회사에서 어드민 리팩토링 임무를 받았다. 리팩토링 잘 하고 싶다. 어마무시한 코드를 보니 어디서부터 손봐야 할지 감이 안 와서 리팩토링에 관해 찾아보니 테스트 코드를 짜면서 리팩토링을 해야 한다고 하더라 다들. 그래서 한다 나도 테스트..
Jest로 두 시간 바벨 삽질하다가 Jest는 자바스크립트와 잘 맞는다고 스스로 판단하고 Enzyme와 React Library Testing로 눈을 돌렸다. 그럼 리액트 테스팅 부셔부셔!
리액트 17부터는 Enzyme가 지원이 안 된다.
스냅샷 테스팅
스냅샷 테스팅은 레더링 결과가 이전 렌더링과 일치하는지 확인하는 작업이다. enzyme-to-json를 설치해야 한다.
package.json에 다음 프로퍼티를 추가한다.
"jest": {
"snapshotSerializers": ["enzyme-to-json/serializer"]
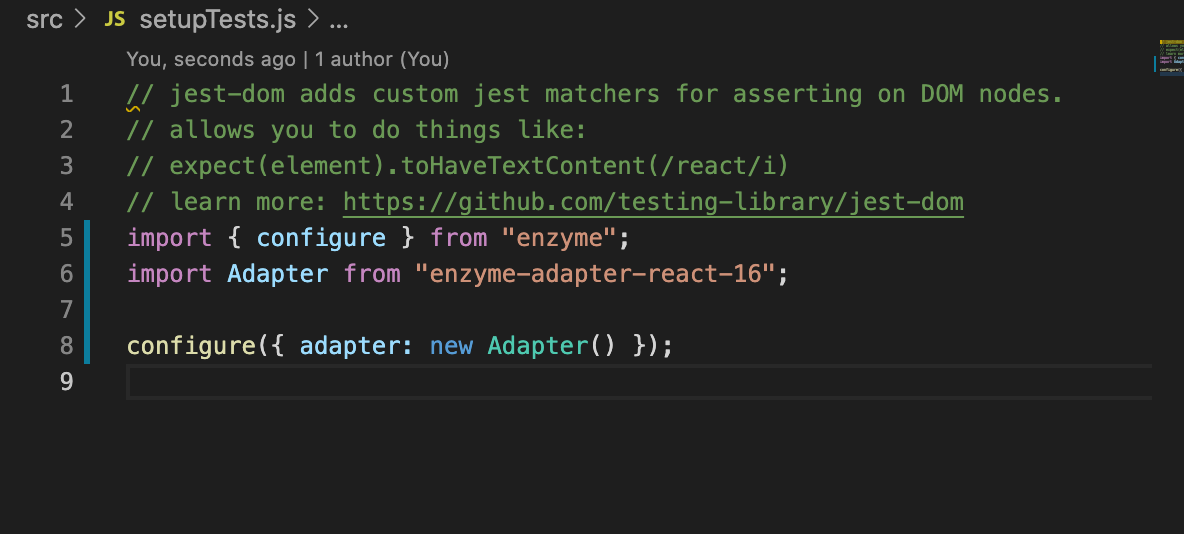
}setupTests

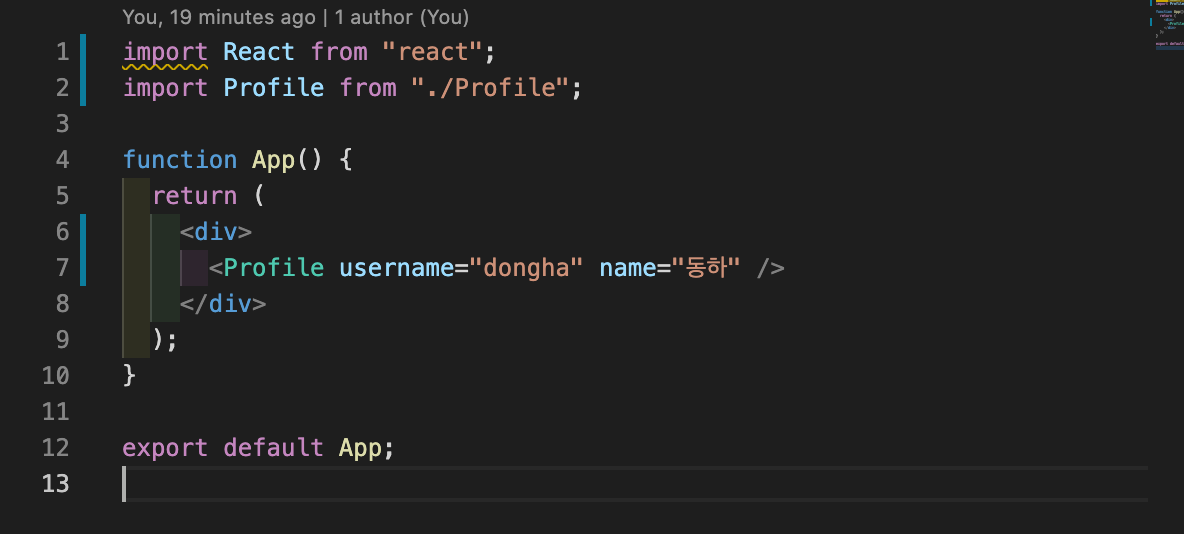
App.js

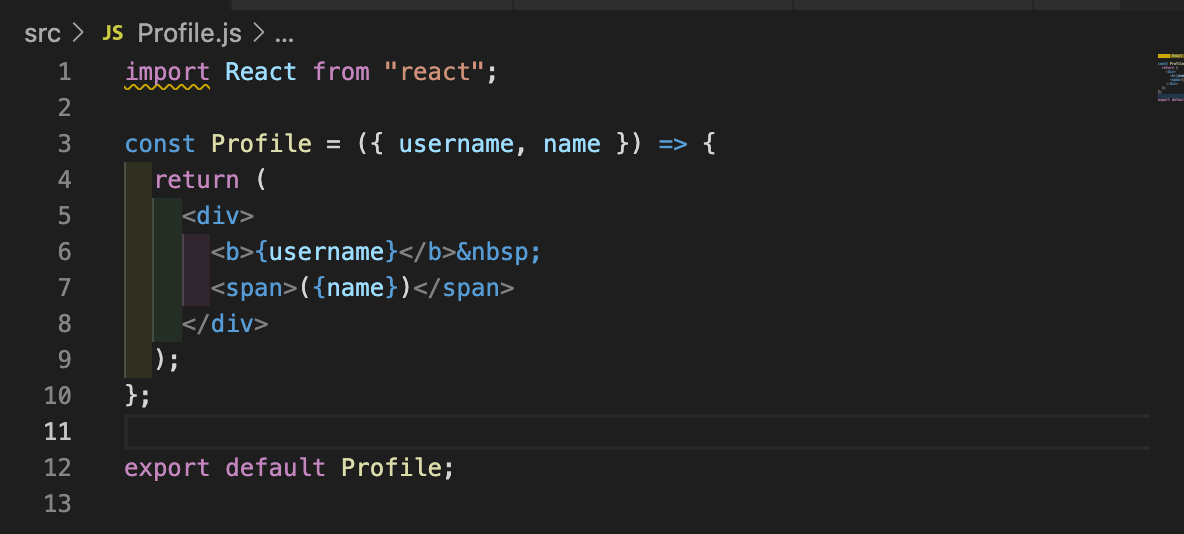
Profile.js

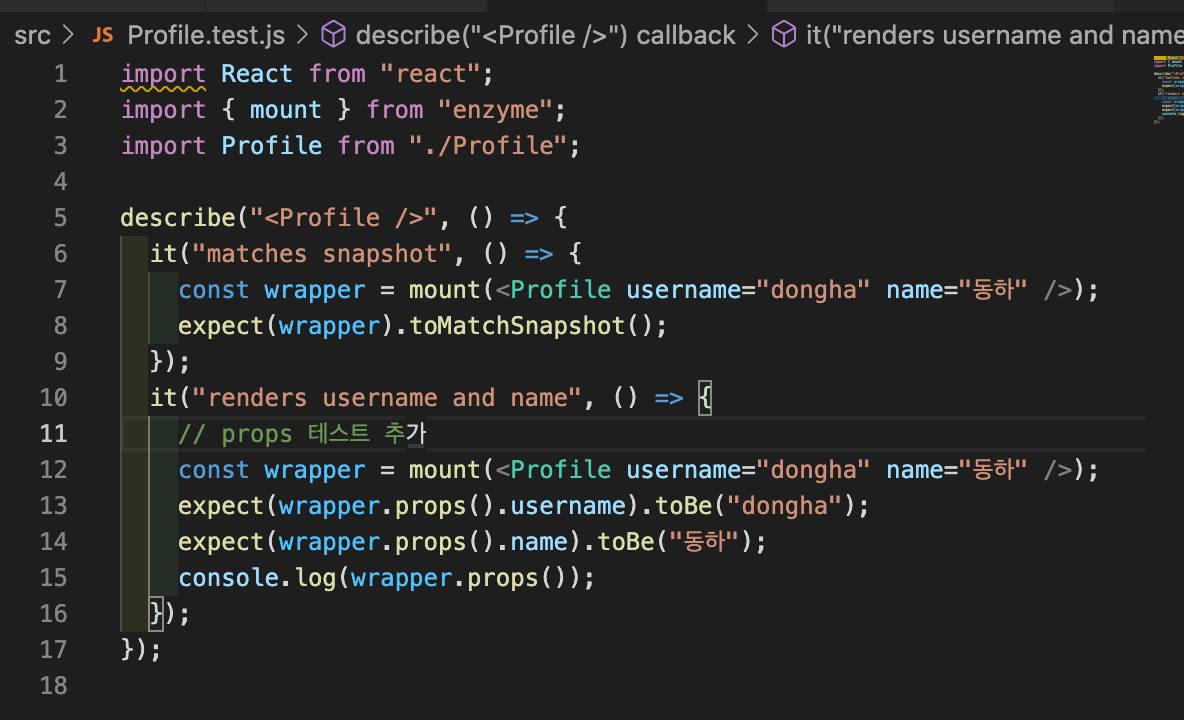
props로 값을 넘겼을 때 제대로 출력이 되는지 확인하기 위해 test 파일을 만든다.
