필요성
복잡한 html을 사용자 정의 태그 즉, component를 만들어서 가독성, 재사용성이 높아진다.
개발 환성 세팅
npm / npx 로 create-react-app으로 실행한다.
npx create-react-app그리고 폴더를 만들고 create-react-app . 을 입력한다.
터미널에 npm run start로 시작!
element
엘리먼트는 react app에서 가장 작은 단위
const element = <h1>Hello, world</h1>;react 엘리먼트는 일반 객체이며 불변한다.
component
일반적으로 함수. 컴포넌트에서는 하나의 최상위 태그만 사용해야 한다. JSX로 코드 작성하면 된다.
state와 props
props
속성을 나타내는 데이터다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const element = <Welcome name="Sara" />;
ReactDOM.render(
element,
document.getElementById('root')<Welcome name="Sara" />를 element로 ReactDOM.render()를 호출한다. -> react 는 {name: 'Sara'}를 props하여 Welcome 컴포넌트를 호출한다. -> Welcome 컴포넌트는 <h1>Hello, Sara</h1> 엘리먼트를 반환한다. Rract dom은 <h1>Hello, Sara</h1> 엘리먼트와 일치하도록 업데이트한다.
state
컴포넌트 내부적으로 사용되는 것들이다. props와 state를 잘 분리해놔야 한다. (불확실) props들을 정리해서 모아둔 것? state의 프로퍼티로 props?
class Content extends Component{
render(){
return (
<article>
<h2>{this.props.title}</h2>
{this.props.decs}
</article>
)
}
}
class App extends Component {
render() {
return (
<div className="App">
<Subject></Subject>
<TOC></TOC>
<Content title="react" desc="cool"></Content>
</div>
)
}
}
props를 이용해 리팩토링했다.
constructor(prps){
super(props);
this.state= {
content:{title:"react", desc:"cool"}
}
}이제 constructor함수를 class 가장 첫 번째로 넣는다. 컴퍼넌트가 실행될 때 컨스트럭터 함수로 state값을 초기화시킨다. 그리고 contetn의 값을 state화 시킬 것이기 때문에 프로퍼티 값으로 객체를 준다. state를 다른 컴포넌트의 prop의 값으로 줄 수 있다. 은닉이 가능하다.
state의 여러 개의 값을 다룰 때
this.state= {
content:{title:"react", desc:"cool"},
contents:[
{id:1, title:"html", desc:"html is..."},
{id:2, title:"css", desc:"css is..."},
{id:3, title:"js", desc:"js is..."}
]state에 contets라는 프로퍼티를 만들고 객체들을 담은 배열을 할당했다. 저것을
<TOC></TOC>에 넣고 싶을 때
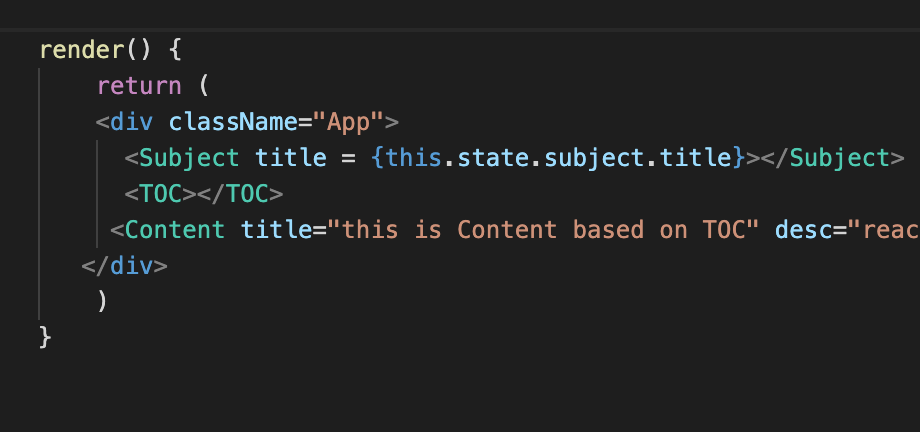
render() {
return (
<div className="App">
<Subject></Subject>
<TOC data={this.state.contents}></TOC>
<Content title="this.state.subject.title" desc="this.state.subject.desc"></Content>
</div>
)
} let lists = []
let data = this.props.data
let i = 0;
while(i < data.length){
lists.push(<li><a href={"/content/"+data[i].id}>{data[i].title}</a></li>);
i = i +1
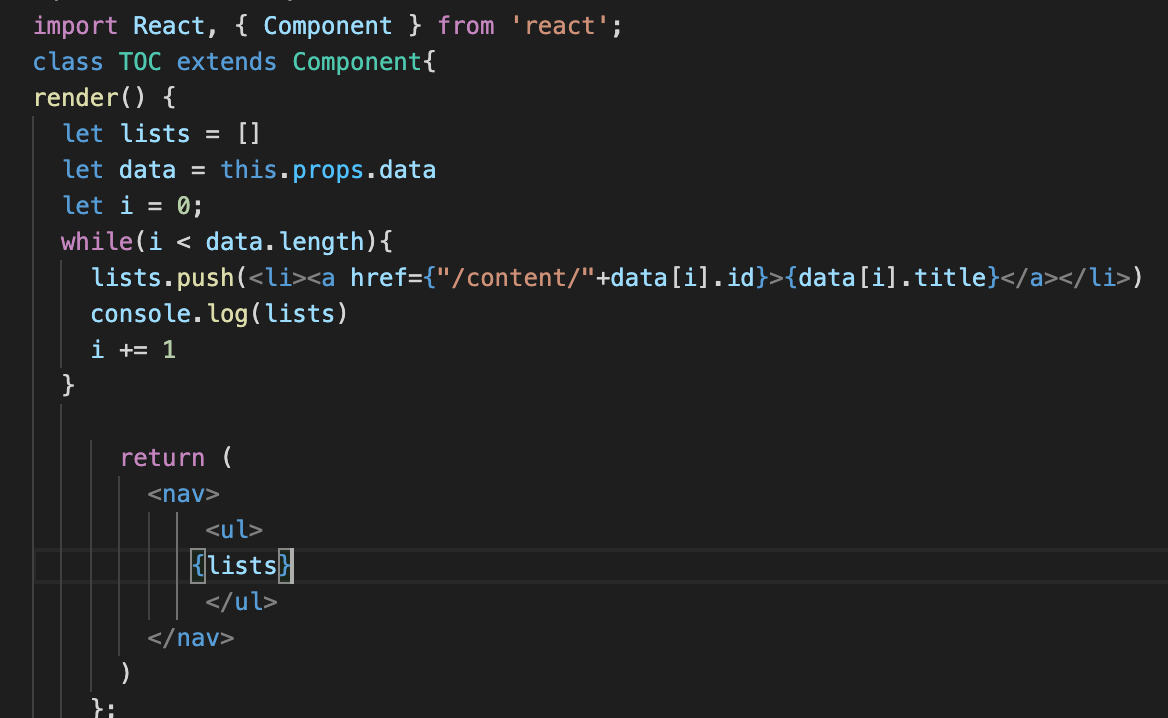
}<TOC>에 새로운 속성을 주고 거기에 state의 contents 값을 할당한다. 이제 <TOC>에 가서 render 함수 안에서 while문으로 lists에 li태그를 푸시한다. 여기서 this.props는 data={this.state.contents}이거니까 data는 객체들이다.

