
1.
일주일간 온전히 프로젝트에 집중했습니다.
정말 더없이 즐겁기도 했고, 머리카락이 꽤나 빠진게 아닐까 싶을 일주일이었습니다.
난생 처음 DB를 설계해보기도 하고,
No SQL! 어거지로 가보자는 마인드입니다.
처음으로 경험해본 React-Native 개발에 필요한게 뭐가 있을지 고민하기도 했습니다.
전혀 얕고 간단하지 않은데, 쉽다고 한 사람은 누군지 궁금하기도 했습니다.
오우, native 좀 칠 줄 아는 사람인가봅니다.
그래도 이것저것 경험해보고, 세팅해보고, 또 세팅해본 결과...
진짜 개발이 뭔지 어렴풋이 알게 되는 느낌이기도 합니다.
개발은... 어쩌면 모두가 호환 가능한 세팅이 아닐까요..?
네. 잡설은 그만 하도록 하고, 중요한 키워드를 적어보겠습니다.
-
일은 정말로 비례하지 않더라.
-
로직짜는게 제일 행복한 시간이다.
-
Redux... 이젠 정말 시작하자!
로 집중해보도록 하겠습니다.

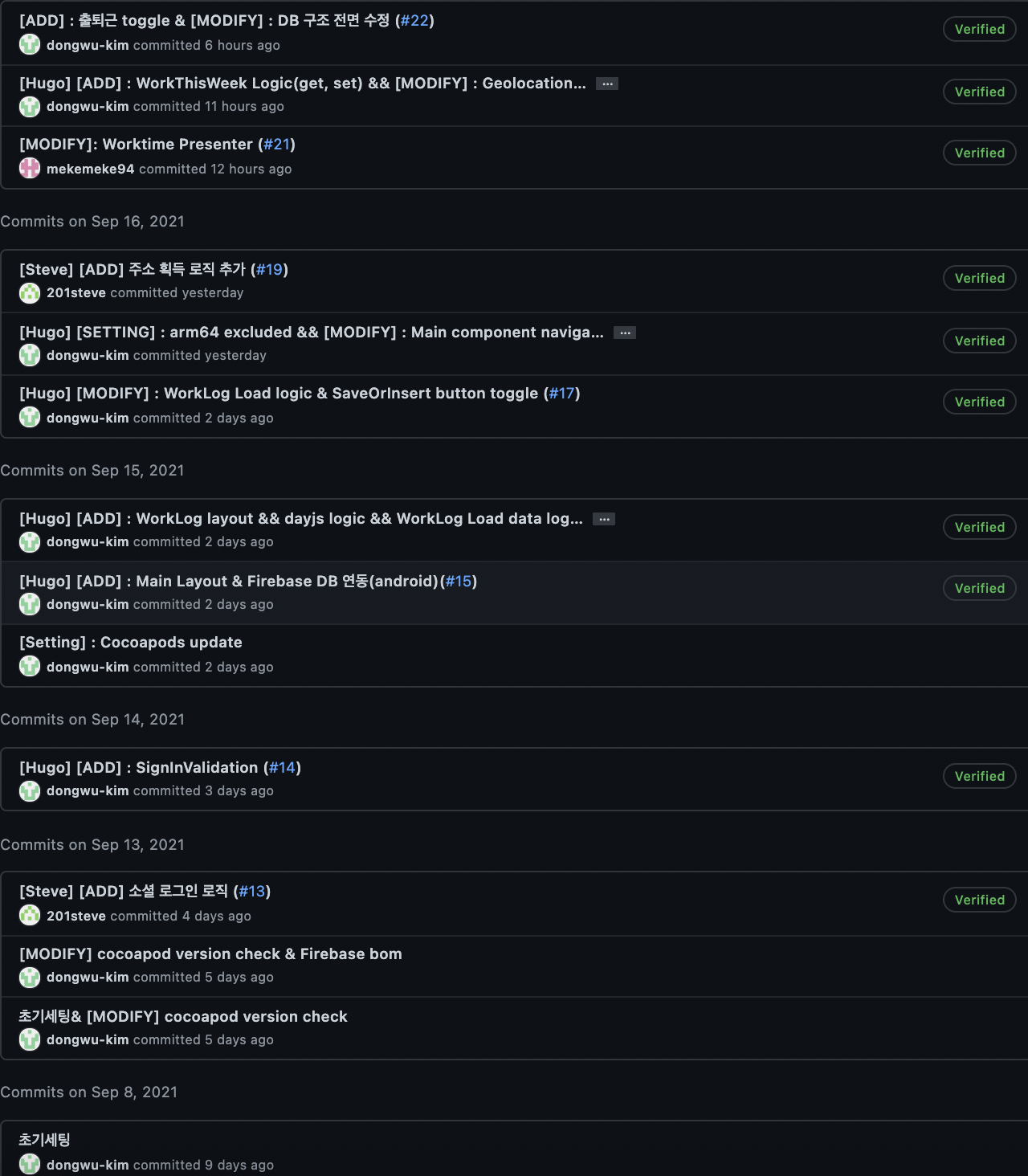
PR은 그짓말 안해...
