플렉스(정렬) Container, Items (1) ~ (3)
1) 플렉스?
1차원에 레이아웃을 만드는 개념이라고도 불림
block 요소는 기본적으로 수직으로 쌓아지는 성질이 있음
만약 수평으로 쌓고 싶다면?!
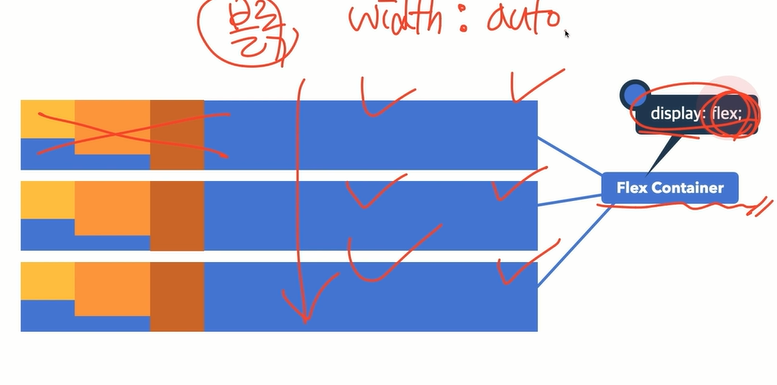
부모 요소에 display: flex를 추가하면 됨
=> 플렉스를 추가한 후부터의 부모 요소는 Flex Container라고 불림
=> 또한 그 부모 요소의 자식 요소들은 Flex itmes라고 불림
2) Flex Container와 Flex items를 구분하는 이유
각각에 부여할 수 있는 속성이 다르기 때문
Flex Container
display, flex-flow, flex-direction, flex-wrap, justify-content, align-content, align-items
- display
Flex Container의 화면 출력(보여짐)의 특성
(flex) 블록 요소와 같이 Flex Container 정의
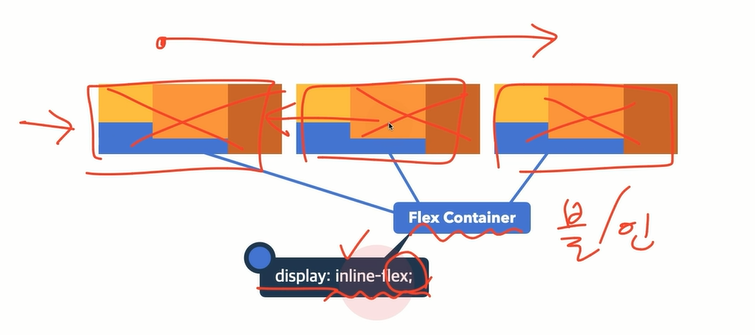
(inline-flex) 인라인 요소와 같이 Flex Container 정의