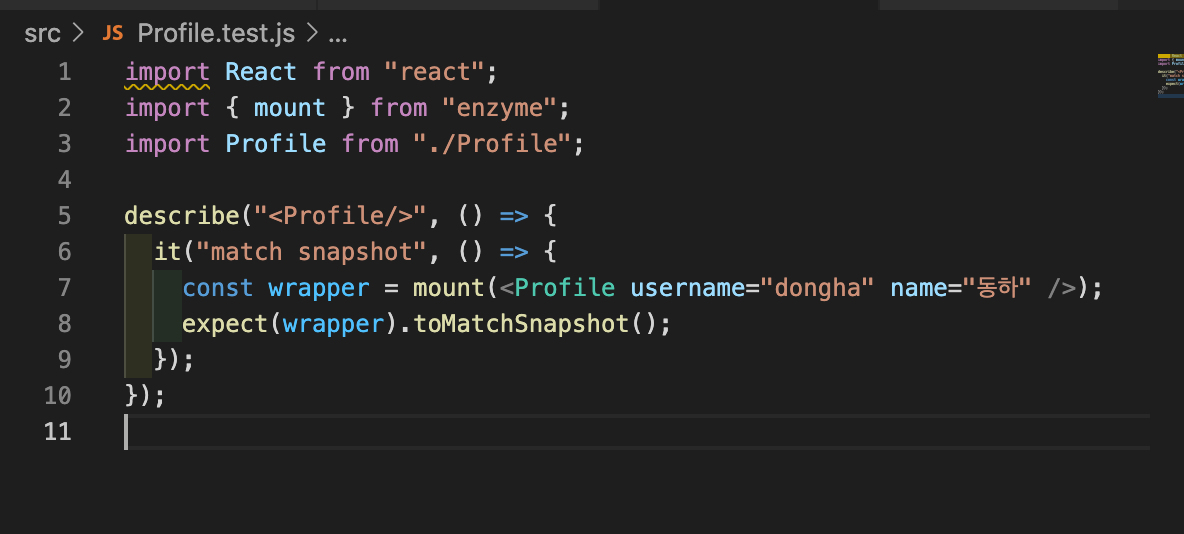
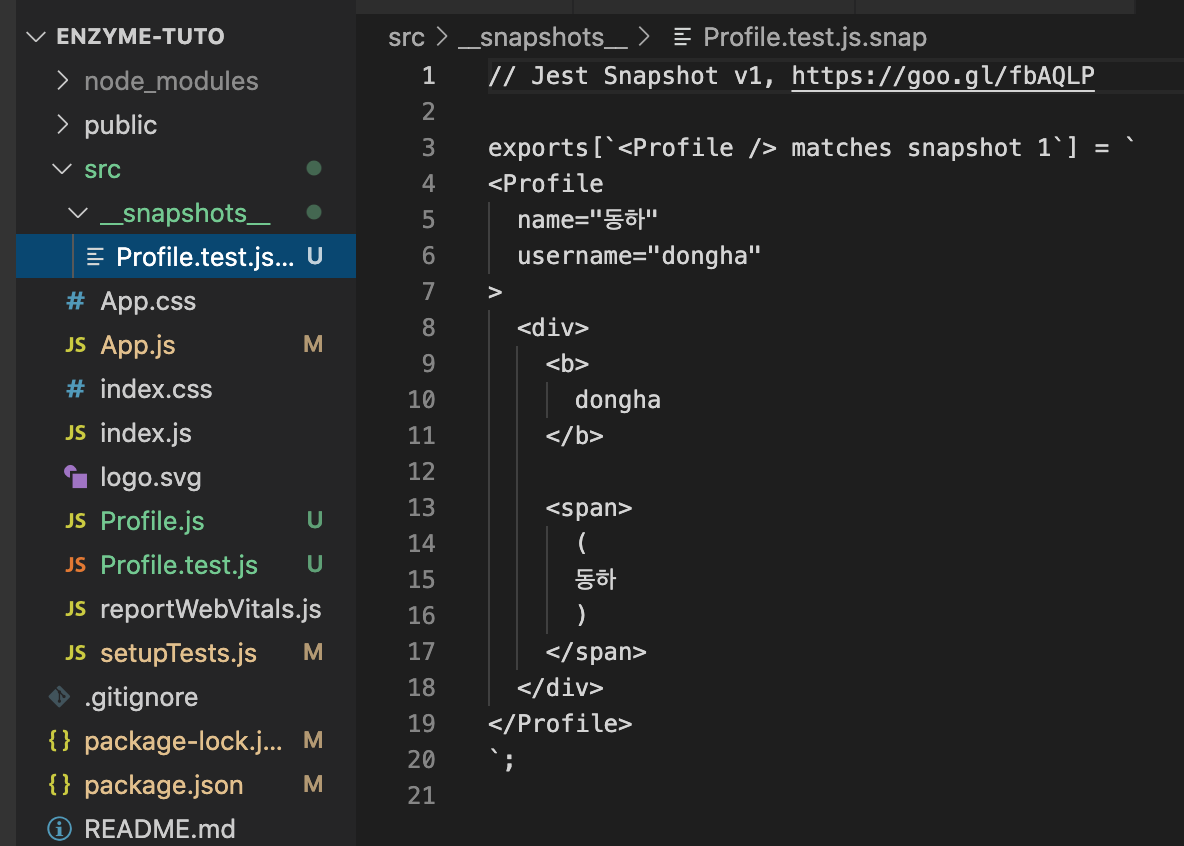
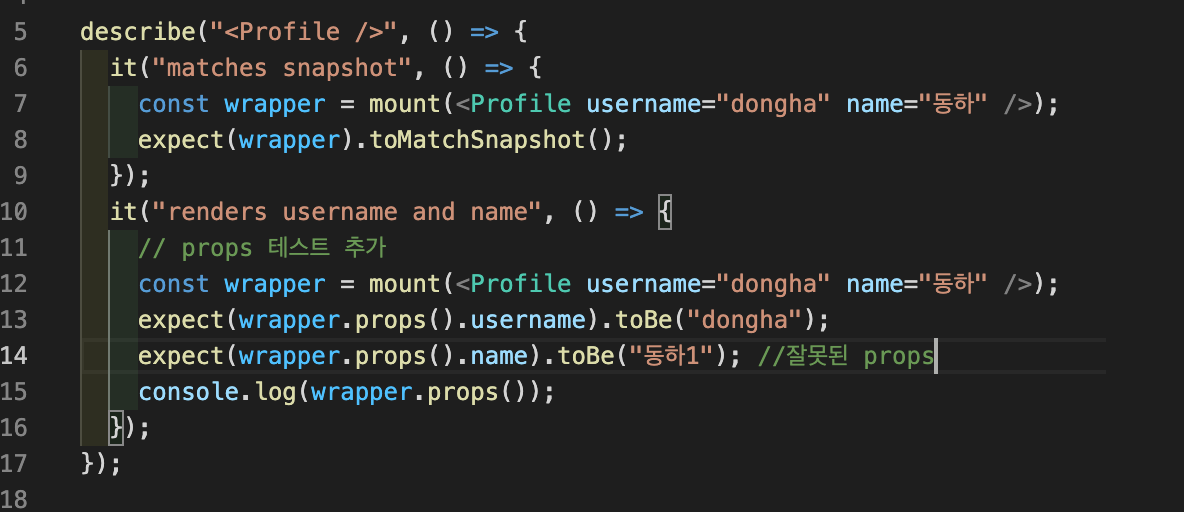
Profile.test.js