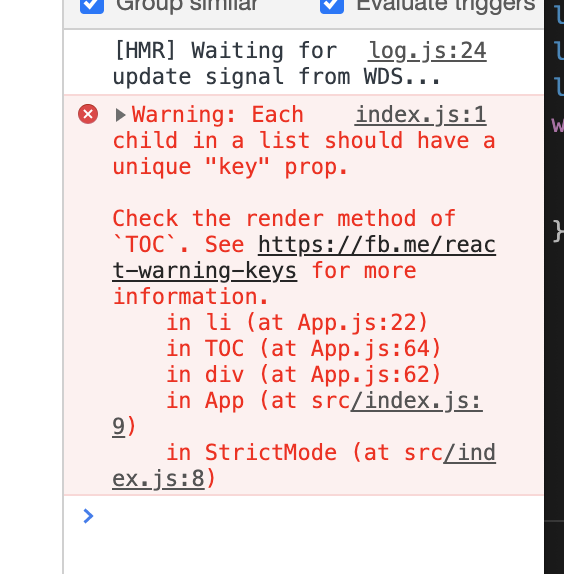
이런 에러가 발생한다. 여러 개의 목록을 자동으로 생성할 때는 각 리스트의 항목은 key라는 props가 있어야 한다. li 에key={data[i].id} 속성으로 주면 된다.
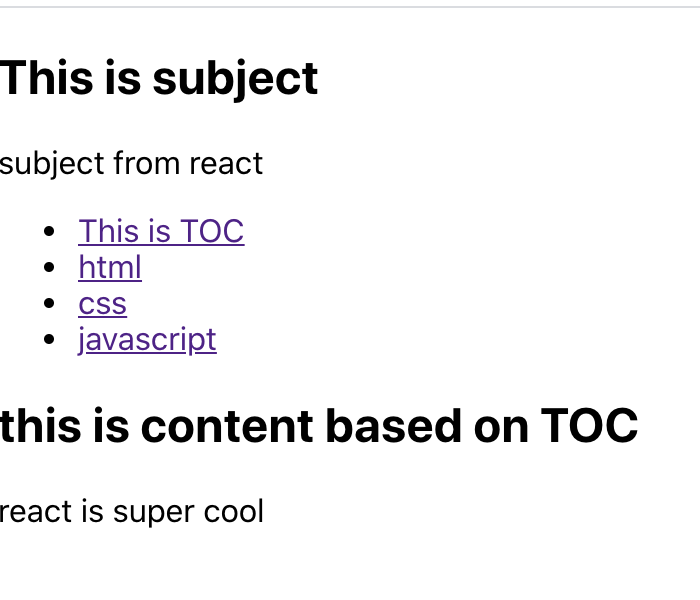
3초 만에 배우는 리액트