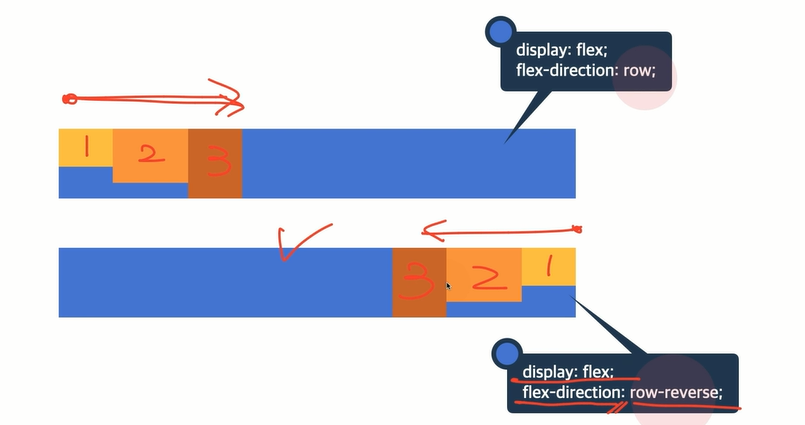
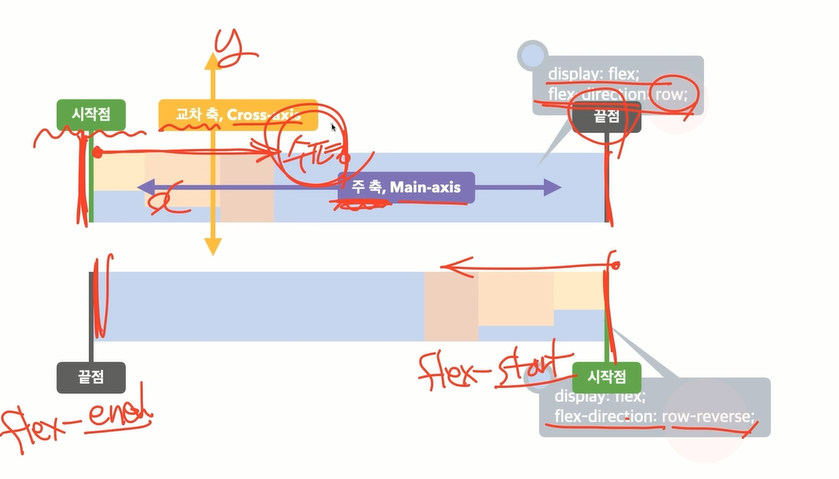
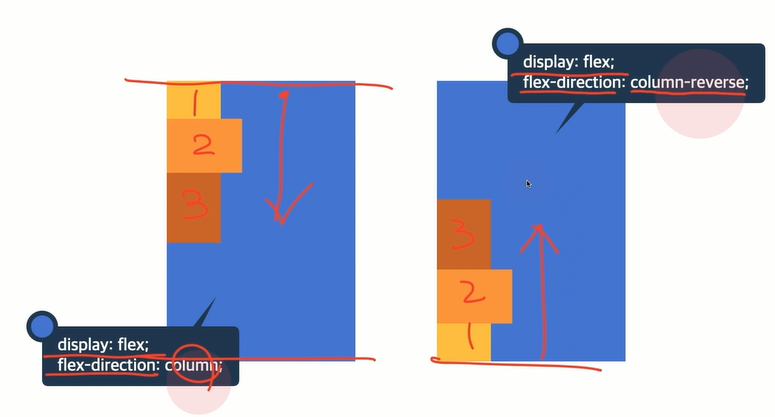
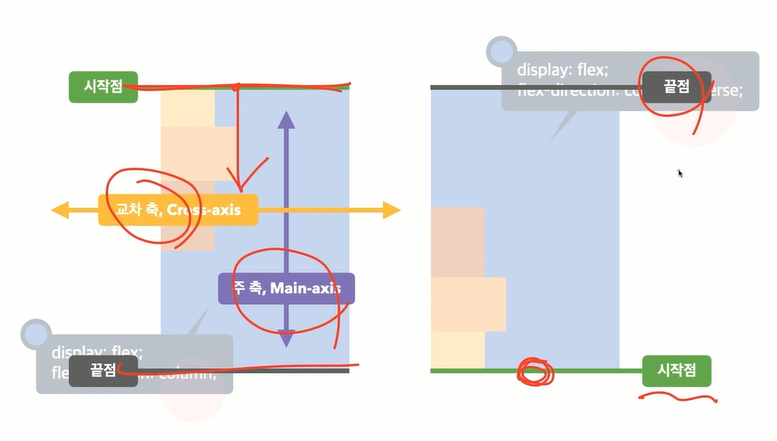
- flex-direction
주 축을 설정
수평 정렬을 할거냐 수직 정렬을 할거냐
(row) 행 축(좌->우), 기본값
(row-reserve) 행 축(우->좌)




