세팅

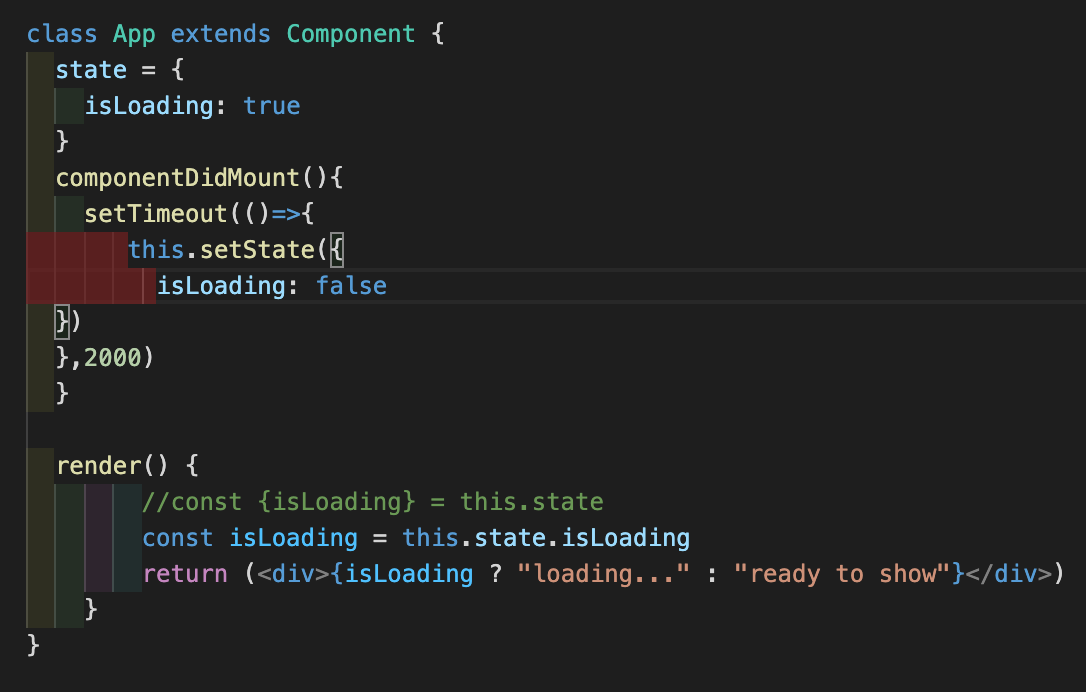
state 값에 isLoading이 있고 화면이 렌더 되자마자 바로 실행되는 componentDidMount를 이용해 setTimeout으로 setState를 변경했다.
fetch vs axios
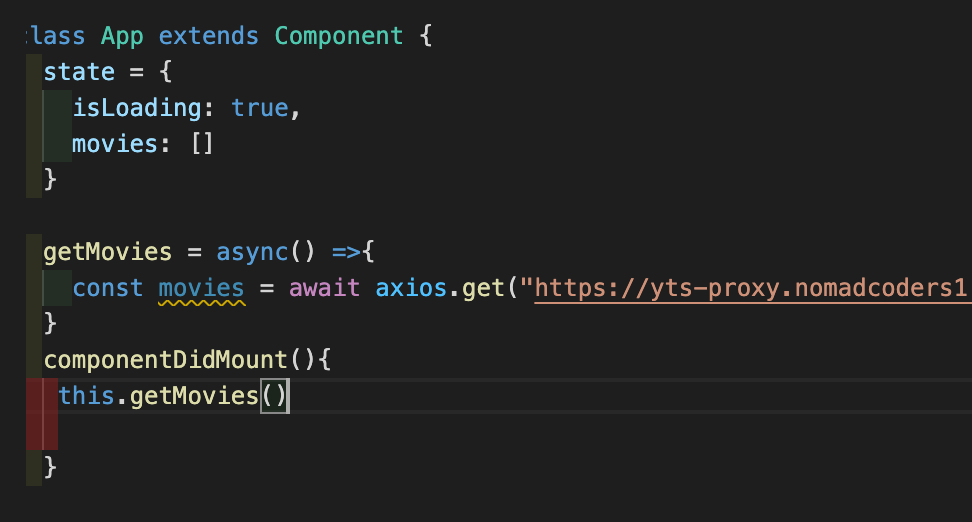
내가 클론하는 니콜라스는 fetch대신 axios를 쓴다고 한다. 이유는 안 알려준다. 그래서 나도 쓴다. 일단 npm install axios를 해준다.