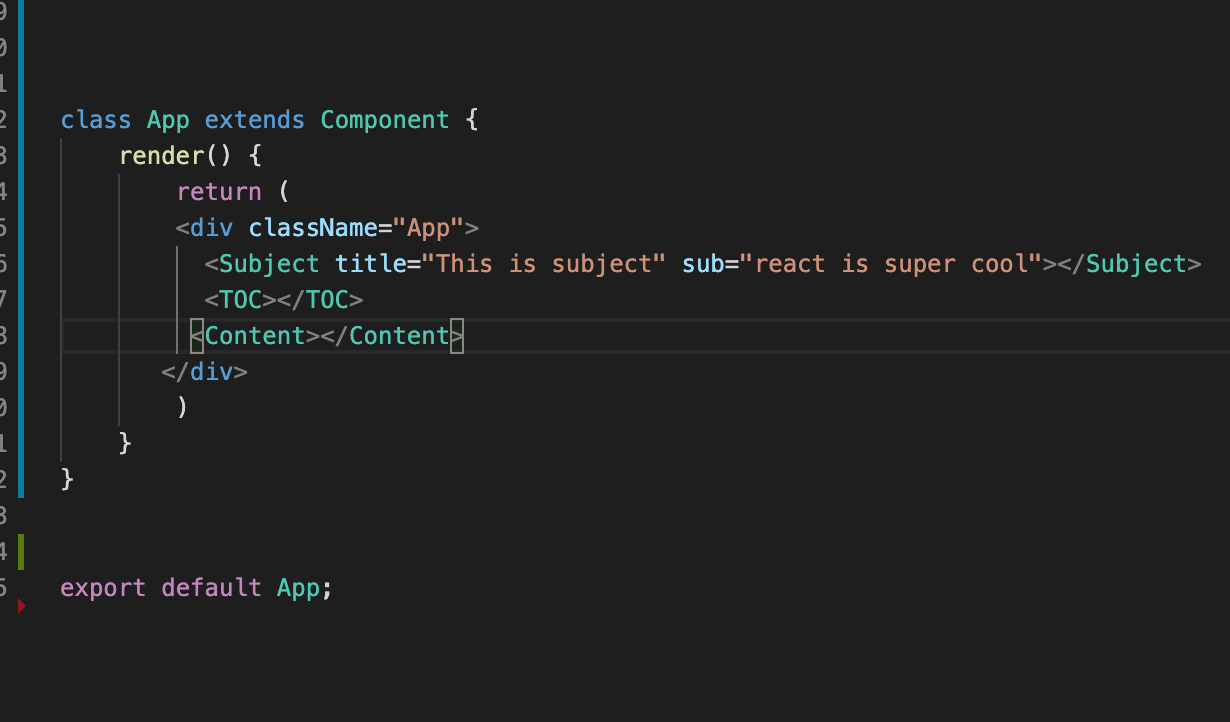
위 html을 만들기 위해 react를 사용했다.