wrapper 라는 변수를 만들어서 mount에 인자로 검사할 컴포넌트를 넣어준다.

이런 파일이 하나 생기는데 이 파일에 있는 컴포넌트와 렌더링을 비교해서 일치하지 않으면 테스트를 실패로 간주한다!

props에 접근해보자


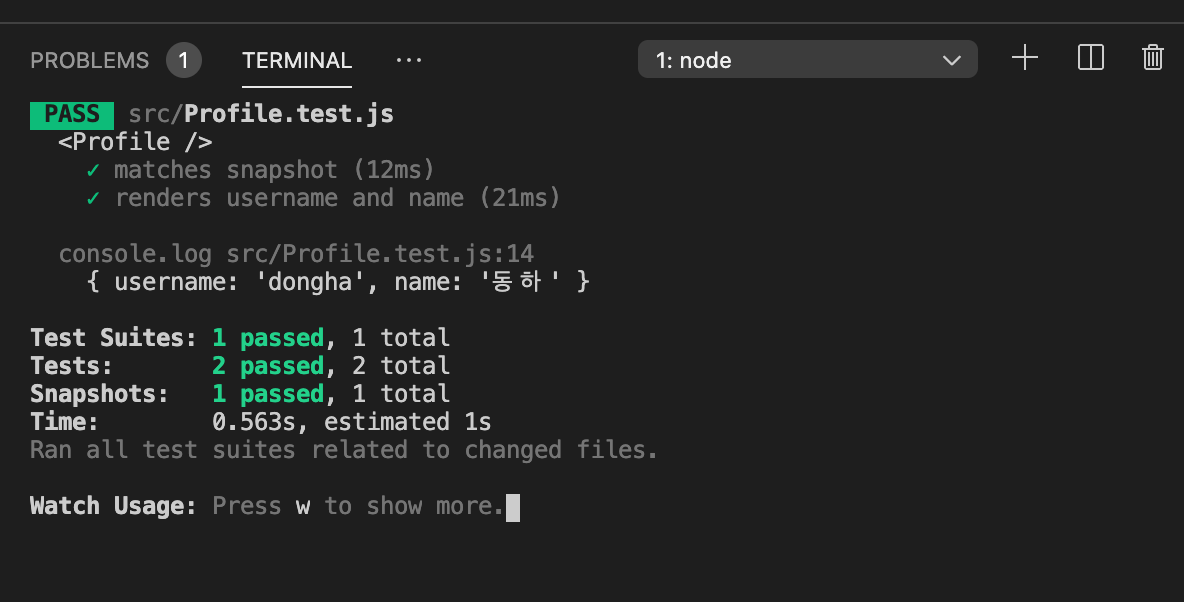