2. 일은 정말로 비례하지 않는다.
네. 일이라는 것은 정말 난이도가 비례하지 않더라는게 가장 중요한 내용인 것 같습니다.
분명 planning에서 열심히 포커를 칠 때는 "아 ㅋㅋ 이쯤이야" 했던 것들도 절대 그렇지 않았습니다.
애초에 기준이 1점짜리인데 5점짜리로 평가된 기분이랄까요.
이상하게 하나 해결하는데 이것저것 손볼게 많았습니다.
이런 간단한 프로젝트조차 예상하지 못한 부분에서 변수가 많았는데, 실제 현업에서 진행하는 프로젝트의 cost는 어떨지 상상할 수 없게 되었습니다.
라이엇 클라이언트 구리다고 욕하던 제가 부끄러워지는 일주일이었습니다.
그래도 덕분에 클린 아키텍처, 왜 클린 코드 하는지 잘 알게 되었습니다.
하나의 로직을 수정하는데 있어 거미줄이 될 경우 정말 지옥을 맛볼 수 있지 않을까 하는 생각이 점점 들기 시작했거든요.
분명 어딜 손봐야 하는지 알면서도, 잘 모르기에 모두 찍어보는 과정을 경험해야 해서 더 어려운 것 같습니다.
보통은 Repository 선에서 정리되는데... 불안하더라구요.
그러니 우린 아는 선에서라도 최대한 깔끔하고, 명확한 코드를 짜는 것으로 시작해야 할 것 같습니다.
-
DRY-KISS? SOLID? S만 지켜도 꽤나 준수한 코드가 나온다.
아 ㅋㅋ 자꾸 카운터에서 햄버거 만들게 시키지 말라고 ㅋㅋ
-
이 로직이 현재 파일에 있어도 될지만 잘 고려해도 된다.
어차피 대부분은 틀린 답이니까.
-
어거지로 구분하더라도, 독립된 구조로 구분해보려 노력하자.
이게 그 개방....폐쇄...뭐 그런건가유...?
사실 LID는 적용할 틈도 없었지만, pratt의 조언들이 점점 SOLID를 공부할수록 맞아 떨어지는 것 같아 소름이 돋고 있습니다.
그러니, SOLID를 공부하는게 옳지 않을까 싶습니다.
3. 로직짜는게 행복한 시간이다!
네. 지옥같은 세팅을 수차례, 아니? 매일 오전마다 경험하면서 오늘 처음 들었던 생각입니다.
로직을 구성하는 하루가 제일 보람차고, 행복한 시간들입니다.
오전 내내 android와 ios 사이에서 줄타기하는 이 시간들,
cd android && ./gradlew clean
npm cache clean --force
X code -> command + shift + k or excluded architecture + url scheme,
npx react-native run-ios, npx react-native run-android
거기에 AVD manager wipe data, pod deintegrate && install, arch -x86_64 시리즈...
또 수도 없이 많지만, 이제는 정말 세팅광이 되어버린 수준입니다.
알지도 못했던 .plist 뒤져보기, AppDeligate 훔쳐보기, build.gradle 털기 등등...
정말 많은 세팅을 진행하지 않았을까 하고 생각이 듭니다.
심지어 android는 아직도 app crush를 수시로 뱉어대고 있습니다.
