state
리액트에서 가장 중요한 개념으로 props와 state가 있다. props는 속성, 프로퍼티로 부모컴퍼넌트에서 자식컴퍼넌트로 전달해주는 데이터다. 자식 컴퍼넌트에서는 수정이 불가능하고 수정을 하기 위해서는 최상위 부모컴퍼넌트에서 해야한다(state를 이용해서)
state란 기본적으로 객체다. 컴퍼넌트가 지닌 객체로 데이터를 담는다. 컴퍼넌트의 기능을 담당하며 state가 바뀔 때 컴퍼넌트는 렌더된다.
state 예시

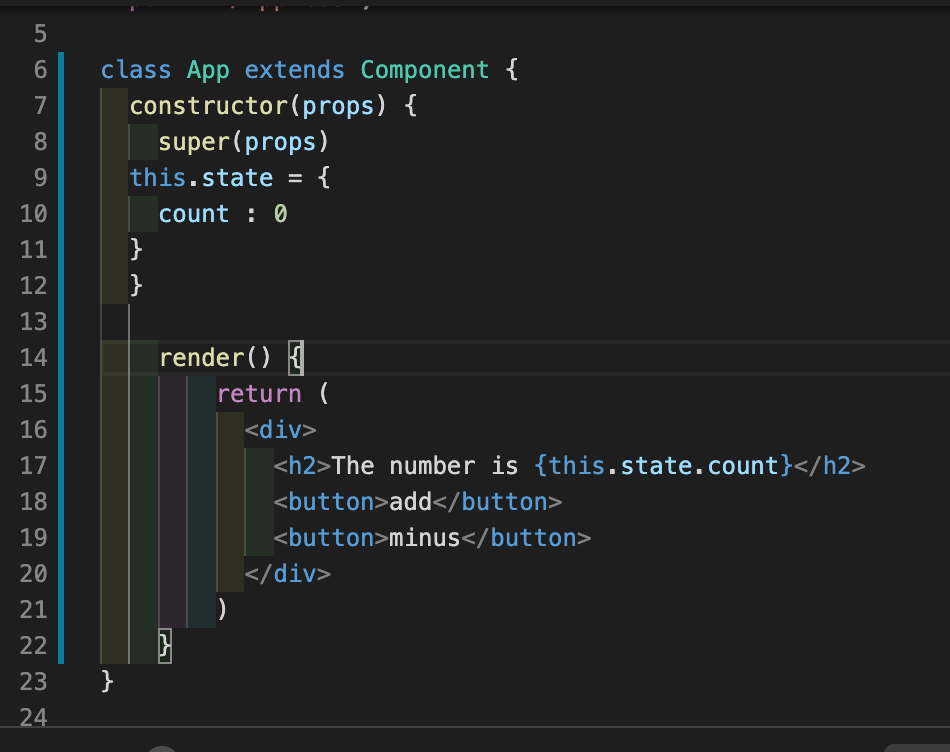
state를 잘 이해하는 데 있어 가장 좋은 예시가 버튼 클릭하면 증가하는 숫자를 만드는 예제다.

