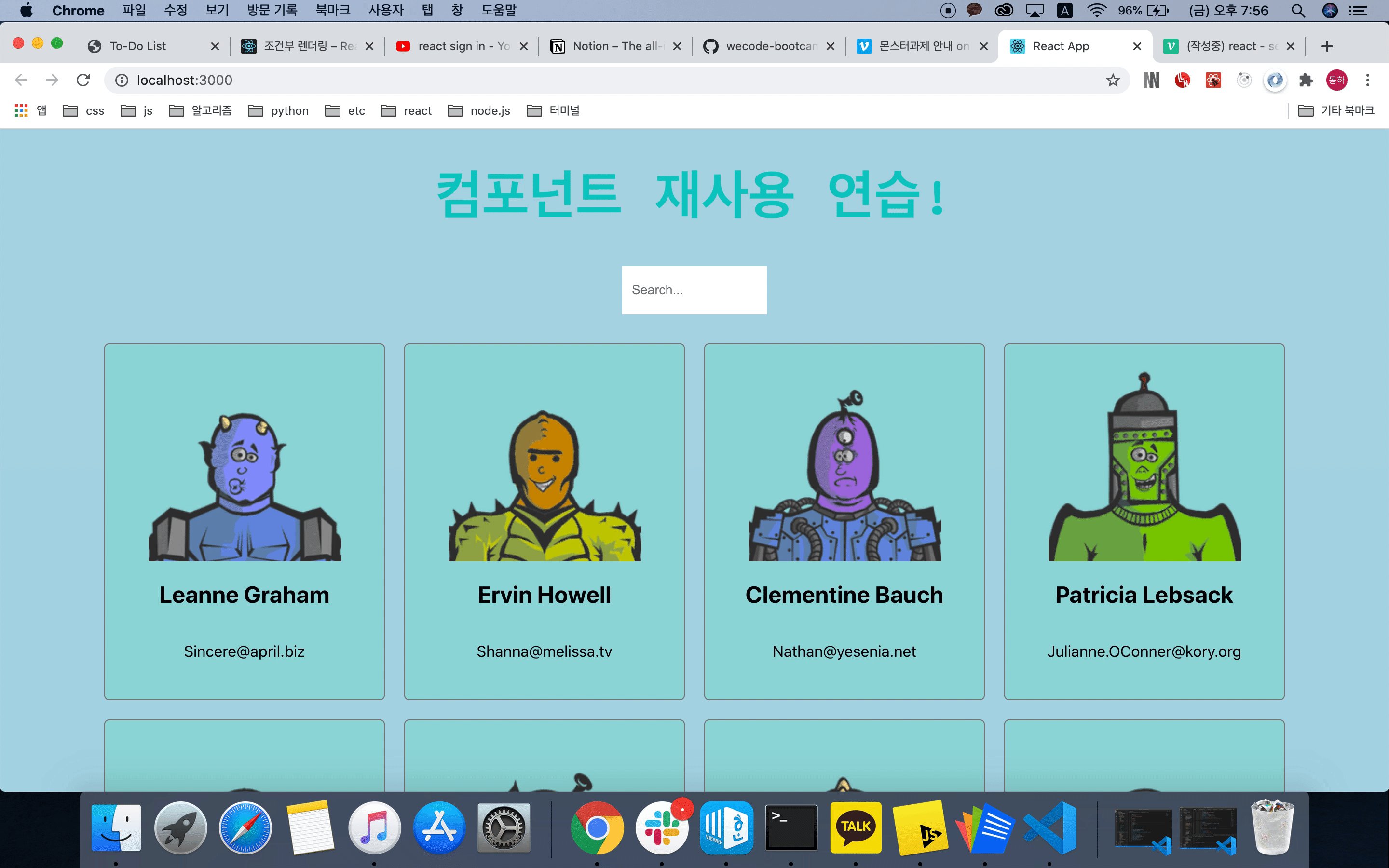
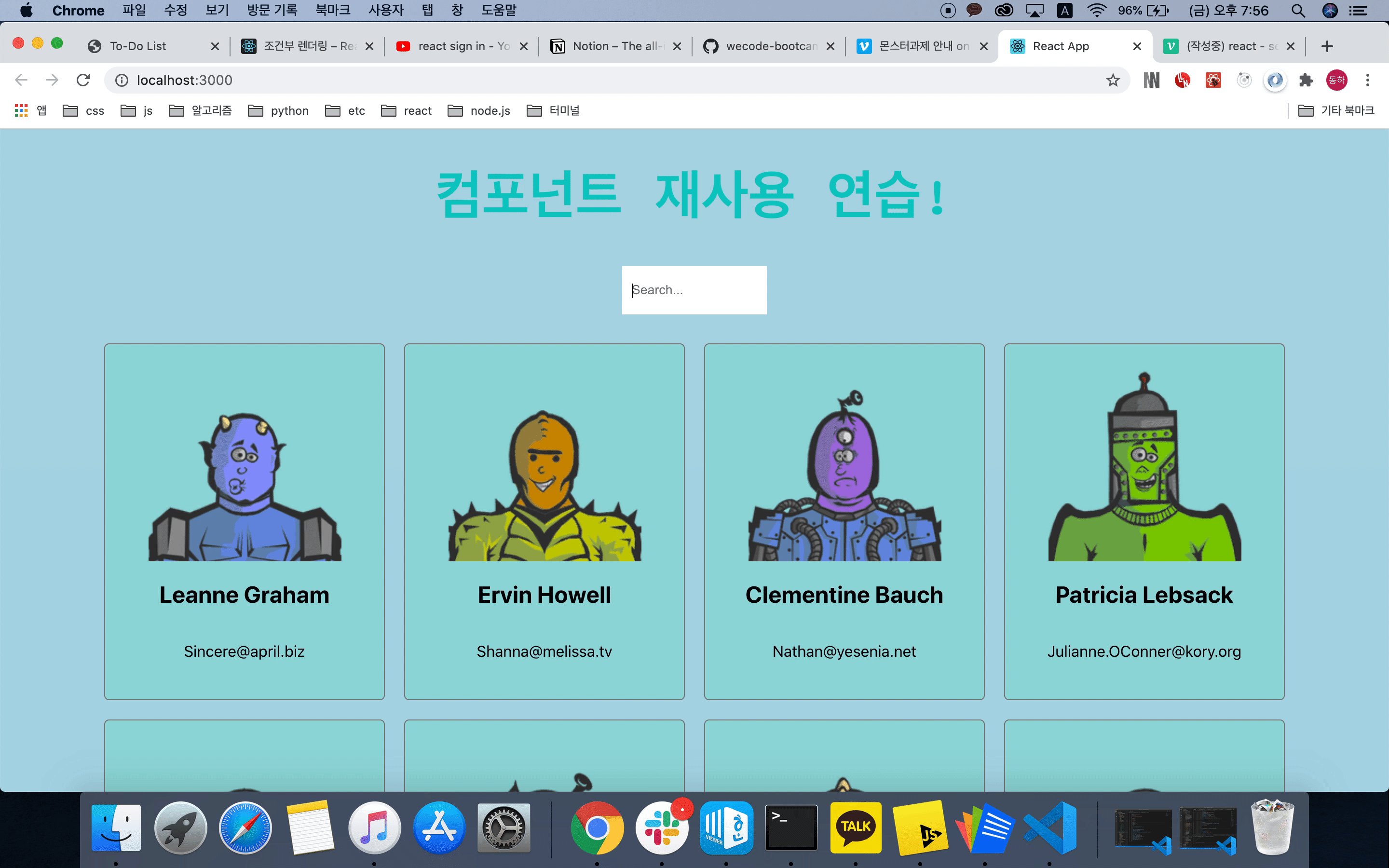
search



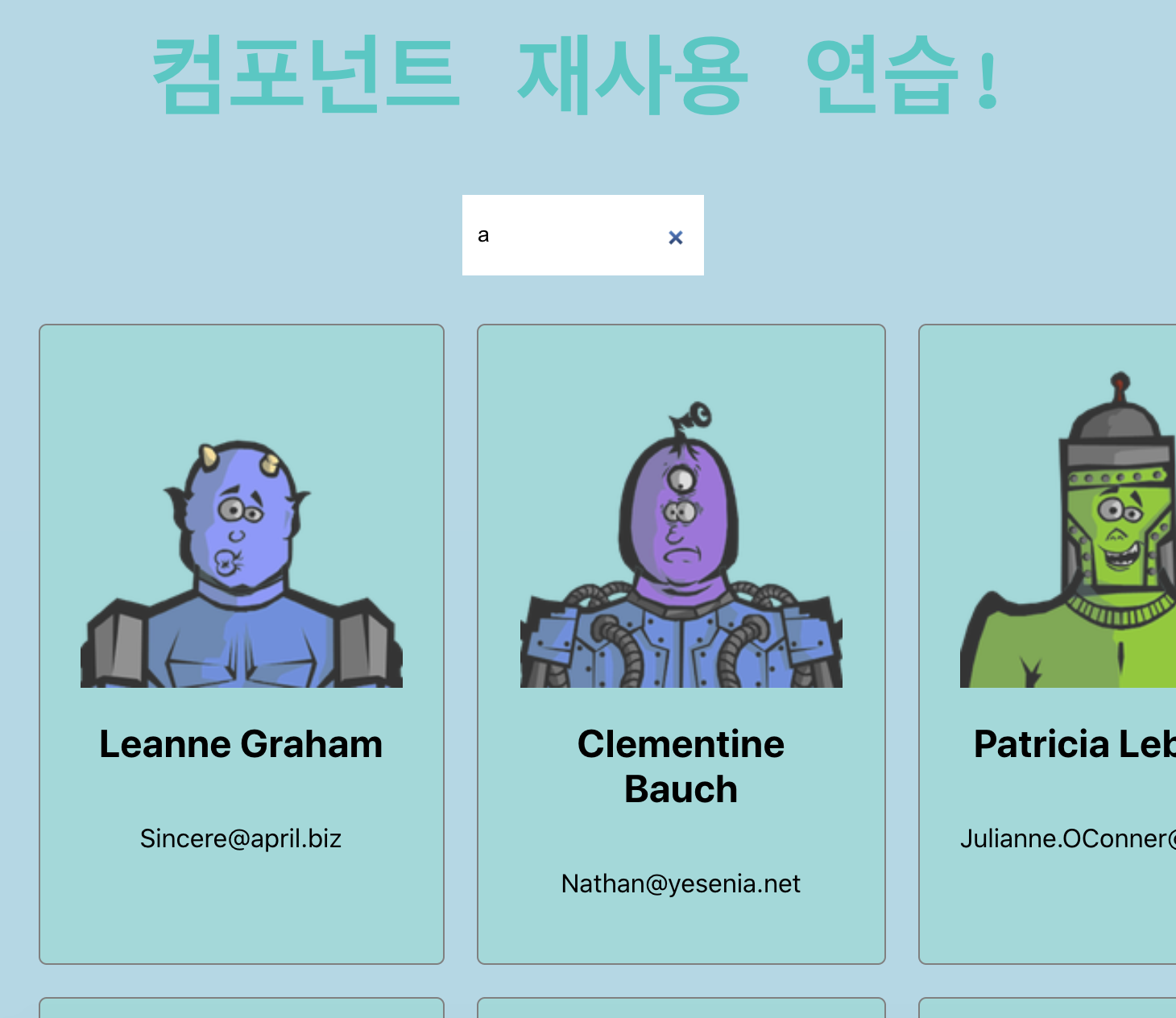
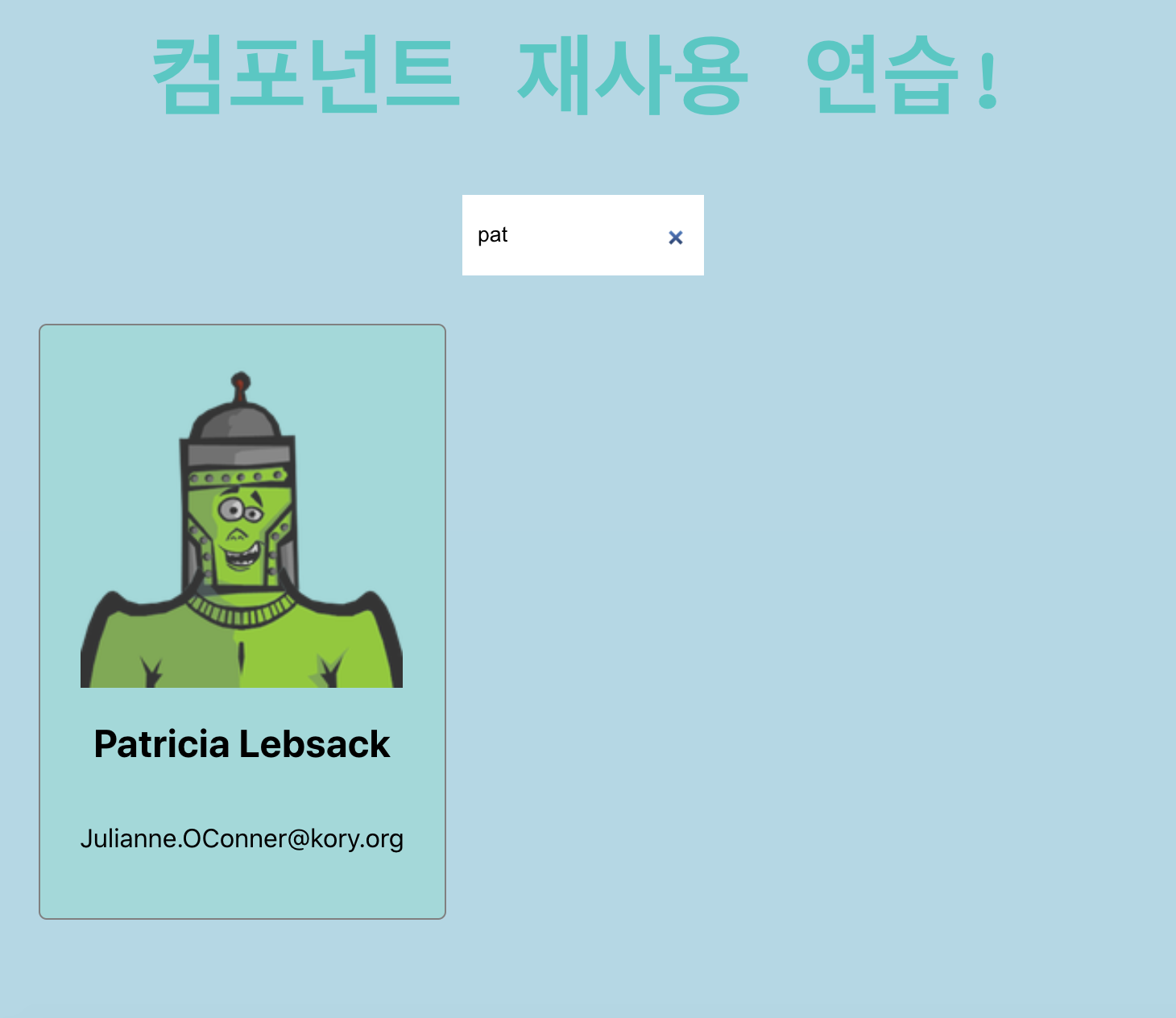
리액트로 검색 기능을 어떻게 하는지 알아보자!
기본 세팅

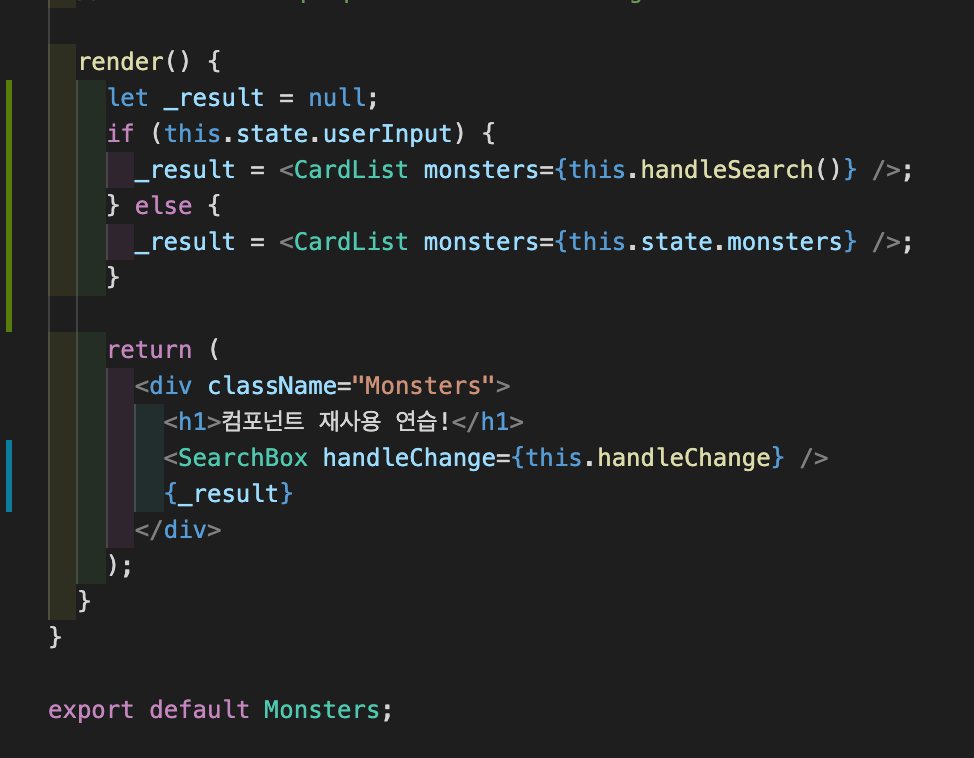
먼저 Monster.js가 부모 컴퍼넌트고 fetch로 데이터를 받아온다. CardList, SearchBox 컴포넌트가 있다.