에러코드는 이제 우습지도 않아...
그러니 모두 로직을 짤 수 있는 시간을 소중히 생각하길 바랍니다.
저는 이제 컴퓨터랑 슬슬 대화를 하고 있어요 😂
4. Redux... 내가 간다!

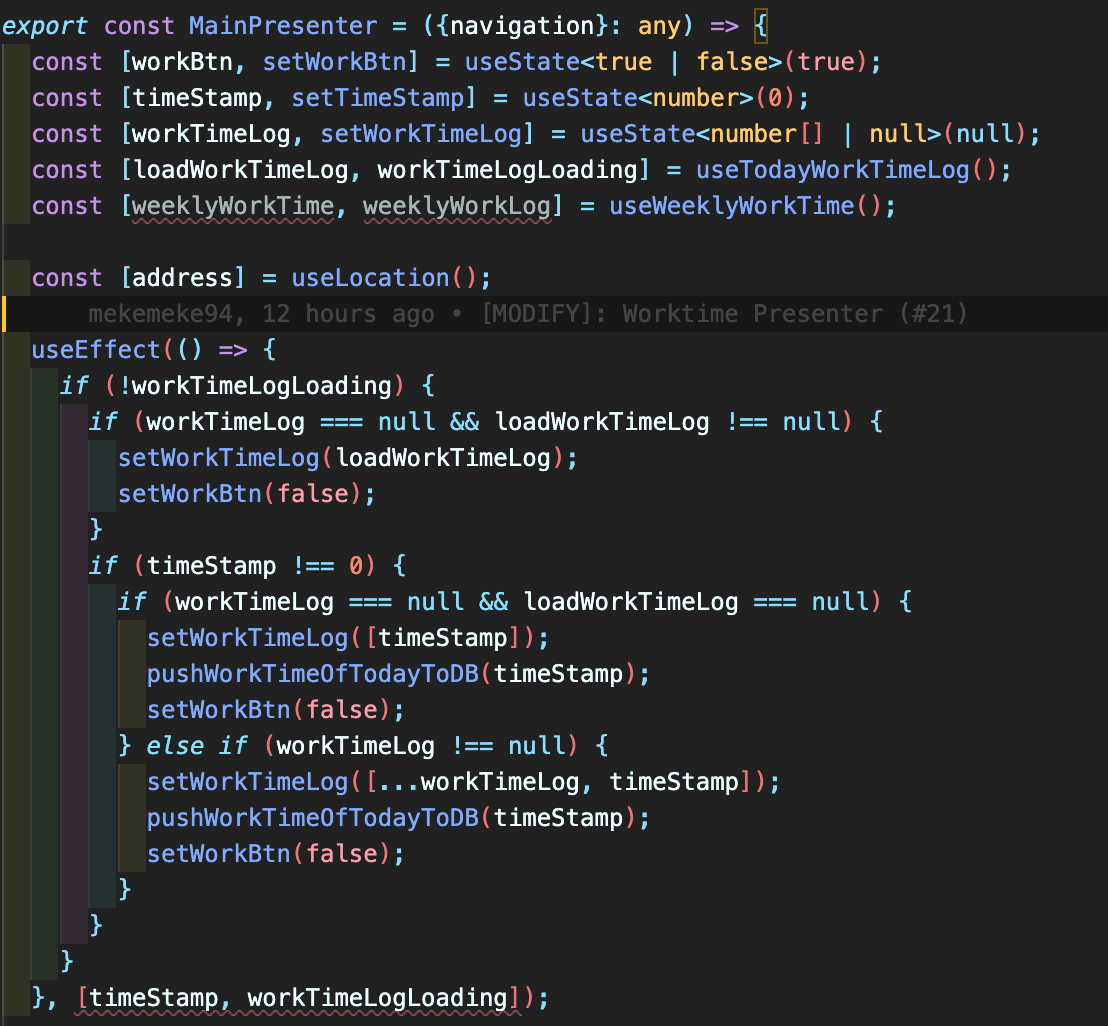
이야... 이것저것 참 많죠?
버튼 event 하나에 필요한 state입니다.
문제는 저런 버튼 말고도 progress bar, cell... 다양한 것들이 하나의 view에 나타난다는 점이죠.
