세팅

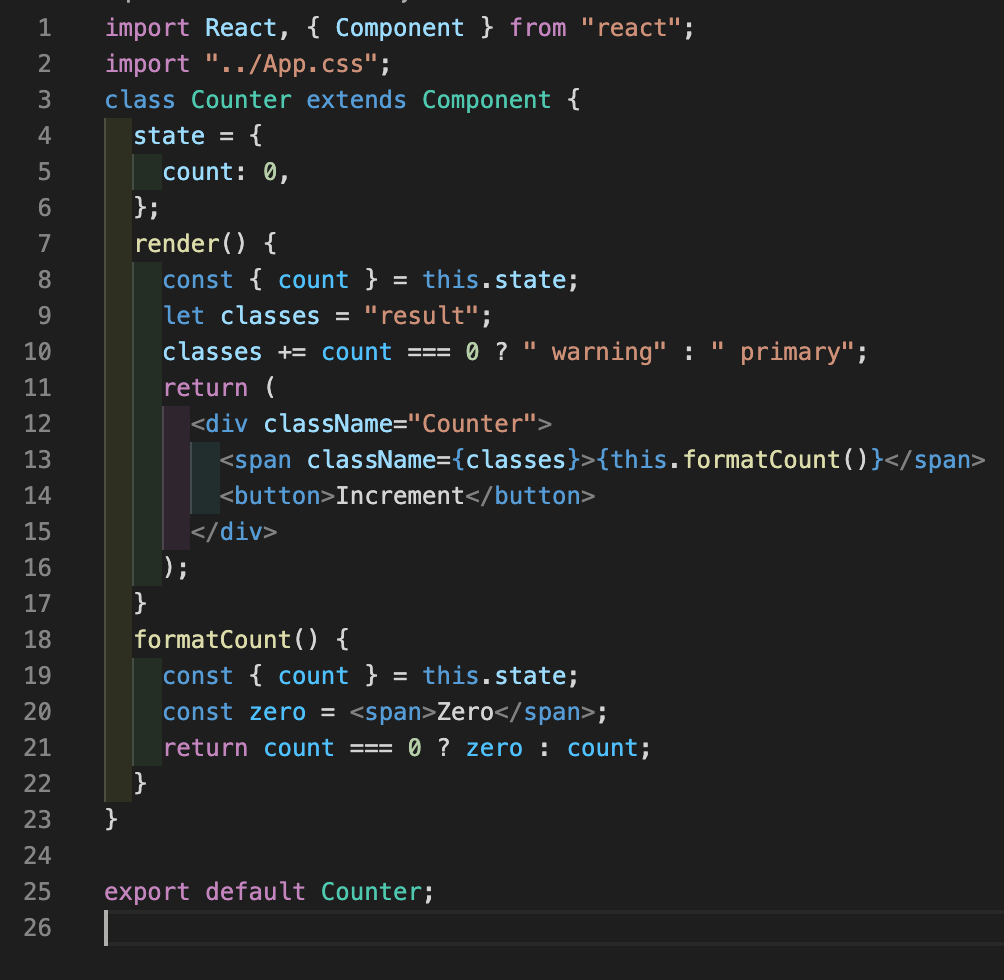
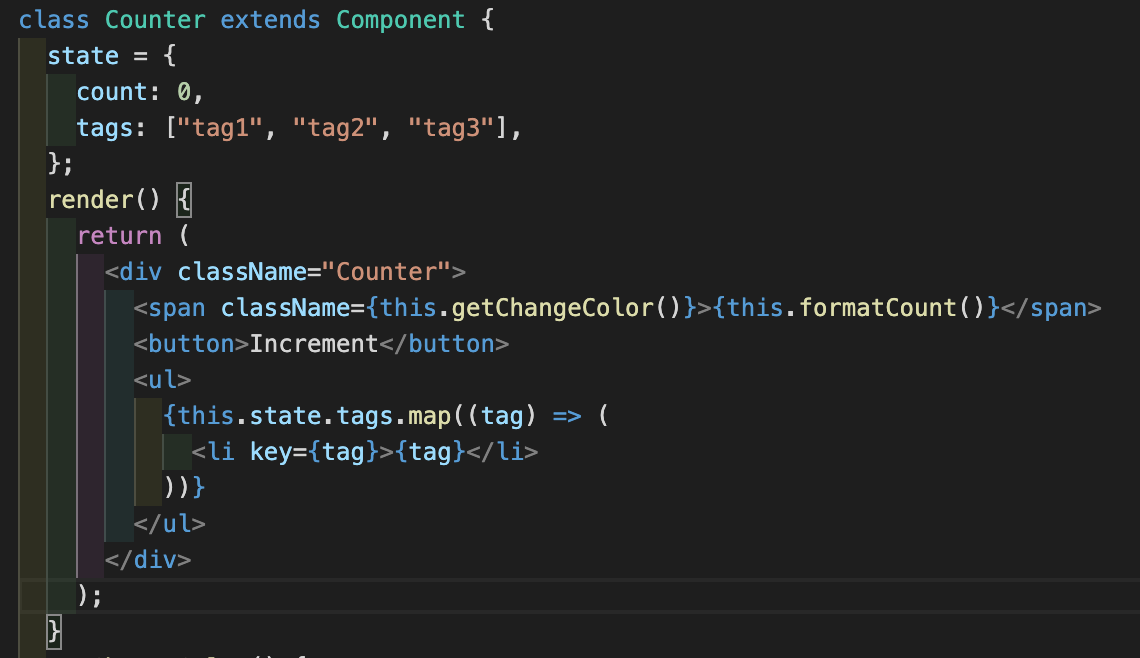
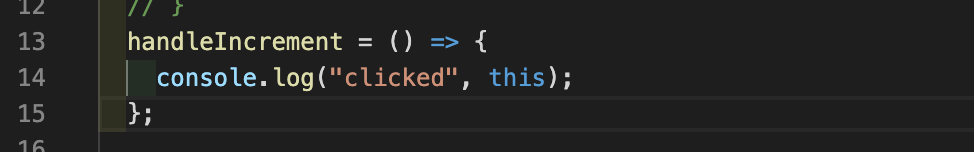
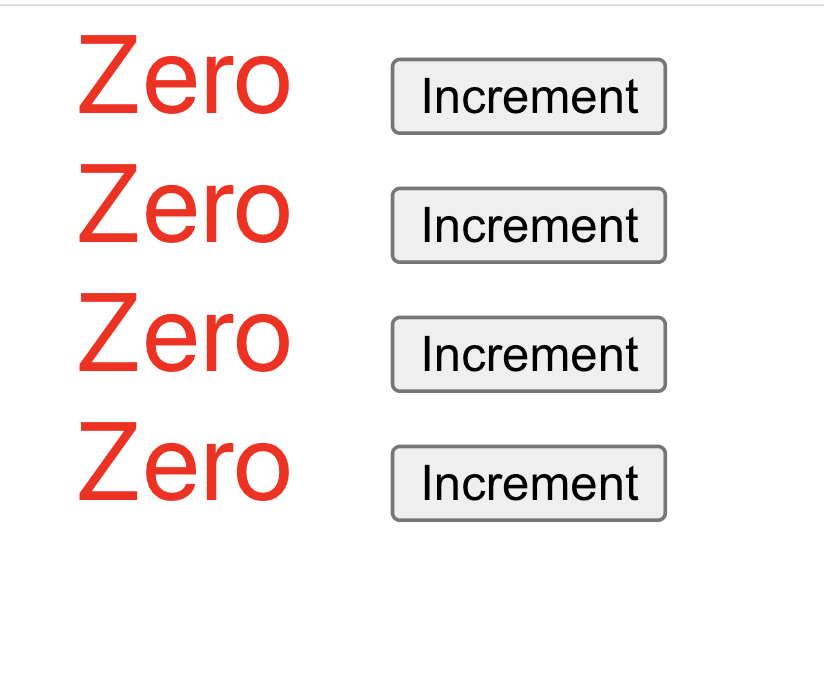
formatCount 함수는 값이 zero인지 체크해준다. 버튼을 누르면 state 값이 증가하는 기본적인 리액트 기능
신기술