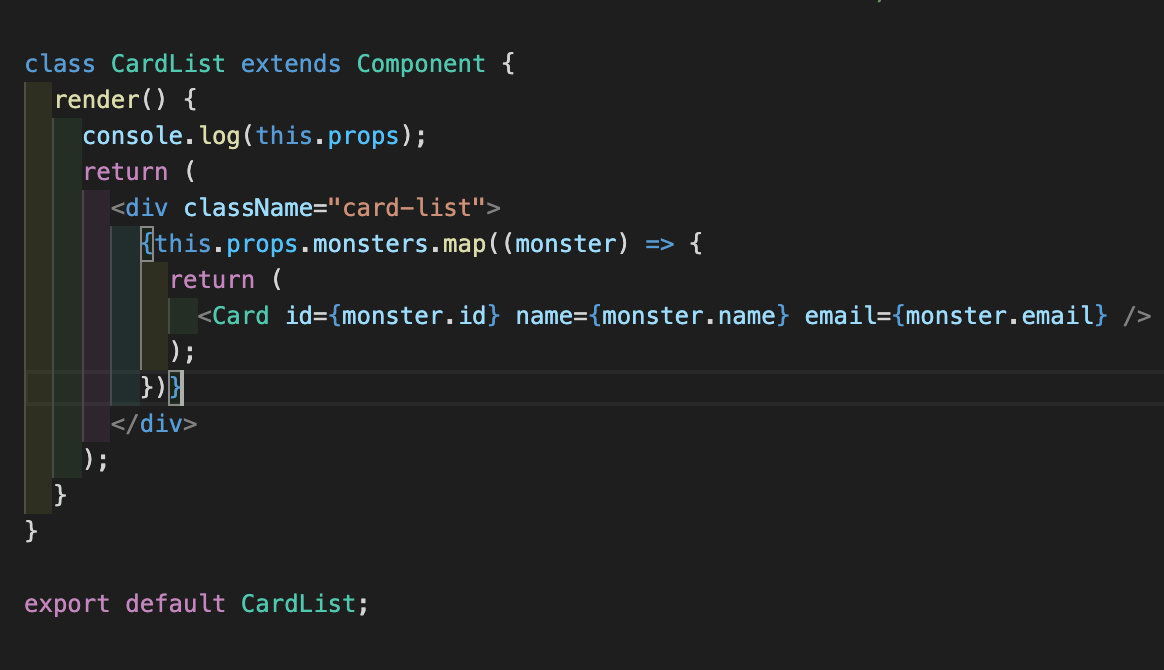
CardList는 Monster로 받은 데이터를 map으로 뿌리고

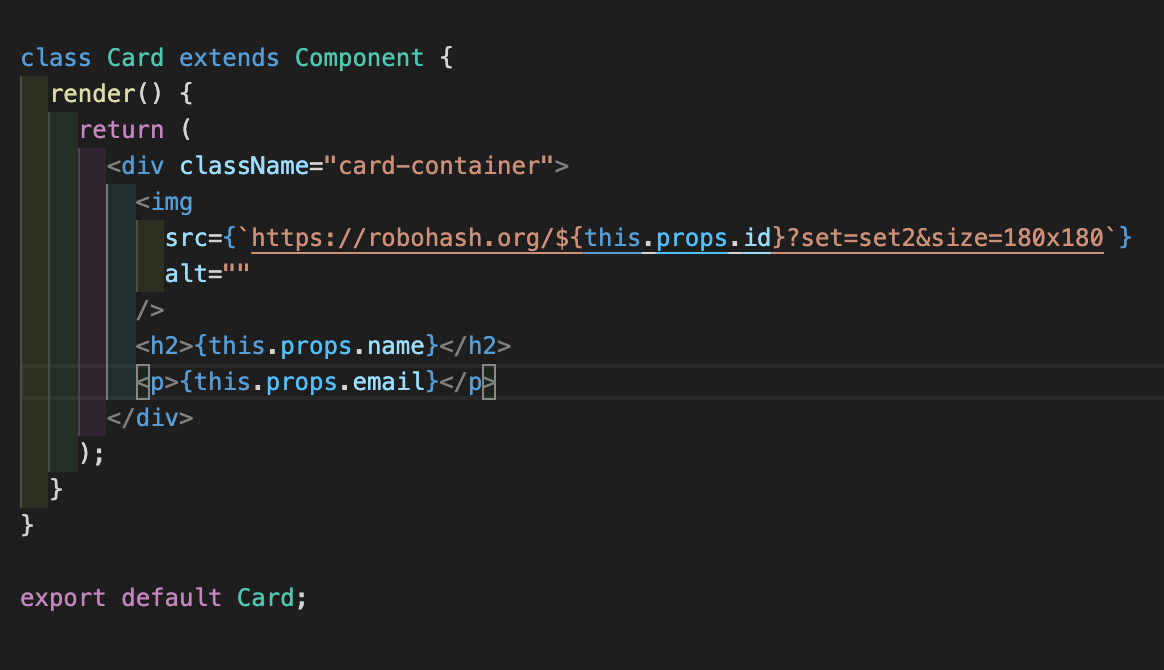