얼마나 됐다고 벌써 async랑 await 잊어버렸다..
간단 async와 await
async는 항상 promise를 반환한다. function 앞에 붙여서 사용한다.
async function f() {
return 1;
}
f().then(alert); // 1await은 async 함수 안에서만 동작한다. 자바스크립트가 await을 만나면 promise가 처리될 때까지 기다리고 이후 반환된다.
async function f() {
let promise = new Promise((resolve, reject) => {
setTimeout(() => resolve("완료!"), 1000)
});
let result = await promise; // 프라미스가 이행될 때까지 기다림 (*)
alert(result); // "완료!"
}
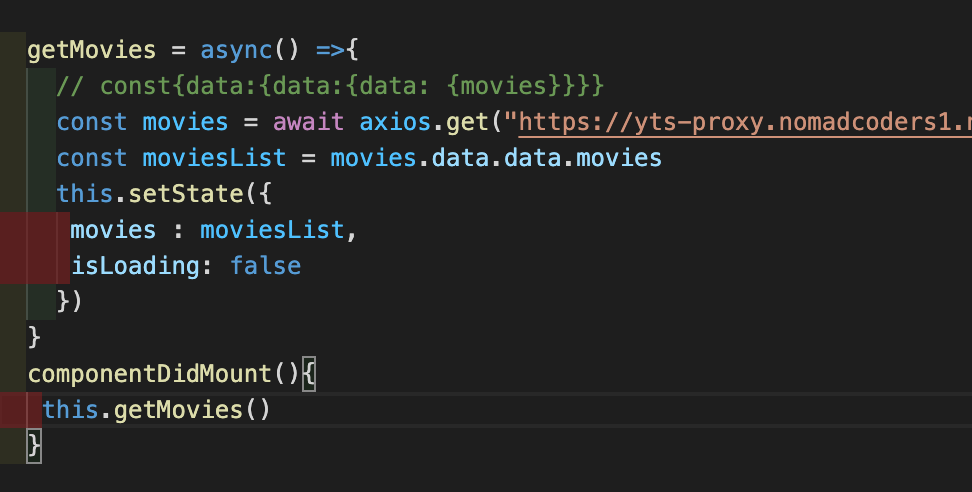
f();아무튼 axios로 받아온 데이터에서 필요한 데이터를 moviesList란 변수에 담고 setState에 업데이트 해주었다.

