이벤트 state props

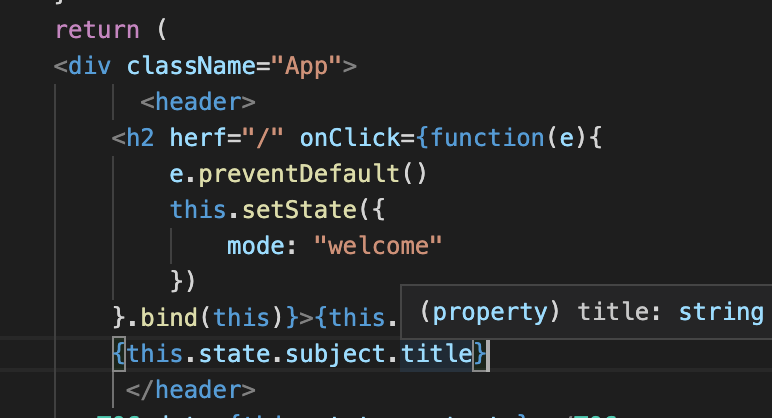
this is subject를 누르면 Content 영역의 내용이 바뀌게 할 것이다.
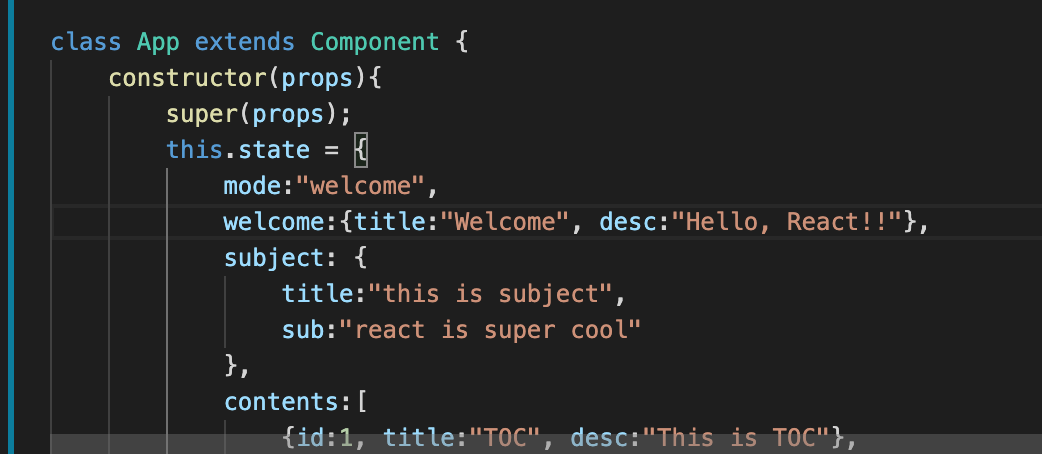
일단 state에 mode라는 값으로 welcome을 주고 mode가 welcome일 때 무엇을 출력할지 정해준다.

리액트는 props, state의 값이 바뀌면 렌더 함수가 다시 호출된다. 그리고 하위 컴포넌트도 다시 호출된다.
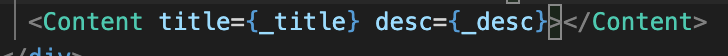
그렇다면 mode에 따라 렌더값이 달라지게 조건문을 사용한다. 이미 props에 title이 있으니 title, _desc를 새롭게 만든다. _render() 안에서 사용하자.