이제부터는 플렉스 안에서 수평 정렬을 하고 있다는 것을 전제!
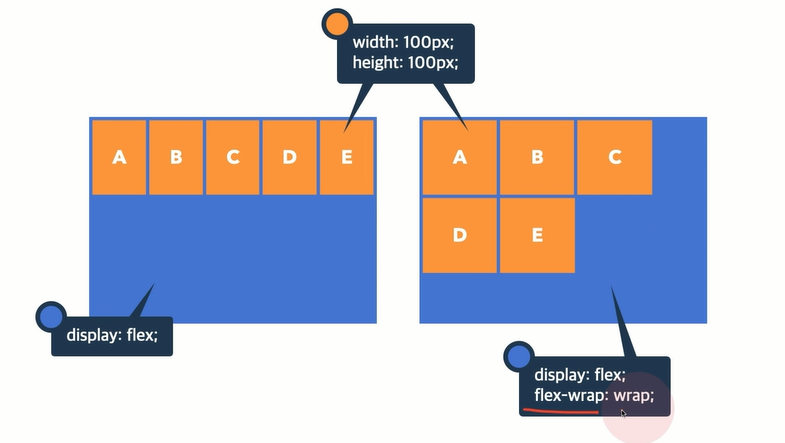
- flex-wrap
Flex Items 묶음(줄바꿈) 여부
(nowrap) 묶음(줄바꿈) 없음, 기본값
(wrap) 여러 줄로 묶음

=> 기본적으로 한 줄에 어떻게든 다 넣으려고 함
=> 줄바꿈 처리를 명시하면 알아서 줄바꿈
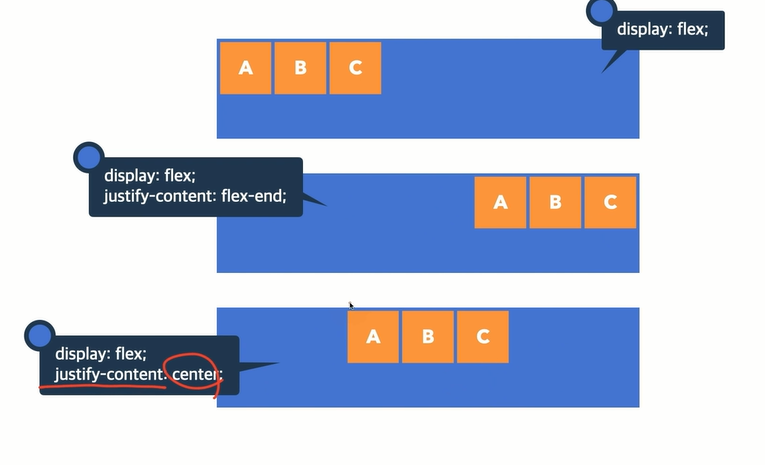
- justify-content
주 축의 (수평)정렬 방법
(flex-start) Flex itmes를 시작점으로 정렬
(flex-end) Flex itmes를 끝점으로 정렬
(center) Flex itmes를 가운데로 정렬

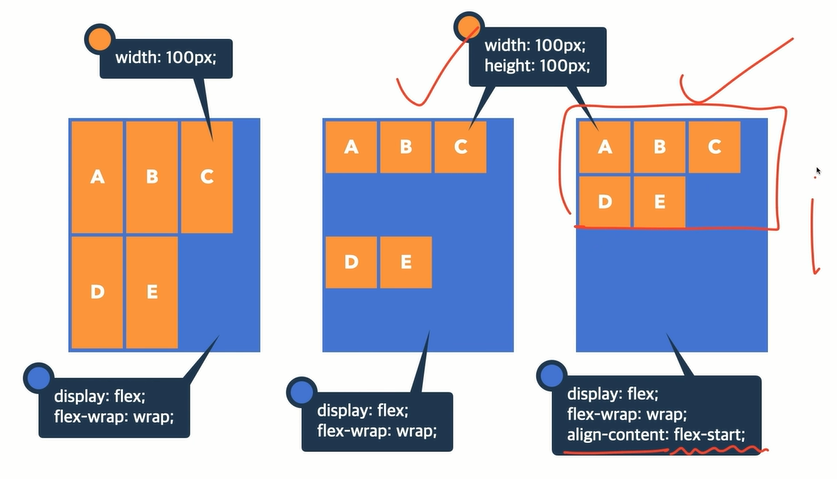
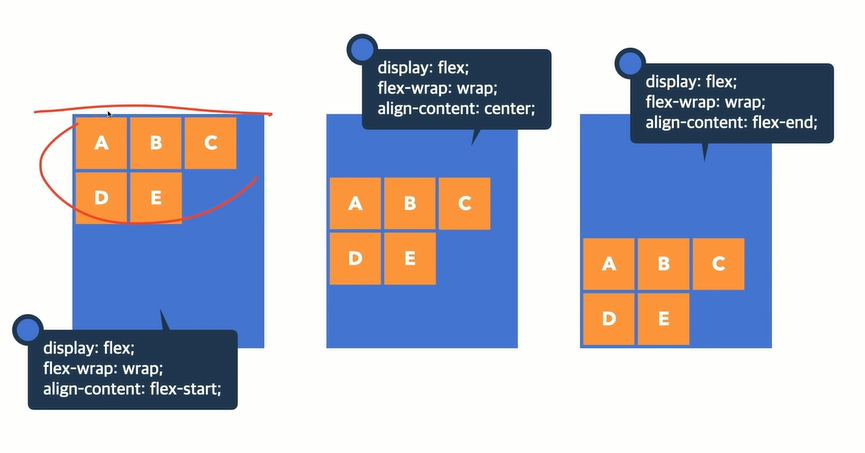
- align-content
교차 축의 여러 줄 정렬 방법
기본적으로 줄바꿈 상태여야 함(flex-wrap: wrap;)
한 줄이 아닌 두 줄이여야 함
여백이 있어야 정상적으로 동작함
(strech) Flex itmes를 시작점으로 정렬
(flex-start) Flex itmes를 시작점으로 정렬
(flex-end) Flex itmes를 끝점으로 정렬
(center) Flex itmes를 가운데로 정렬