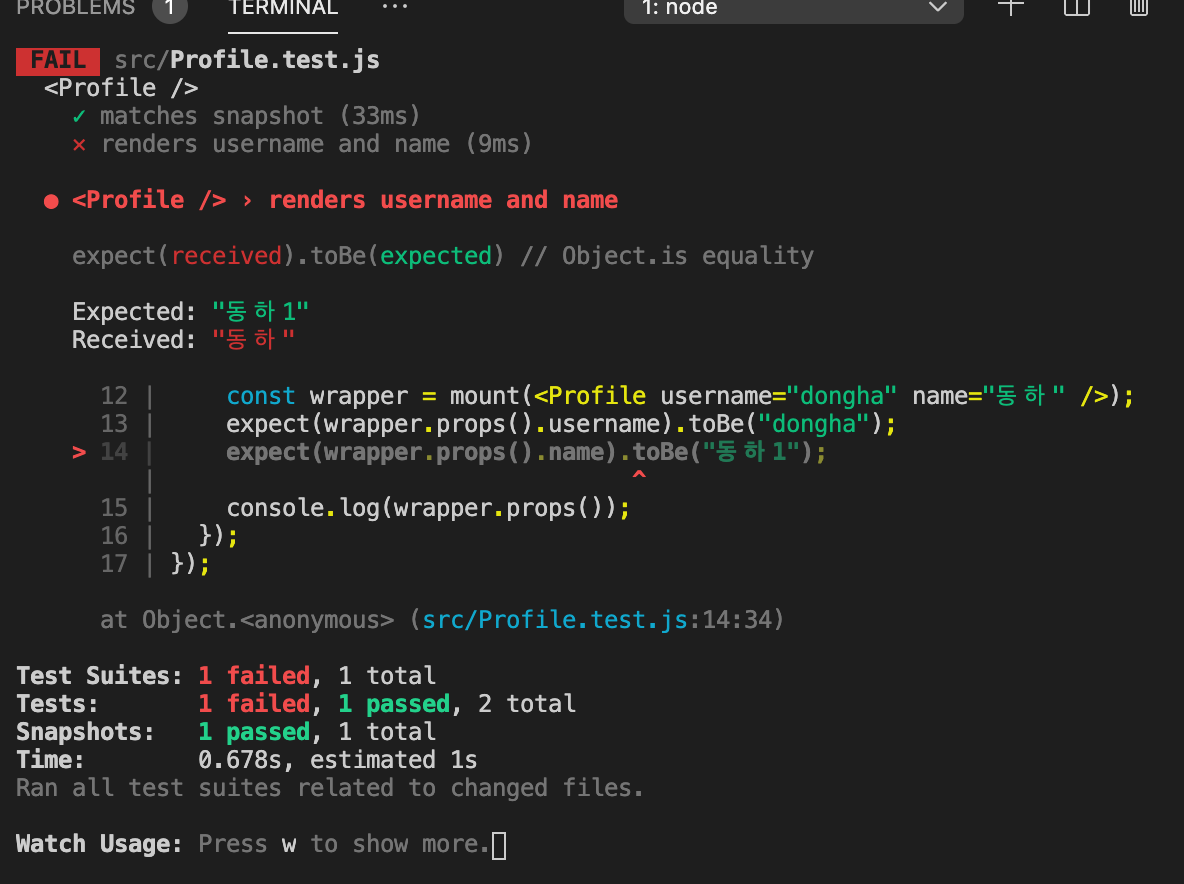
테스트가 잘 되었다. 만약 다른 props가 들어가면


실패한다.
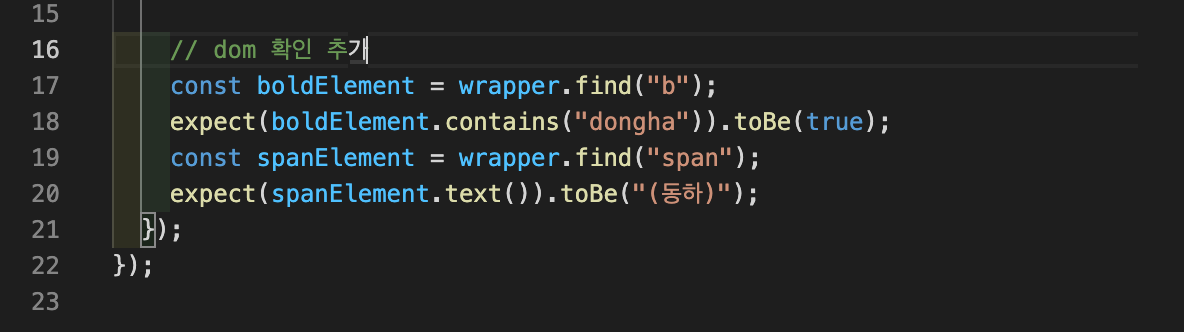
DOM 확인하자

이렇게 DOM에 요소가 잘 나왔는지 contains나 text()로 확인할 수 있다.