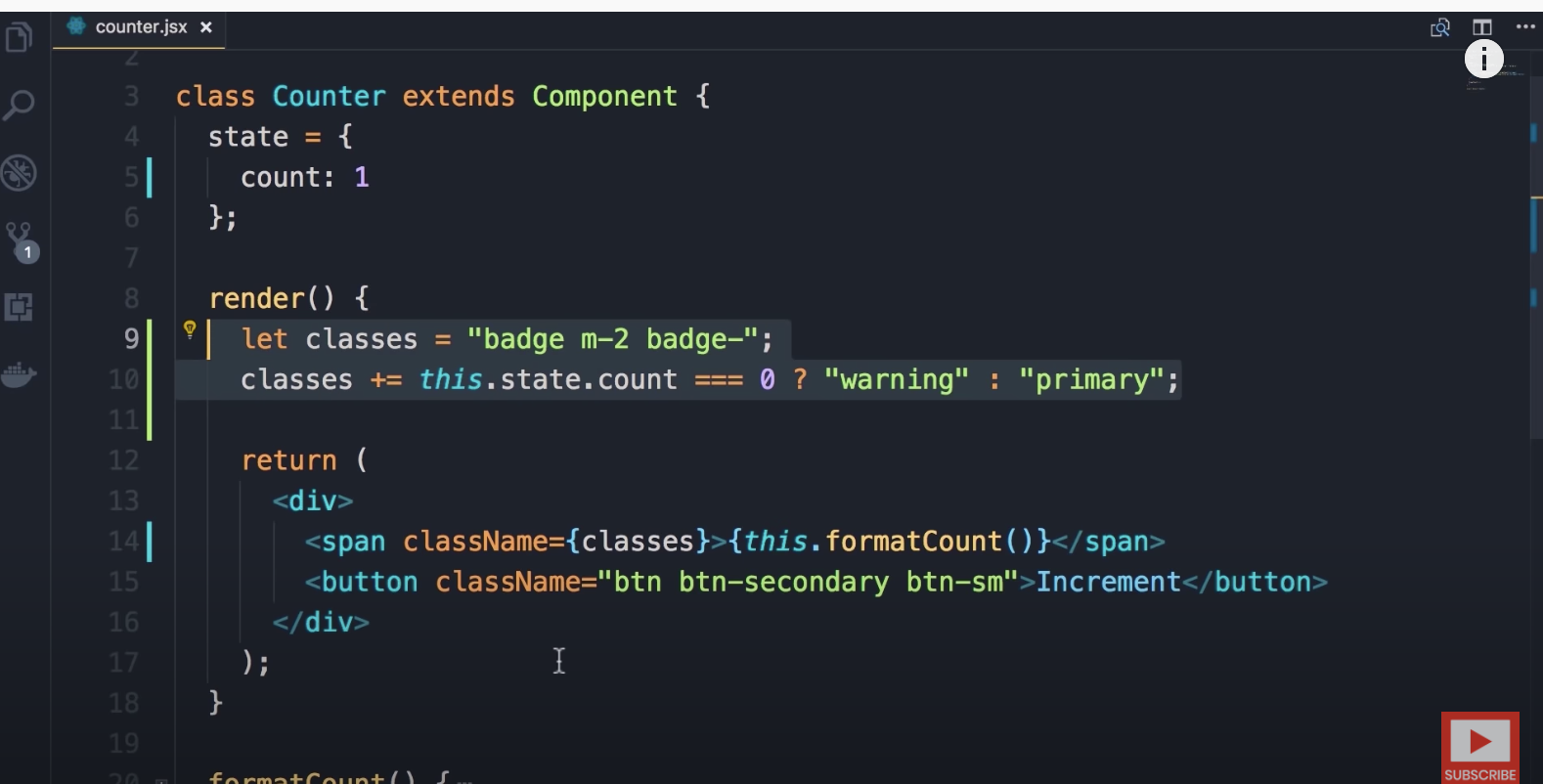
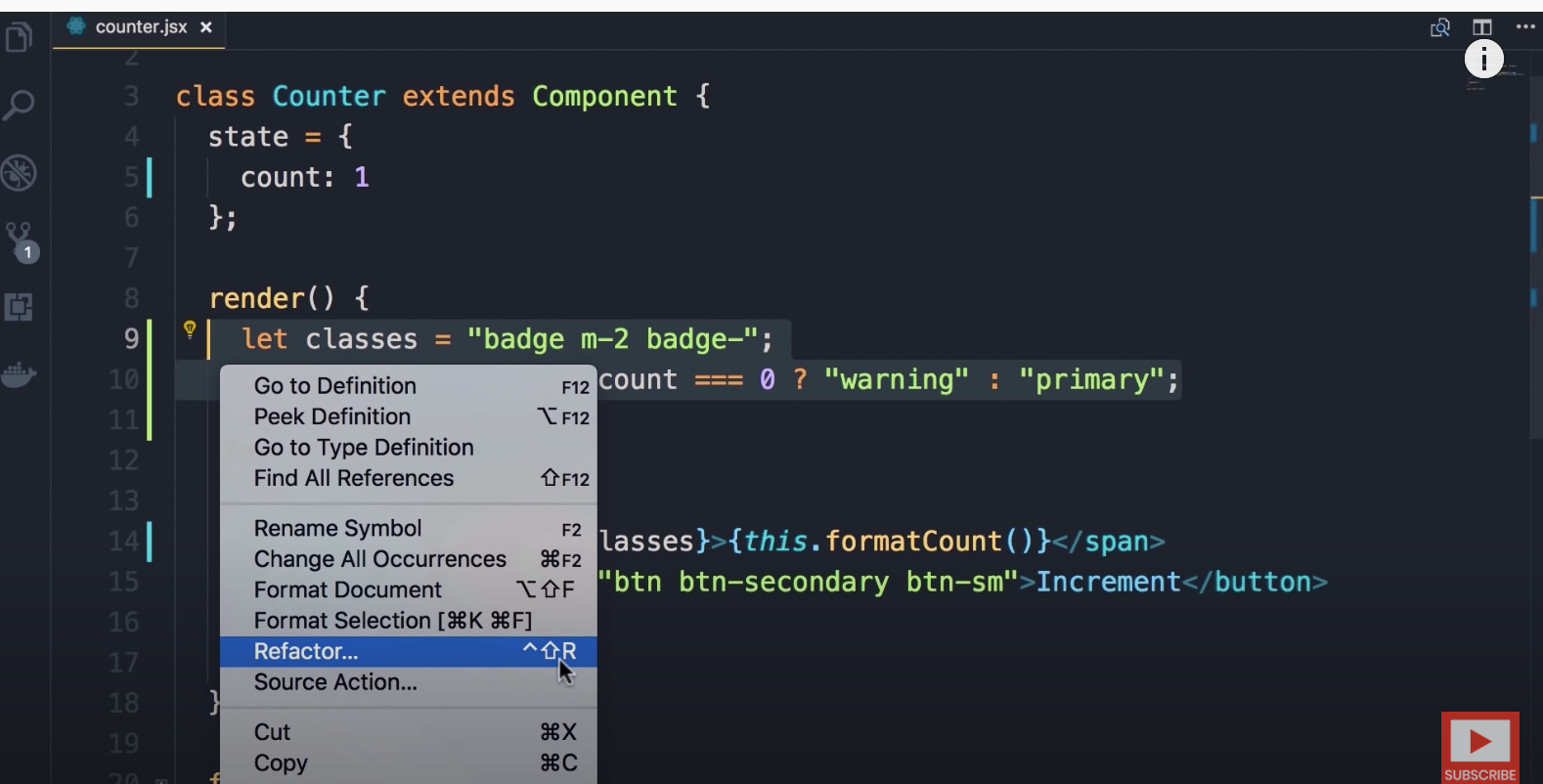
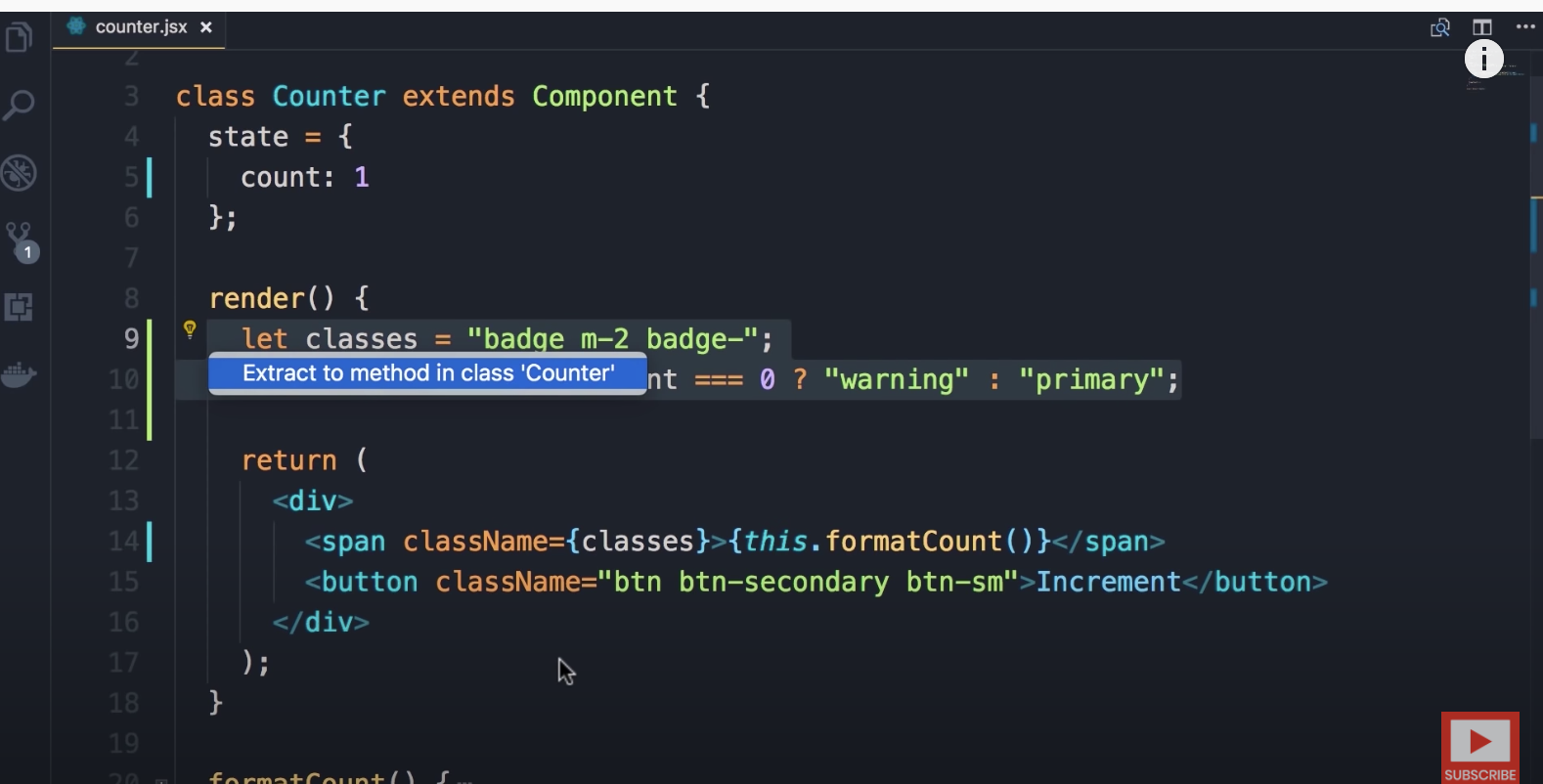
자동으로 메서드를 만들어준다. 리액트 미쳤어..
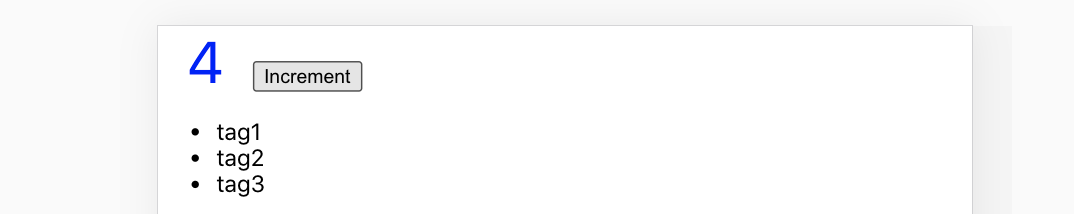
render list