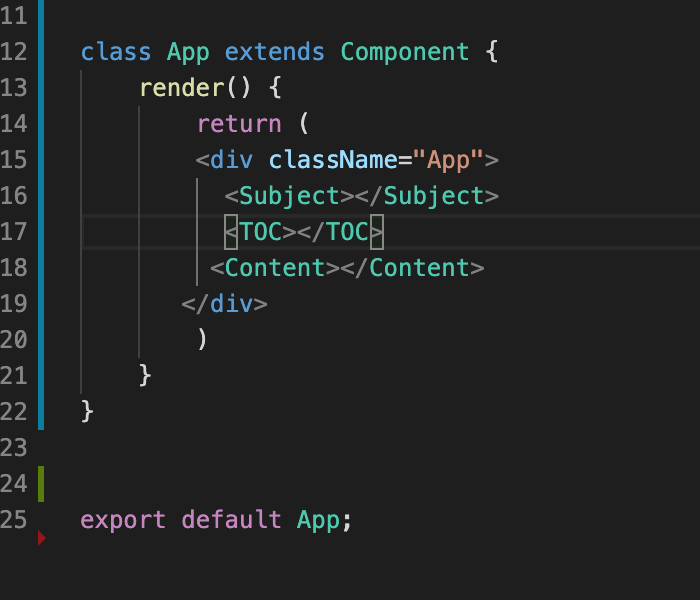
app 컴포넌트 안에 subject, toc, content 컴포넌트를 만든다. 각 html에 해당하는 부분을 쪼개서 하나의 컴포넌트에 넣은 것이다.

