
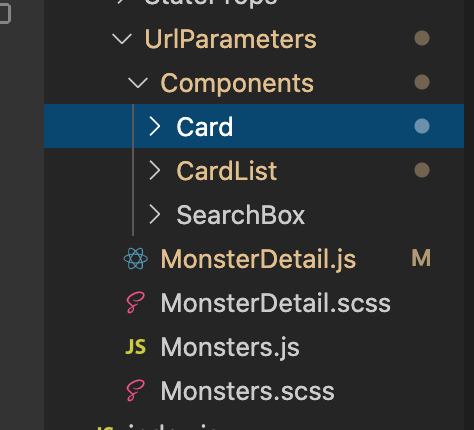
Monsters가 부모 컴포넌트고 CardList에 데이터를 뿌린다. CardList에는 Card컴포넌트가 있다.

이제 Monsters에서 Card를 클릭하면 각 카드에 맞게 이동해야 한다.
카드 클릭

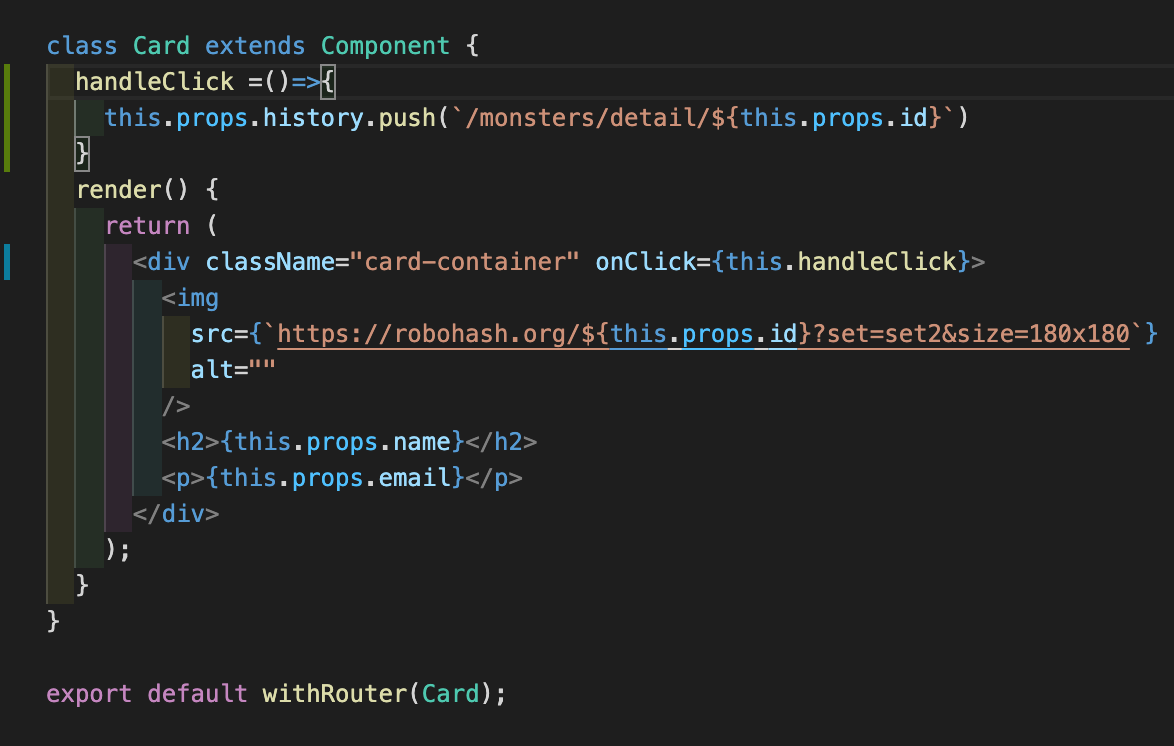
Card 컨테이너에 onClick을 한다. 그리고 함수 실행. 함수에는 history.push로 url을 바꿔준다.

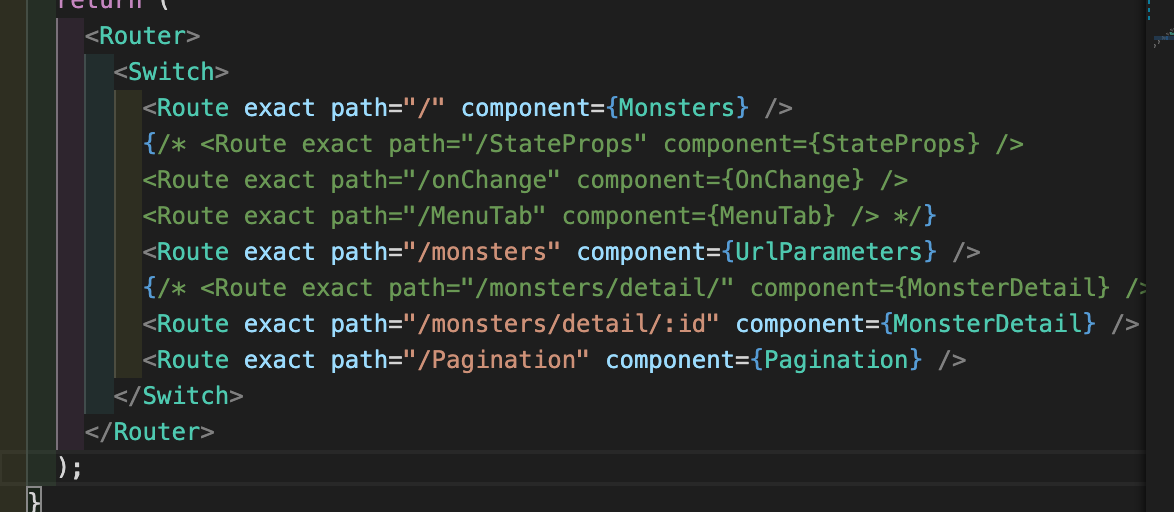
Route에 Card가 없으므로 history props를 쓰지 못 하는데 withRouter를 통해서 Card도 Route에 넣어준다. 클릭하면 url은 바뀌는데 아직 detail정보는 바뀌지 않는다.
HOC 개념
detail 변경
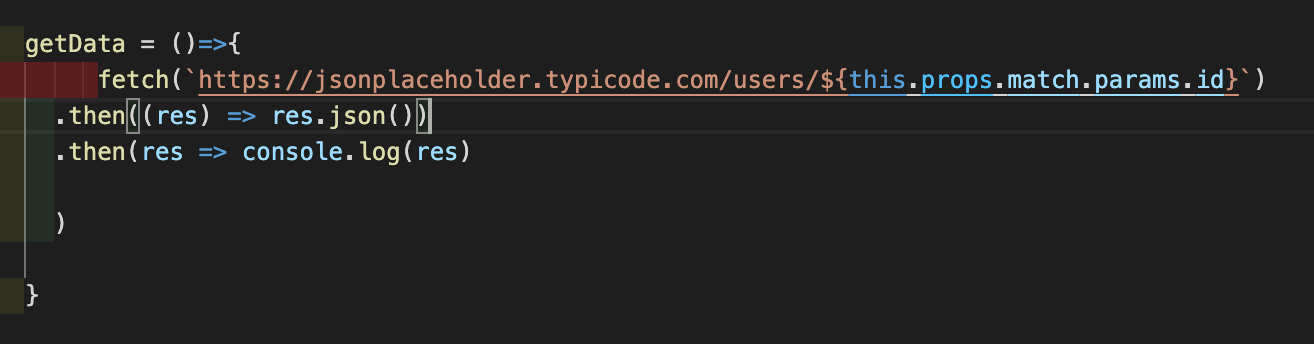
detail 컴포넌트에 있는 Card에 fetch로 데이터를 불러온다 . 이 부분이 좀 헷갈리는데 detail 컴포넌트는 route를 통해서만 접근해서 그 어느 컴포넌트에도 속하지 않는 것인가?
fetch로 받아서 state에 넣고 state에서 받는데 prams.id만 가져온다.

detail에서 다른 카드로 이동하기
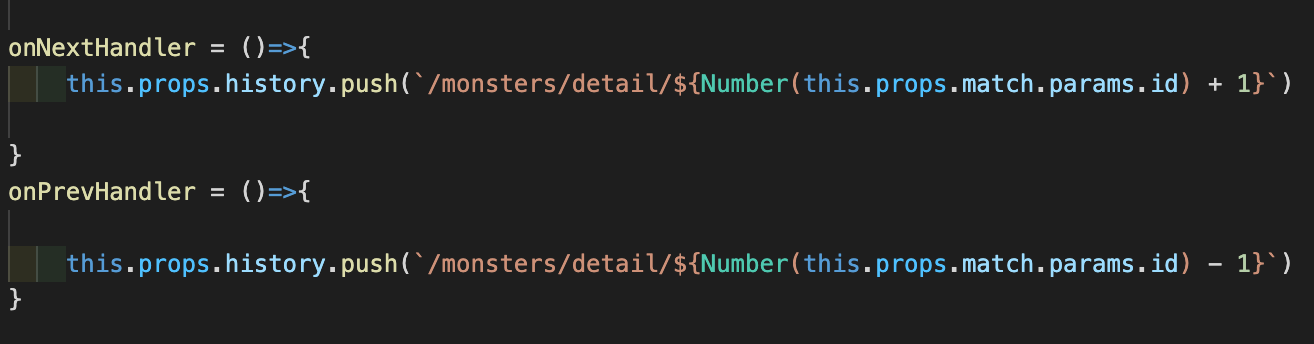
detail에 있는 버튼에 onClick에 함수 실행한다.

next버튼 누르면 url이 바뀐다. 이제 setState를 해줘야 하는데 바뀐 url에 대해서 setState를 해야 하기 때문에

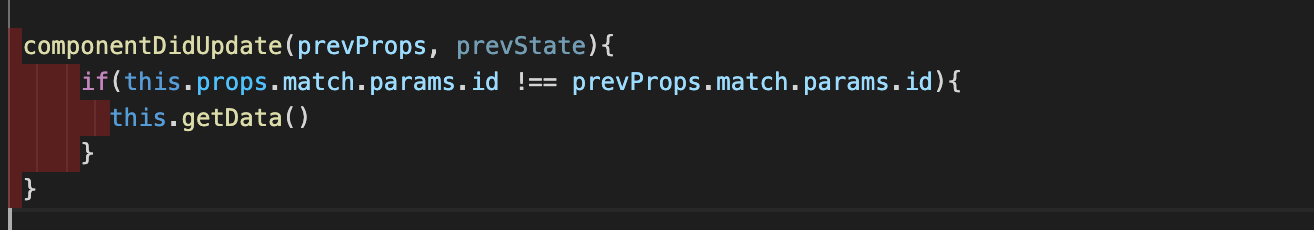
compenntDidUpdate를 통해서 setState를 한다.
출처 : 위코드