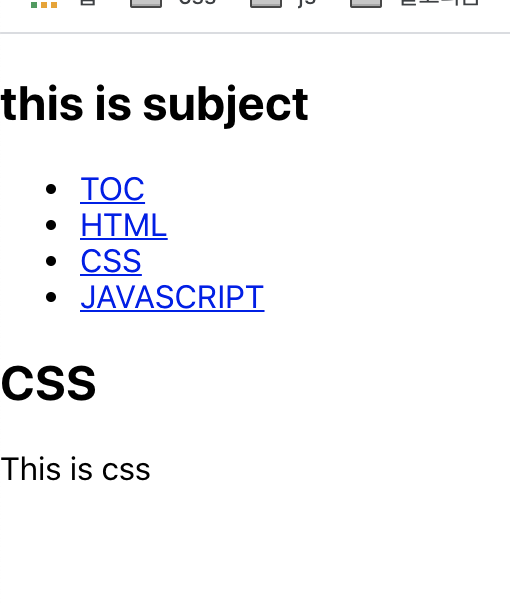
이렇게 되면

mode에 따라 렌더되는 결과가 달라진다.
이벤트
이제부터 너무 헷갈려서 2.5번째 재작성. 과거의 나와 미래의 나야 힘내라 좀

계속 헷갈리는 부분은 onClick이벤트를 어떻게 줘야할까인데 생각해보면 클릭되는 부분은 UI쪽이니까 바닐라 자바스크립트로 따지면 queryselector로 잡는 것! props로 함수를 전달 가능하다!!
즉, 바닐라로 치면 app 부분은 function이고 function을 인자로 전달하고 컴포넌트 안에서 실질적인 기능을 수행!
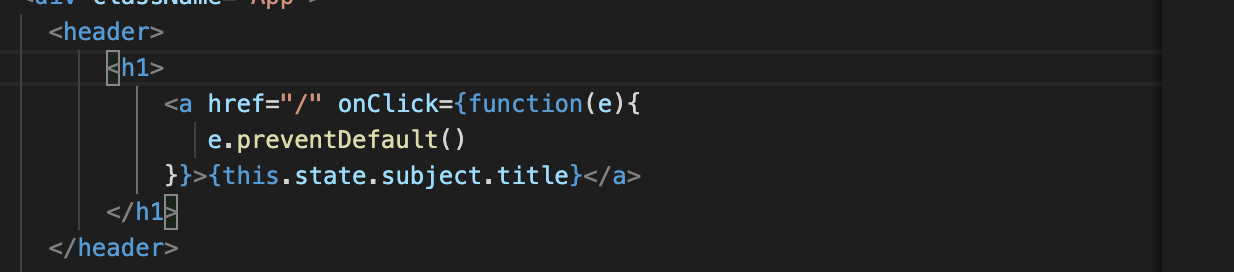
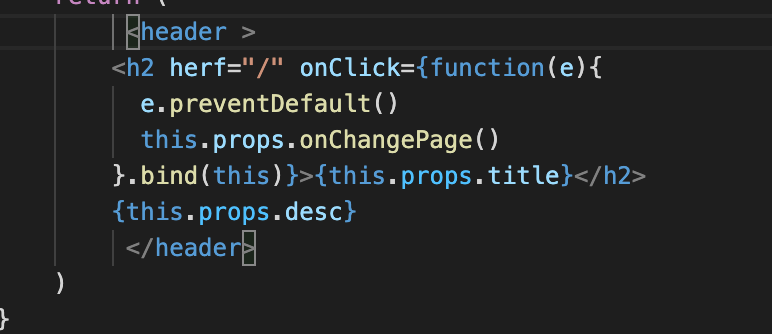
app 함수의 이 부분을

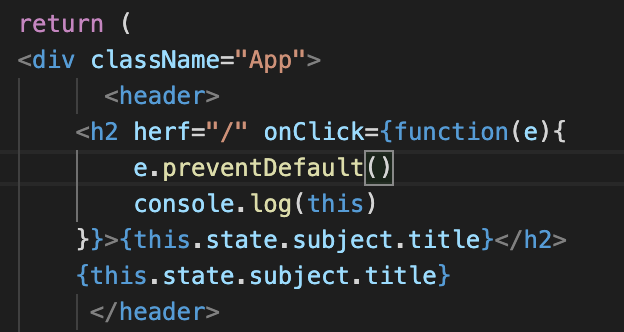
이렇게 바꿔준다. 이제 state와 onClick 함수와 연결하면 된다. h1 안에 a를 클릭하면 mode 값을 바꿔줘야 한다.

이제 여기서 state 값을 재설정 해줘야 하는데 일단 onClick 안에서 this는 undefined다. 왜냐면 콜백에선 this가 엉망이니까! 그래서 onClick에 할당된 함수에 bind(this)를 한다. bind가 싫다면 => 화살표를 해주면 된다.

그냥 this.state.mode = "welcome"으로 바꾸는 게 아니라 setState() 사용한다. (자세한 이유는 나중에 설명한다 왜냐면 지금은 잘 모르니까) 컴포넌트 생성이 끝나고 동적으로 state값을 바꿀 때는 setState을 사용해야 한다.