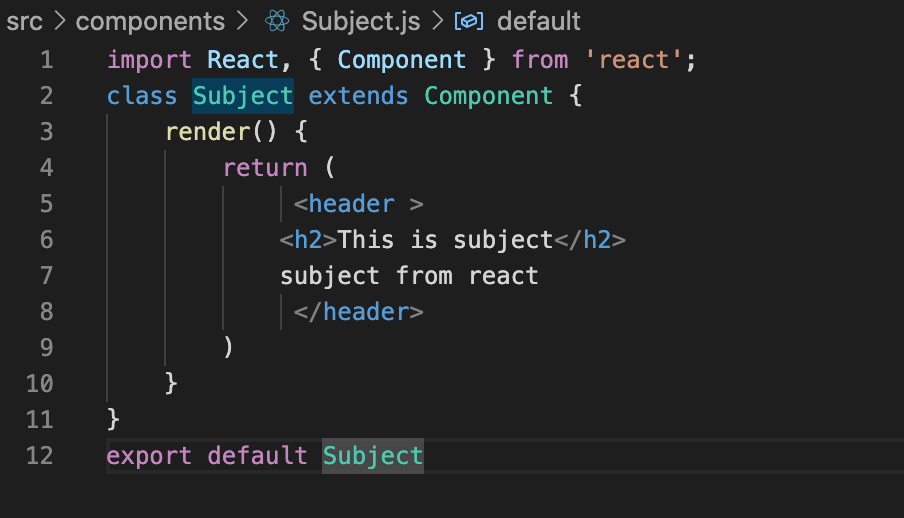
<Subject>에 해당하는 부분

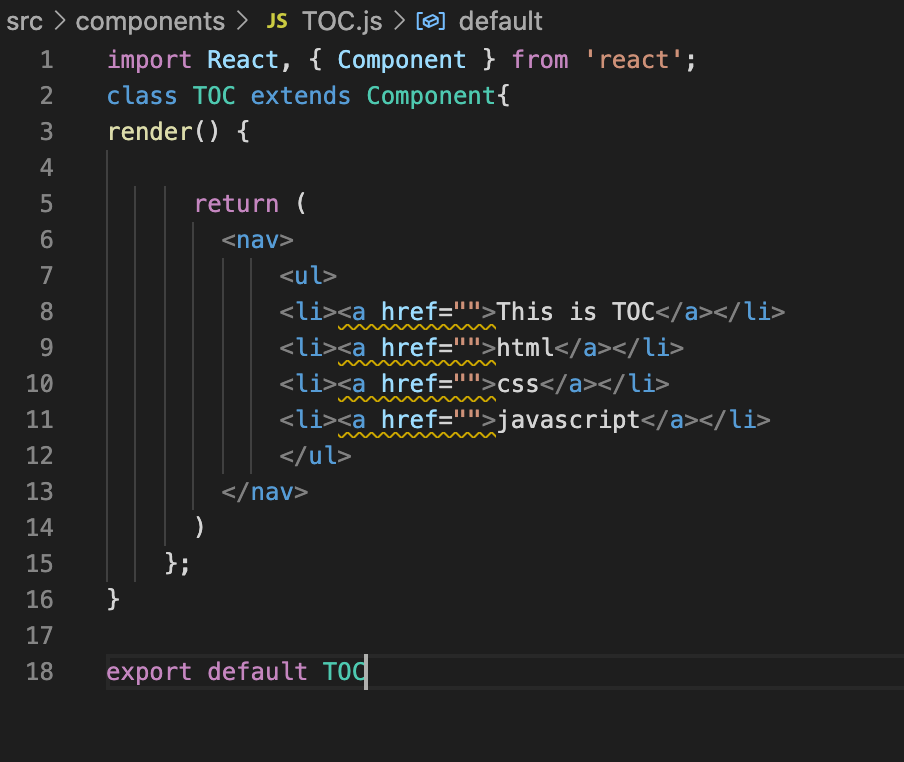
<TOC>에 해당하는 부분

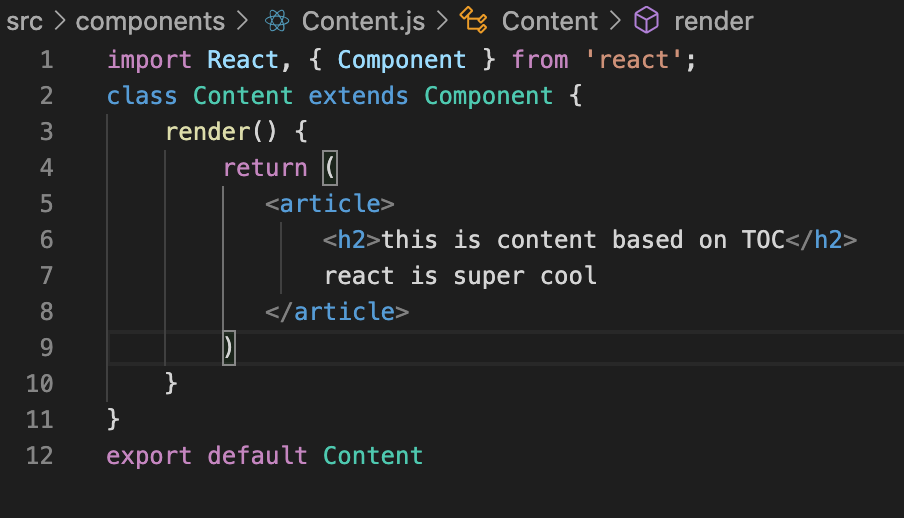
<Content>에 해당하는 부분
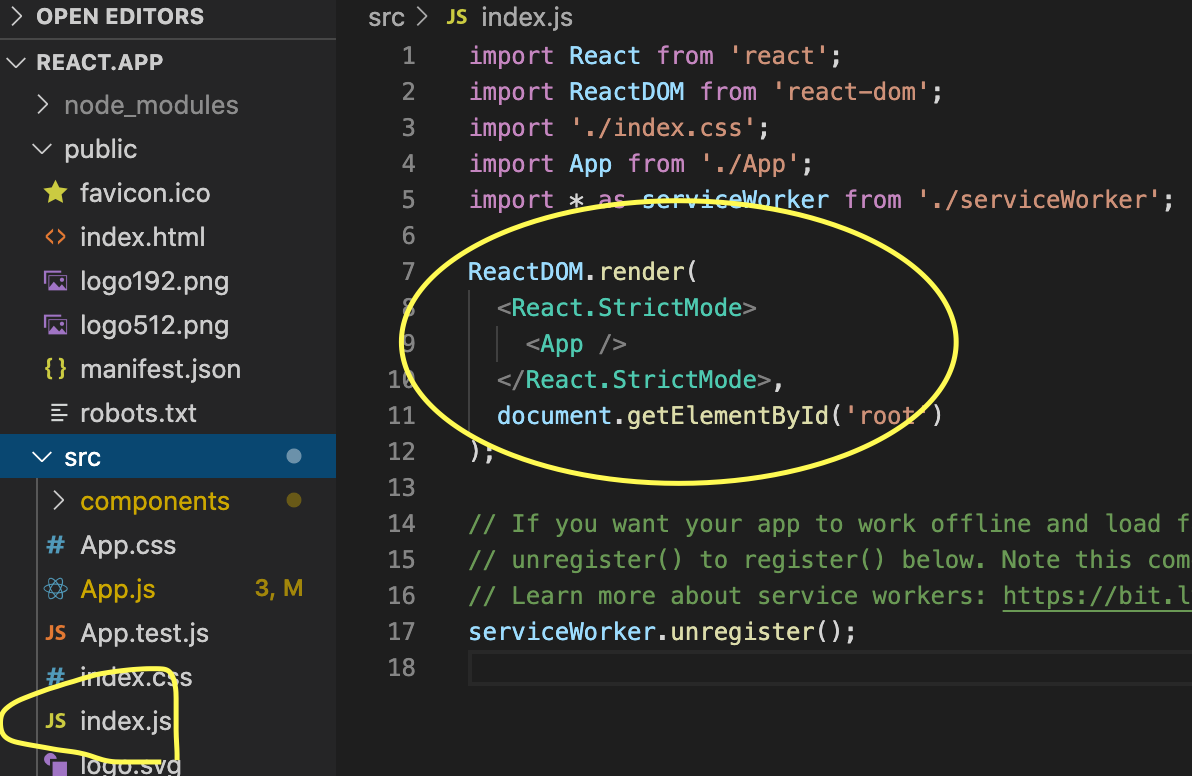
이것들을 app 컴포넌트에 차곡차곡 모아서 index.js로 보내버린다.

