1. UI 설계 도구
사용자의 요구사항에 맞게 UI의 화면 구조나 화면 배치 등을 설계할 때 사용하는 도구
- UI 설계 도구로 작성된 결과물은 사용자의 요구사항이 실제 구현되었을 때 화면은 어떻게 구성되는지, 어떤 방식으로 수행되는지 등을 기획단계에서 미리 보여주기 위한 용도로 사용된다.
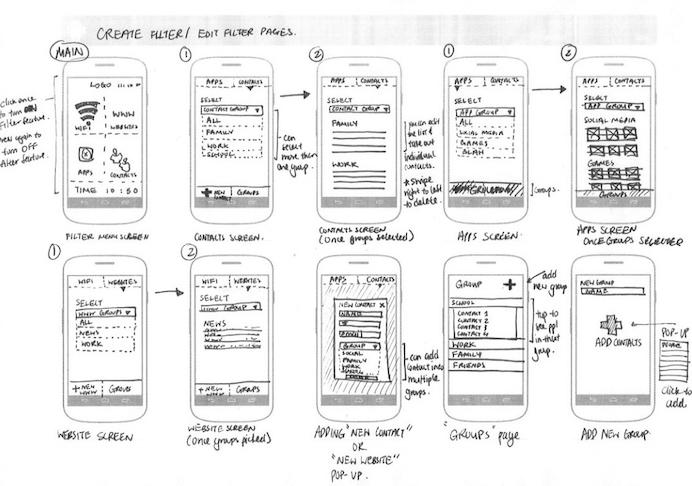
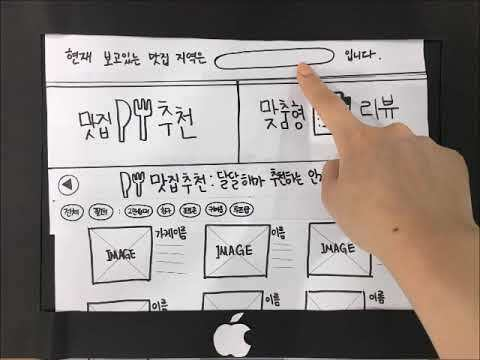
2. 와이어프레임(Wireframe)
와이어프레임은 기획 단계의 초기에 제작하는 것으로, 페이지에 대한 개략적인 레이아웃이나 UI 요소 등에 대한 뼈대를 설계하는 단계이다.
-
와이어 프레임을 제작할 때는 각 페이지의 영역 구분, 콘텐츠, 텍스트 배치 등을 화면 단위로 설계한다.
-
개발자나 디자이너 등이 레이아웃을 협의하거나 현재 진행 상태 등을 공유하기 위해 와이어프레임을 사용한다.
-
와이어 프레임 툴 : 손그림, 파워포인트, 키노트, 스케치, 일러스트, 포토샾 등

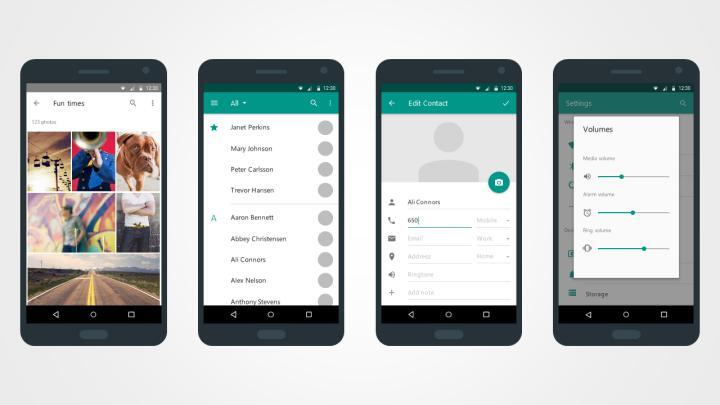
3. 목업(Mockup)
목업은 디자인, 사용 방법 설명, 평가 등을 위해 와이어프레임보다 좀 더 실제 화면과 유사하게 만든 정적인 형태의 모형이다.
-
시간적으로만 구성 요소를 배치하는 것으로 실제로 구현되지는 않는다.
-
목업 툴 : 파워 목업, 발사믹 목업 등

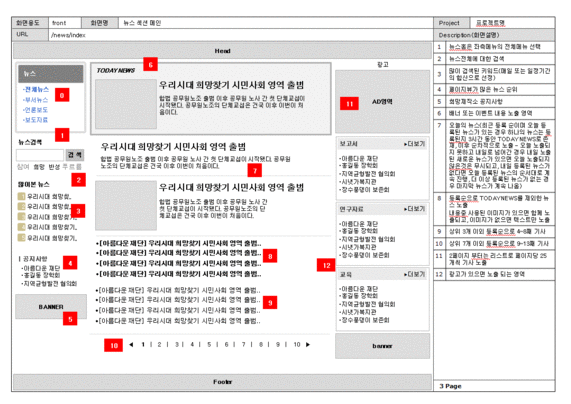
4. 스토리보드(Story Board)
스토리보드는 와이어프레임에 콘텐츠에 대한 설명, 페이지 간 이동 흐름 등을 추가한 문서이다.
-
디자이너와 개발자가 최종적으로 참고하는 작업 지침서로, 정책, 프로세스, 콘텐츠 구성, 와이어프레임, 기능 정의 등 서비스 구축을 위한 모든 정보가 들어 있다.
-
스토리보드는 상단이나 우측에는 제목, 작성자 등을 입력하고, 좌측에는 UI 화면, 우측에는 디스크립션을 기입한다.
-
디스크립션은 화면에 대한 설명, 전반적인 로직, 분기처리, 예외처리 등을 작성하는 부분으로, 명확하고 세부적으로 작성해야 한다.
-
스토리보드 툴 : 파워포인트, 키노트, 스케치, Axure 등

5. 프로토타입(Prototype)
프로토타입은 와이어프레임이나 스토리보드 등에 인터랙션(UI <--> 사용자)을 적용함으로써 실제 구현된 것처럼 테스트가 가능한 동적인 형태의 모형이다.
-
프로토타입은 사용성 테스트나 작업자 간 서비스 이해를 위해 작성하는 샘플이다.
-
프로토타입은 작성 방법에 따라 페이퍼 프로토타입과 디지털 프로토타입으로 나뉘다.
-
프로토타입 툴 : HTML/CSS, Axure, Flinto, 네이버 프로토나우, 카카오 오븐 등

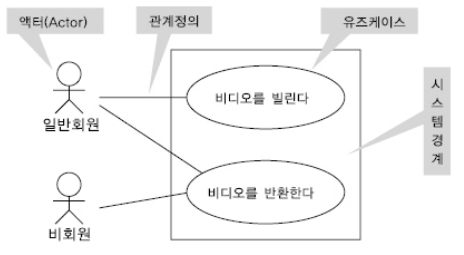
6. 유스케이스(Use Case)
유스케이스는 사용자 측면에서의 요구사항으로, 사용자가 원하는 목표를 달성하기 위해 수행할 내용을 기술한다.
-
사용자의 요구사항을 빠르게 파악함으로써 프로젝트의 초기에 시스템의 기능적인 요구를 결정하고 그 결과를 문서화할 수 있다.
-
유스케이스는 자연어로 작성된 사용자의 요구사항을 구조적으로 표현한 것으로, 일반적으로 다이어그램 형식으로 묘사된다.
-
유스케이스 다이어그램이 완성되면, 각각의 유스케이스에 대해 유스케이스 명세서를 작성한다.