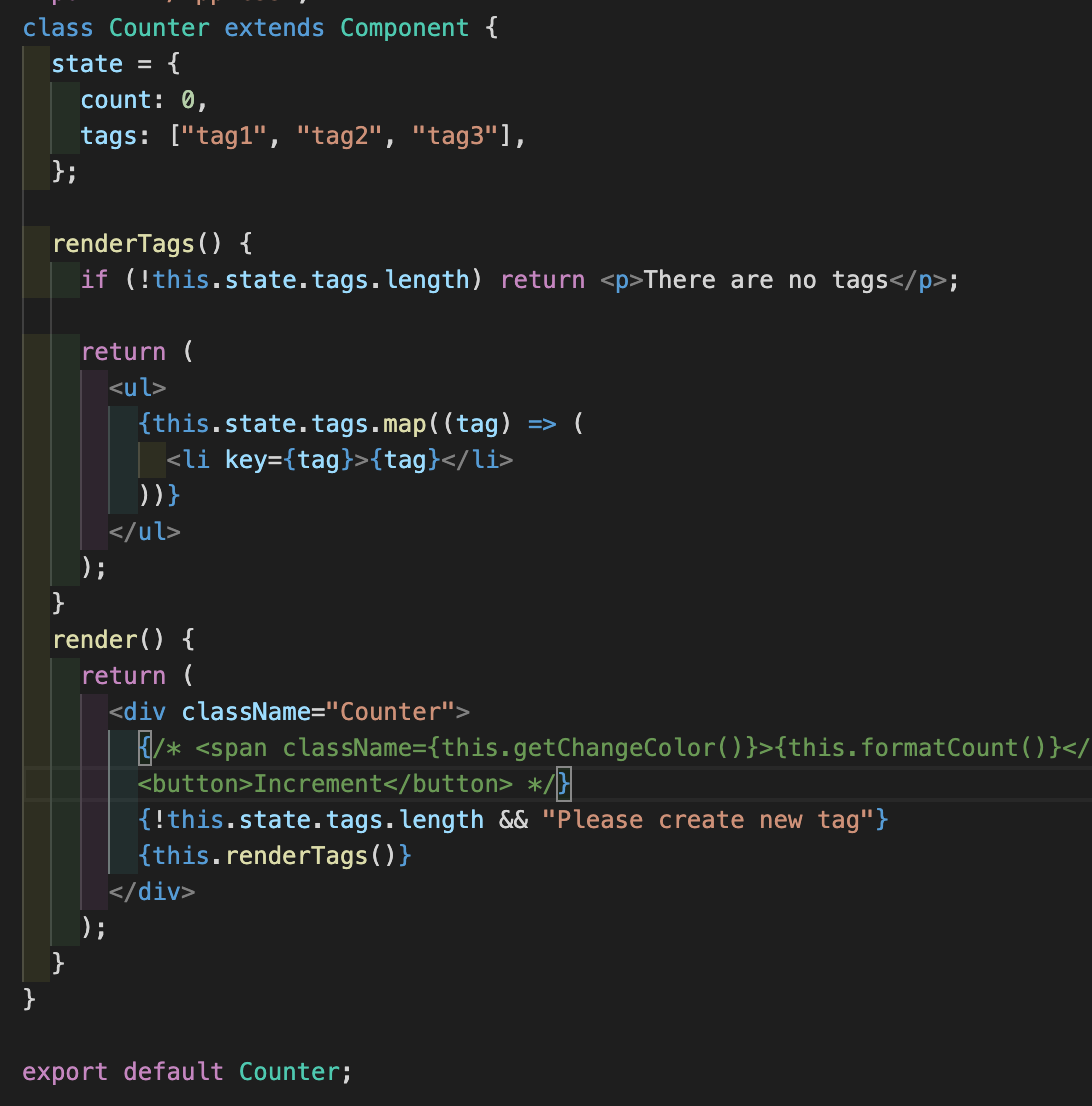
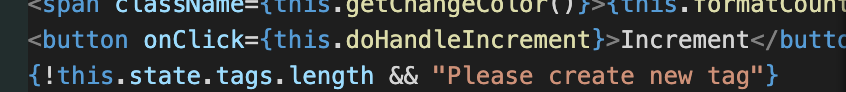
conditional render list

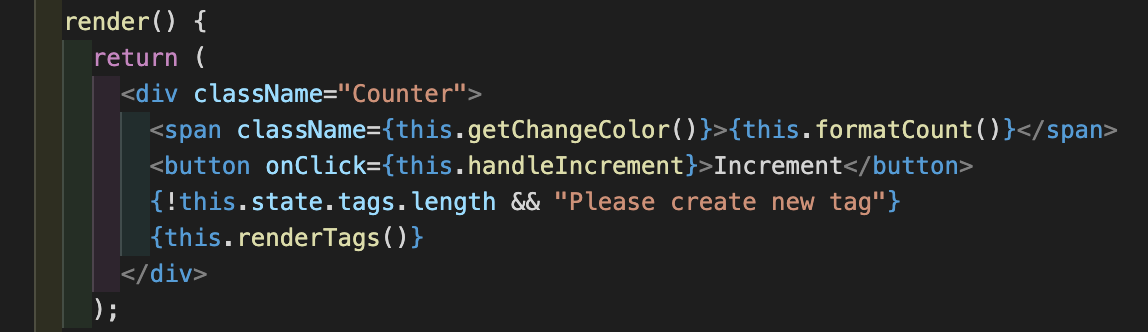
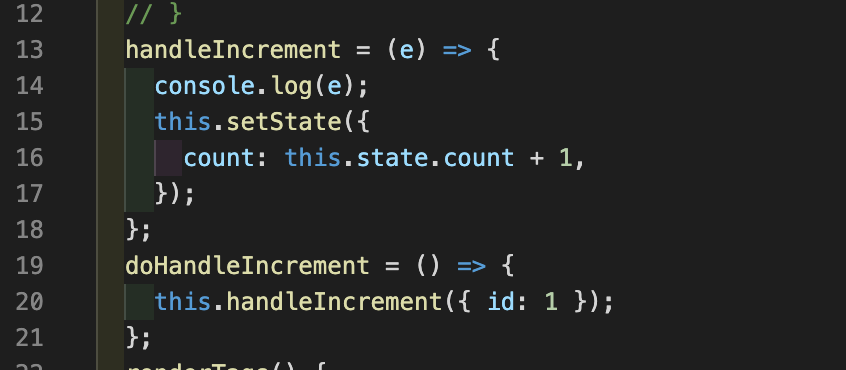
handle event