find 함수를 사용하면 특정 DOM 을 선택 할 수 있습니다. 여기에 입력하는 값은 브라우저의 querySelector 와 같습니다. CSS 클래스는 find('.my-class'), id 는 find('#myid'), 태그는 find('span') 이런식으로 조회를 할 수 있으며, 여기에 컴포넌트의 Display Name 을 사용하면 특정 컴포넌트의 인스턴스도 찾을 수 있습니다 (예: find('MyComponent'))
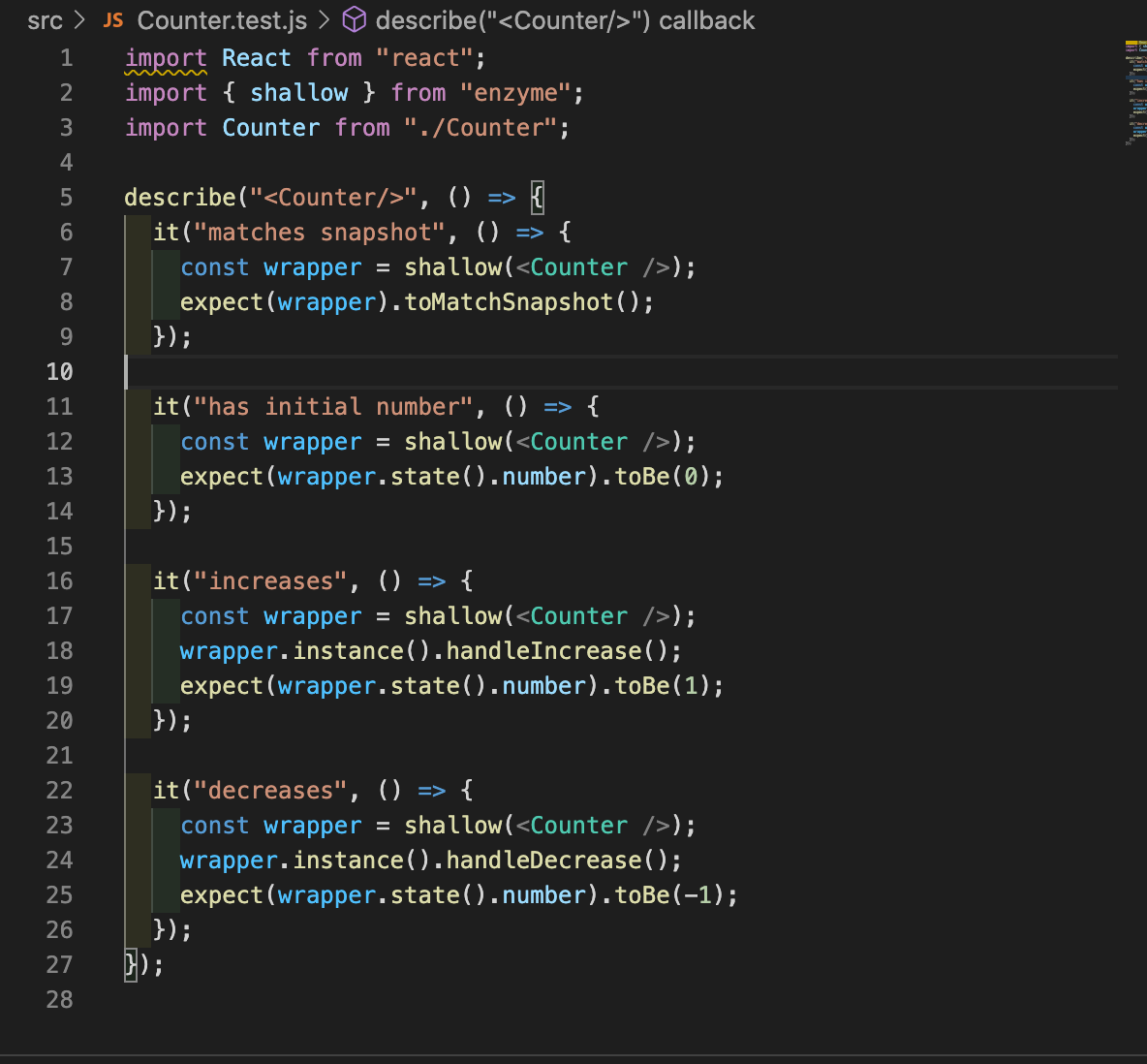
