세팅
fetch로 api 가져와서 뿌리고 Link로 특정 api의 데이터를 담아서 렌더해주는(그 해당 곡의 가사만 볼 수 있게) 웹을 만들 것이다.

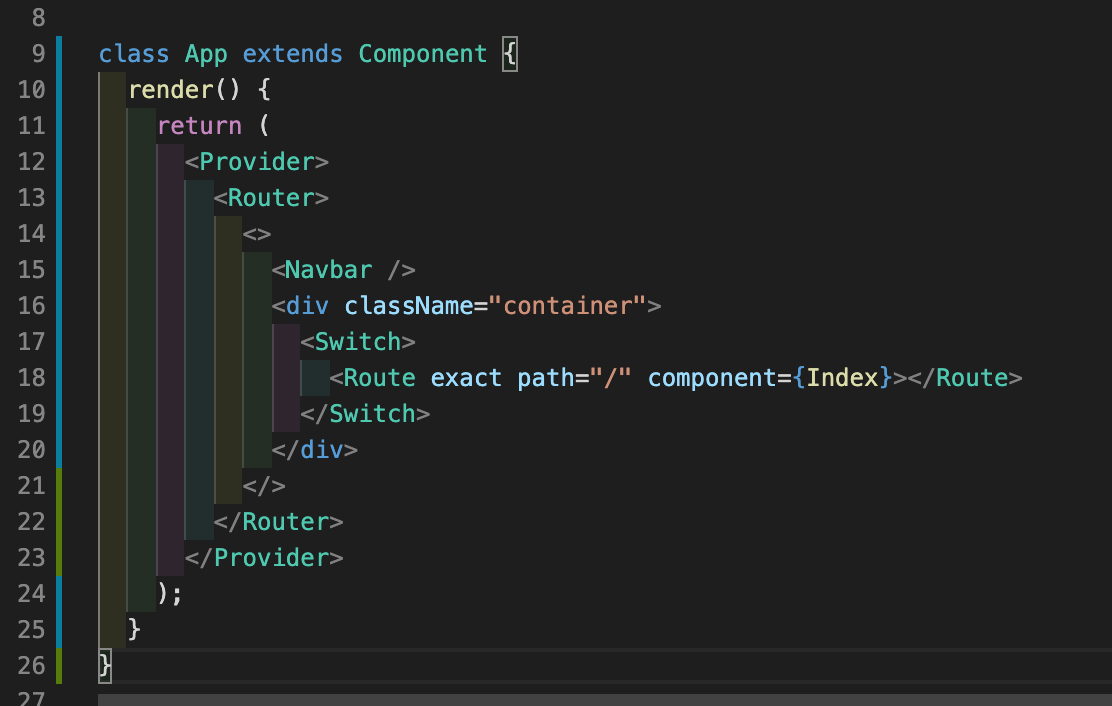
먼저 App.js! Provider 컴포넌트는 React.createContext를 이용해서 모든 컴포넌트에서 props를 사용하게 해준다. 그리고 Navbar 컴포넌트가 있고 Route를 이요해서 Index 컴포넌트를 렌더한다.

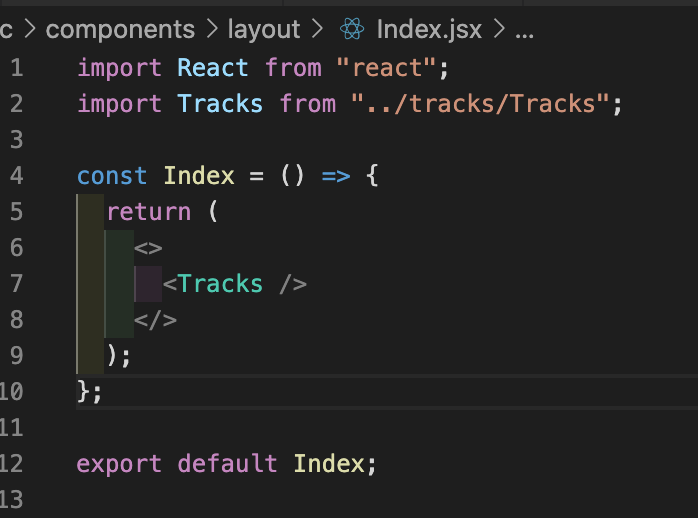
Tracks의 부모 컴포넌트인 Index.js

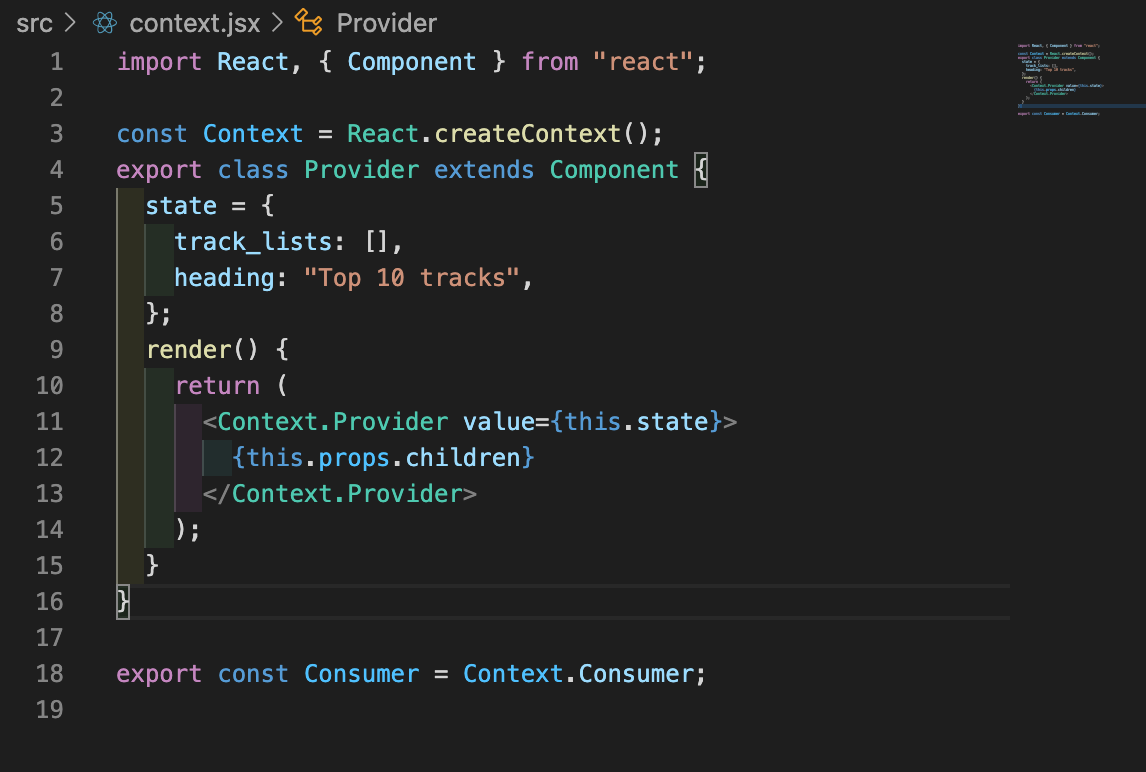
