1. 프로젝트 소개

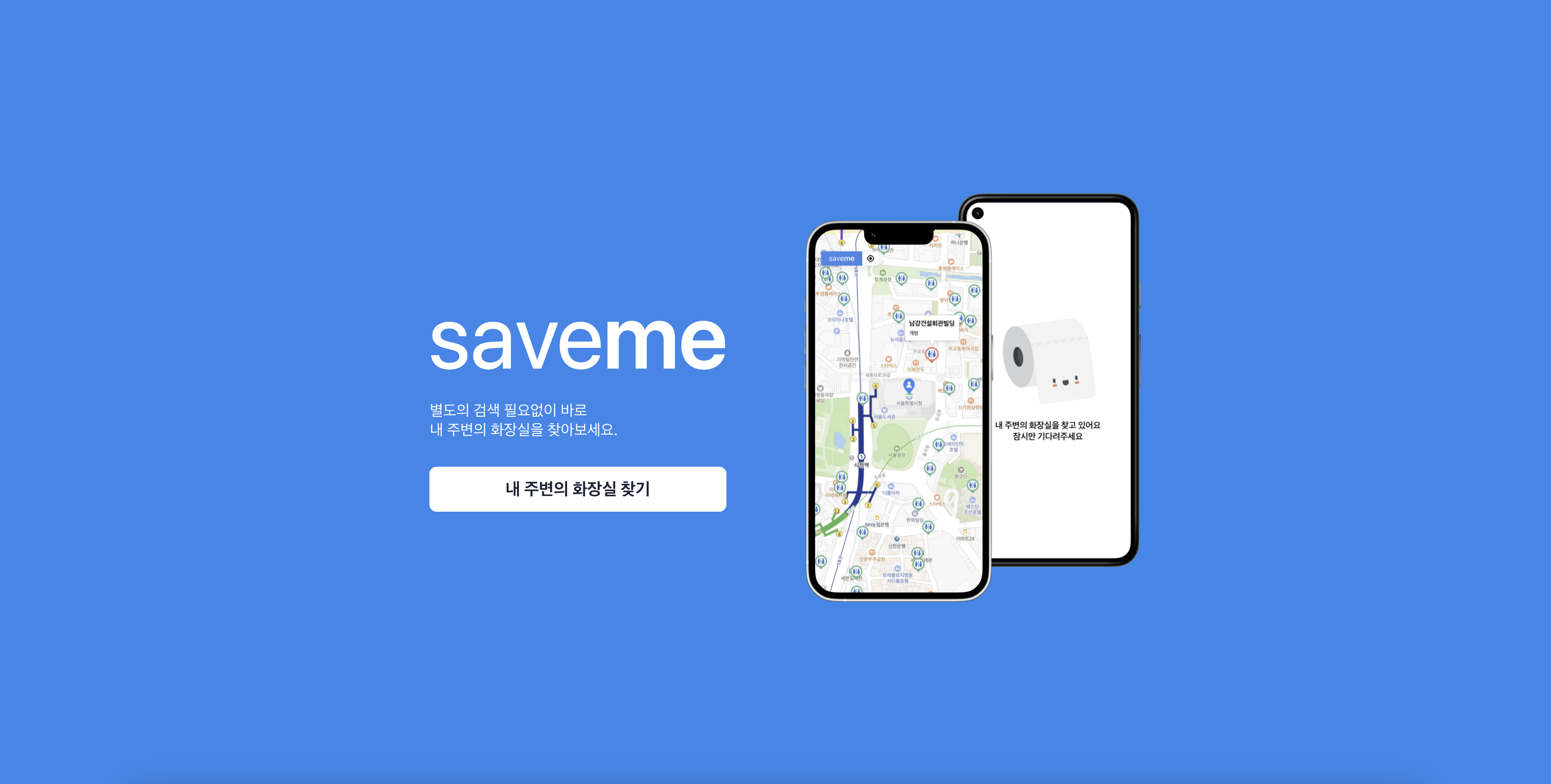
saveme는 사용자가 별도의 검색 필요없이 바로 주변의 공공 화장실을 찾을 수 있는 서비스다.
