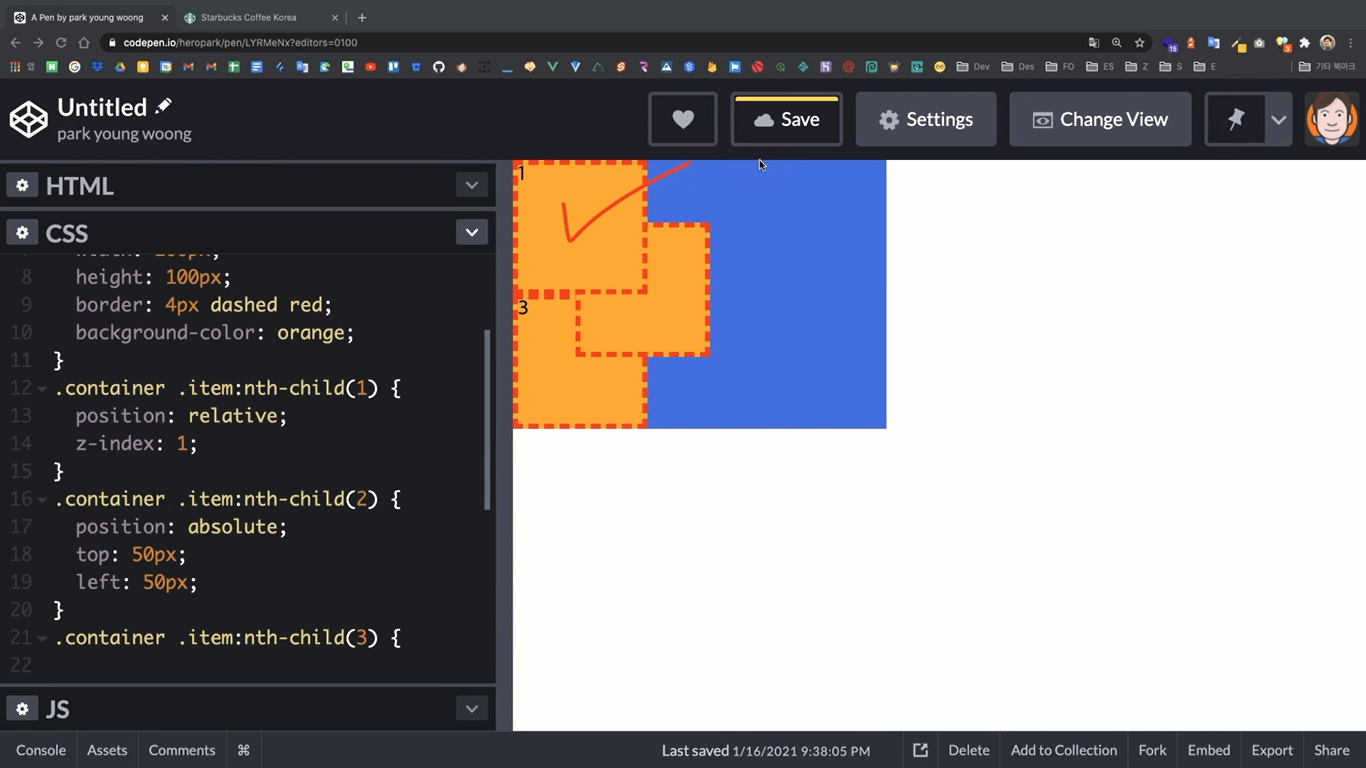
1) position
요소의 위치 지정 기준
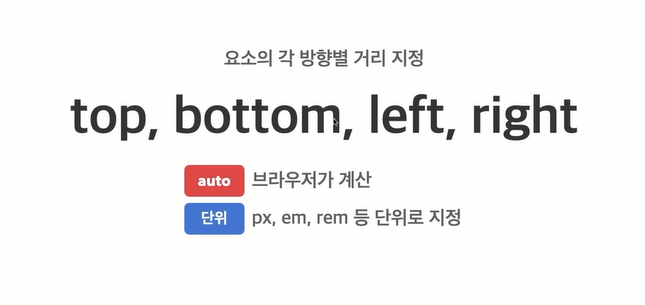
top, bottom, left, right, z-index를 사용해서 개별로 지정 가능
=> 모두 음수 사용 가능
기준을 먼저 정하고 위치를 정해야 함
- static) 기준 없음(기본값)