Context.jsx에서 패치 받은 데이터를 뿌린다.<Context.Provider> 컴포넌트에 데이터 받은 것을 value로 props를 준다.
Provider 컴포넌트에 자식인Context.Provider 컴포넌트에 props를 주는데 export를 Provider 컴포넌트와 Consumer 변수를 한다. 이 둘의 차이 정확히 모르겠음!!

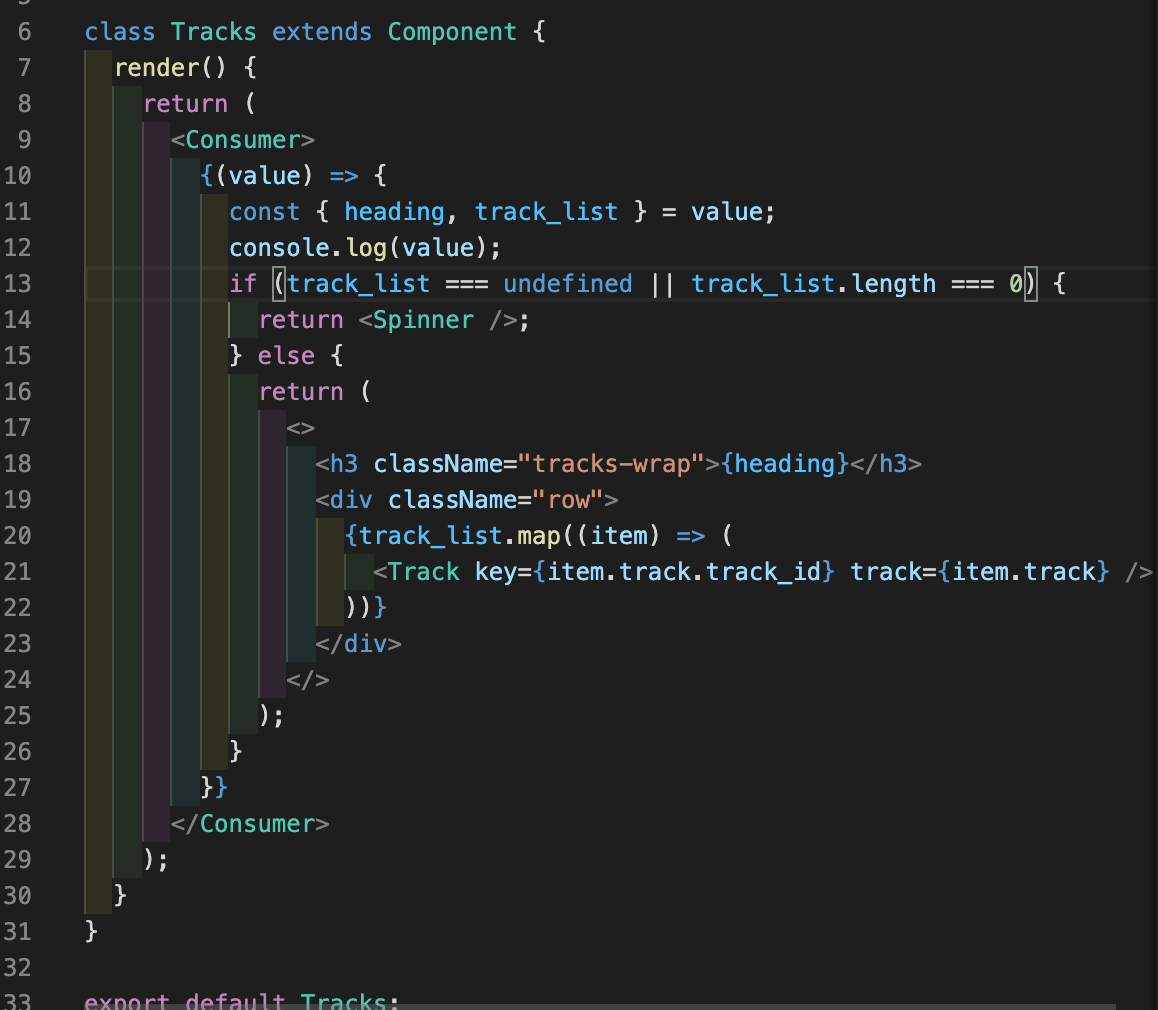
Tracks 컴포넌트는 Cousumer 컴포넌트를 렌더하는데 조금 사실은 아주 많이 진짜 헷갈린다. 왜냐면 아직 컴포넌트의 상속 관계에 대한 정확한 이해가 없어서 그런듯! 아무튼 실질적으로 api에서 받은 데이터를 뿌려주는 컴포넌트다. Track 그 데이터 하나 하나의 UI.