Destructuring을 이용하면 원하는 값을 쉽게 얻을 수 있다. 하지만 아직 내 한계를 알기에 다른 변수에 담았다.
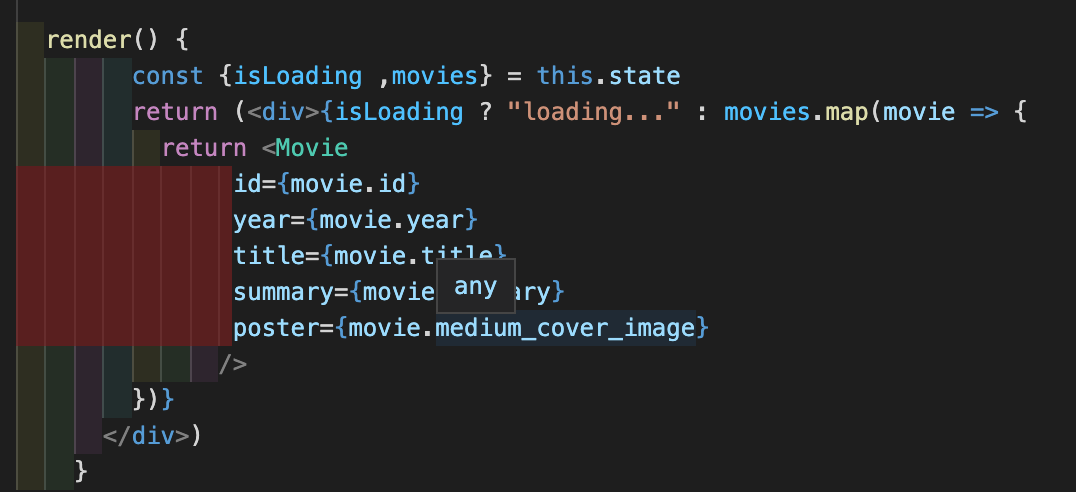
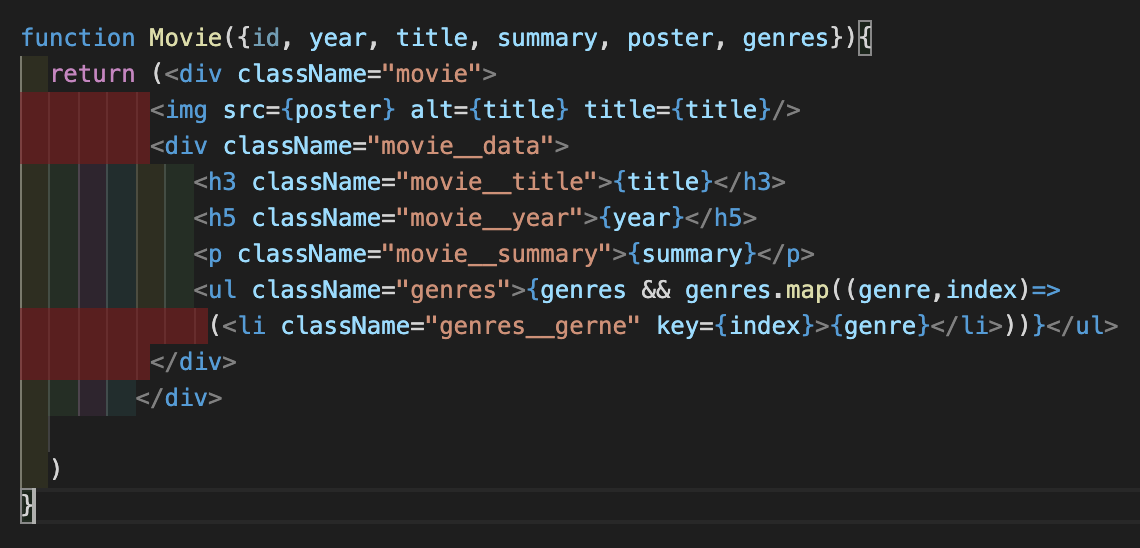
이제 실질적으로 movies를 렌더할 파일을 만든다. 그리고 app 컴포넌트에서 axios가 데이터를 받아오면 movies에 map으로 Movie 컴포넌트에 바로 데이터를 뿌려준다.


Movie 렌더 함수는 {인자}의 값을 받는다.

타이틀이 출력 되었다.
더 공부 할 것
객체 분해에 대해 더 공부해야겠다. 인자로 {title}을 받아오고 return에 렌더할 때 어떻게 변하는지 직관적으로 이해가 안 된다.

삼항을 이용하여 isLoading이 됐을 때 <div>에 담아서 Movie 컴포넌트 인자로 보낸다. 아주 아주 헷갈려서 리액트 다 부수고 싶다. 하지만 리액트 좋아.
{genres && gernes.map()}이 무지 중요하다. 왜냐면 그냥 gernes만 할 때 undifiend도 있기 때문이다. 저렇게 조건을 정해주고 propType에 genres: PropTypes.array도 줘야 에러가 안 난다.