=> 블럭 요소들은 아래로 늘어날 수 있는만큼 계속 늘어나는 성질이 있어서 첫번째 그림처럼 됨

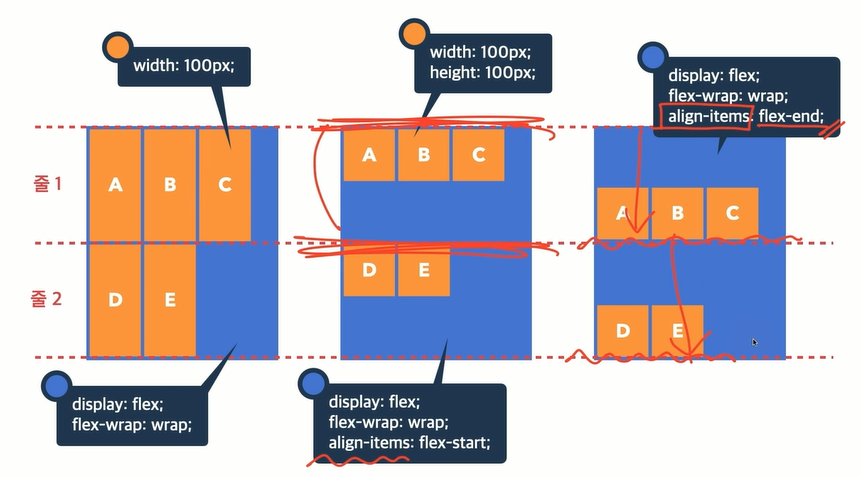
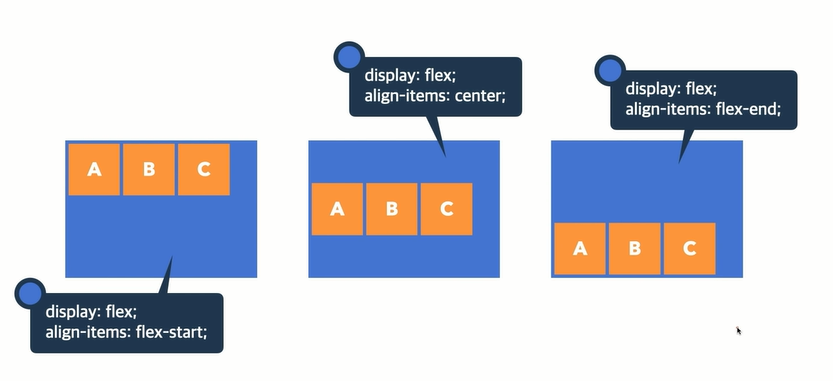
- align-items
교차 축의 한 줄 정렬 방법, 수직 정렬
(strech) Flex itmes를 교차 축으로 늘림
(flex-start) Flex itmes를 각 줄의 시작점으로 정렬
(flex-end) Flex itmes를 각 줄의 끝점으로 정렬
(center) Flex itmes를 각 줄의 가운데로 정렬