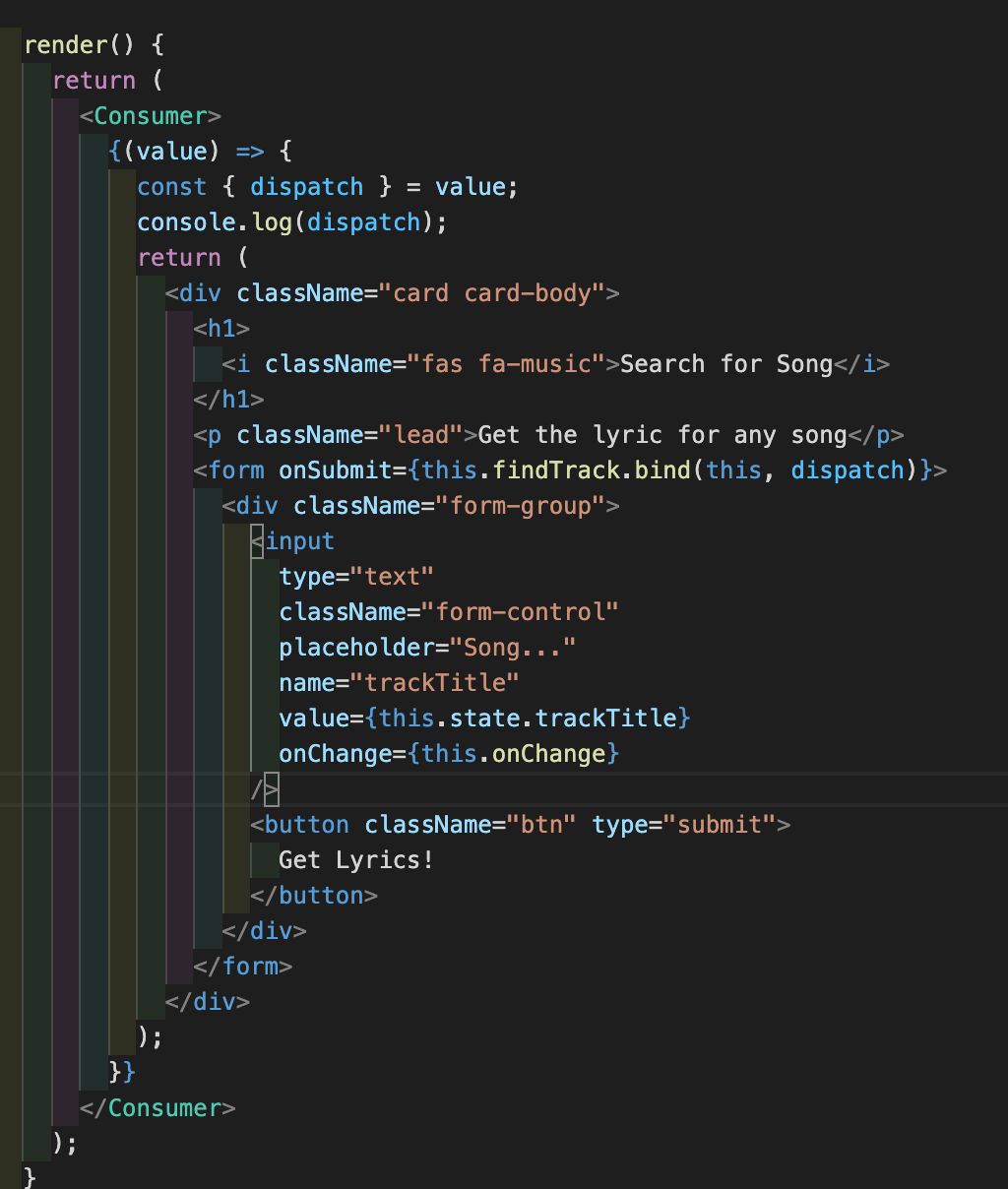
<Consumer>로 받아온 props를 뿌리는 것!
Tracks 컴포넌트의 Consumer 컴포넌트를 어디서 가져왔냐 하면은 context 컴포넌트에서 가져왔다. api를 가져와서 뿌려주는 컴포넌트다.