props and state
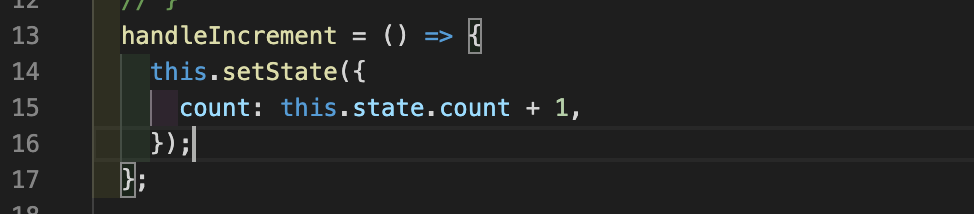
state가 변하면 render 함수가 실행된다. setState는 객체로 전달되는 값만 업데이트된다.
props는 부모에게서 받은 데이터, 컴포넌트 사이에 데이터를 전달해주는 연결 통로. data는 부모에서 자식으로만 가능하다. 자식에서 부모로 전달하는 건 함수의 인자를 통해서 전달 가능하다. read only라 수정이 불가능하다.
onClick={this.function} vs onClick={() => this.function()}
부모한테 전달할 인자가 있으면 화살표 함수로 인자를 전달하면 된다.
예시
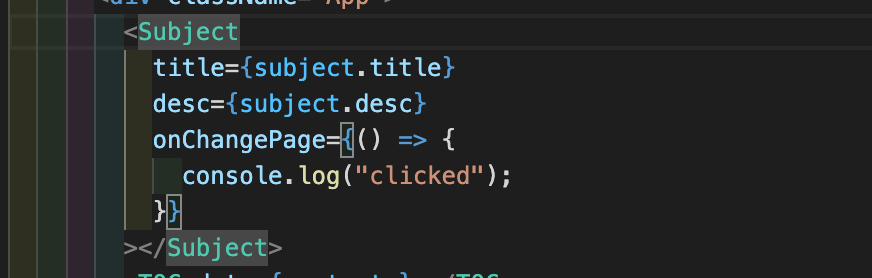
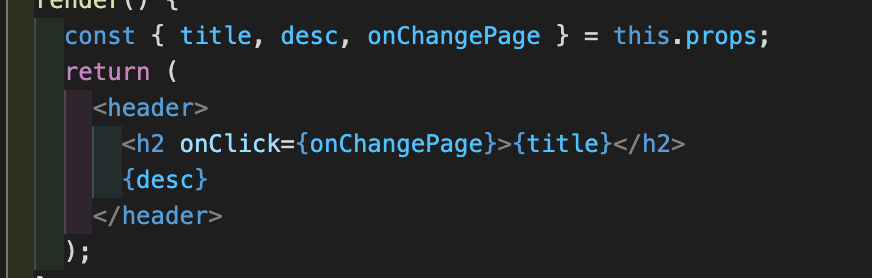
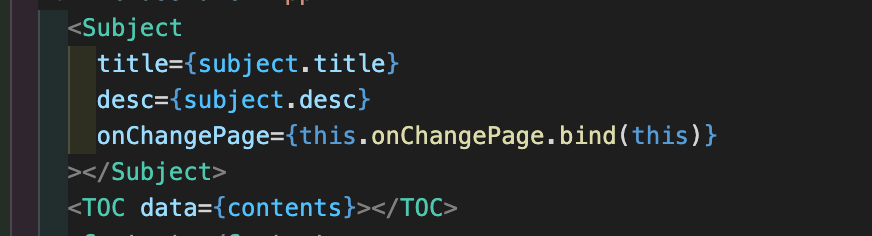
App이란 컴포넌트에 3개의 컴포넌트가 있다. subject라는 하위 컴포넌트에서 onClick 이벤트가 발생했을 때 부모에게 전달하는 방법으로 부모에게서 받은 props를 인자로 하는 함수를 발생시키는 것이다.

App에서 Subject 하위 컴포넌트에게 onChangePage라는 props를 전달한다.

Subject 컴포넌트는 그 값을 props로 받아 클릭 이벤트를 실행하는데 이벤트가 실행되면 부모에게서 받은 onChangePage(함수임)가 실행된다. 여기서 중요한 점!
만약 부무 컴포넌트에서 props의 값(함수 내용)을 화살표로 정의 안 하면 실행이 즉시 된다.

binding handle event

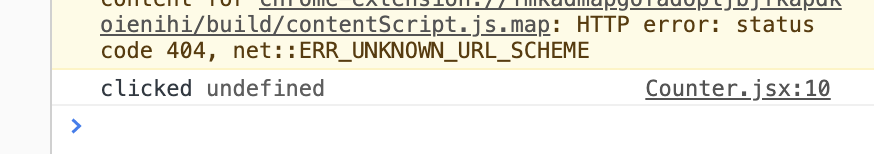
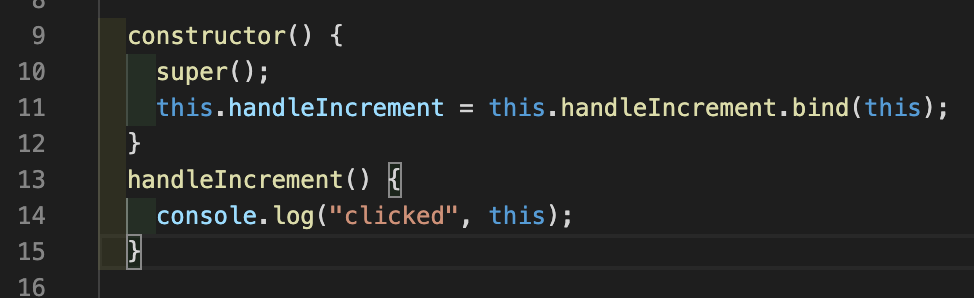
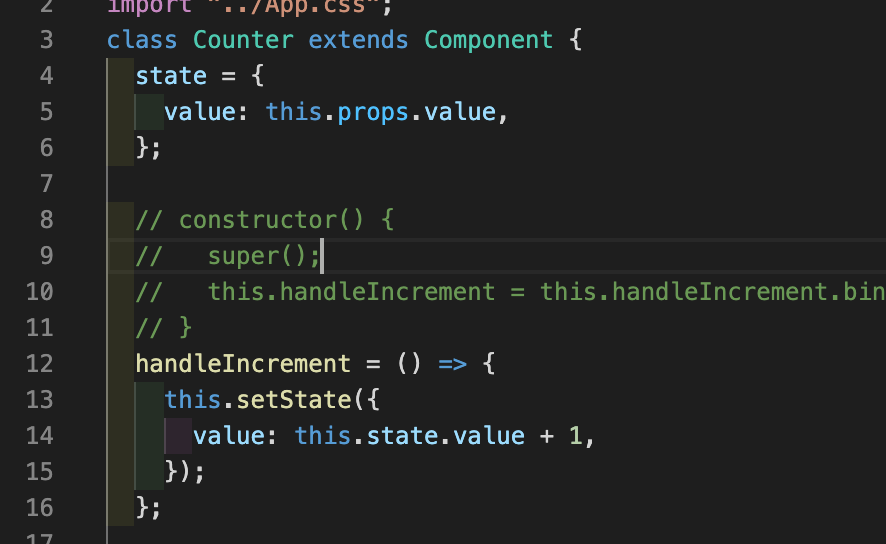
handle Increment 함수에서 this를 찍어보면 undefined가 나온다. 그래서 constructor 함수를 만들어 super()로 constructor를 최상위 부모로 만들고(추측) 여기서 binding을 하면 된다.


constructor에서 bind을 해주면 이제 handle Increment에서 Counter 컴포넌트가 잡힌다!

화살표 함수를 이용하면 this 문제가 잡힌다.
updating state


passing event arguments

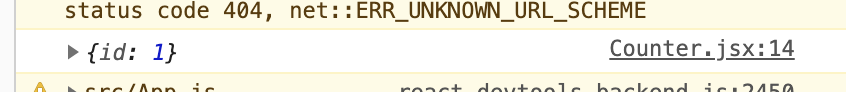
do Handle Increment 함수를 호출하면 handle Increment에 {id:1}을 인자로 전달한다.