- relative) 요소 자신을 기준
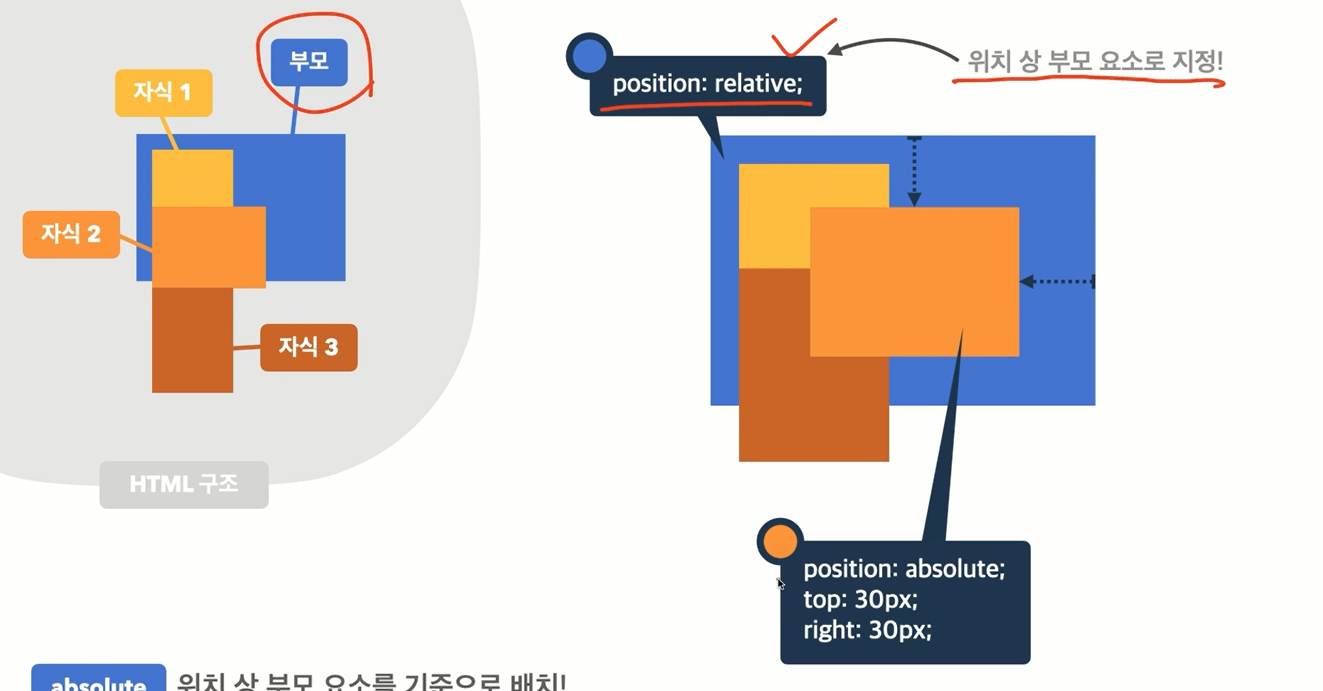
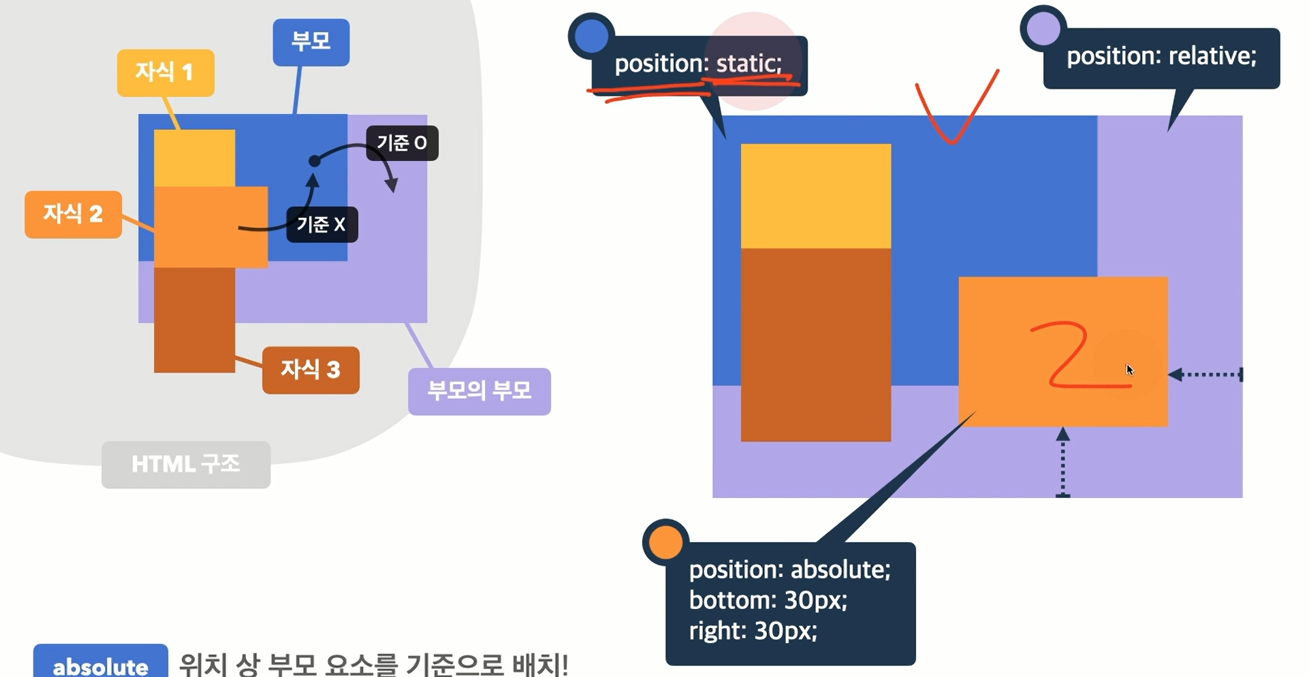
- absolute) 위치 상 부모 요소를 기준
=> 위치 상 부모 요소를 꼭 확인해야 함 - fixed) 뷰포트(브라우저)를 기준

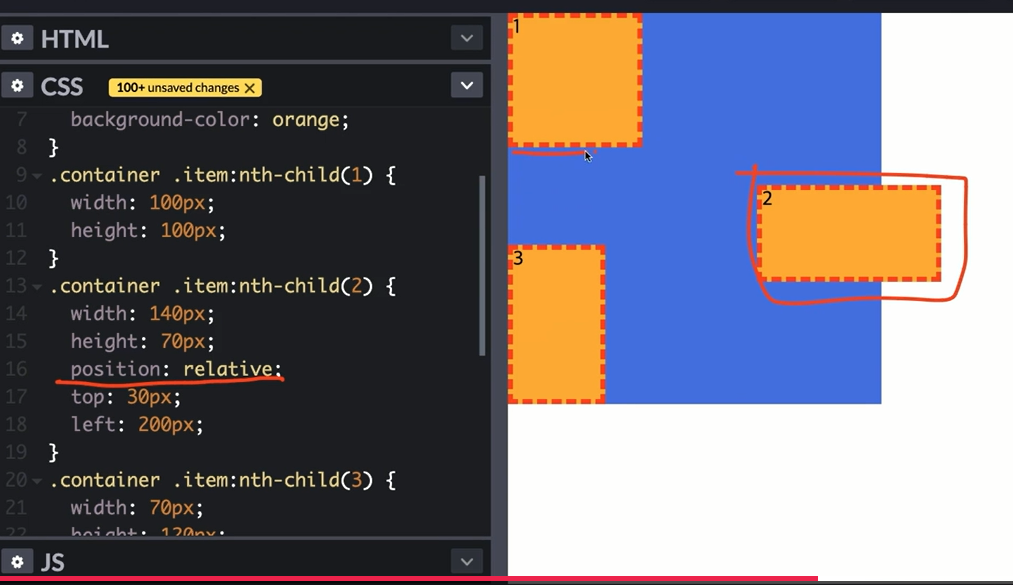
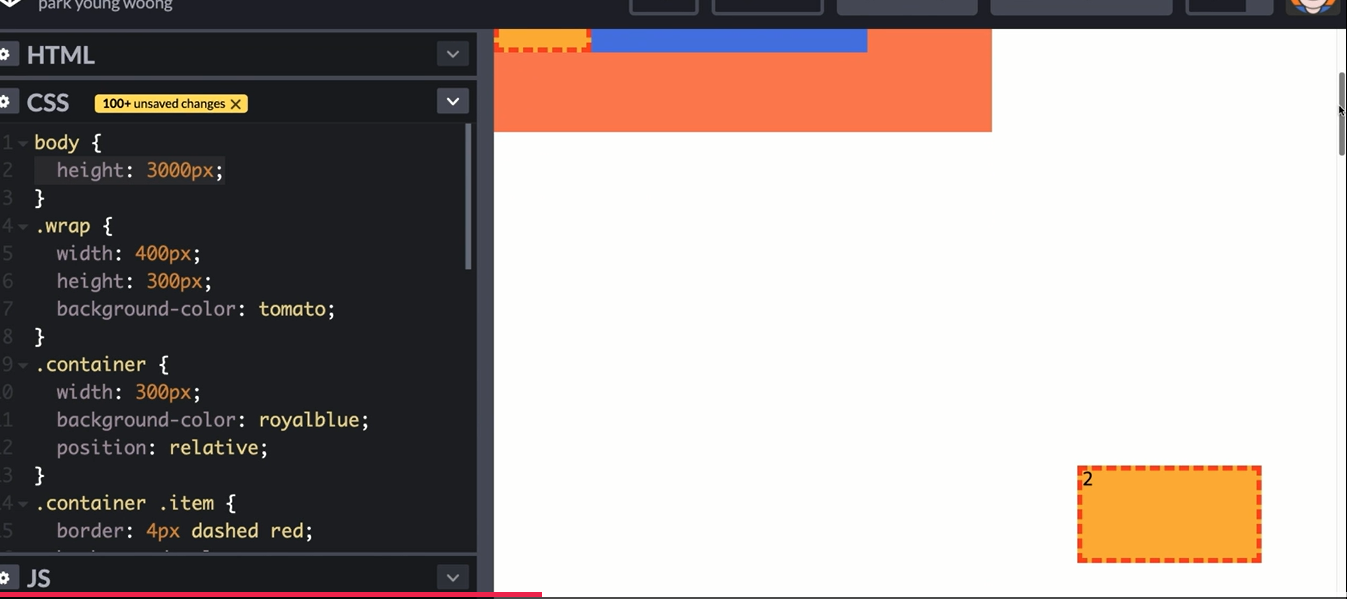
relative
기존 html에 배치되어있는 자기 자신의 위치를 기준으로 top, bottom, left, reight가 움직여짐
움직여진 후에 남은 원래 자리는 비워져 있어 보임
=> 그래서 별로 안 씀ㅋㅎ
하지만! 비워져 보이는 것 뿐, 원래 네모는 사실 자리에 있음 움직여진 부분은 허상

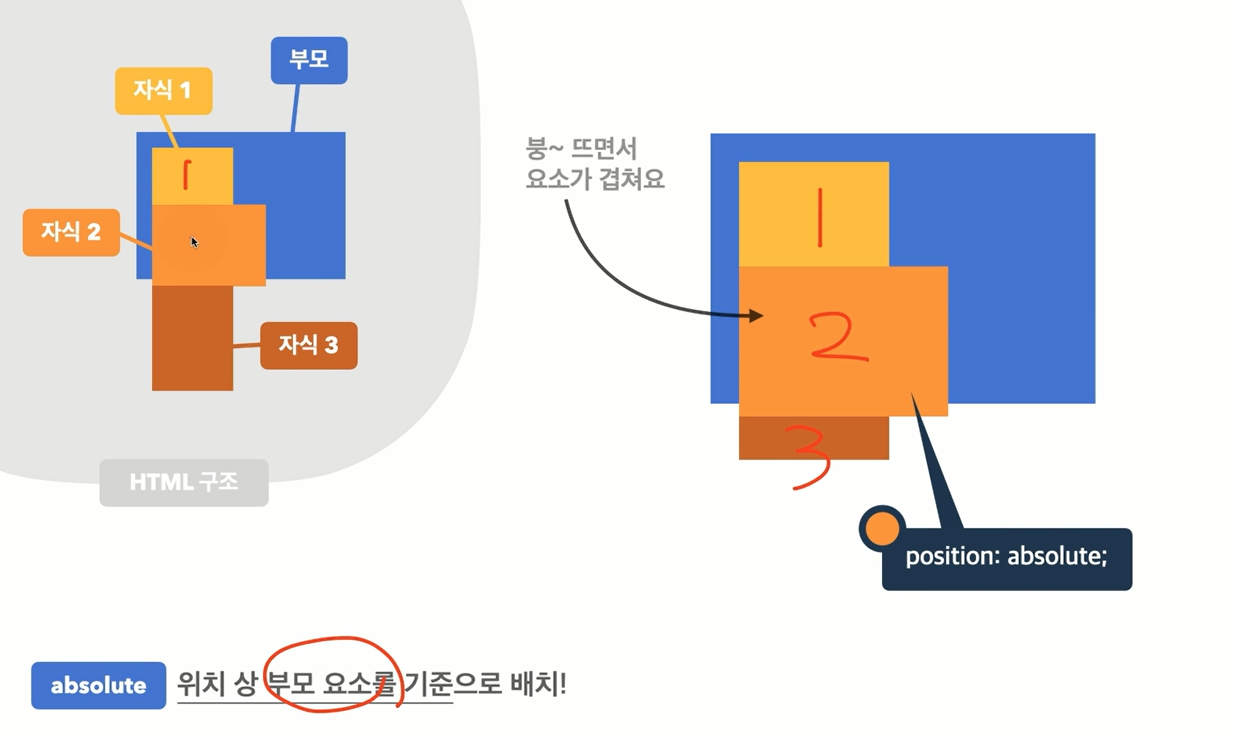
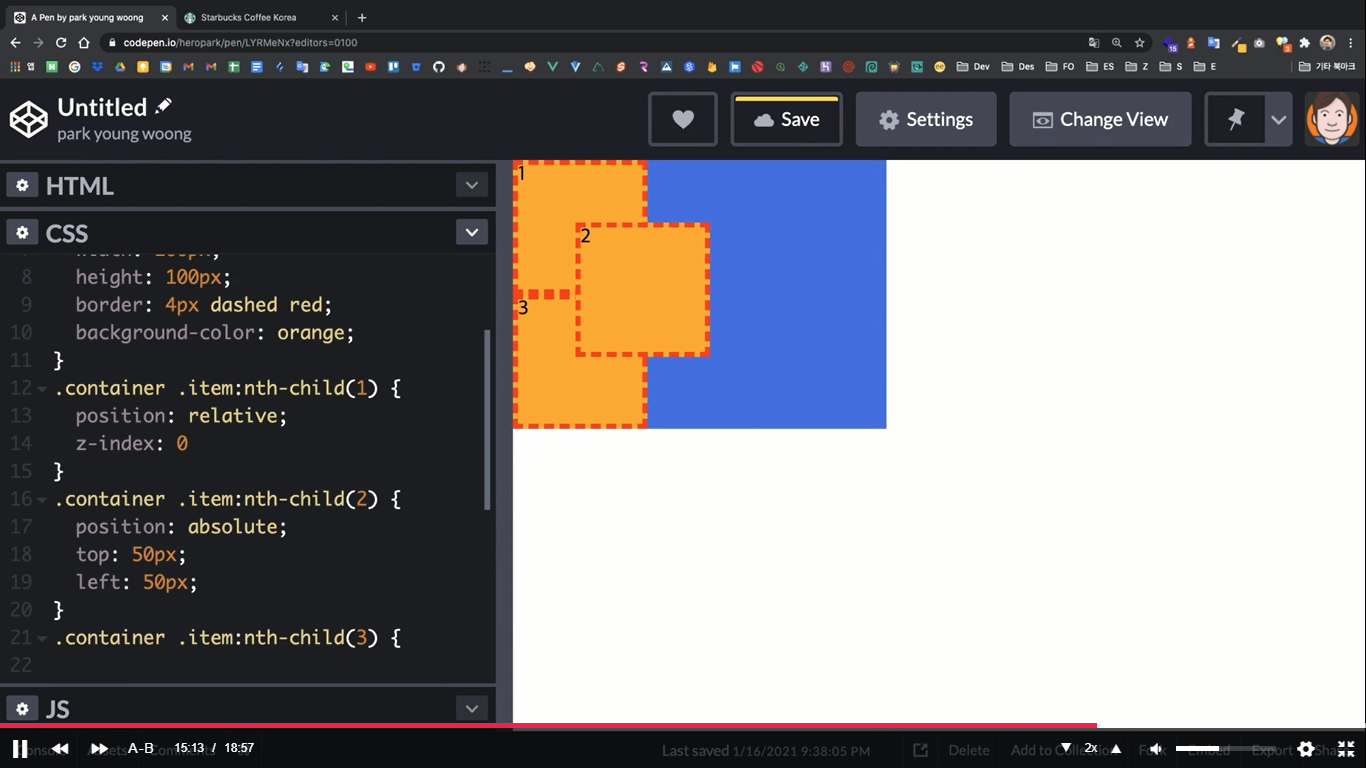
absolute
부모 요소가 기준이기 때문에 다른 요소들과의 상호작용이 무너짐
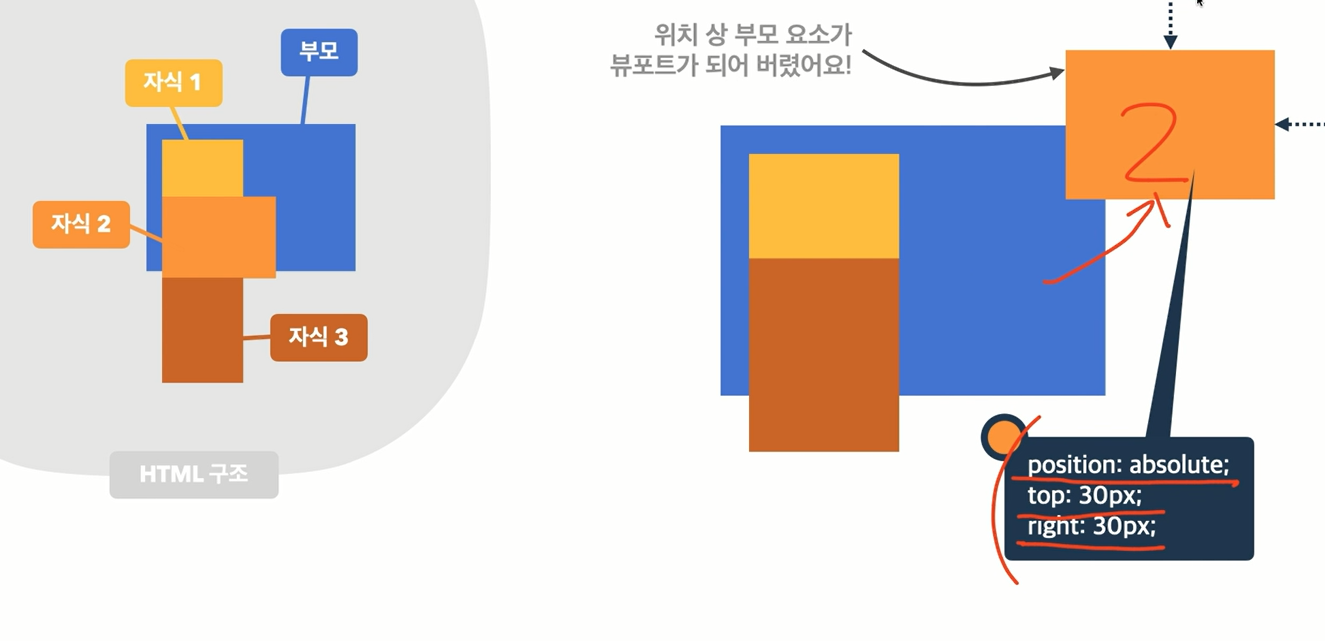
부모 요소에 relative를 지정 안 하면 뷰포트가 기준이 되버림
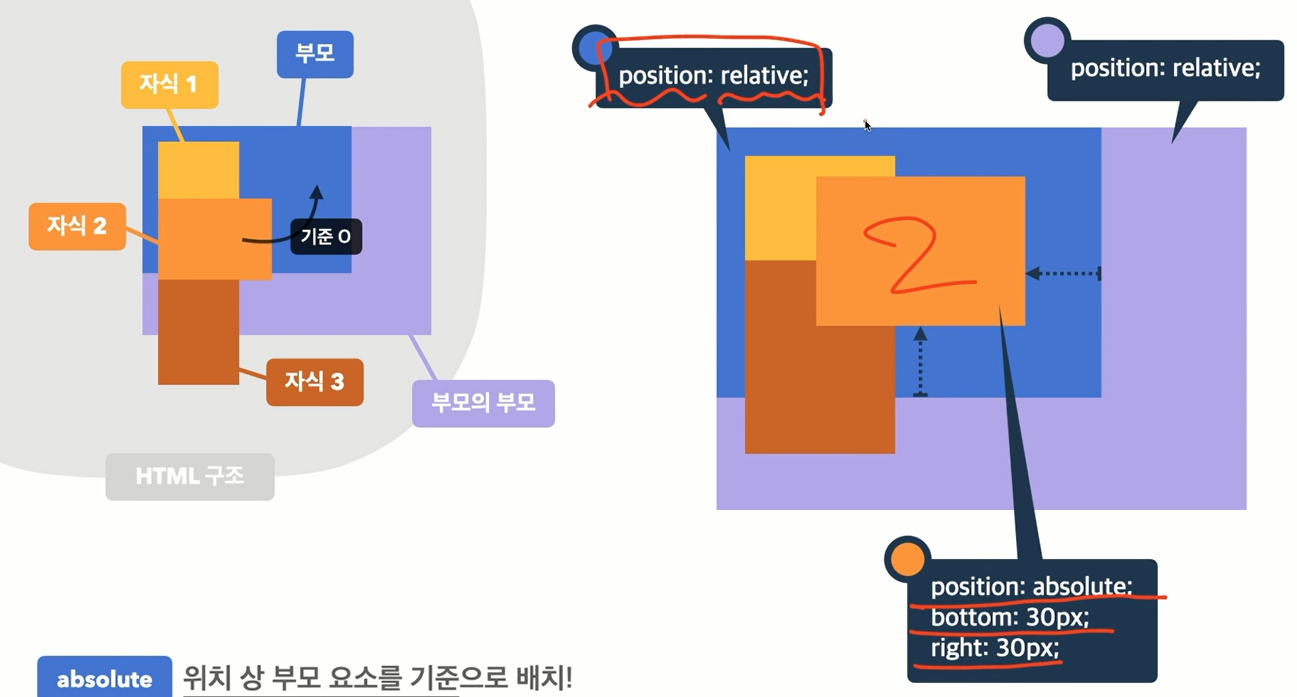
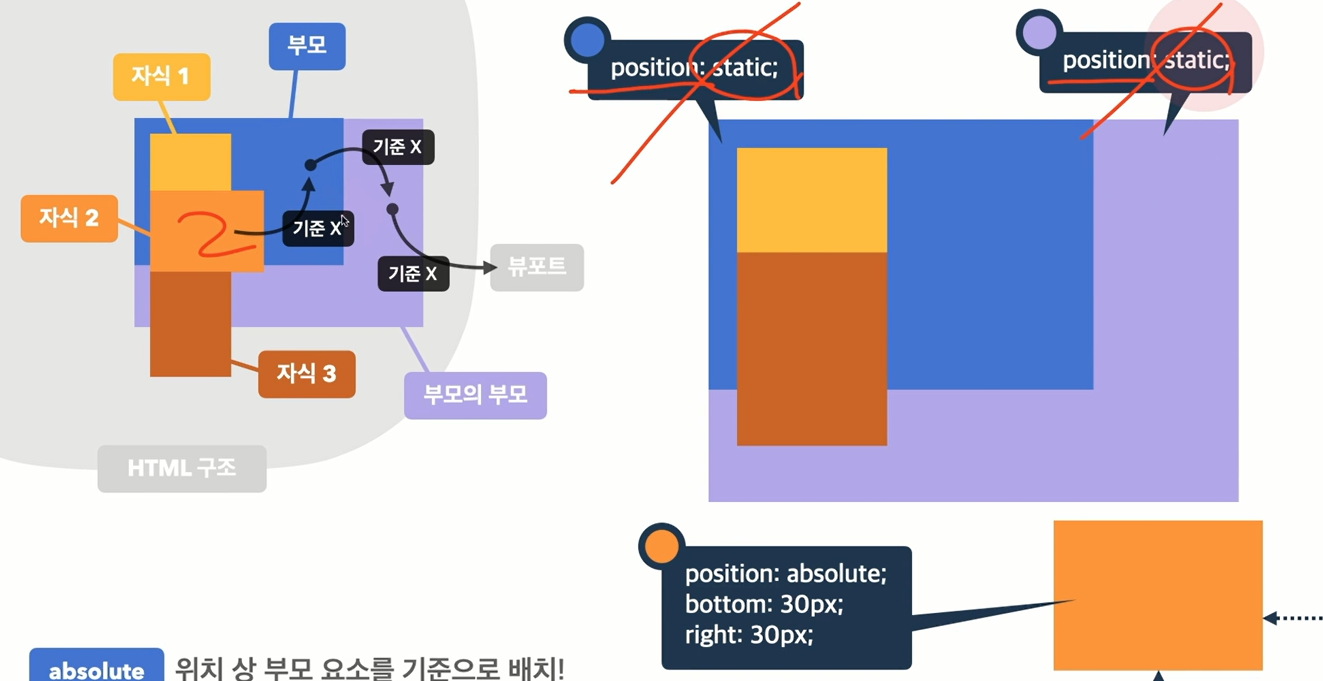
조상 부모를 relative, 부모요소를 static으로 하면 부모 요소에 기준을 안 하겠다는 것이기 때문에 애기가 absolute를 했어도 조상 부모를 기준으로 삼음