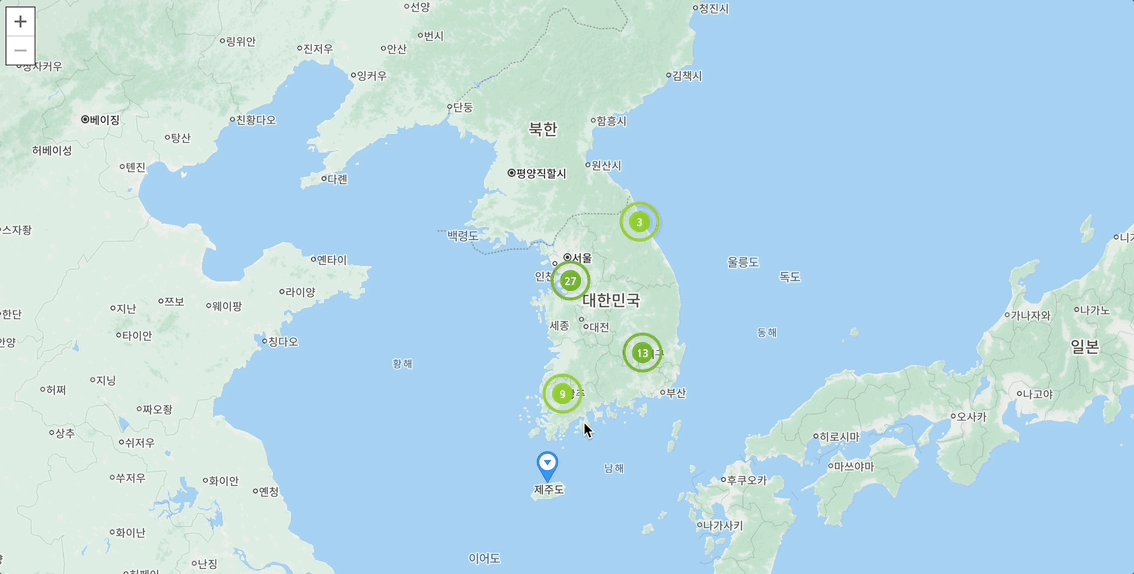
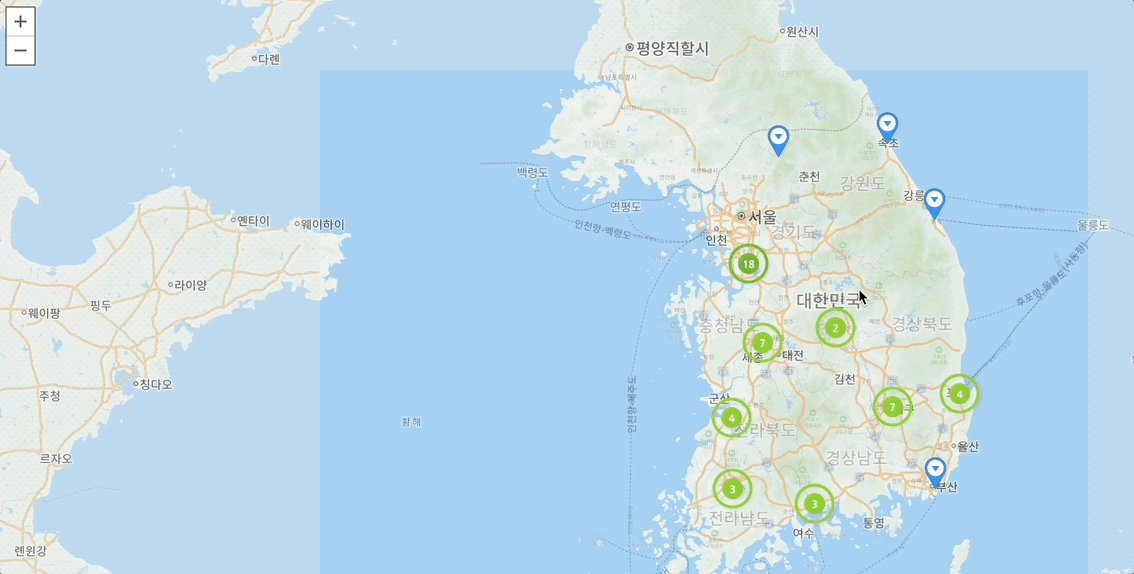
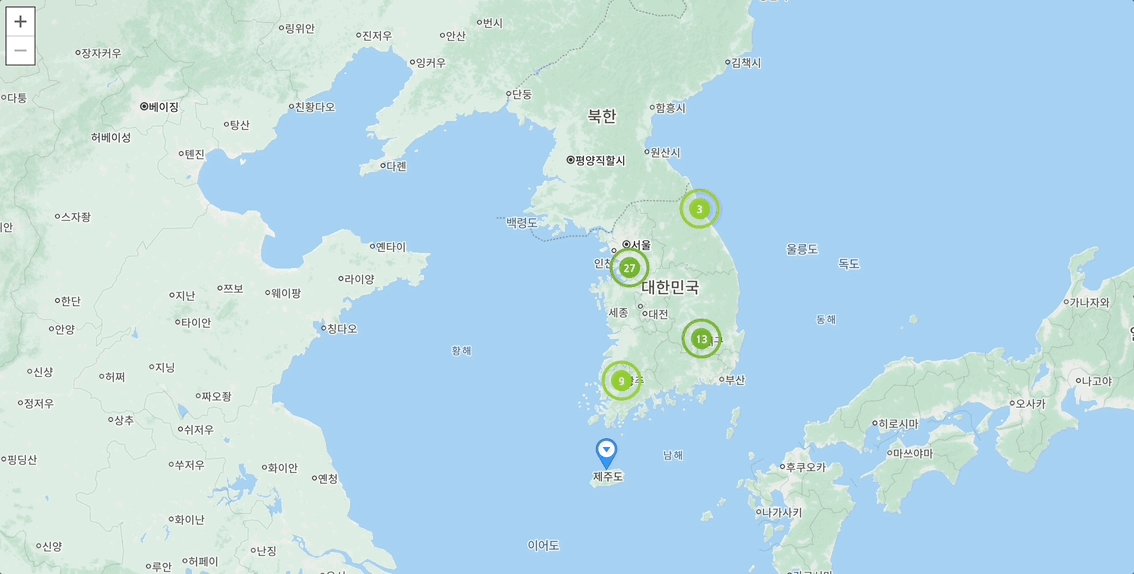
접속 시 자동으로 현재 사용자의 위치를 찾아서 주변에 있는 100개의 화장실이 어디에 있는지 보여주고 가장 가까운 화장실은 별도의 아이콘으로 표시해 준다.
이후에 사용자가 위치를 이동하여 위차가 변경된 경우 좌측 상단의 '현재 위치' 버튼을 클릭하여 현재 위치를 업데이트할 수 있으며, 업데이트된 위치를 기반으로 다시 그 주위의 화장실을 보여준다.
배포 링크
깃허브 링크
2. 새로운 기술 스택을 도입해보며
Recoil
이제까지 상태관리를 할 때 Context API와 Redux는 사용해봤지만 Recoil은 사용해본 적이 없었다. Recoil이 사용법이 간단하다고 들었는데 얼마나 간단한지 궁금해서 이번 프로젝트에 적용해보게 되었다.