이제 button을 클릭하면 {id:1}이 출력된다!
composing contents

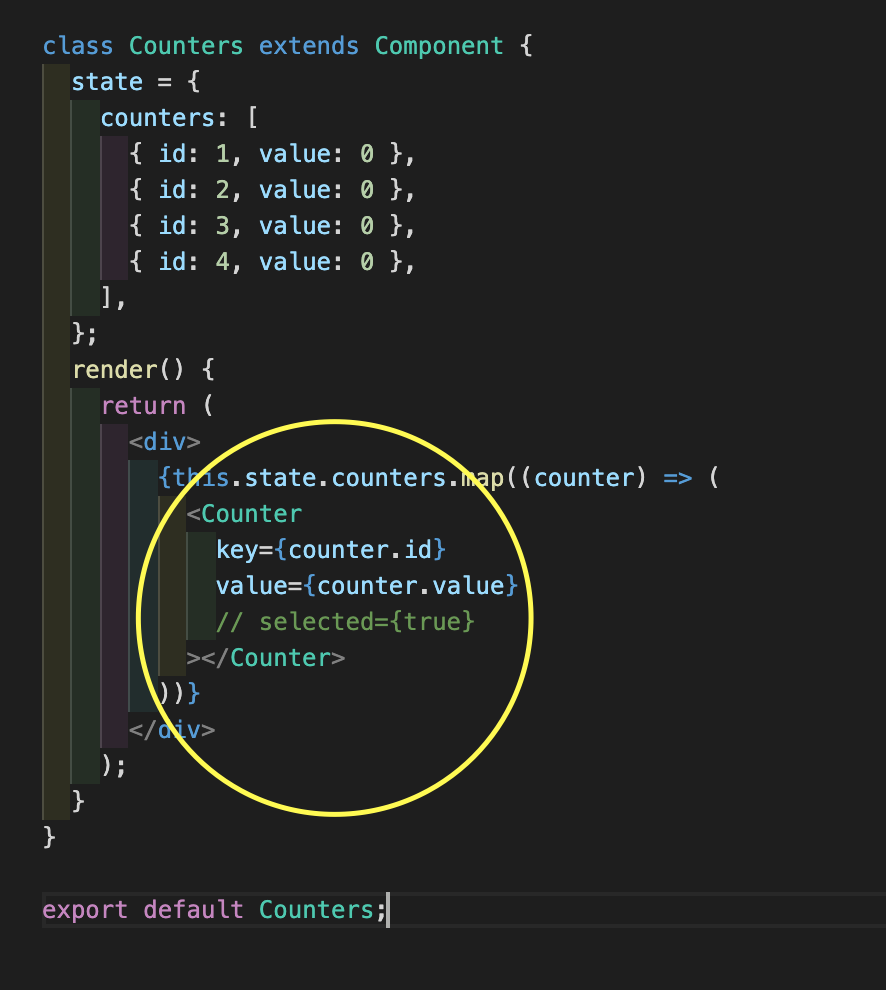
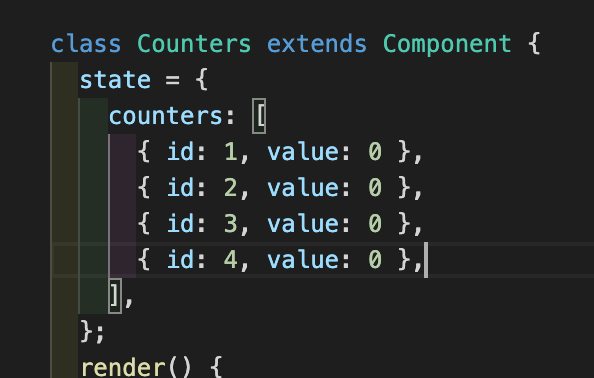
Counters 컴포넌트를 가져와서 Counter에서 만들어 놓은 버튼을 가져온다. counters라는 배열을 만들고 id와 value 값을 주면 map으로 한 번에 렌더가 가능하다.

passing data to components

여기서부터 살짝(엄청 많이) 헷갈린다.
props는 부모가 자식에서 주는 값이고 자식은 부모에게 event를 통해 값을 전달한다.
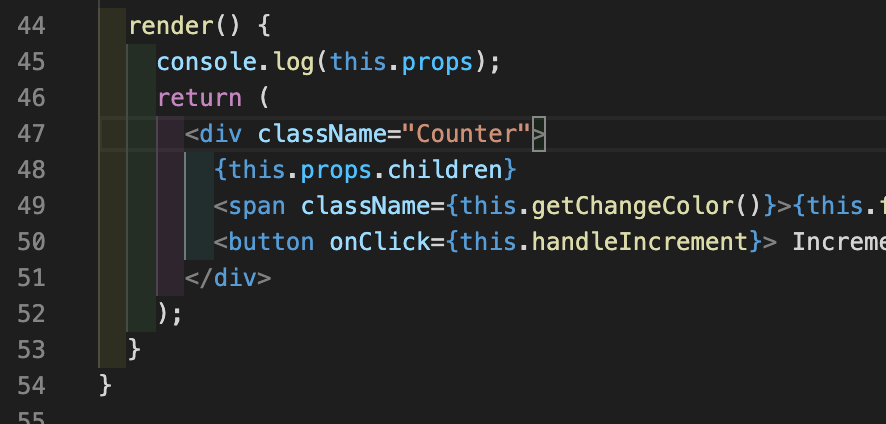
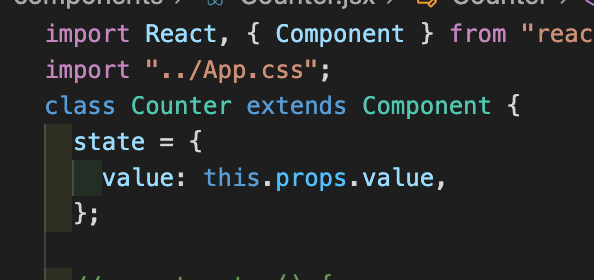
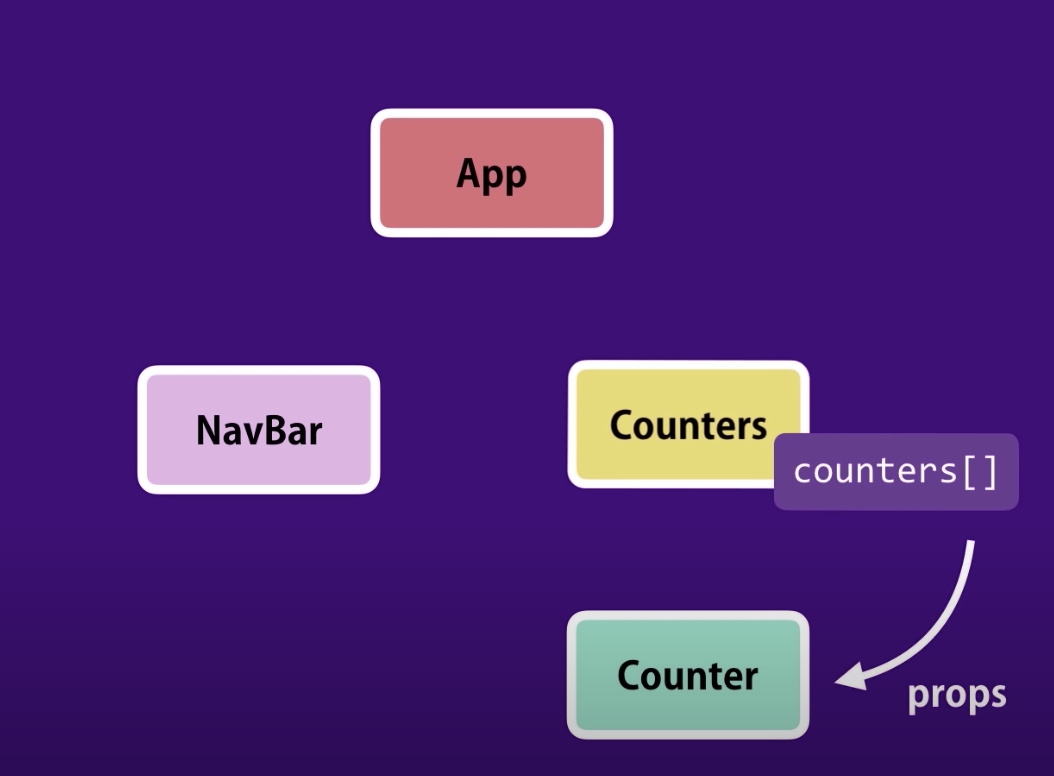
Counter 컴포넌트에 props를 준다. 여기서 부모는 Counters니까 Counter에게 props를 전달한다. props는 this.state에 있는 counters 배열의 요소들!

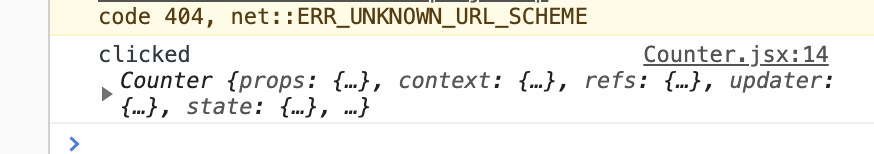
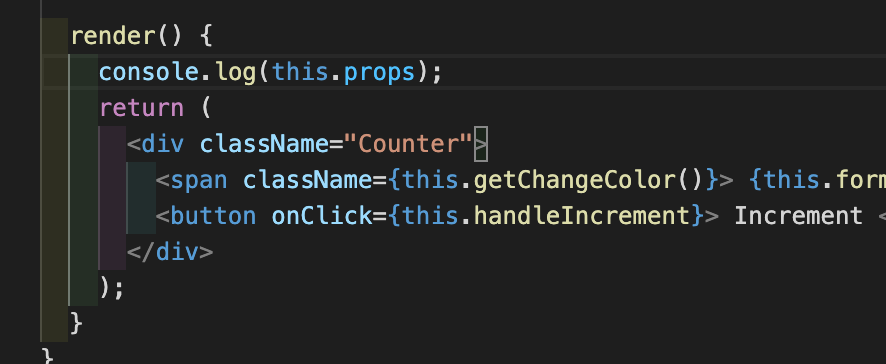
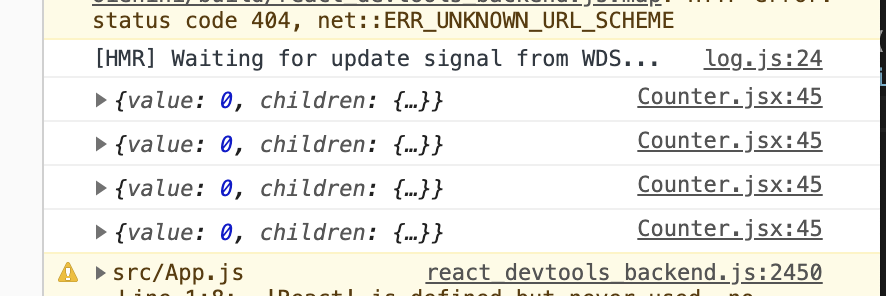
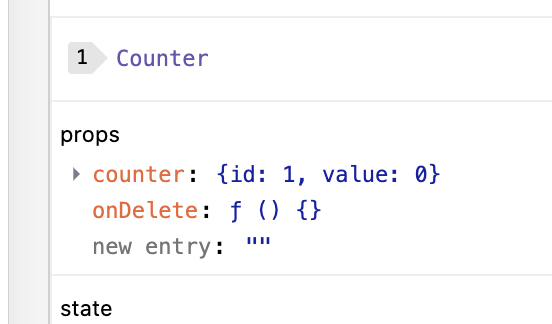
Counter 컴포넌트에서 this.props를 찍어보면