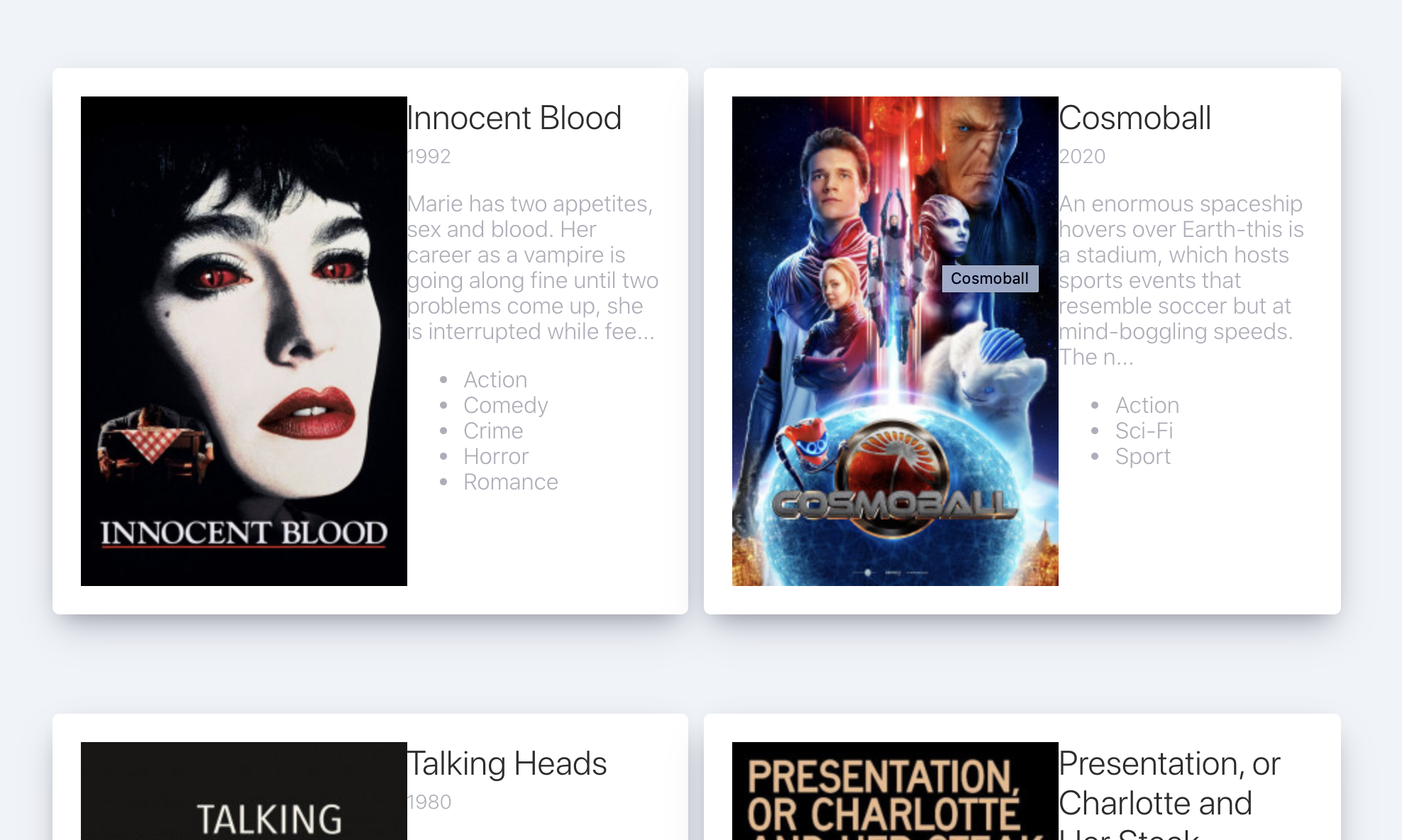
완성 뀨!
출처 :
https://nomadcoders.co/react-fundamentals/lectures/1556
https://joshua1988.github.io/web-development/javascript/js-async-await/