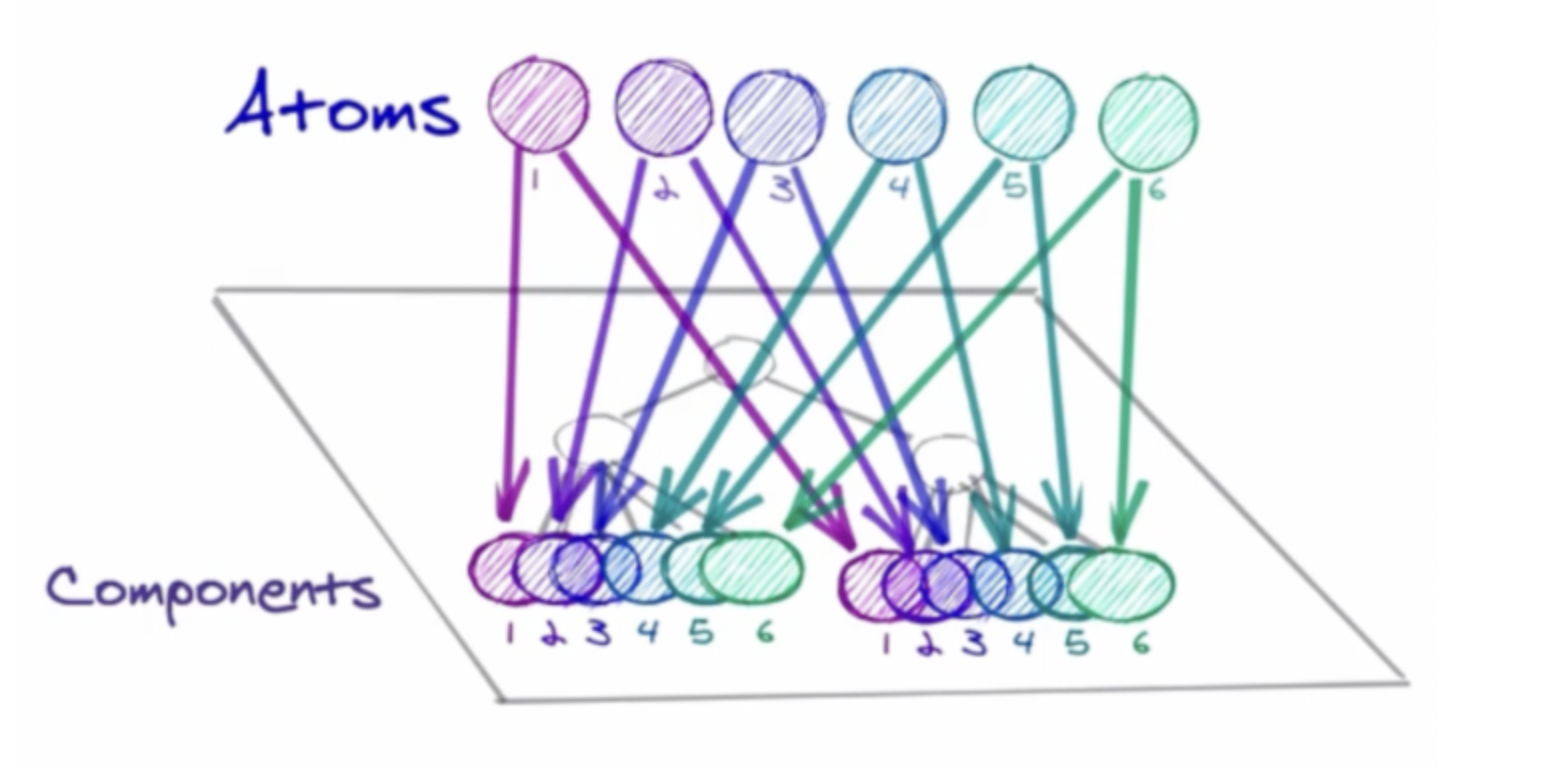
프로젝트에 적용해보면서 복잡한 Boiler Plate 구조를 가지고 있는 Redux와는 달리 Recoil은 atom을 통해 전역 상태를 마치 useState의 로컬 상태 처럼 사용할 수 있어 처음 사용해보는 입장에서도 금방 사용법을 익힐 수 있었다.
특히 state를 읽기와 쓰기를 분리하여 사용할 수 있어 state를 변경하기만 하고 읽지 않는 경우 useSetRecoilValue() Hook을 사용하여 리렌더링을 방지 할 수 있다는 것도 유용했다.

3. 프로젝트를 마무리하며
이 프로젝트의 시작은 지도를 구현해 보고 싶은 생각에서부터 시작되어서 처음 사용해 보는 Recoil을 공부하면서 적용해 보는 것에 목적을 두었다.
이전까지 진행했던 프로젝트에서는 지도가 필요할 만한 부분이 없어서 내심 아쉬웠었다. 그래서 이번 개인 프로젝트를 진행하면서 지도가 메인이 되는 프로젝트를 진행하며 네이버, 카카오에서 제공하는 지도 api를 많이 찾아보고 지도를 어떻게 구현하는지 경험해 볼 수 있었다.
하지만 아쉬웠던 점도 많았는데 먼저 현재는 사용자가 현재 위치 버튼을 클릭하여 위치가 변경될 때마다 GET 요청이 발생하고 있다. 전체 공공 데이터가 5000개 가까이 돼서 불러오기까지 시간이 오래 걸리는 문제가 있다.
추가로 내 근처 화장실을 100개만 보여주는 이유는 마커가 200개를 넘어가면서 부터 부하가 걸리기 때문에 100개만 표시해주고 있다. 하지만 클러스터링 기능이 구현이 된다면 굳이 100개만 보여줄 필요 없이 서울시 전체 화장실을 지도에 다 뿌려주는 게 더 나을 것 같다는 생각이 들었다.