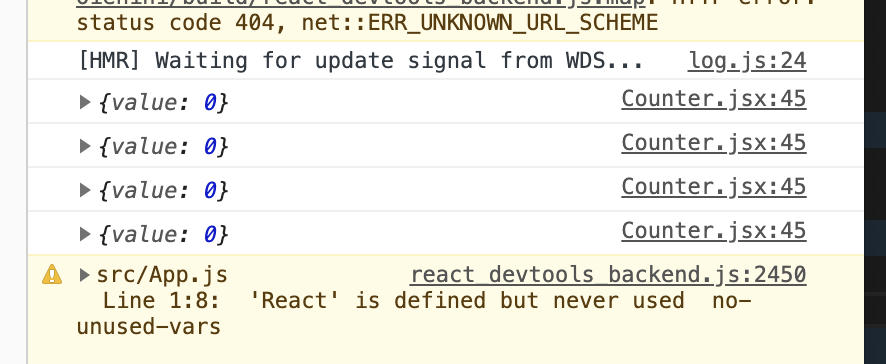
props가 잘 전달되었다.

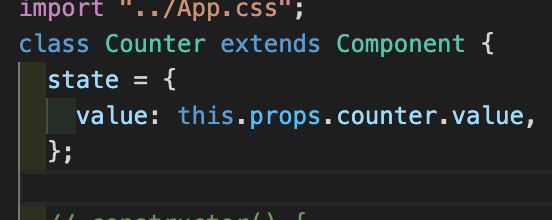
Counter 컴포넌트는 부모에게서 받은 value를 state에 값은 저장하고 setState로 value값을 바꾼다. 이게 무슨 순환 같은데 설명할 길이 없네!
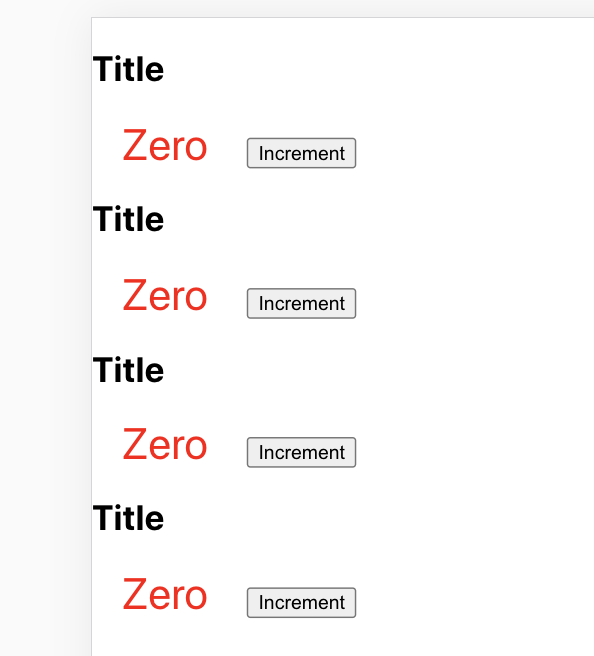
passing children

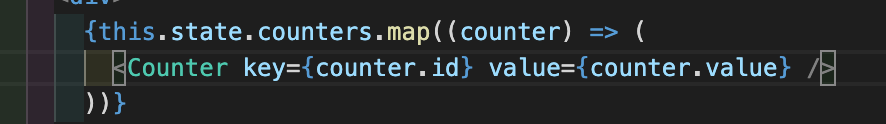
render할 content가 없으면 이렇게 셀프 클로징해도 되는데

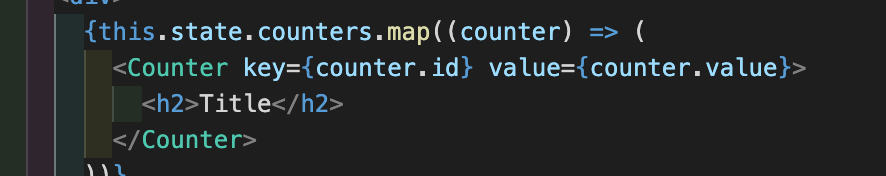
이렇게 내부에 값을 주면

props에 children이 전달된다.

props로 값을 주지 않아도 이렇게 children을 이용하면

타이틀이 렌더된다!
state는 local에서 지닌 데이터로 다른 컴포넌트가 접근할 수 없다!
rasing and handeling event
만약 하나의 counter를 지우기 위해서는 어떻게 해야 할까. delete button에 onClick을 주면 될 것이다. 여기서 중요한 문제가 생기는데 Counter 컴포넌트에서는

value만 가지고 있다.
이 counter를 삭제하기 위해서는 Counter가 아닌 Counters로 가야 한다.

이제 문제는 Counters에 있는 state를 Counter에서 어떻게 수정할 것인가이다. 이때 onDelete를 통해 raise event를 해야 한다. 또는 메서드를 Counters 내부에서 만들어야 한다.

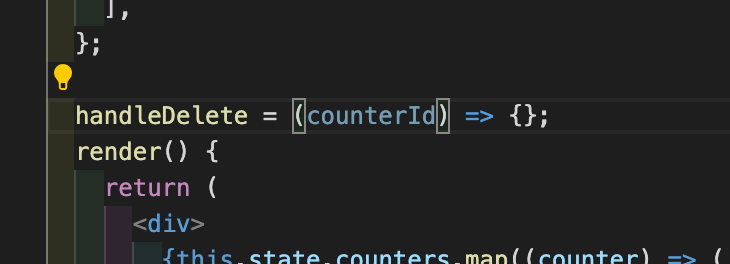
Counters(부모) 컴포넌트에서 메서드를 만들고 onDelete라는 props를 자식에서 준다. 그 안에는 handleDelete의 값이 있다.

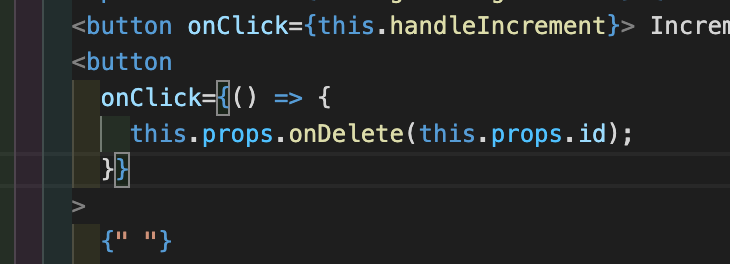
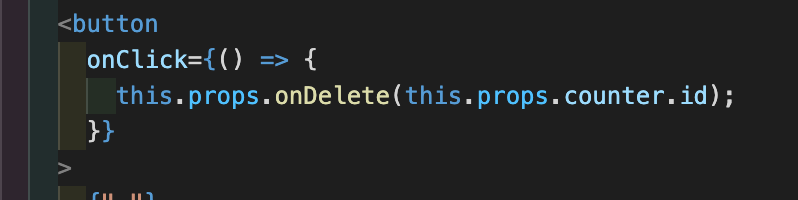
자식은 이제 이걸 onClick 하는데 onDelete의 값, 즉 부모의 함수를 가져온다.
updating state

Counter 컴포넌트(자식)에서 onClick에 id를 담아 보내고

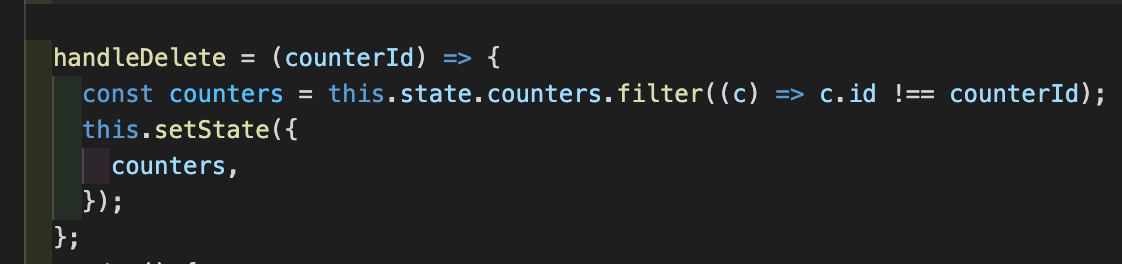
부모 쪽에서 그걸 받아서 어떤 것이 삭제될지 결정한다.