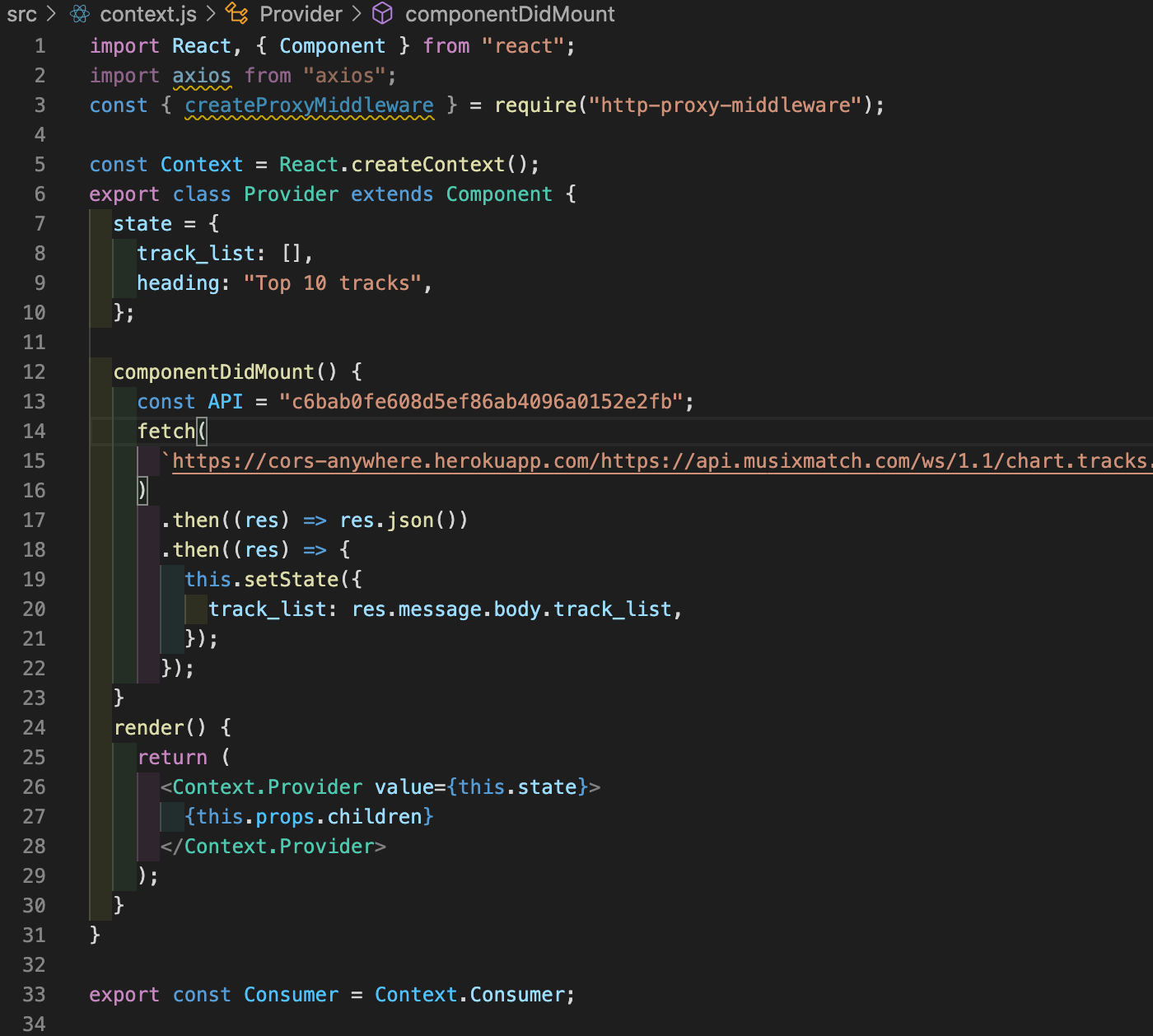
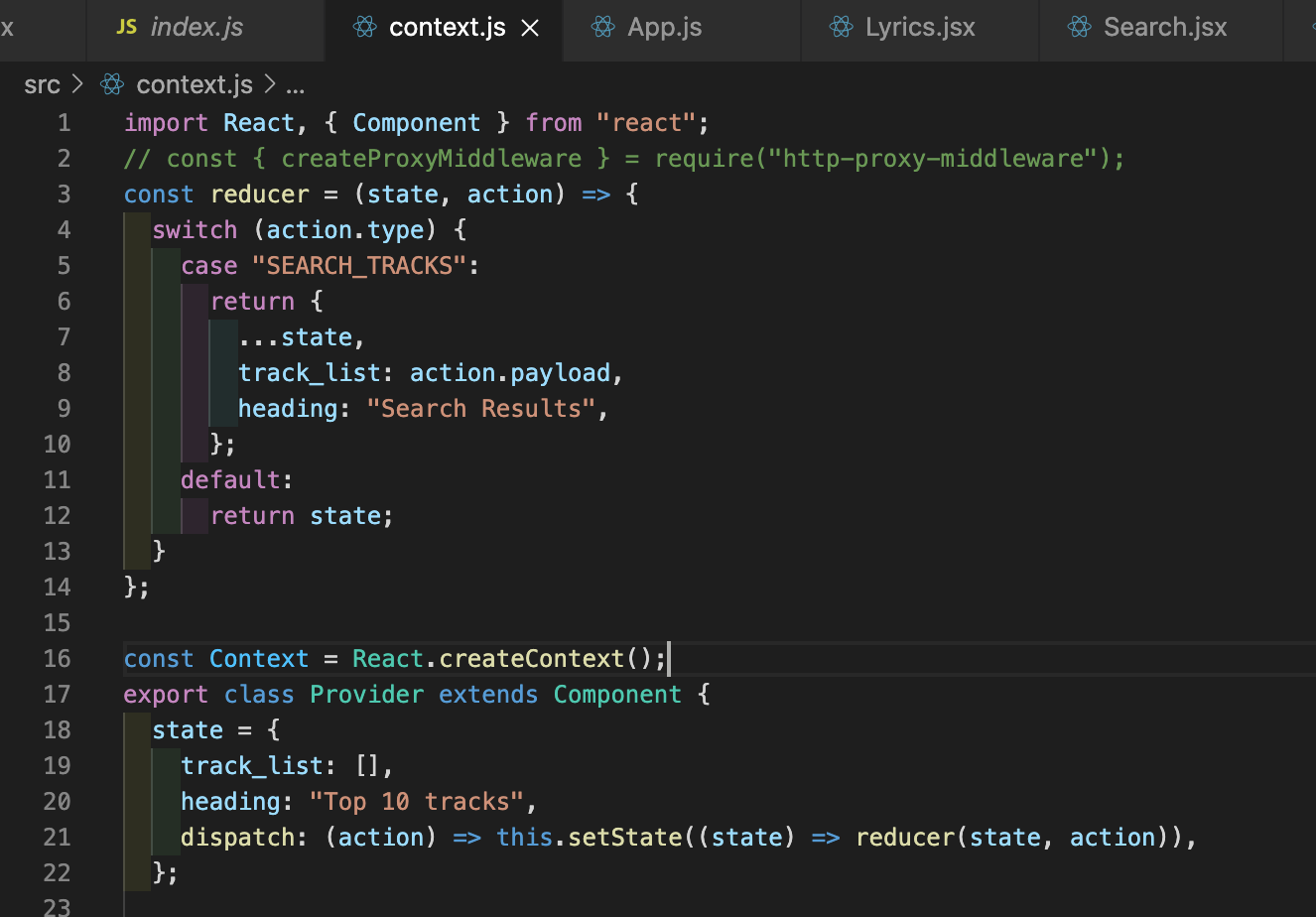
이렇게 생겼는데 Consumer라는 변수를 export한다. Context는 createContext()를 변수에 할당(props를 모든 자식에게 뿌려주는 메서드라고 한다.) Provider는 context.js의 컴포넌트인데 return으로 <Context.Provider></Context.Provider>를 주는 것이 어렵다. 아무튼 props로 state값으로 주는데 CDM으로 api를 가져와서 배열에 담은 값이다.