Card는 그 데이터에서 필요한 값만 받아 출력한다.

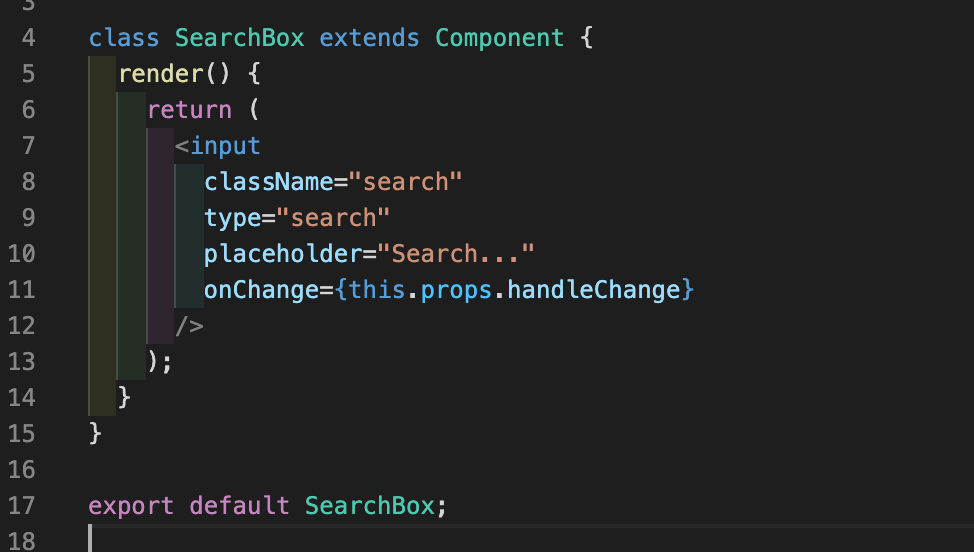
SearchBox는 유저가 입력한 값을 onChange로 부모에게 전달하고 Monster에서 setState로 관리한다.