filter와 setState로 state를 업데이트 한다.
single source of truth
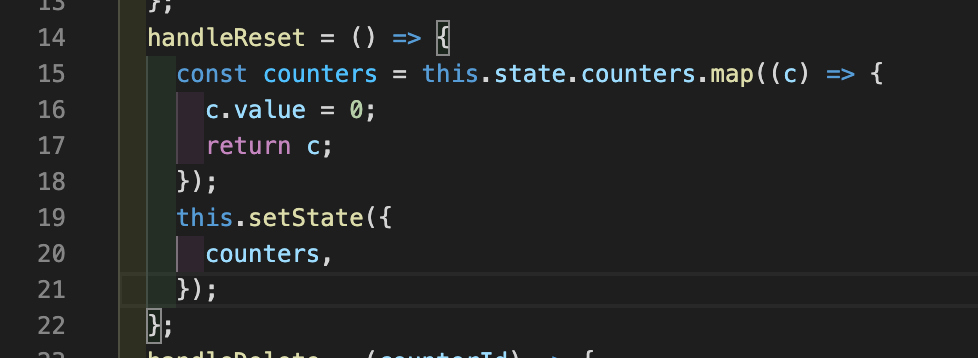
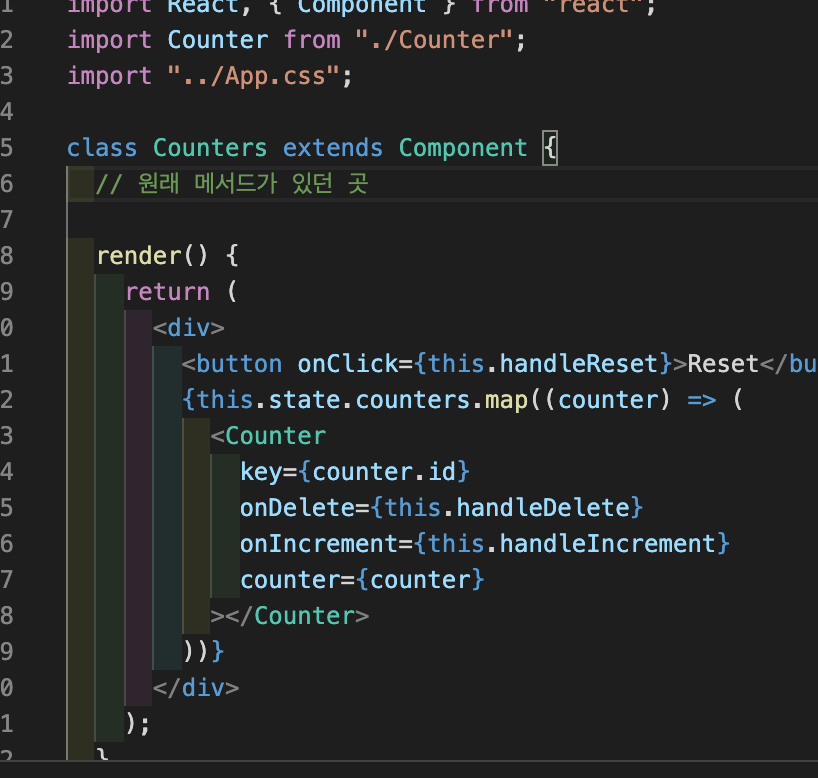
이제 리셋 버튼을 만들어보자

map으로 c.value를 모두 0으로 맞추고 c를 리턴한다. 그리고 setState를 하고

Counters(부모)의 prop과 state를 살펴보면 실제 state는 초기화가 됐지만 UI에는 반응이 되지 않는다.

Counter 컴포넌트의 props도 0이다. 연결이 끊겼다!

내가 이해한 것으로 Counter 컴포넌트 안에 있는 state의 value는 사용자가 클릭을 하면 로컬에 저장된다. 하지만 reset은 부모에서 호출한 것이라 연결이 끊긴 것! 이를 해결하기 위해서는 로컬에 있는 state를 부모가 관리해야 한다.
removing local state
이름만 들어도 어려울 것 같은 느낌이 온다.
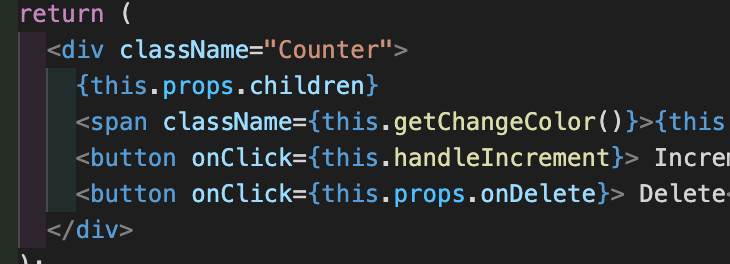
일단 Counter 컴포넌트에 있는 state를 삭제하고 state에서 데이터를 받았던 메서드를 다 삭제한다. onClick같은 경우는

이런 식으로 props에서 받아서 사용하게 만든다. 내가 추측하기론 함수에 인자를 담아서 부모한테 주는 것!?!?!?!?!
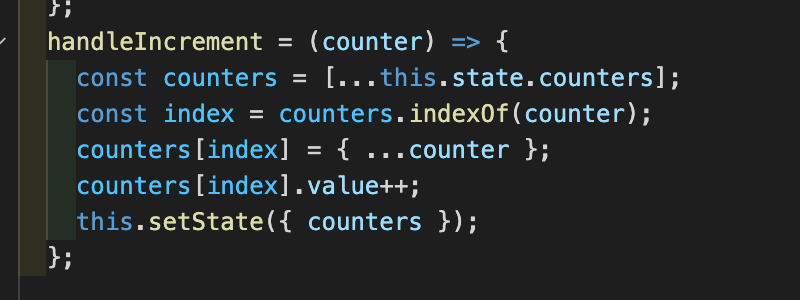
부모 컴포넌트에 가서 handleIncrement를 이렇게 만들어 준다.

multiple Componenets in Sync
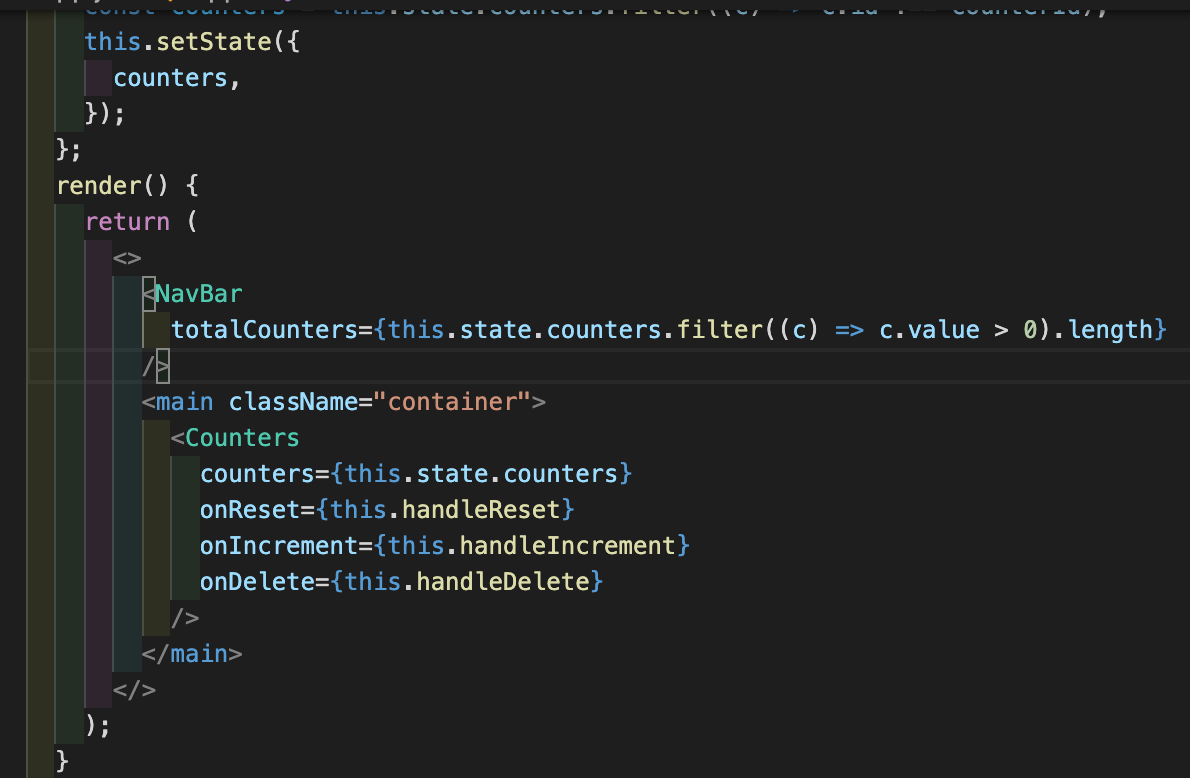
이제 각 컴포넌트에 counter를 합쳐서 표시해줘야 한다. nav 컴포넌트를 만들어서 총 합산을 보여준다.