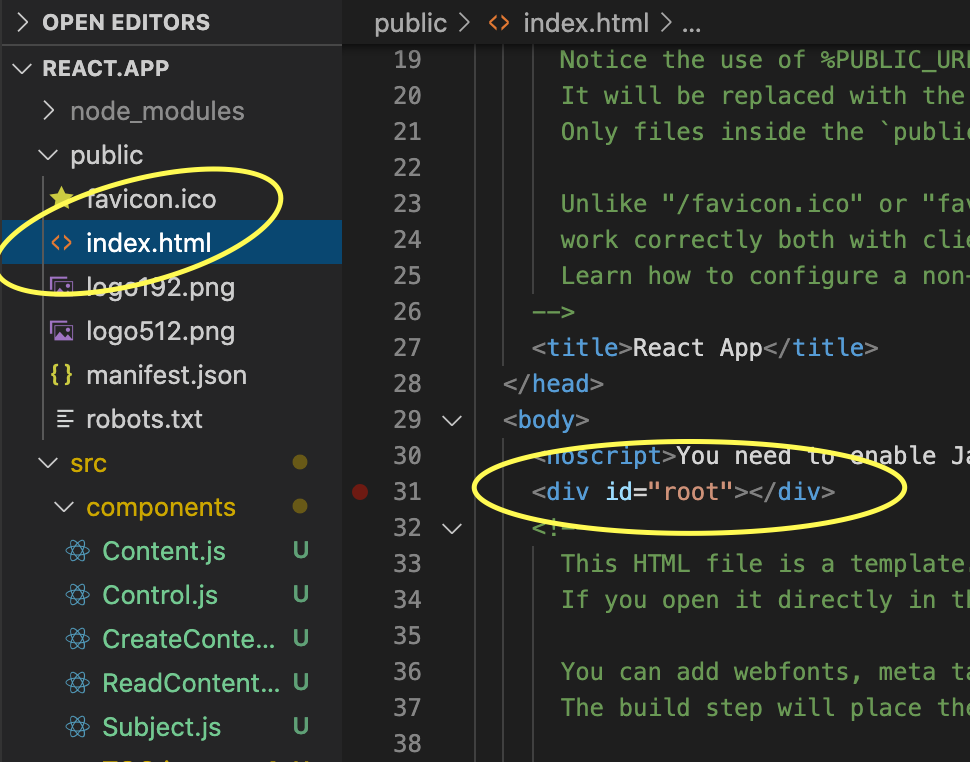
가상DOM이란 곳에서 app 컴포넌트를 렌더하는데 html파일의 entry가 되는 곳을 root란 id를 가진 태그에서 가져온다. root는

여기에 있다.
그렇다면 props는?
a 태그 안에 href는 attribute라고 불리며(속성) 태그의 이름은 공통점이지만 속성은 모두 다르다.
<a href="index.html"></a>
react는 attribute를 이용하여 html에 표시될 내용을 정의할 수 있다. 이를 props라고 한다.