Lyric 보여주기

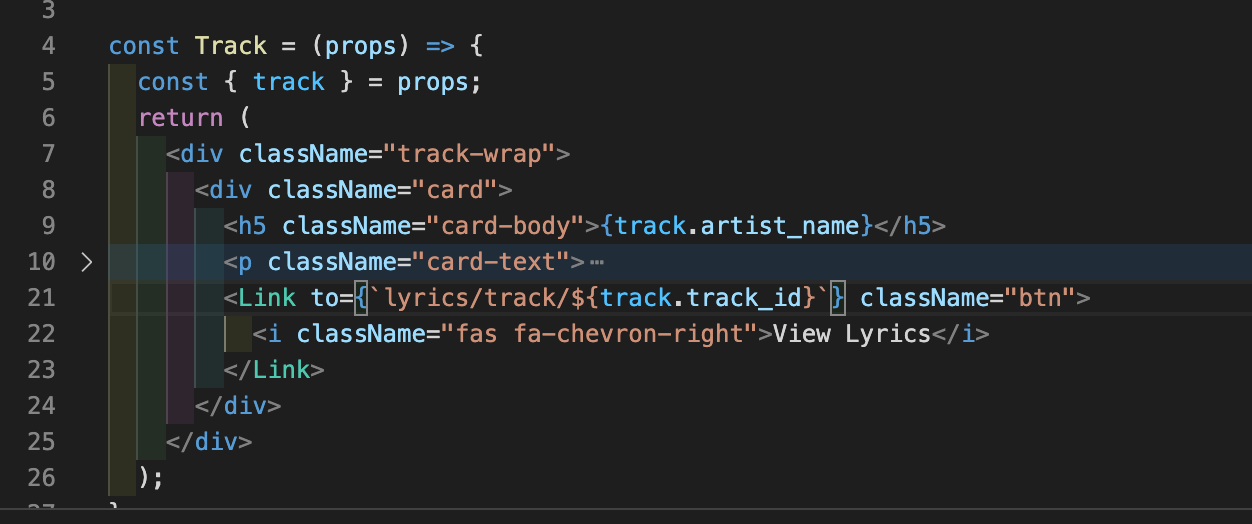
Lyrics 컴포넌트를 만들고 Track에 Link를 통해 track이 가지고 있는 해당 id의 페이지로 이동한다. 상당히 어렵다.
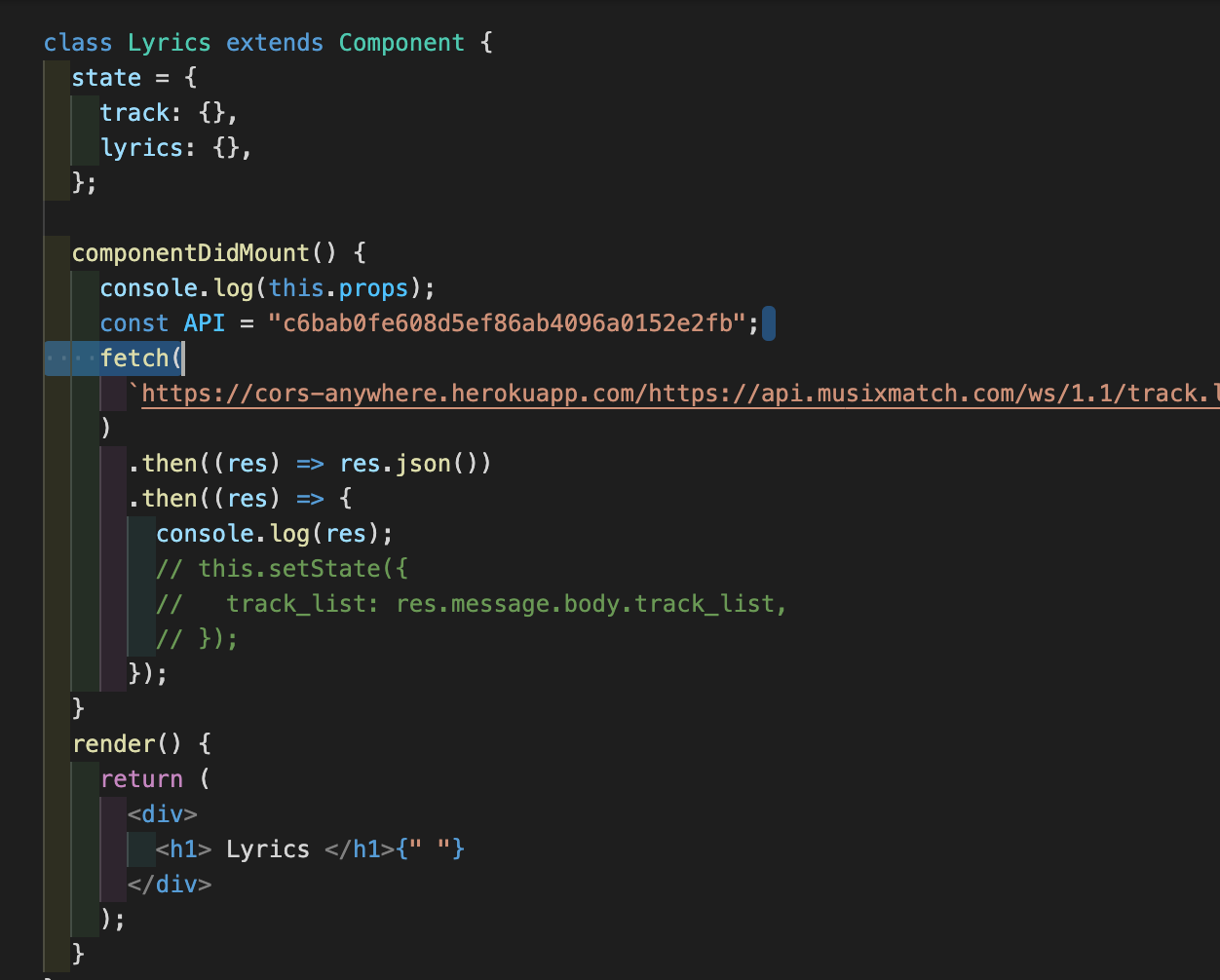
아무튼 Lyrics에서 컴포넌트에서 API 를 가져와야 하는데

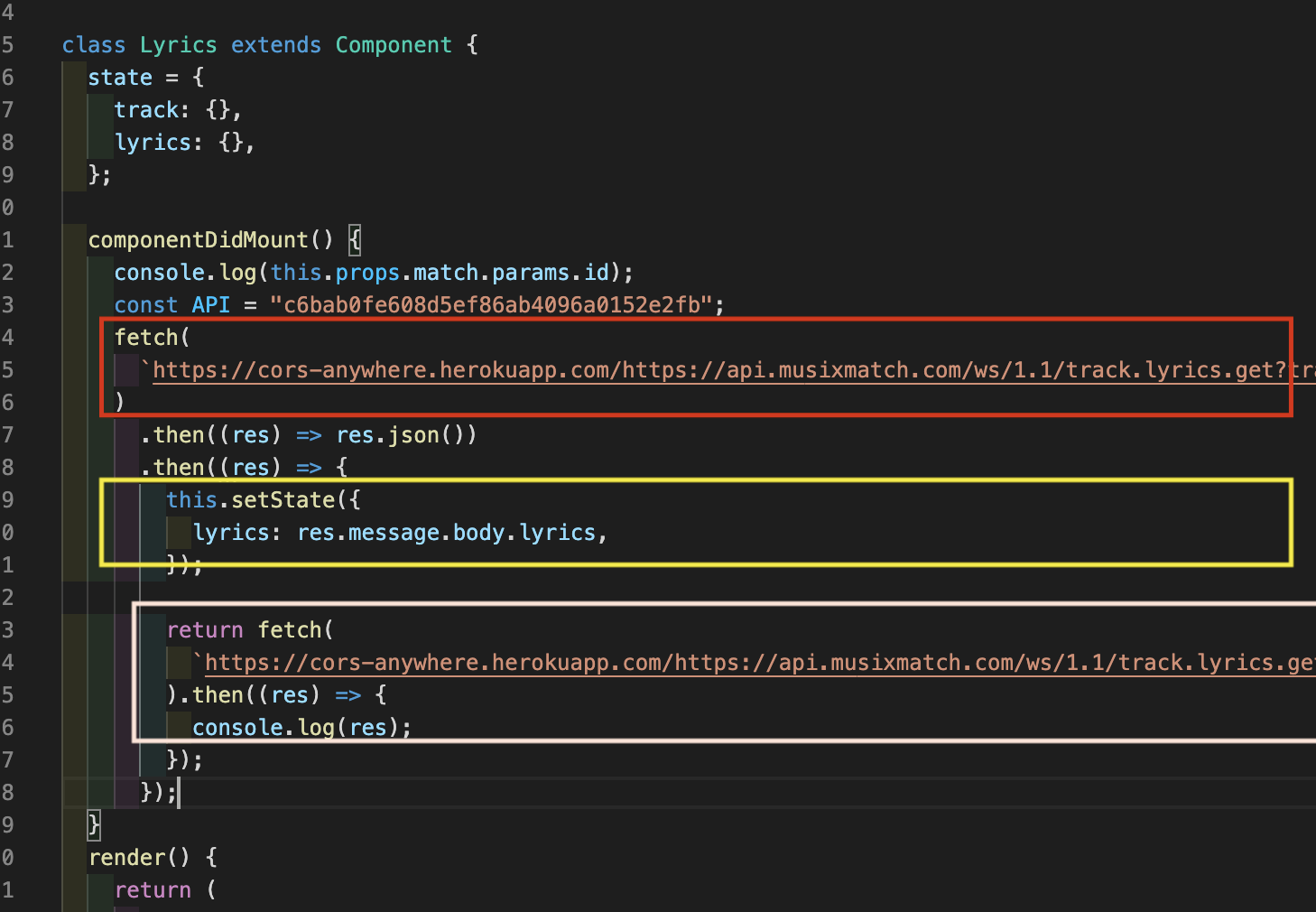
이렇게 추가해준다. 심화 개념.