이벤트 컴포넌트 만들기
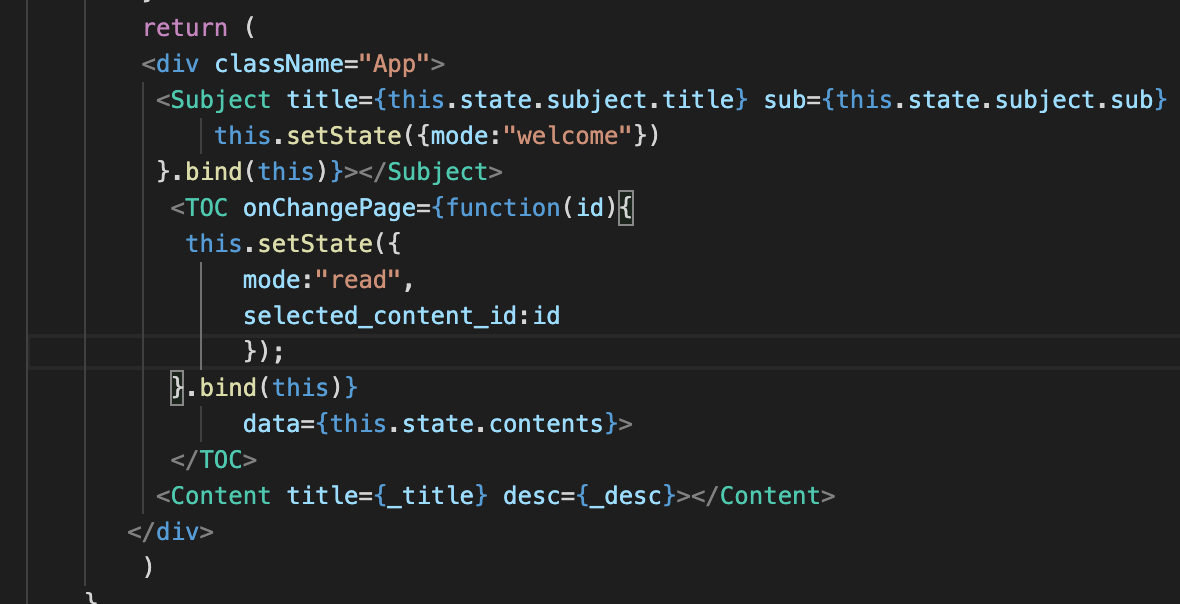
이제 다시 로 돌아오자. prop로 함수를 준다(틀릴 수도 있음) 그리고 subject 컴포넌트 a 태그에서 onClick 이벤트를 걸고 prop를 받아온다. prop로 전달된 onChangePage 함수를 호출하는 것이다! 이제 setState만 해주면 된다.

이제 TOC의 목록을 클릭했을 때 content의 내용이 바뀌는 것을 할 차례다. 일단 시작은 TOC에 onChangePage 함수를 props로 준다. 그리고 TOC에도 준다. 이제 state를 조금 수정해야 하는데 todo에서 id 선택하듯 selected id를 정한다.
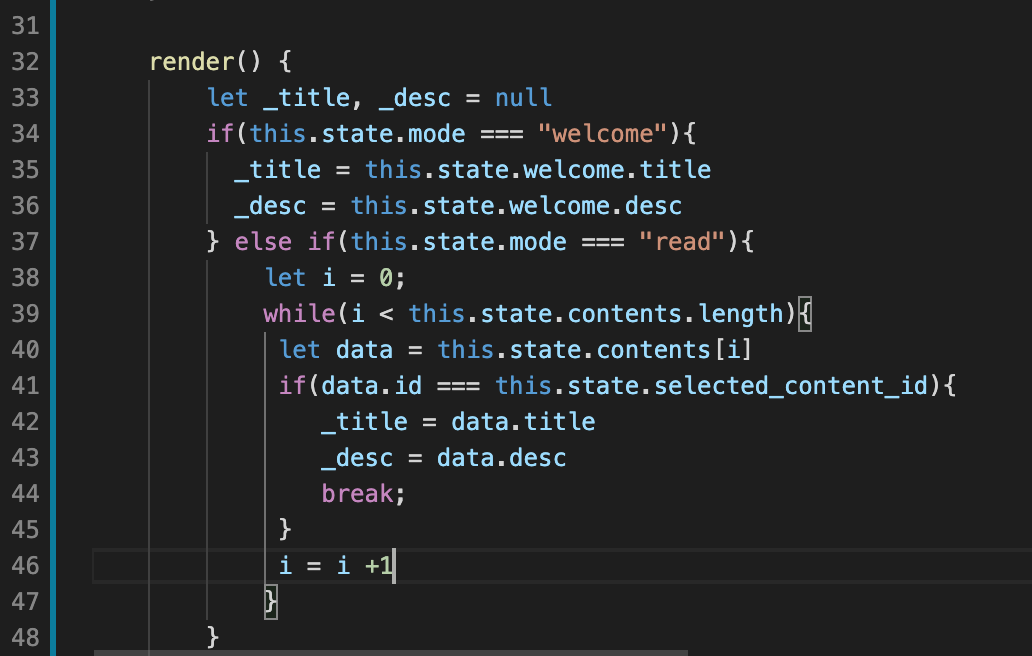
이제 read 모드일 때 content가 바뀌어야 하니까 render 함수 안에 적었던 if문에 추가를 해준다.
2020.10.30
read 모드일 때 TOC 요소를 클릭하면 onChangePage 함수가 호출된다. onChangeEvent는 mode를 read로 바뀌는데 그럼 mode가 read일 때 if가 필요하다!!!!!!!