부모부터 조상까지 모두 static을 지정하면 애기가 그냥 뷰포트 기준으로 해버림






fixed
부모나 조상 요소에 relative가 있더라도 다 무시해버리고 브라우저에 기준을 맞춤
스크롤을 내려도 배치가 유지되어져 있음 유령처럼

2) 요소 쌓임 순서(Stack order)
어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정
(z-index의 기본값은 0)
1) 요소에 position 속성의 값이 있는 경우 위에 쌓임(기본값 static 제외)
2) 1번과 조건이 같은 경우, z-index 속성의 숫자 값이 높을 수록 위에 쌓임
3) 1번과 2번까지 조건이 같은 경우, HTML의 다음 구조일 수록 위에 쌓임


3) z-index
요소의 쌓임 정도를 지정
- auto) 부모 요소와 동일한 쌓임 정도(0)
- 숫자) 숫자가 높을 수록 위에 쌓임, 음수도 사용 가능
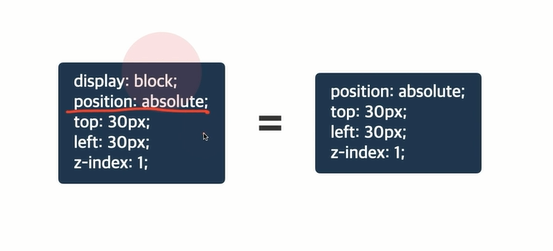
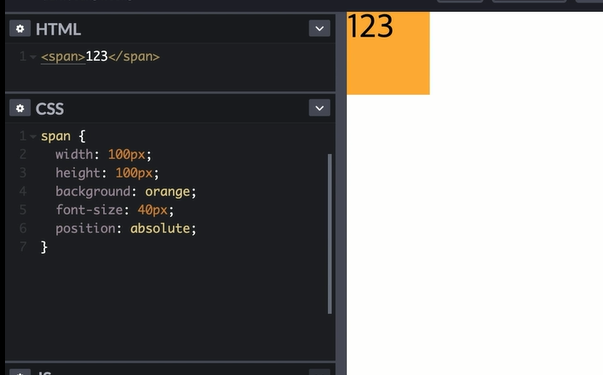
4) 요소의 display가 변경됨
position 속성의 값으로 absolute, fixed가 지정된 요소는, display 속성이 자동으로 block으로 변경됨