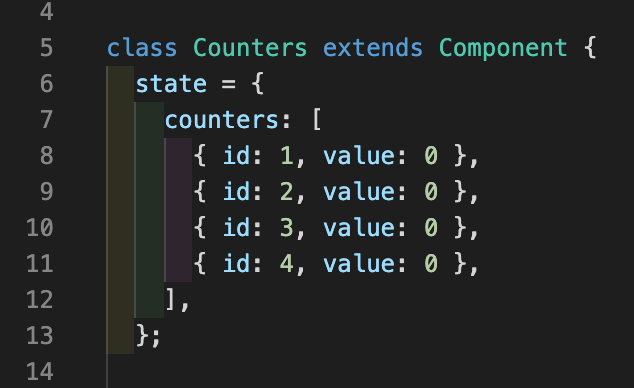
정리하자면 Counters 컴포넌트에서 state(사진1) counters를 Counter 컴포넌트에게 props로 전달한다. 하지만 Navbar와는 아무런 연고가 없는데 어떻게 전달할까!?!?
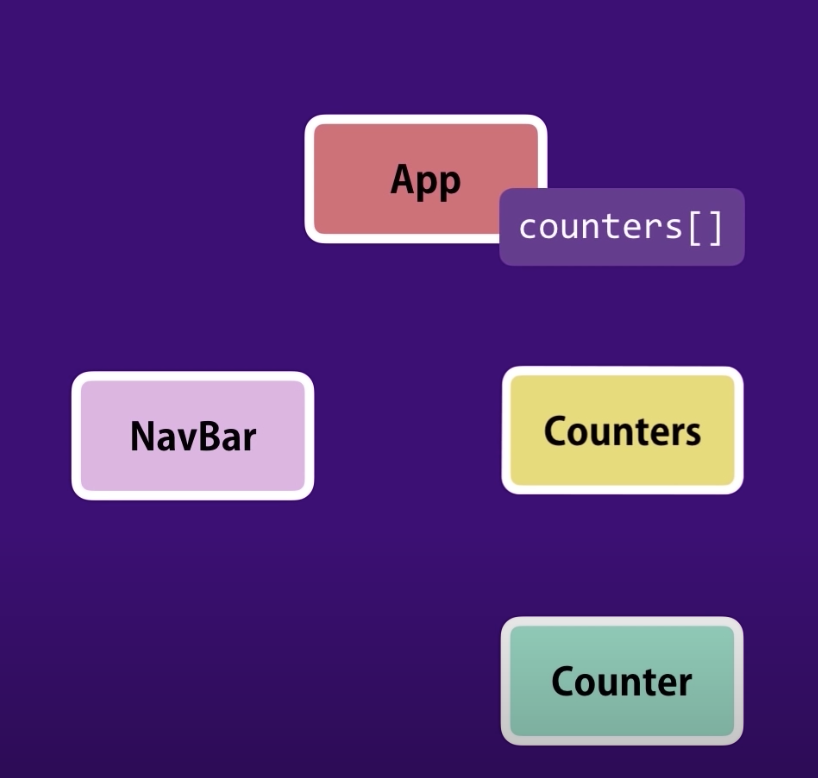
이때 필요한 것이 바로 state up이다!!!!!!!!!



야호야호
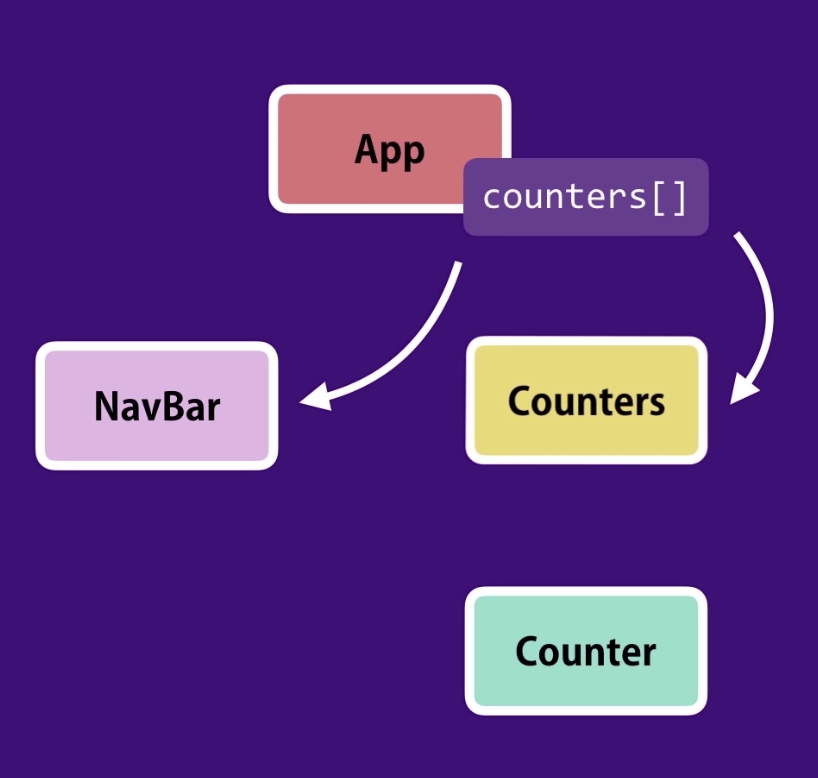
Lifting State Up

Counters에 메서드를 모두 App에 옮기고 이제 App에 Counter 컴포넌트를 렌더하는 곳에 옮긴 메서드를 이벤트로 props로 준다.

App에 가서 Counters 컴포넌트에 props로 옮긴 함수들을 준다.

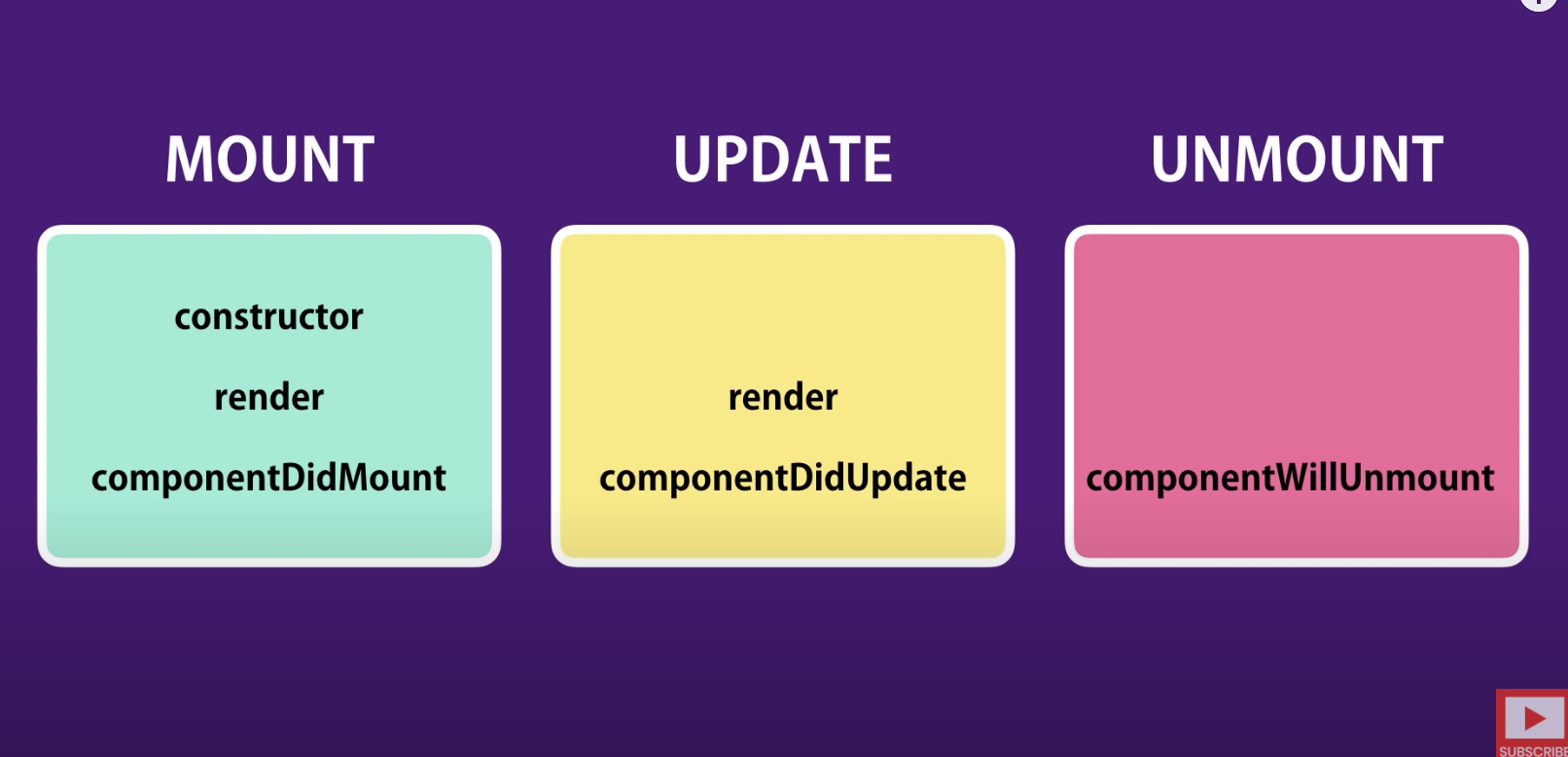
한 눈으로 보는 생명 주기