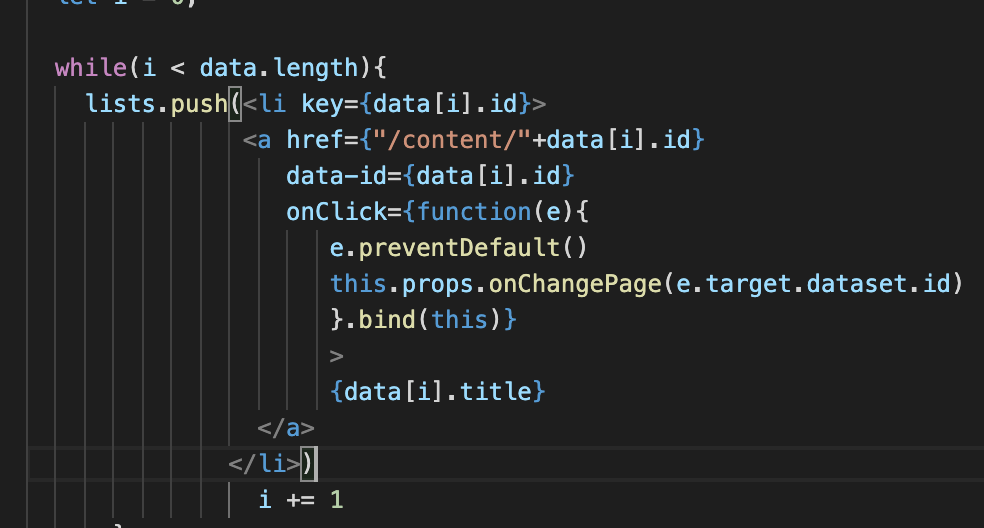
while로 돌리면서 data를 타겟하고 id가 같으면 _title, _desc 값을 갱신한다.
이제 TOC에 onChangePage에서 selected id 값을 바꿔주면 된다.
onChangePage를 실행시키는 파트는 TOC.js의 컴포넌트다. onClick을 했을 때 props를 실행시켜서 TOC에 onChangePage에 할당된 함수를 호출하는 것이다. 일단
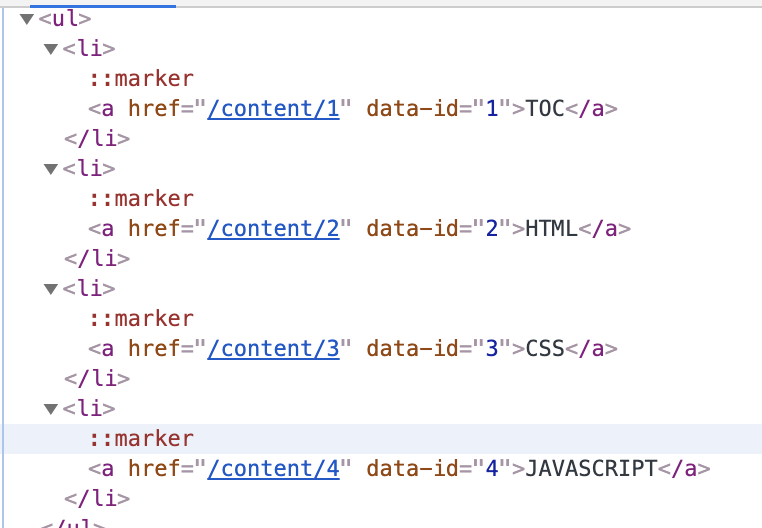
<li>에 data-id 프러퍼티를 주고 data[i].id를 가져온다. setAttribute!

이제 TOC에 각각의 id가 부여됐다. 이제 클릭한 TOC의 li가 target이고 target의 id가 state.contents에 있는 li의 id와 같은지 확인해야 한다. dateset.id를 onChangePage 함수의 인자로 보내면 된다!


id를 인자로 받아 selected_content_id의 값을 갱신한다.

출처 : https://www.inflearn.com/course/react-%EC%83%9D%ED%99%9C%EC%BD%94%EB%94%A9/lecture/20341?tab=note