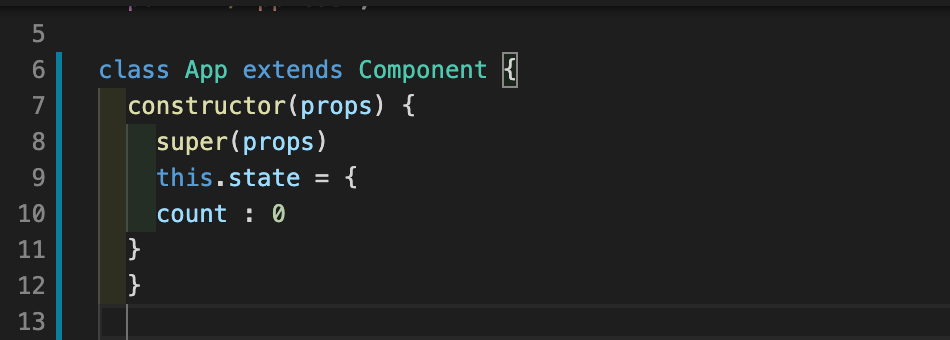
state를 초기화하고 state를 설정해줬고

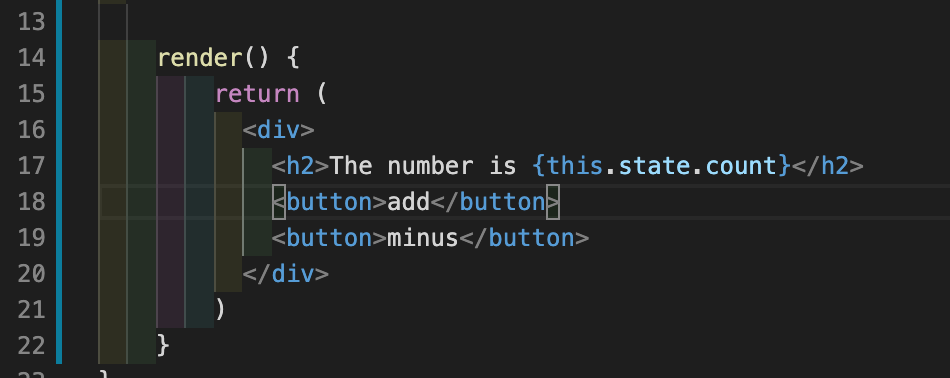
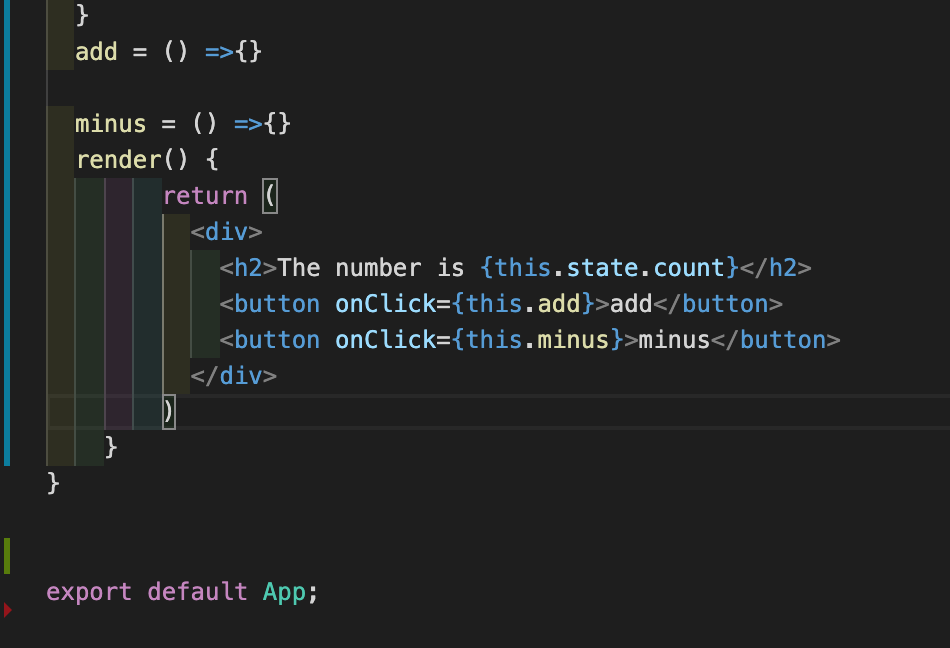
실질적으로 UI에 렌더되는 부분이다.

