1.
반갑습니다.
오늘은 새로운 것과 이전의 것을 함께 다루니 온고지신과도 같네요!
네. 제목 그대로 React-native-community/geolocation 을 이용한 것과 기존 만들어둔 DB 구조에 대한 고민이 주제입니다.
오늘의 키워드는 office hour 시간에 나온 것들과 이전 프로젝트 구현에 있어 느꼈던 것들을 모아보겠습니다.
- date와 log
- appstate
- geolocation & reverseGeolocation
이정도가 되겠습니다.
차례대로 가보시죠.
2. date와 log
이전까지의 DB 구조에서 통근 data를 관리하는 방식은 다음과 같았습니다.
예)
commute : {
"end" : "13:00:00",
"start" : "01:00:00",
"time" : number~,
"timeLag" : "12:00:00",
}문제는 해당 구조로 자료를 저장할 경우
- 다양한 기기에서 출퇴근을 관리할 때 데이터가 꼬일 수 있다.
- 당일 출퇴근 버튼을 여러번 눌렀을 때, 올바르게 반영할 수 없다.
등과 같은 이슈가 발생할 수 있습니다.
저는 당장 당일 출퇴근 toggle에 대해서만 고민하고 있었는데 pratt은 다기종까지도 고려할 수 있는 것을 보고 좀 더 넓게 볼줄도 알아야겠다는 생각이 들었습니다.
경험과 지식은 역시 위대한 것 같습니다.
따라서, 해당 방식이 아니라 출근과 퇴근의 경로를 분산시키는 방법을 사용하는 것은 어떨지 힌트를 받았습니다.
지금 당장 생각해보면
{
commute : [...year[...week{...day}]],
startlog : [...year, [...week, [...day]]],
endlog : [...year, [...week, [...day]]]
}혹은 start와 end log를 매일 리셋시키는 방법을 사용하는건 어떨까 싶기도 합니다.
아직 당장은 데이터를 어떤 방법으로 구성하는게 효율적일지 잘 모르겠습니다.
그러나 No SQL! 그냥 갈아엎고 다시 만들기도 쉬우니 막 해보겠습니다.
3. Appstate
App은 현재 우리 폰만 보더라도 background와 foreground라는 개념이 존재합니다.
이를 구분할 수 있는 개념이 Appstate인데, 자세한 사항은 RN 공식 문서를 추천드리겠습니다.
처음 알게된 키워드인데, 본격적으로 사용하기 전에 저도 정독할 예정입니다.
steve 화이팅!
4. geolocation
네. 라이브러리입니다.
휴대전화의 위치센서를 사용할 수 있는 기가 막힌 라이브러리죠.
android studio는 왜... 문제인지 모르겠습니다.
그래도 ios에서 테스트해본 결과 괜찮았습니다.

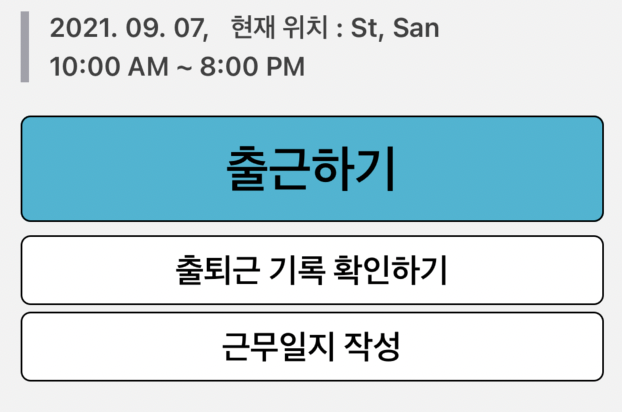
알아보니 샌프란시스코에 있더라구요...
위 날짜와 시간은 하드코딩입니다!
아직 DB가 완성이 아니라 불러오기도 뭐해서 우선은 그대로 두었습니다.
오늘 steve가 로직을 작성하고, 제가 refactoring 했던 코드 올리고 마치겠습니다.
다들 좋은 목요일밤 되세요!
MainUseCase
import {MAPS_API_KEY} from '../../../env.json';
import {UsingFirebaseDB} from '../../data/repository/UsingFirebaseDB';
import {ILocation} from '../../presentation/interface/IGeolocation';
export class MainUseCase extends UsingFirebaseDB {
async reverseGeolocation(location: ILocation) {
const {latitude, longitude} = location;
const adressCall = await fetch(
`https://maps.googleapis.com/maps/api/geocode/json?latlng=${latitude},${longitude}&language=ko&key=${MAPS_API_KEY}`,
);
const adressJson = await adressCall.json();
const addressArr = adressJson.results[0].formatted_address.split(' ');
const locationAddress = `${addressArr[2]} ${addressArr[3]}`;
return locationAddress;
}
}useLocation
import {useEffect, useState} from 'react';
import {MainUseCase} from '../../domain/useCase/MainUseCase';
import {ILocation} from '../interface/IGeolocation';
import Geolocation from '@react-native-community/geolocation';
import {Alert} from 'react-native';
const mainLogic = new MainUseCase();
const {reverseGeolocation} = mainLogic;
export const useLocation = () => {
const [location, setLocation] = useState<ILocation | null>(null);
const [address, setAddress] = useState<string>('');
useEffect(() => {
if (location === null) {
Geolocation.getCurrentPosition(
position => {
const {latitude, longitude} = position.coords;
setLocation({latitude, longitude});
},
error => {
if (error.code === 1) {
Alert.alert('위치확인 승인이 필요합니다');
} else if (error.code === 2) {
Alert.alert('위치확인을 사용할 수 없습니다.');
} else {
Alert.alert('시간이 초과되었습니다.');
}
console.log(error.code, error.message);
},
);
} else {
reverseGeolocation(location).then(locationAddress => {
setAddress(locationAddress);
});
}
}, [location, address]);
return [address];
};MainPresenter
import React, {useEffect, useState} from 'react';
import {useLocation} from '../../hooks/useLocation';
import {Main} from './Main';
export const MainPresenter = ({navigation}: any) => {
const [address] = useLocation();
useEffect(() => {}, []);
return <Main navigation={navigation} address={address} />;
};