전부 다른 data를 load하고, save해야 합니다.
이제는 하나의 presenter에서 useEffect로 관리하는 것은 극히 비효율적일 수 밖에 없습니다.
원래라면 component 분리로 어떻게든 해결했겠지만, presenter라는 view HOC 개념을 적용해서 이렇게 된거긴 합니다.
따라서 Redux와 hook을 적절히 혼용하며 상태를 관리하는건 어떨까! 하는 생각이 들었습니다.
꿈만 같은 이야기이긴 한데, 추석 사이에 빠르게 쳐서 다음주 중으로 Redux까지 적용하는게 목표입니다.
5.
그냥저냥 한 주를 잘 보낸것 같기도 합니다.
PR만 봐도 어거지로 짠 로직이 꽤나 있구나... 싶기도 하고, 이제 클린 아키텍쳐 비슷한 무언가로도 로직 위치를 결정할 수 있기도 하니 성장한게 아닐까 싶네요.
그래도 아직 한참 남았습니다.
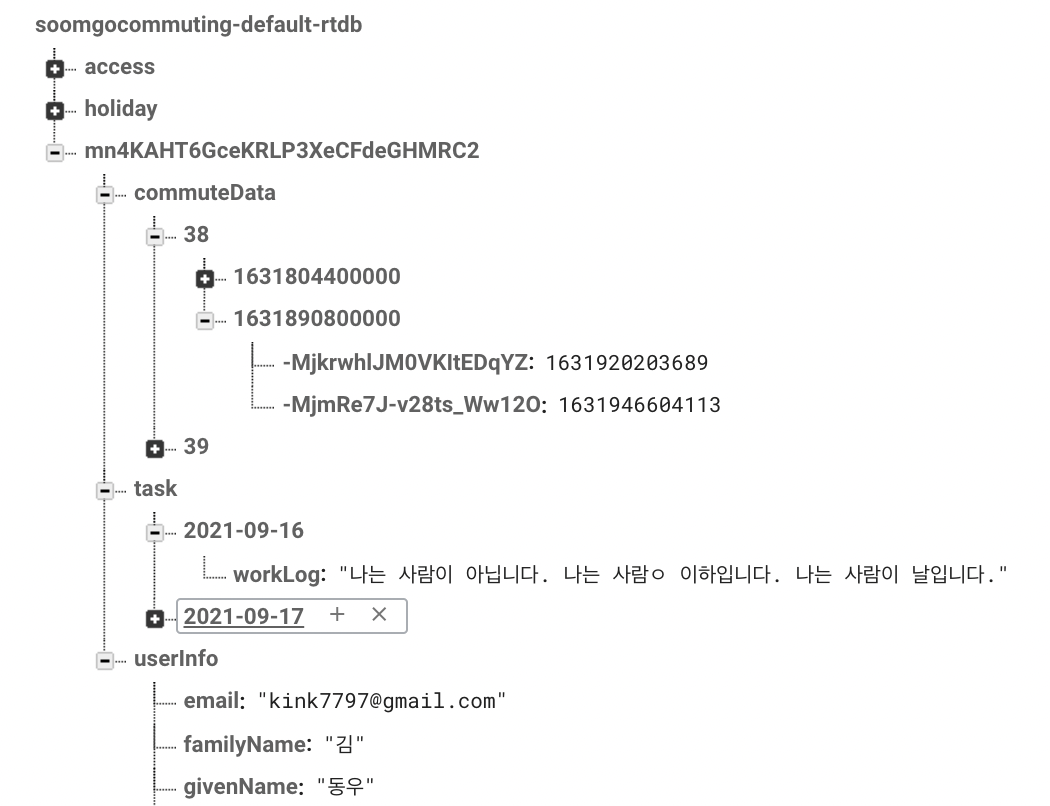
firebase DB 구조만 봐도 부족함이 느껴지고, 매번 로직을 짤 때 DB 구조를 변경하고 있으니까요.

그래도 아름답다... 그죠?
아무튼 우리 모두 화이팅입니다.
즐거운 추석 되시고, 추석 내내 풀리지 않던 문제 잘 풀리시길 기도할게요.
모두 행복하세요!

동우님 즐추!