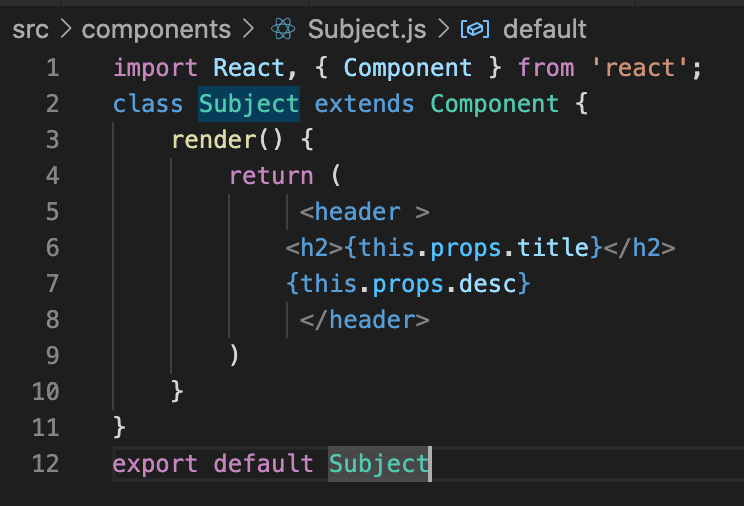
이렇게 Subject에 속성으로 title과 sub을 주었다. 그리고 역으로 Subject 컴포넌트에 render 함수 안에 props를 줘서 render하게 해야 한다.

이렇게 {this.props.title}을 통해 App 함수 안에 있는 <Subject></Subject>의 props를 가져온다.

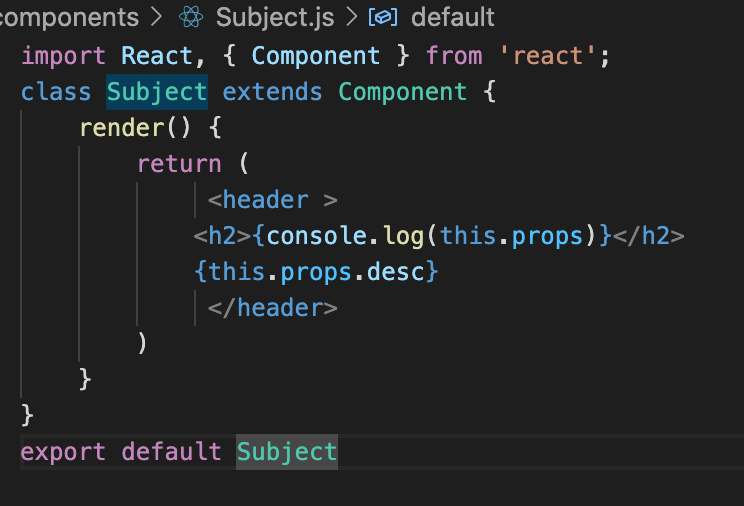
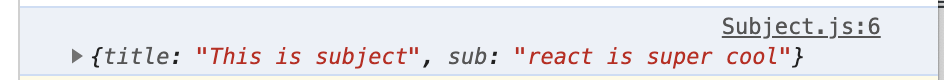
{this.prop}을 콘솔찍으면 <Subject></Subject>에 주었던 props가 나온다.

정적이었던 html에 활기를 준 것이다!
그렇다면 state는?
props에 따라 컴포넌트 내부에 구현에 필요한 데이터다. 라고 했지만 무슨 말인지 모르겠다. 살펴보자.