Flex items
order, flex, flex-grow, flex-shrink, flex-basis, align-self
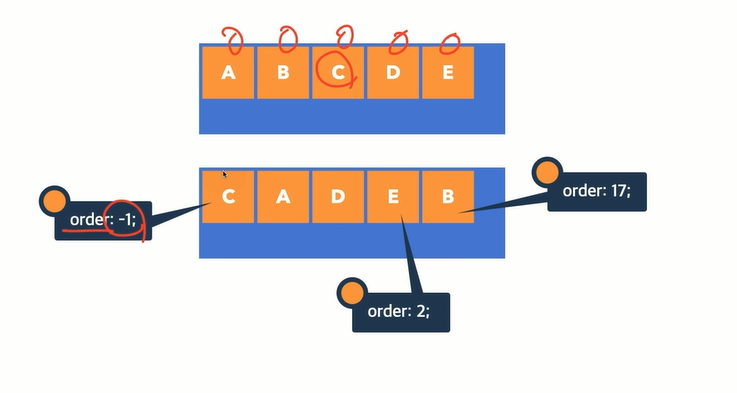
- order
flex item의 순서
(0) 순서 없음, 기본값
(숫자) 숫자가 작을 수록 먼저, 음수 가능

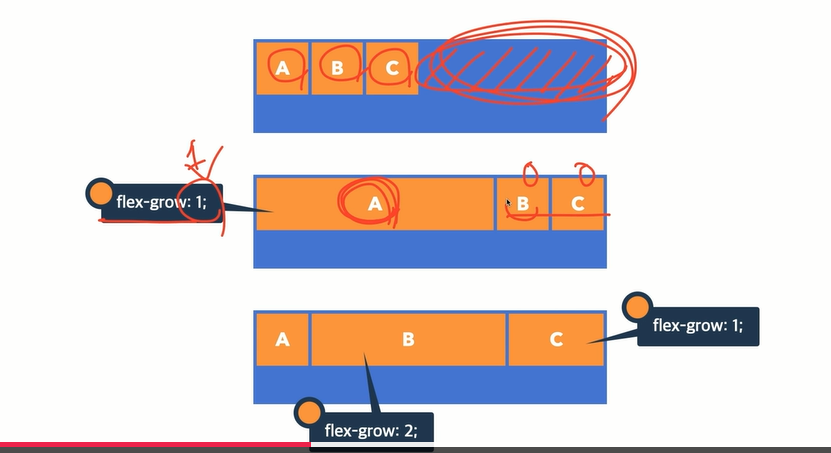
- flex-grow
각각의 아이템이 얼마나 늘어나는 비율을 가질 것인지 명시
flex item의 증가 너비 비율
(0) 증가 비율 없음, 기본값
(숫자) 증가 비율, 1로 바꾸면 부모 요소 크기에 맞게 1 : 1 : 1,,, ㅇㅋ?


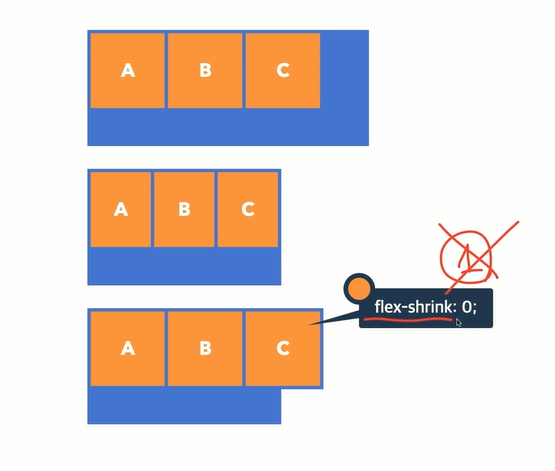
- flex-shrink
flex item의 감소 너비 비율
기본값이 1이기 때문에 항상 부모 요소 너비에 따라 비율이 감소했던 것
(1) Flex Container 너비에 따라 감소 비율 적용, 기본값
(숫자) 감소 비율