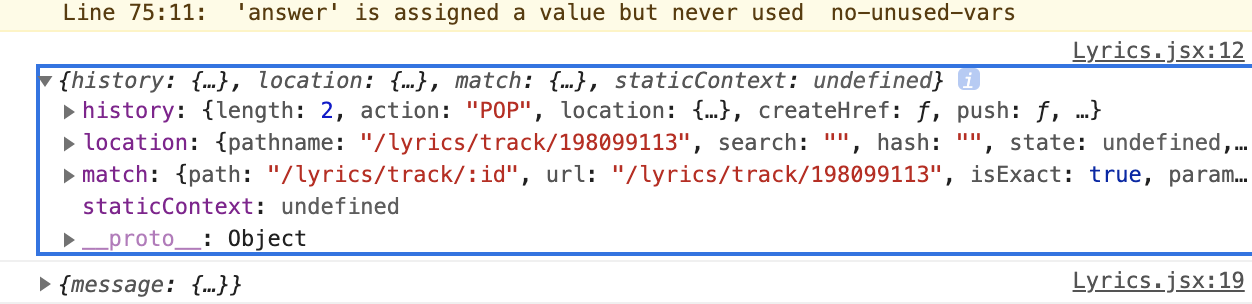
Lyrics가 state를 갖는 이유는 어차피 이 컴포넌트 안에서만 필요한 것이니까! 이제 헷갈리는 것은 과연 props는 무엇인가다. props를 주지도 않았는데 props를 찍어보면

이렇게 나온다. 내 추측으로는 Provider에서 뿌려준 props를 이용하는 것 같다. Provider, route의 path의 쿵짝쿵짝 같은데 route에서 지정한 path가 진짜 중요하다. 너무 어려워!

빨간 부분에서 lyrics에 관한 api호출하고 setState로 lyrics를 업데이트 한다 그리고 return 값으로 다시 한번 fetch를 써서 track info를 불러본다.
search
서치로 새로운 데이터를 가져오면 화면을 바꿔야 한다.

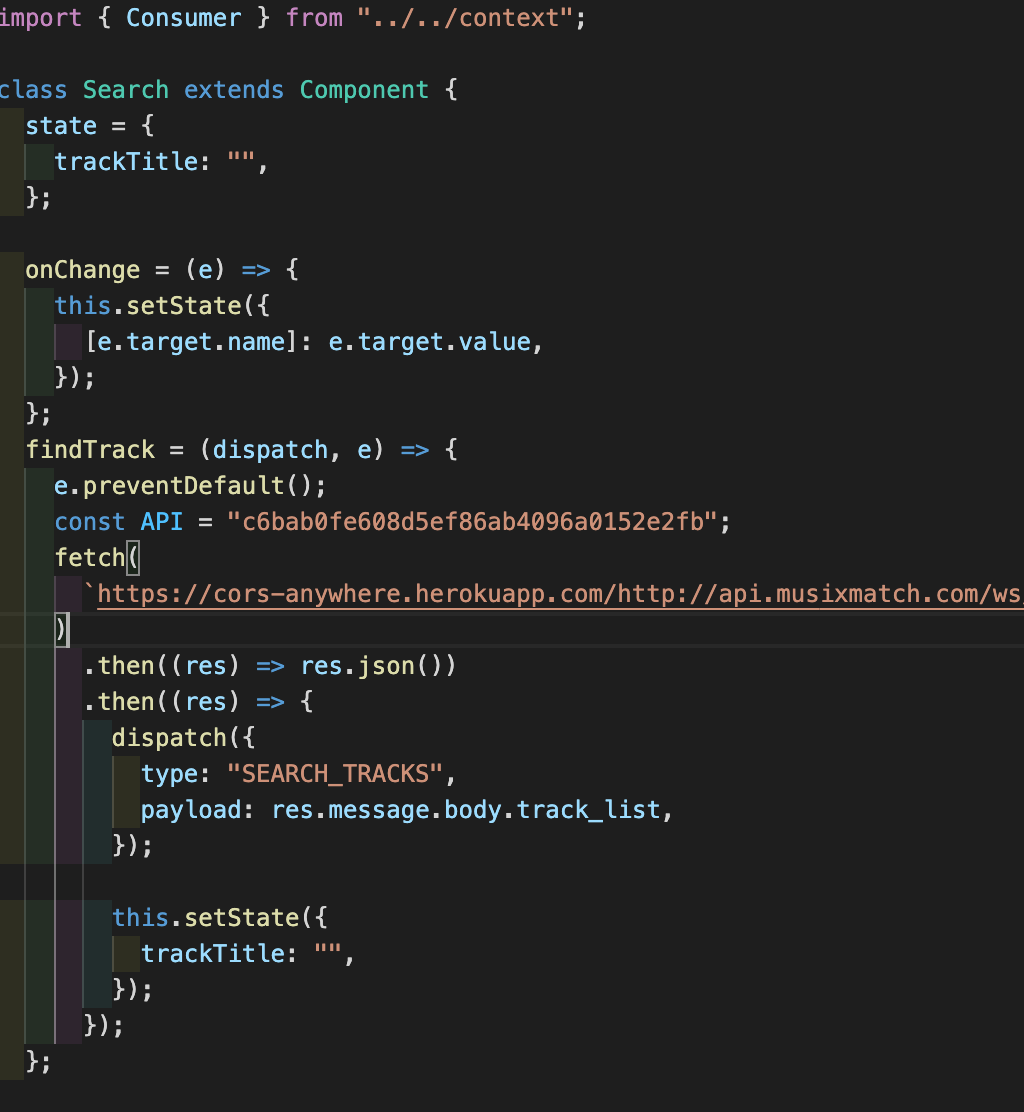
onChange와 state를 이용해서 onSubmit하면 메서드로 비교하는 건 똑같고 dispatch란 새로운 개념이 등장!