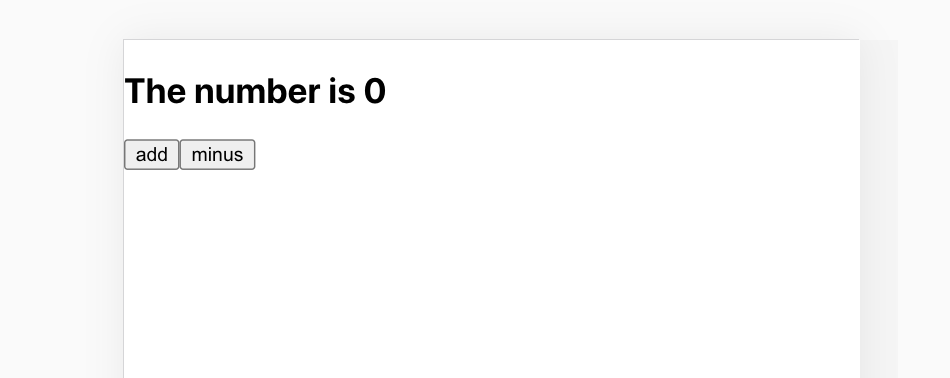
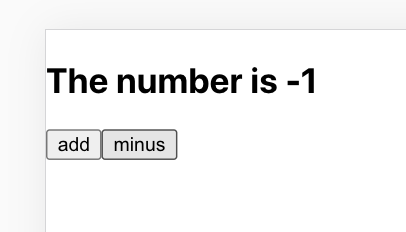
이렇게 나온다. 이제 버튼을 누르면 숫자가 증가하고 감소하는 기능을 만들 것이다.

add, minus 매서드를 만들고 button에 onClick을 props로 준다. 버튼이 클릭되면 저 함수가 실행되는 것이다. 이제 버튼이 클릭되면 count를 업데이트 시켜야 한다. 이제 state를 이용해야 한다!
setState
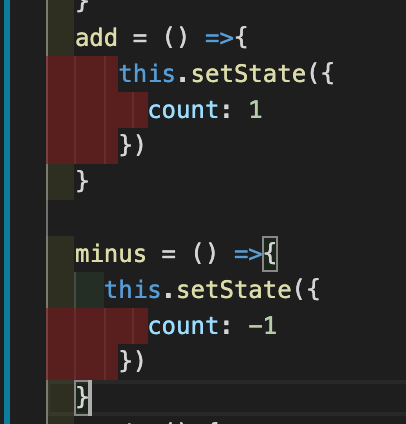
직관적으로 함수 안에 this.state.count += 1 이렇게 선언해서 함수가 실행될 때마다 count를 증가시키고 싶지만 세상은 호락호락하지 않다. state는 직접 변경할 수 없다.


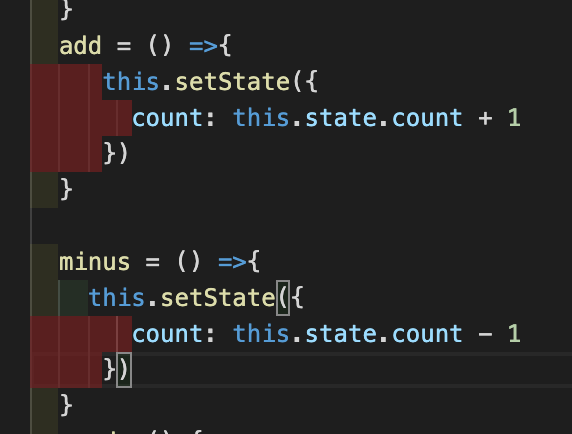
setState를 이용해 변경이 가능하다!

이렇게 현재 값을 새로운 값으로 변경하는 것이 setState다. 새로운 setState를 호출할 때마다 새로운 state와 컴포넌트들이 render 된다.
component life cycle
life cycle이란 리액트가 컴포넌트를 생성하고 없애는 순환 주기다. 이를 돕는 메서드가 있는데 리액트 삼대장이라 불리는 mounting, updating, unmounting이다.
mounting
componentDidMount()는 render()이후 실행된다.

믿음 소망 사랑
updating
update는 setState로 state값이 변경되면 실행된다. 똑같이 render 이후에 componentDidUpdate()가 된다.
unmounting
마찬가지로 페이지가 바뀌거나 컴포넌트가 끝났을 때 실행된다!
출처 : 노마더코더