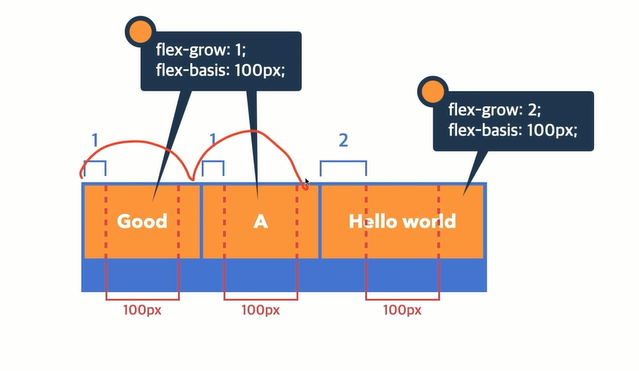
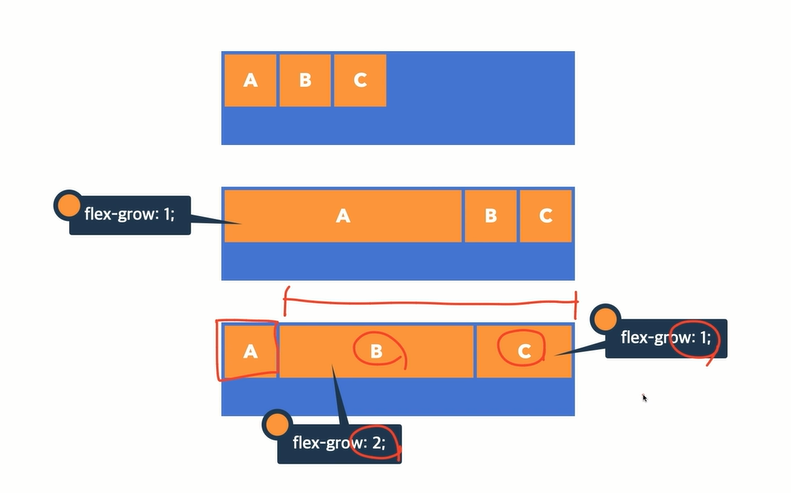
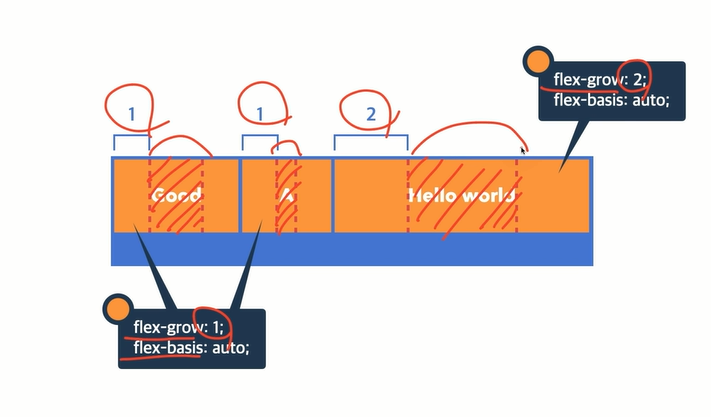
- flex-basis
Flex Item의 공간 배분 전 기본 너비
(auto) 요소의 Content 너비
(단위) ,,,

=> 레알로 1 : 1 : 2 비율이 안 되는 이유

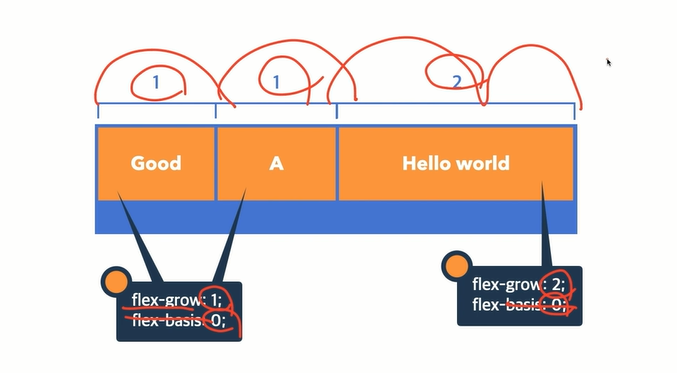
=> 레알로 1 : 1 : 2 비율로 하고 싶으면 일케 하셈