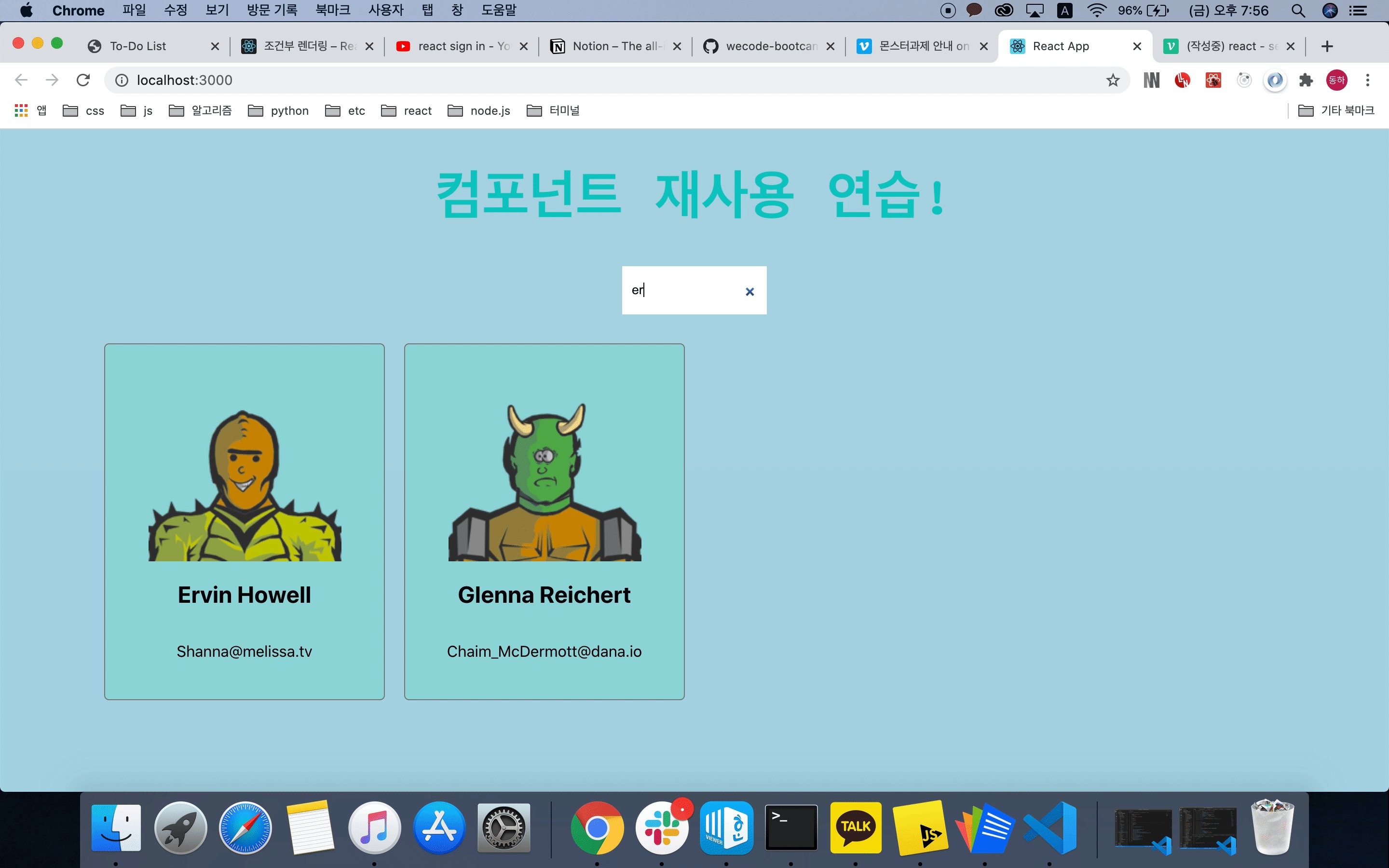
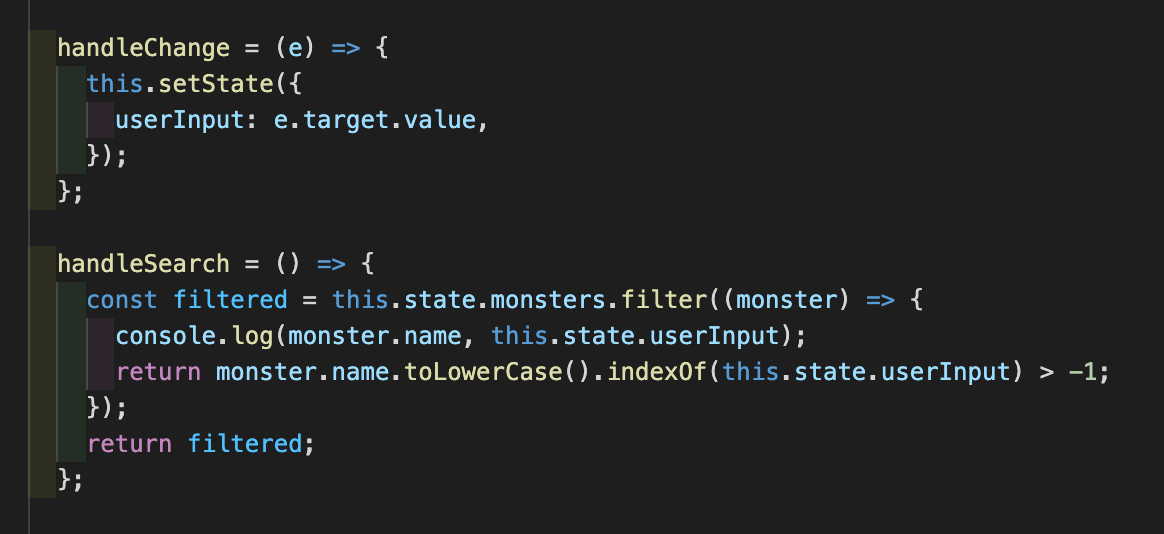
바뀐 값을 state에 담는 메서드와 filter를 관리하는 메서드를 나눴다. handleSearch 메서드 안에 있는 