클래스형 컴포넌트의 테스팅도 해보자
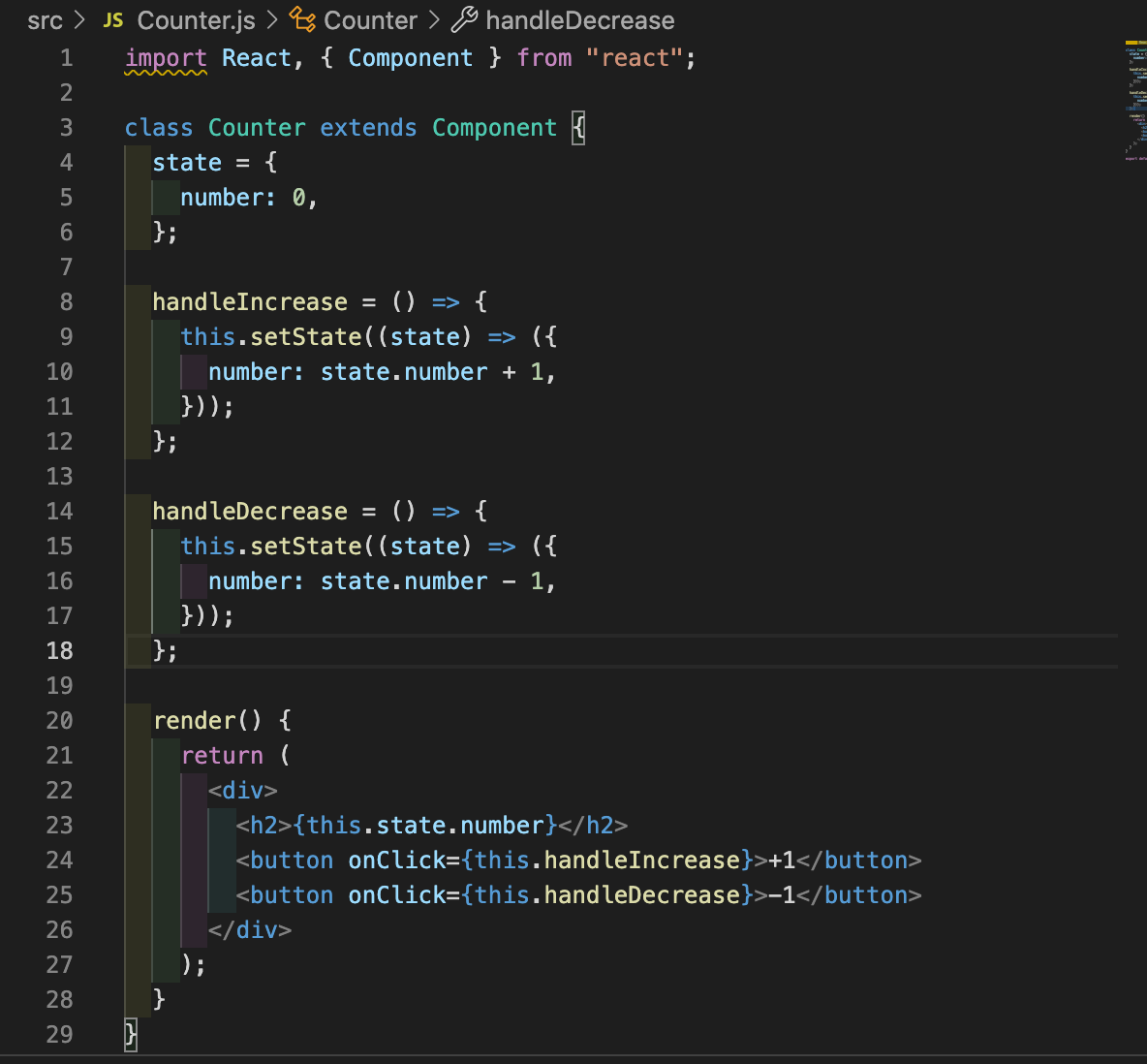
Counter.js


뭔가 간단한 것 같으면서도 복잡한 것 같으면서도 모르겠네. mount 대신 shallow를 사용했는데 shallow는 컴포넌트 내부에 있는 컴포넌트를 렌더하지 않는다.
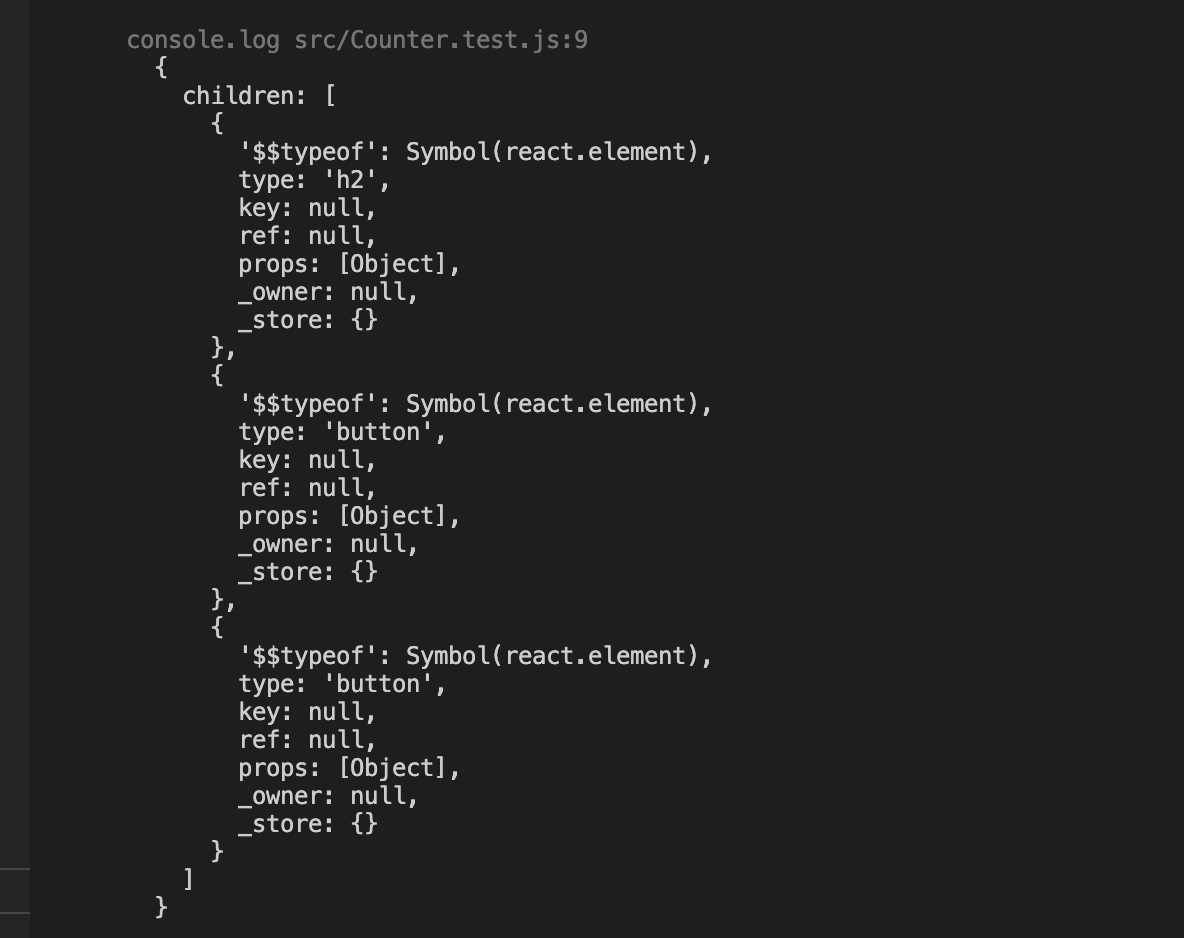
shallow 를 할 경우 wrapper.props() 를 조회하게 되면 컴포넌트의 props 가 나타나는 것이 아니라 div 의 props 가 나타나게 됩니다.