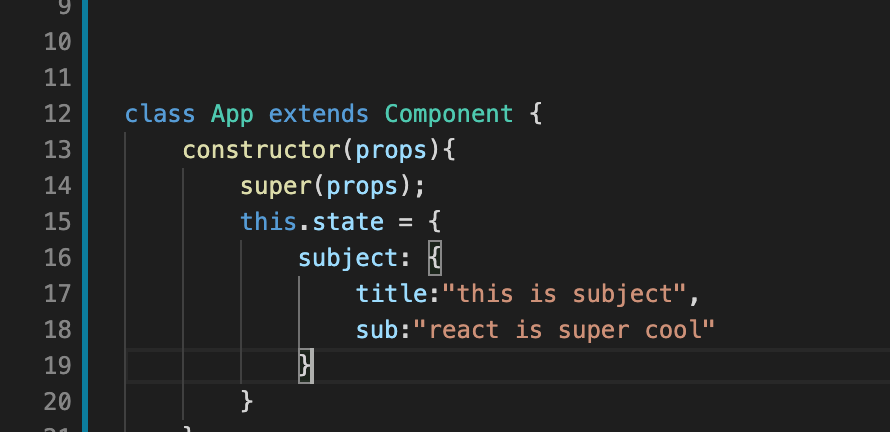
짜잔 첫 컴포넌트가 완성됐다. contructor로 state를 초기화하고 state에 객체를 할당 그리고 다시 subject라는 프로퍼티에 객체를 할당해서 subject 컴포넌트의 props 값을 주었다.

title에 원래 string이 할당되었는데(props) 이제 state가 할당되었다. Subject에 state를 props값으로 주었다. 즉 데이터를 가져오는 곳이 달라졌다.
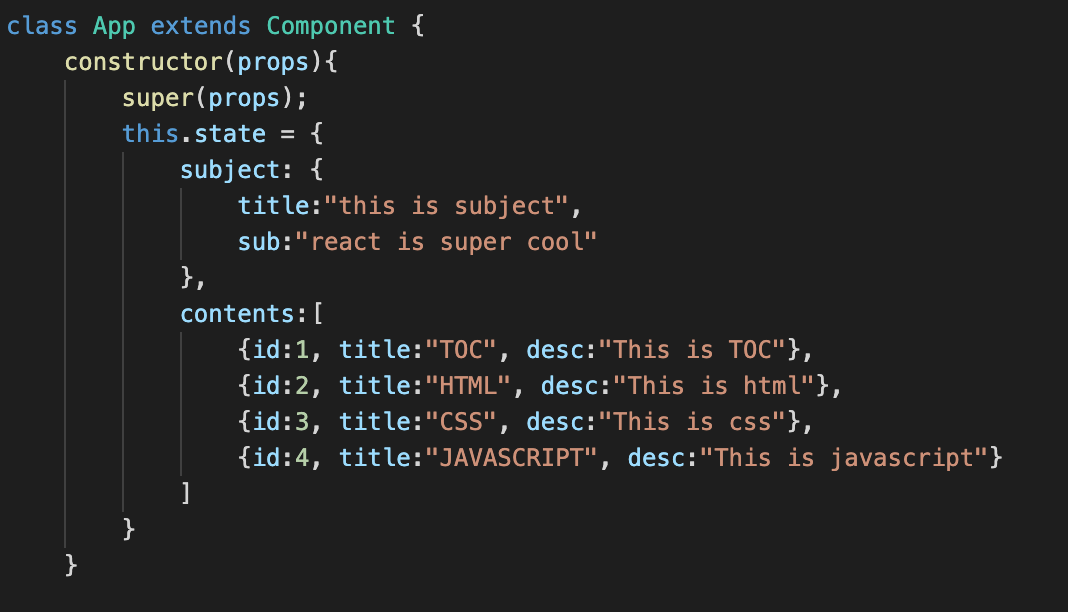
state 값을 여러개 할 때

state안에 contents를 생성하고 안에 여러 개의 데이터를 주었다. 이것을 TOC란 컴포넌트 안에서 렌더할 것이기 때문에

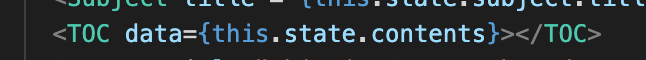
props에 state의 contents를 준다.

TOC 컴포넌트로 가서 props를 가져온다. 그리고 while문 안에 <li></li>를 가져와서 lists에 push하는데 이 부분이 약간 헷갈리다. 일단 href에는 data의 id를 주고(/content/)는 무엇인지 모르겠다. 찾는중 각각의 title을 가져온다. 그리고 return에 {lists}로 lists의 값을 가져오면 된다.
여러 개를 렌더할 때 꼭
<li key={data[i].id}>key 값을 주어야 한다.
긴 3초가 다 지나갔다.
참고
https://www.inflearn.com/course/react-%EC%83%9D%ED%99%9C%EC%BD%94%EB%94%A9