filtered 변수는 필터된 값을 담고 메서드는 그 변수를 리턴한다. 이렇게 한 이유는

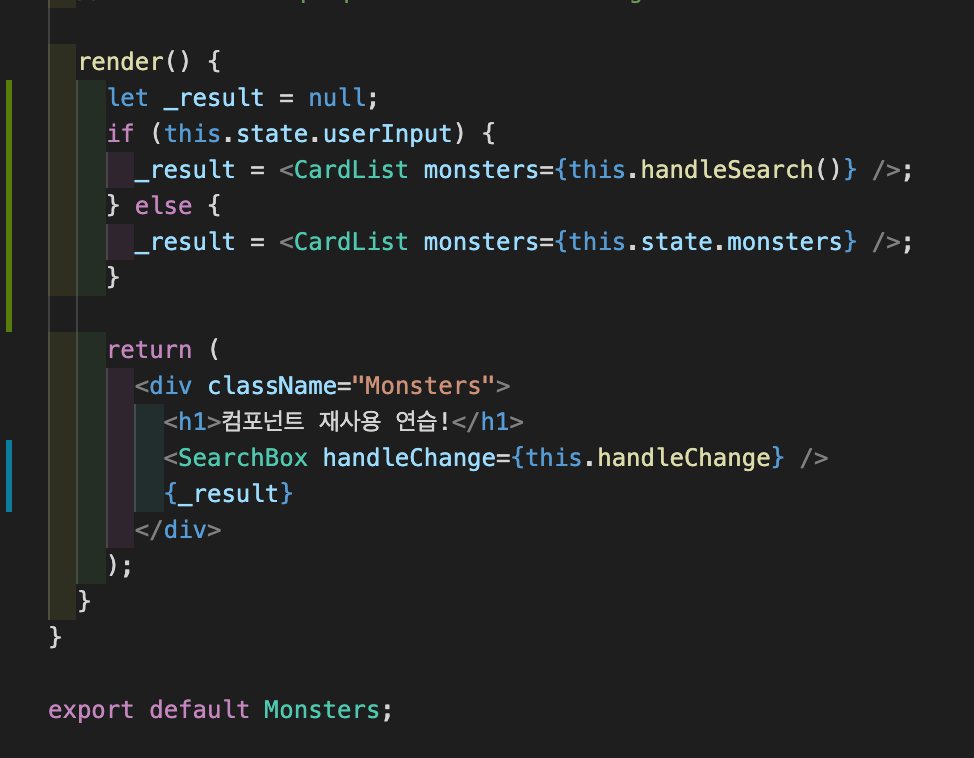
userInput이 생기면 handleSearch의 값을 보여주고 없으면 원래 값을 보여주는 식으로 렌더했다.