console.log(wrapper.props())의 결과!
state()는 state를 조회하고 instance()로 메서드를 조회/호출한다.
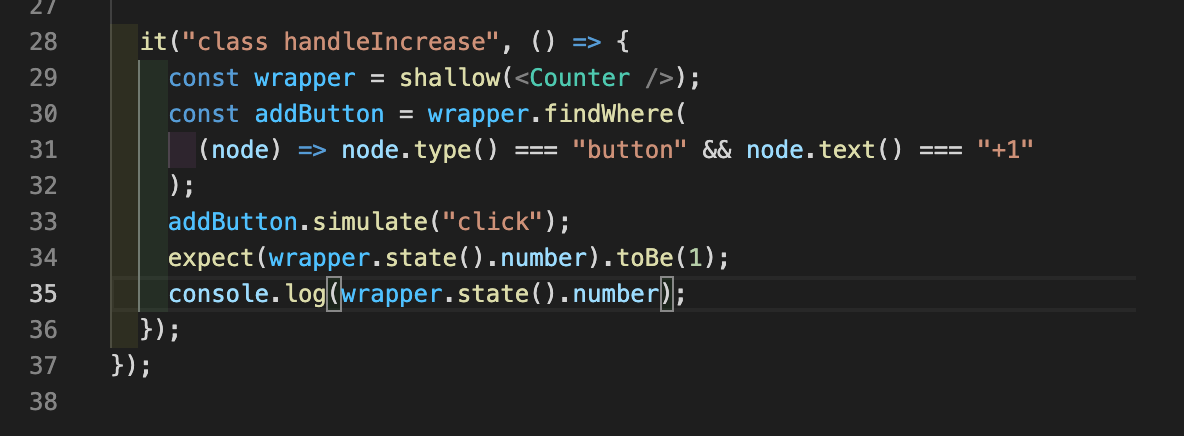
DOM 이벤트 부셔부셔


오 짱이다! 이렇게 click 이벤트를 만들 수 있다.

이벤트 후 DOM의 변화된 값도 조회할 수 있다.
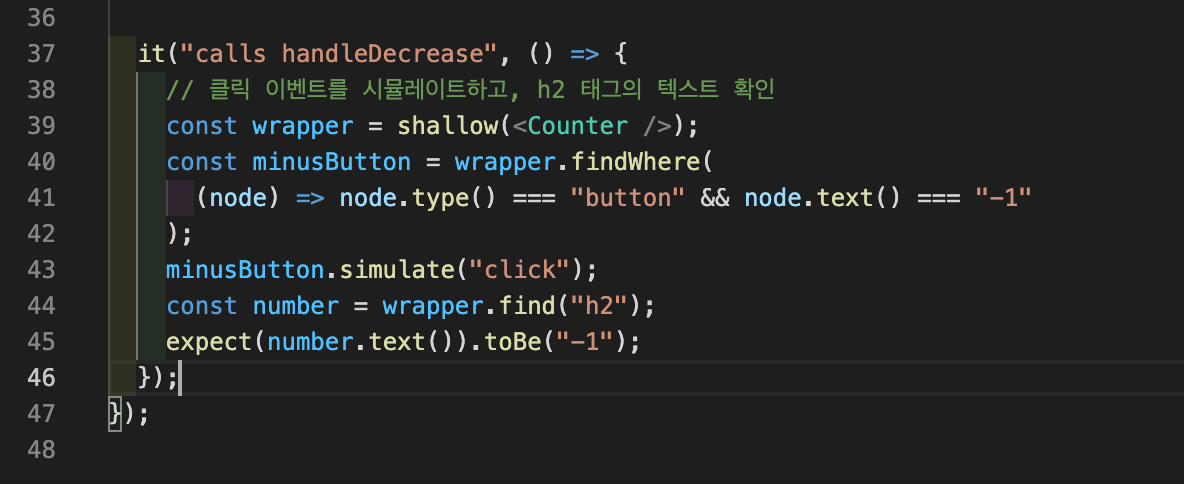
- findWherer() 사용하지 않는다면
const buttons = wrapper.find('button');
const plusButton = buttons.get(0); // 첫번째 버튼 +1
const minusButton = buttons.get(1); // 두번째 버튼 -1- input에 onChange 메서드라면
input.simulate('change', {
target: {
value: 'hello world'
}
});다 뿌셔뿌셔 테스트 뿌셔