디스패치로 api에서 찾는 듯하다! 어려워!!!!@
궁금한 것
import 할 때 컴포넌트를 그냥 가져오기, {}로 가져오기
Provider? React.createContext()?
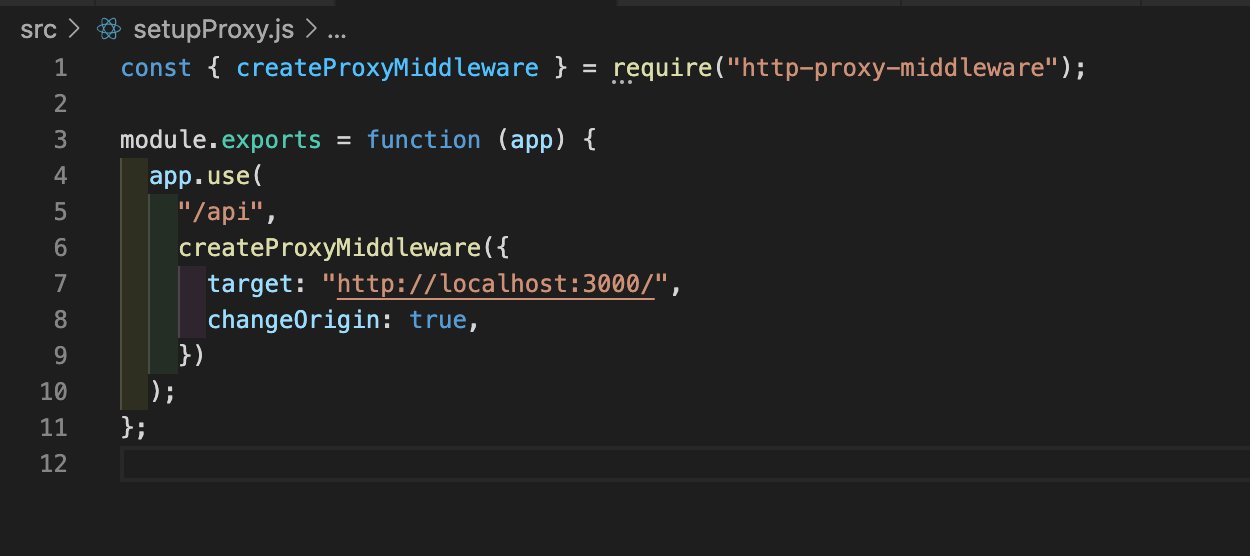
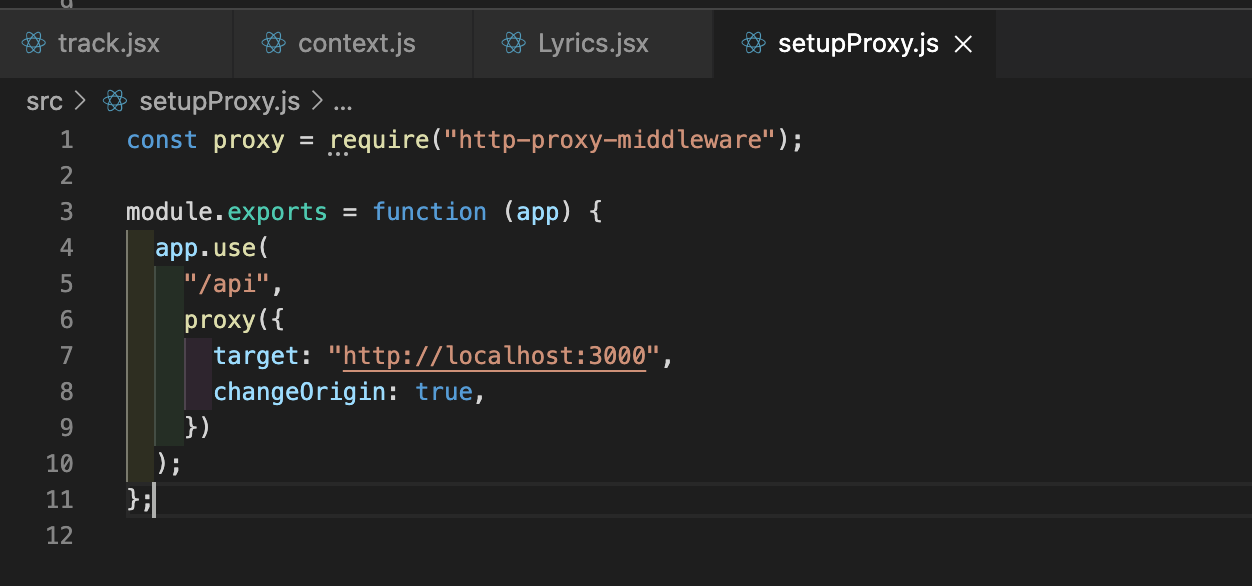
setupProxy