
Flask 이용한 간단한 todo-list 만들기
다른 부분은 4주차에 했던 것을 응용하여 했으나, 삭제는 어떻게 내가 지우는 데이터가 DB에서도 정확하게 삭제되게 하지? 에 대해 고민을 많이 했다.시도1: 숫자를 1부터 차례대로 부여하면 되지 않을까?결과: 창이 새로고침 될 때마다 처음부터 다시 읽기 때문에 모든 i

스파르타코딩 왕초보 시작반 4주차 내용(4-1 ~ 4-16) with javascript
HTTP request를 javascript의 fetch로 해결! 이전 글과 같은 내용을 하였으나, jquery의 ajax 기능 대신 javascript의 fetch기능을 사용해 보았고 어떤 부분이 어떤 역할을 하는지 바뀐 부분만 비교해 보고자 한다. 데이터를 js
스파르타코딩 왕초보 시작반 4주차 내용(4-1 ~ 4-16) with jQuery
pycharm 사용해보기 bs4로는 패키지 다운안되고, BeautifulSoup4로 받으면 받아짐, 또 다른 패키지는 잘 받아짐 도대체 왜???? 중요한 것 : 주소와 method가 일치할 때 서로 필요한 정보를 주고 받는다. 그림으로 정리하기 뼈대에서 js로만

스파르타코딩 왕초보 시작반 3주차 내용(3-4 ~ 3-15)
파이썬 기초문법패키지를 이용하여 여러가지 기능을 편하게 사용할 수 있다.DB의 종류에는 sql과 nosql이 있으며, sql은 큰 표를 만들어 내용을 채우는 것이라면, nosql은 한 줄씩 새로운 정보를 추가해 나가는 방법이다. 시작반에서는 nosql을 사용할 예정이다

스파르타코딩 왕초보 시작반 2주차 내용(2-7 ~ 3-3)
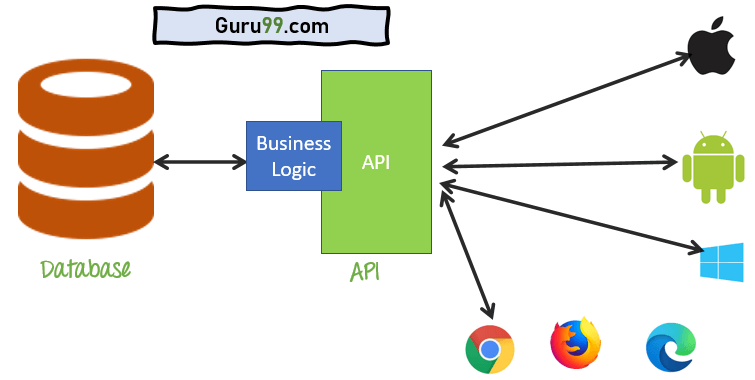
API란? : API(Application Programming Interface 애플리케이션 프로그래밍 인터페이스, 응용 프로그램 프로그래밍 인터페이스)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페

스파르타코딩 왕초보 시작반 2주차 내용(2-1 ~ 2-6)
DOM, addEventListener와 onclick() document.querySelector('.input-url').value; document.querySelector('.input-url').value = '변경값'; document.querySele

스파르타코딩 왕초보 시작반 1주차 내용(1-12 ~ 1-16)
목표: 주문 페이지를 만들면서 HTML, CSS 숙달, Javascript 맛보기 기획서와 예시를 참조하여 이때까지 사용했던 지식들을 활용하였다. 만들면서 나온 질문과 해결방안은 다음과 같다.
드림코딩 자바스크립트 기초강의 정리13
promise가 많아지면 또 난잡해지기 때문에 깔끔하게 만들 수 있는 방식인 async와 await을 알아보자!
드림코딩 자바스크립트 기초강의 정리12
프로미스 개념부터 활용까지 > 원하는 순서대로 결과를 이끌어내기 위해 고안된 콜백함수! 그러나 복잡한 기능을 구현하기 시작하면 콜백함수가 꼬리를 무는 콜백지옥이 발생한다. 이를 해결하기 위한 promise는 어떤 기능인지 알아보도록 하자! Promise : java
드림코딩 자바스크립트 기초강의 정리10
JSON이란? : JavaScript Object Notation의 약자로, 자바스크립트의 오브젝트(key, value)을 이용한 체계이다. 주로 데이터 전송 시 사용하며, 언어와 상관없이 사용 가능하다!
드림코딩 자바스크립트 기초강의 정리6
0:51 클래스(class): 연관있는 속성들을 묶어놓은 것 field와 method가 있다.3:08 클래스: 붕어빵 틀, 청사진(template, declare once, no data in) 오브젝트: 붕어빵(instance of a class, created m
드림코딩 자바스크립트 기초강의 정리5
함수는 object이다 → 변수로 함수 사용가능, 변수에 할당가능 등 여러가지 일이 가능하게 함10:10 default parameters 기본 매개변수값 지정10:20 rest parameters ... 배열로 풀어줌 + for...of & forEach12:40
드림코딩 자바스크립트 기초강의 정리4
10:00 or 사용시 무거운 값은 뒤쪽으로 보내라(꿀팁), null 값 false 이기 때문에 null 값 체크시 사용13:00 0, ''은 == false 시 같은 걸로 취급 그러나 === false는 다른 것이다.null == unidentify : true 이나
드림코딩 자바스크립트 기초강의 정리3
3:00 (mutable)let : 변수를 통해 값을 메모리에 저장, 값은 변경가능5:07 scope: 변수가 적용되는 범위, 보통 블록{} 사이에 쓰면 블록 안에서만 적용된다.6:17 var: 이전에 쓰던 데이터타입, var hoisting이 일어난다.(비추👎)7:
